您想在您的 WordPress 网站上轻松接受信用卡付款吗?
默认情况下,WordPress 不提供信用卡支付选项,但有很多插件和工具可以帮助解决这个问题。
在本文中,我们将分享 2 种在您的 WordPress 网站上接受信用卡付款的简单方法。

为什么在 WordPress 中接受信用卡付款?
信用卡和借记卡是世界上最常见的在线支付方式。
如果您在WordPress 网站上销售产品或服务,那么接受信用卡付款很重要。
接受信用卡付款将提高您的转化率并 减少购物车放弃。
注意: 您需要在您的网站上启用 HTTPS/SSL,以便您可以安全地接受信用卡付款。有关更多详细信息,您可以按照我们的指南了解 如何为您的 WordPress 网站获取免费 SSL 证书。
用户通常不想建立一个成熟的 在线商店 ,其中包含一个购物车来接受信用卡付款。这很有意义,特别是如果您只销售一种产品或接受咨询或服务的付款。
在这种情况下,您只需要一个带有信用卡支付选项的简单在线订单。
话虽如此,让我们看看如何在您的网站上接受卡付款。只需使用下面的链接跳转到您喜欢的方法。
- 方法 1. 使用 WP Simple Pay 接受信用卡付款(最简单)
- 方法 2:使用 WPForms 接受信用卡付款(更可定制)
- 方法 3. 在 WordPress 中接受信用卡付款的三种奖励方式
1. 使用 WP Simple Pay 在 WordPress 中接受信用卡付款
对于这种方法,我们将使用市场上最好的 Stripe 支付插件WP Simple Pay。使用 WP Simple Pay,您无需设置和使用复杂的电子商务插件即可接受付款。
WP Simple Pay 与 Stripe 信用卡处理平台集成。与所有支付处理商一样,Stripe 确实对每笔交易收取少量费用。但是,注册 Stripe 是免费的。
对于这种方法,我们将创建一个付款按钮,您可以将其添加到任何页面或帖子中。
我们将使用WP Simple Pay Lite,因为它是 100% 免费的。如果您需要更高级的功能,还有WP Simple Pay Pro。此版本提供更多自定义选项、拖放表单构建器和自定义付款收据电子邮件。
首先,您需要安装并激活 WP Simple Pay 插件。如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,插件将自动启动 WP Simple Pay 设置向导。要开始接受信用卡付款,请单击“让我们开始吧”按钮。

第一步是将 WP Simple Pay 连接到您的 Stripe 帐户。
如果您还没有 Stripe 帐户,请不要担心。设置向导将逐步引导您完成创建新帐户的过程。
首先,单击“与 Stripe 连接”按钮。

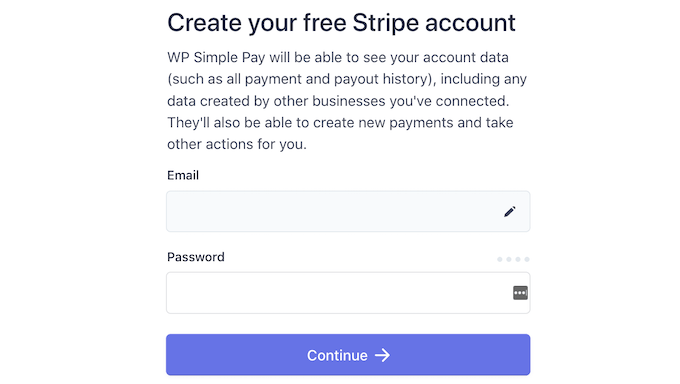
在下一个屏幕上,WP Simple Pay 将要求提供电子邮件地址。
如果您已经在 Stripe 注册,请确保输入与您的 Stripe 帐户相关联的地址。

没有条纹帐户?然后键入您要用于新 Stripe 帐户的电子邮件地址。
然后只需单击继续按钮。
WP Simple Pay 现在将检查是否有链接到您的电子邮件地址的 Stripe 帐户。如果它找到一个帐户,那么 WP Simple Pay 会询问您的 Stripe 密码。
如果它没有找到一个帐户,那么 WP Simple Pay 将指导您完成在 Stripe 注册的过程。只需按照屏幕上的说明创建一个帐户,并将其连接到 WP Simple Pay。

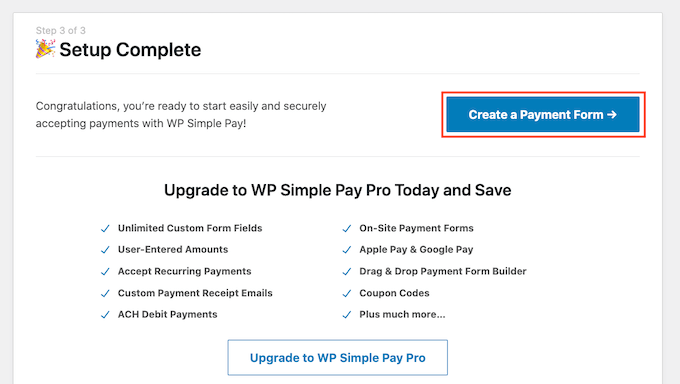
连接 WP Simple Pay 和 Stripe 后,您就可以创建付款按钮了。
只需点击“创建付款表格”。

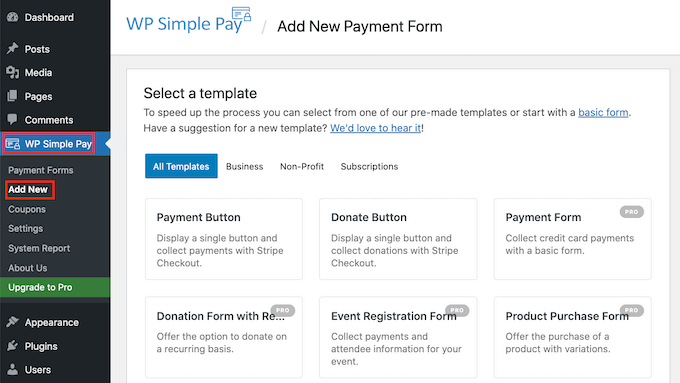
您还可以通过前往WP Simple Pay » Add New创建付款按钮。

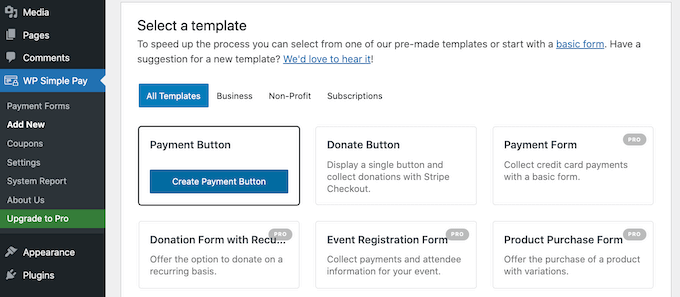
现在只需将鼠标悬停在“付款按钮”模板上。
然后,单击“创建付款按钮”。

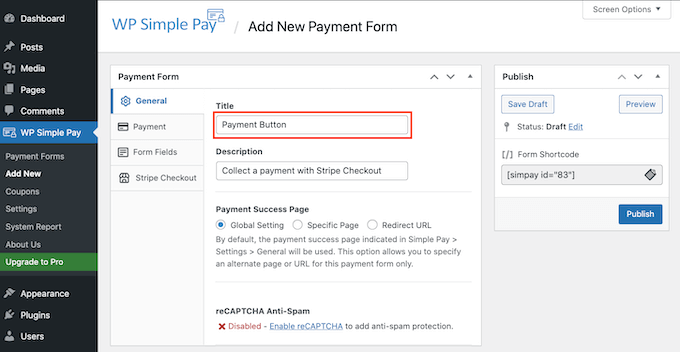
现在在“标题”字段中输入付款按钮的名称。
您的网站访问者不会看到此名称,因为它仅供您自己参考。

您还可以在描述字段中添加更多详细信息。同样,WordPress 不会向您网站的访问者显示此内容,但它对您自己的参考很有用。
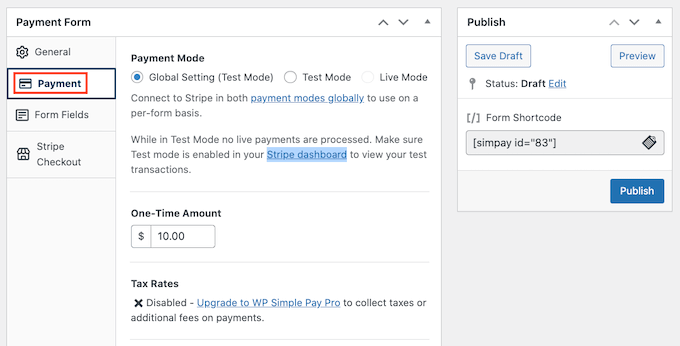
现在只需单击“付款”选项卡。

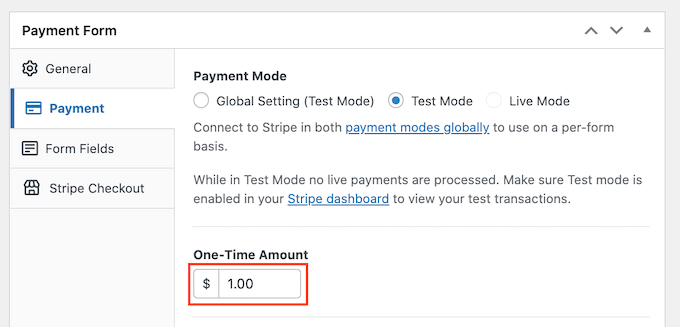
从这里您可以决定使用付款按钮收取多少费用。
继续并在“一次性金额”字段中输入此数字。

WP Simple Pay 默认使用美元货币。
如果您想接受任何其他货币的付款,请前往WP Simple Pay » 设置。然后您可以选择常规 » 货币选项卡。在这里,您将找到更改默认货币所需的一切。
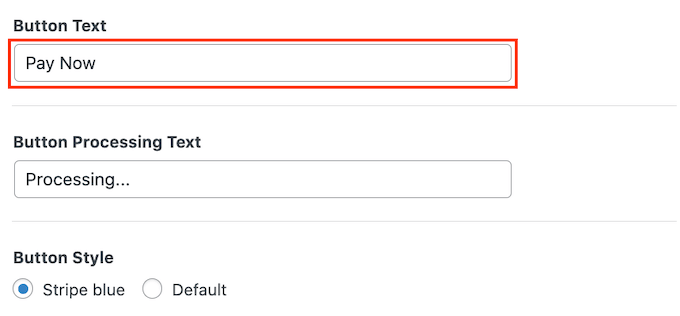
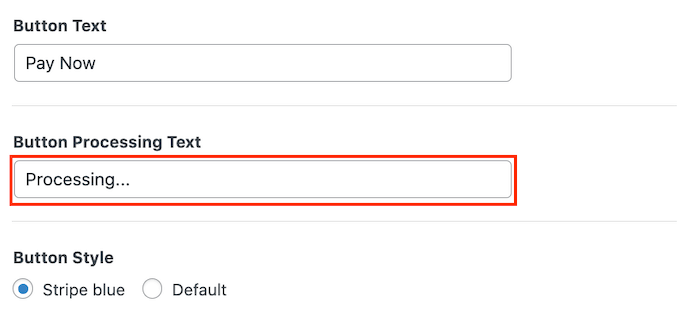
接下来,滚动到按钮文本部分。
这是 WordPress 将在您的按钮上显示的文本。默认情况下,WP Simple Pay 使用“立即付款”作为其按钮标签。
要更改这一点,只需在按钮文本字段中输入一些新文本。

在本节中,您还可以更改按钮处理文本。
这是 WP Simple Pay 在处理他们的付款信息时将向访问者显示的文本。

WP Simple Pay 使用您的WordPress 主题的按钮样式作为“默认”按钮样式。
另一种选择是使用“条纹蓝色”样式,它使用渐变和圆角。

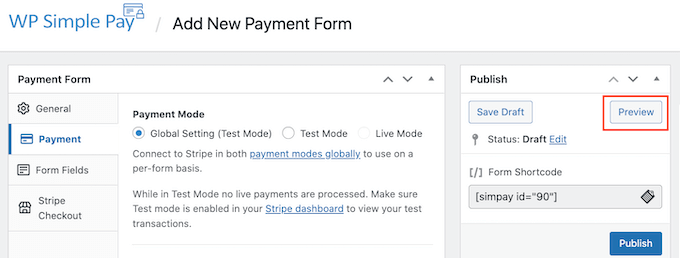
在进行这些更改时,您可能需要检查您的付款按钮在访问者眼中的外观。
要预览成品,请单击预览按钮。

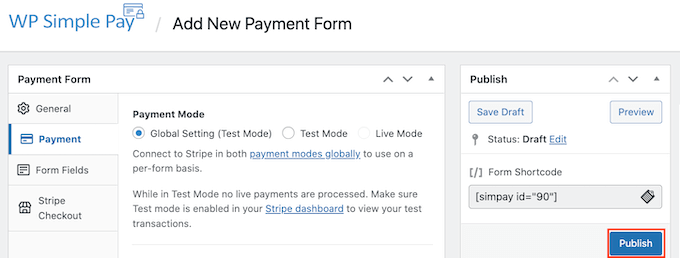
一旦您对预览中看到的内容感到满意,就可以将按钮添加到您的 WordPress 网站了。
为此,请单击“发布”按钮。

您现在可以将按钮添加到任何页面或帖子以在您的 WordPress 网站上接受信用卡付款,包括您的产品页面和登录页面。您还可以将按钮添加到站点的任何小部件就绪区域。
您只需要一段 WP Simple Pay 自动创建的短代码。
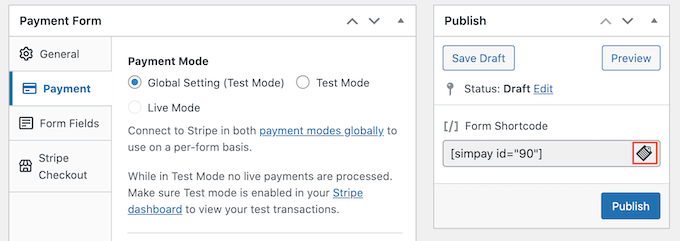
要获取此代码,只需找到“表单简码”字段。然后单击其“复制”按钮。

您现在可以将此简码粘贴到任何页面、帖子或小部件区域。有关如何放置短代码的更多详细信息,您可以查看我们关于如何在 WordPress 中添加短代码的指南。
粘贴此短代码后,您的付款按钮将出现在您的 WordPress 网站上。
在您开始接受付款之前,最好先测试一下您的按钮。
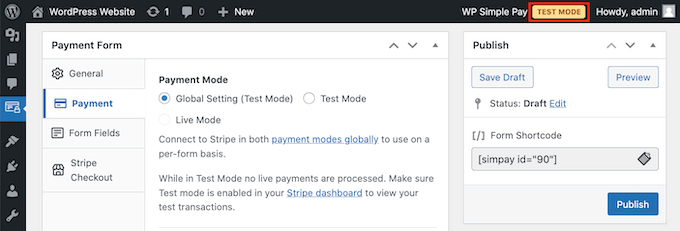
WP Simple Pay 默认在测试模式下创建您的新支付按钮。您的网站在测试模式下不会处理任何信用卡付款。
要确认 WP Simple Pay 当前处于此模式,请查看 WordPress 仪表板顶部的工具栏。你应该说“测试模式”。

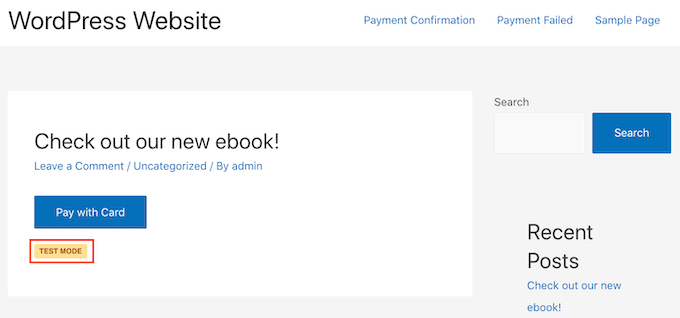
如果您转到添加此按钮的页面或帖子,您还应该在按钮正下方看到“测试模式”。

在测试您的按钮时,存在一个问题。
Stripe 默认不显示测试付款!幸运的是,有一个简单的解决方法。
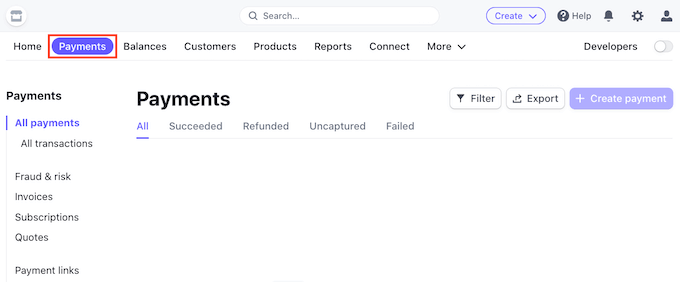
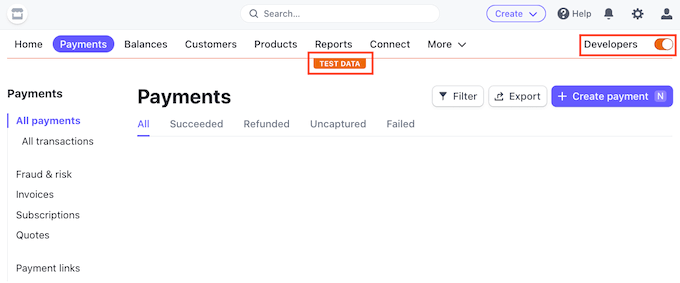
要查看您的测试数据,只需在新选项卡中登录到您的 Stripe 仪表板。然后单击“付款”选项卡。

接下来只需单击右上角的“开发人员”滑块。
Stripe 仪表板现在将更新以显示“测试数据”横幅。现在,任何测试付款都将显示在您的 Stripe 仪表板中。

您现在已准备好对您的按钮进行测试。
最简单的方法是切换回您的 WordPress 网站。然后前往添加按钮以接受信用卡付款的页面。
您现在可以单击此按钮。然后只需按照屏幕上的说明提交测试付款。发送测试付款后,切换到您的 Stripe 仪表板。您现在将在仪表板中看到您的测试付款。
现在您已经检查了一切运行顺利,是时候让您的按钮退出测试模式了。
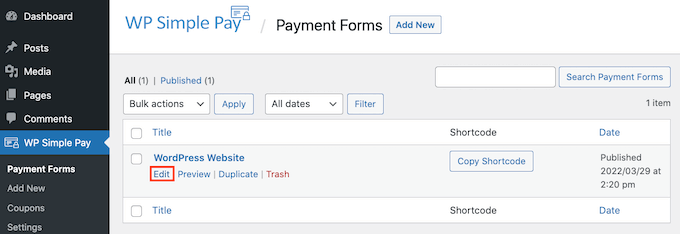
只需转到WP Simple Pay » 付款表格。然后,您可以将鼠标悬停在付款按钮上,然后单击“编辑”链接。

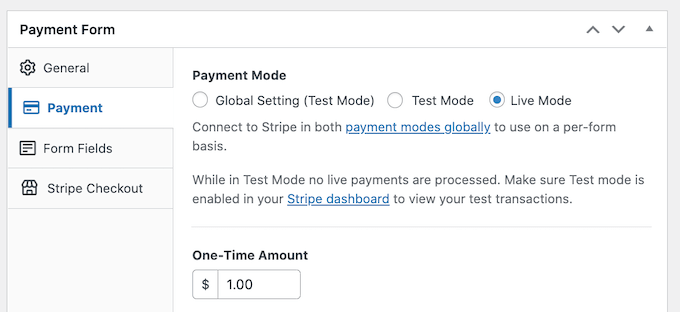
在左侧菜单中找到“付款”选项卡,然后单击它。
最后,选中“支付模式”区域中的“实时模式”框。

不要忘记单击屏幕顶部的“更新”按钮以保存更改。
现在,您可以访问您的网站以实时查看您的付款按钮。
2. 使用 WPForms 在 WordPress 中接受信用卡付款
如果您想创建一个简单的付款按钮,那么上面显示的 WP Simple Pay 方法是一个不错的选择。
但是,有时您可能需要通过创建付款表单从访问者那里收集更多信息。
这意味着您将需要一个灵活而强大的表单构建器插件。
WPForms是最好的 WordPress 联系表格插件。您可以使用它快速将任何类型的表单(包括付款表单)添加到您的 WordPress 网站。
WPForms 甚至有大量的支付和信用卡模板可以帮助您快速入门。

对于本教程,我们将使用WPForms Pro版本,因为它使您可以访问 Stripe Payments 插件。这个功能强大的插件让您可以使用流行的 Stripe 支付网关在 WordPress 中接受信用卡支付。
但是重要的是要记住,您也可以使用 WPForms 通过 Square、Authorize.net 和 PayPal 接受信用卡付款。我们推荐 Stripe,因为我们使用 Stripe 作为我们的支付处理器。
首先,您需要安装并激活 WPForms Pro。如果您需要帮助,请参阅我们的关于如何安装 WordPress 插件的指南。
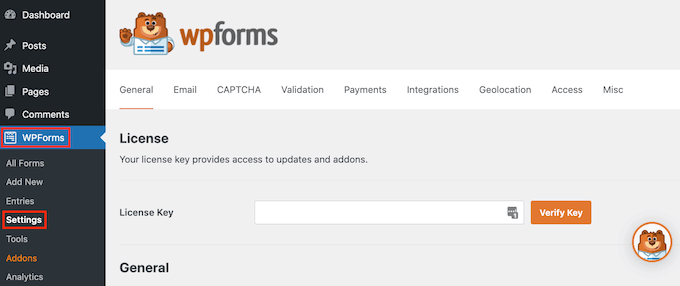
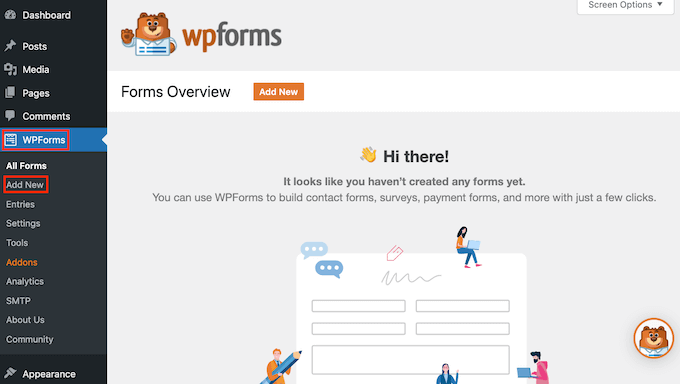
激活 WPForms 后,前往WordPress 仪表板中的WPForms » 设置。

您现在可以在“许可证密钥”字段中输入您的许可证密钥。您将在WPForms 帐户中找到此密钥。
激活核心插件后,是时候安装 Stripe 插件了。
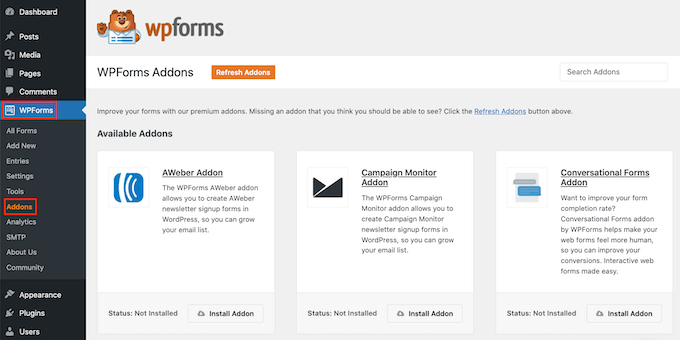
在您的 WordPress 仪表板中,转到WPForms » Addons。

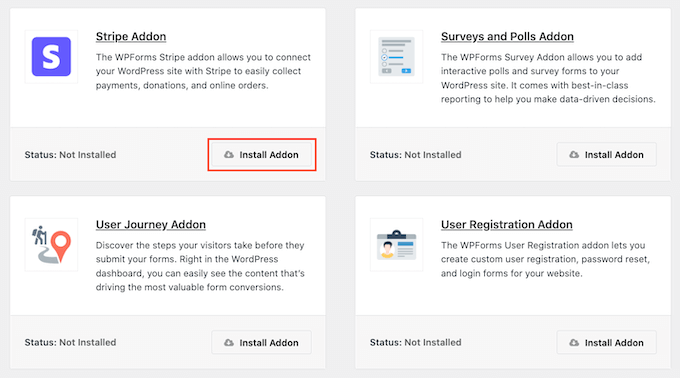
只需滚动,直到找到 Stripe 插件。
然后单击其“安装插件”按钮。

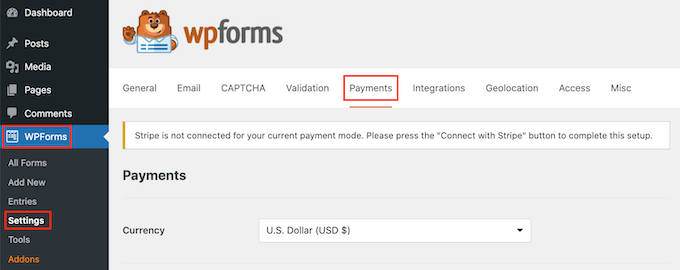
接下来前往WPForms » 设置。
然后,单击“付款”选项卡。

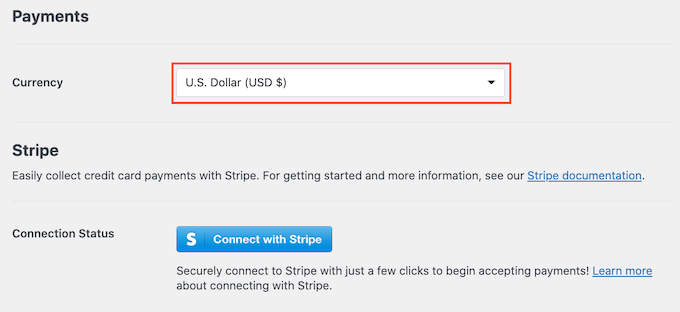
默认情况下,WPForms 将以美元收取款项。
如果您希望接受其他货币的付款,只需打开货币下拉菜单并从列表中进行选择。

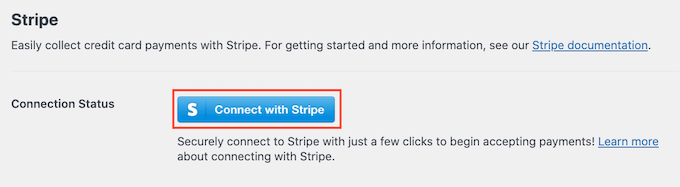
下一步是将 WP Simple Pay 连接到您的 Stripe 帐户。
要建立此连接,请滚动到“连接状态”部分。然后只需单击“与 Stripe 连接”按钮。

这将打开一个新选项卡。您现在可以按照屏幕上的说明创建一个新的 Stripe 帐户,或将 WPForms 连接到您现有的 Stripe 帐户。
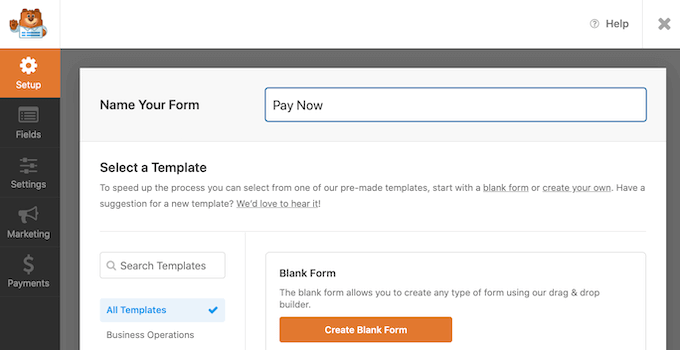
成功连接到 Stripe 后,就可以创建付款表单了。为此,请转到WPForms » Add New。

您现在可以在“命名您的表单”字段中为您的表单输入一个名称。
您的网站访问者不会看到该名称,因此仅供您参考。

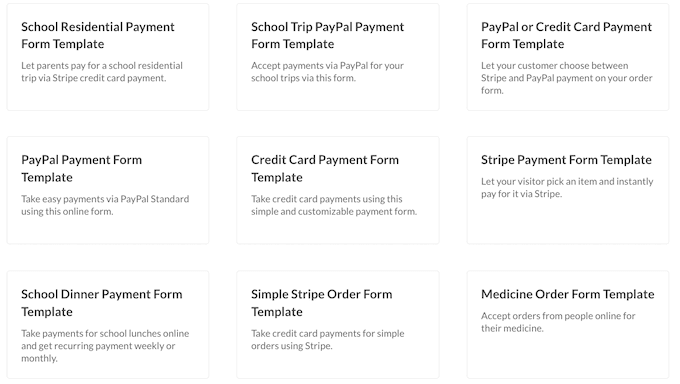
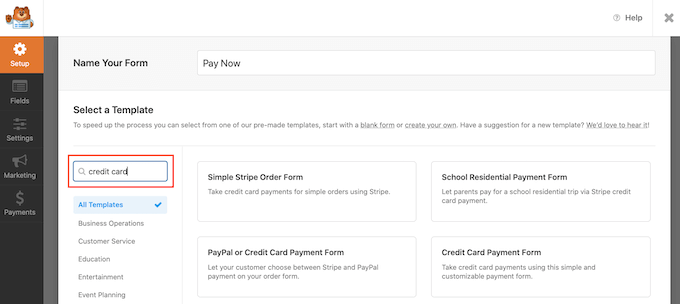
WPForms 具有不同的模板,因此您可以快速入门并构建各种表单。由于我们正在创建付款表单,您可能需要在“搜索模板”字段中输入“付款”或“信用卡”。
这将显示标题中包含“付款”或“信用卡”字样的所有模板。

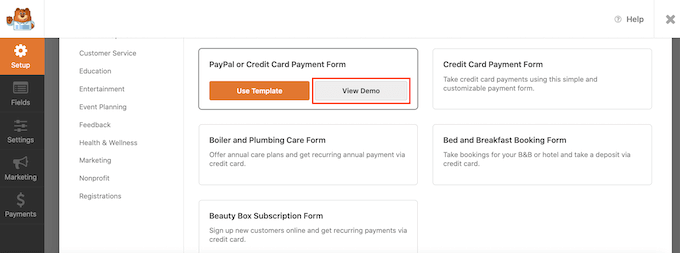
要仔细查看模板,只需将鼠标悬停在该模板上即可。
然后单击查看演示按钮。

WPForms 现在将在新选项卡中显示此模板。
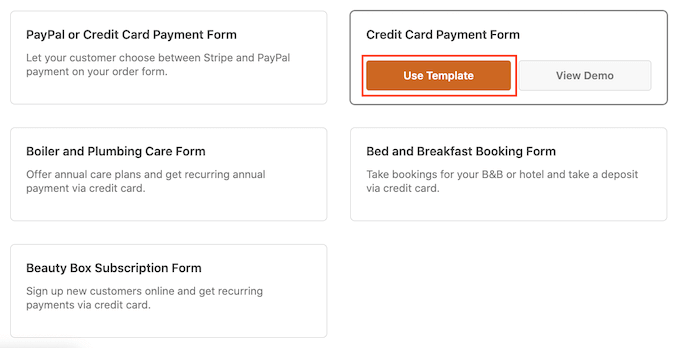
当您找到要使用的设计时,单击“使用模板”按钮。在本教程中,我们将使用信用卡付款表单模板。

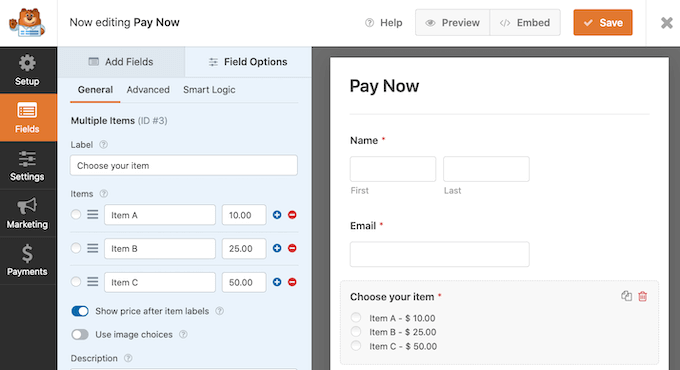
您选择的 WPForms 模板现在将在新选项卡中打开,供您自定义。
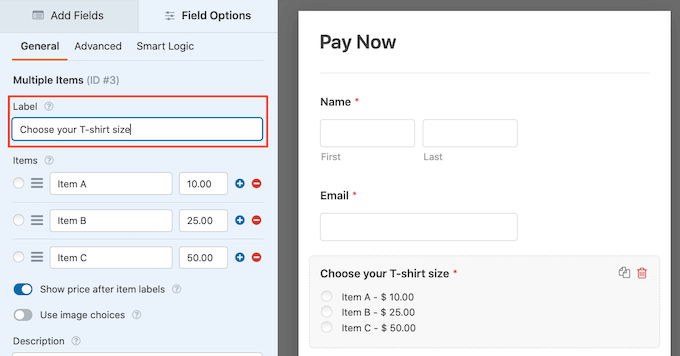
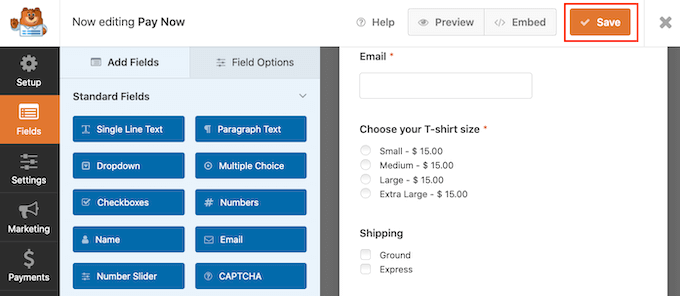
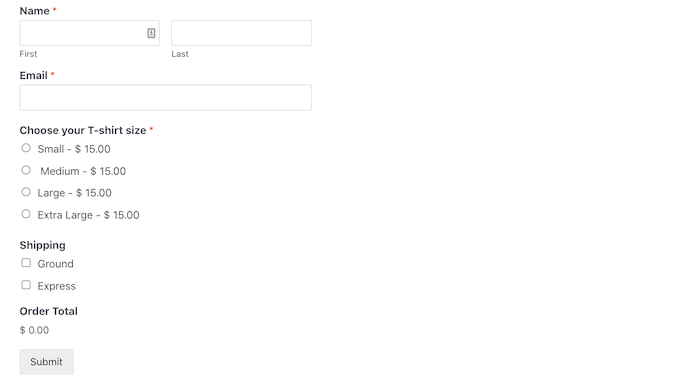
信用卡付款表格包含客户可以输入姓名和电子邮件地址的字段。它还有一个“选择您的商品”部分,访问者可以在其中选择他们想要购买的商品。

您可以使用此部分为访问者提供产品或服务的选择。
另一种选择是让访问者定制一个产品。例如,您可能会提供不同尺寸或颜色的相同 T 恤。
要自定义此部分,只需单击一下即可。WPForms 侧边栏现在将更新以显示此部分的所有设置。
要更改任何文本,只需删除默认文本,然后键入要改用的单词或短语。例如,您可以删除“选择您的商品”并将其替换为“选择您的 T 恤尺码”。

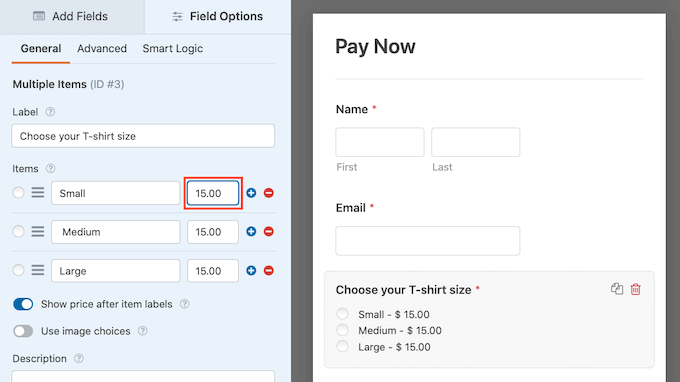
您还可以更改每件商品的价格。
为此,只需删除此项的占位符编号。您现在可以在此字段中输入新金额。

您还可以按照上述相同过程更改 WordPress 用于其占位符项目的文本。
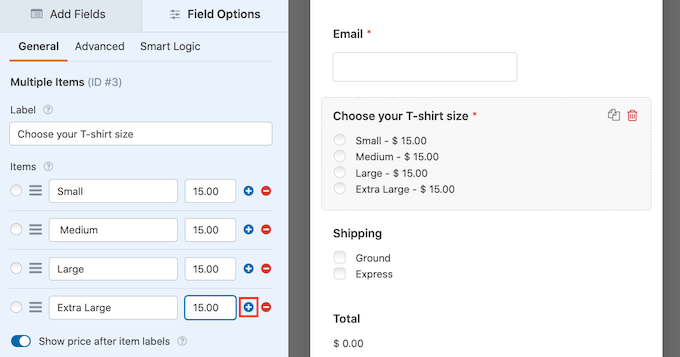
默认情况下,此模板允许访问者在三个项目之间进行选择。如果您想添加更多选项,只需单击 + 图标。
这会添加一个新的“项目”,供您自定义。

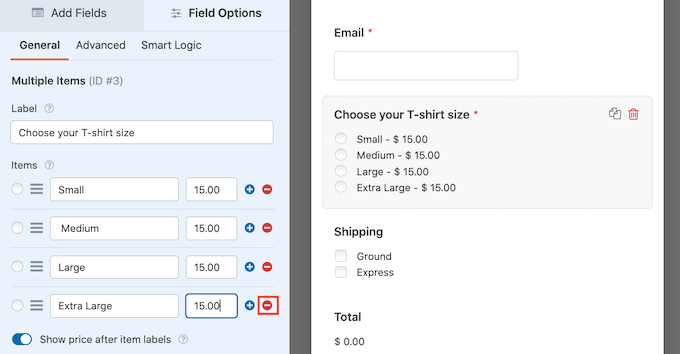
要从此部分中删除项目,请单击其“-”图标。
此选项现在将从您的信用卡付款表格中消失。

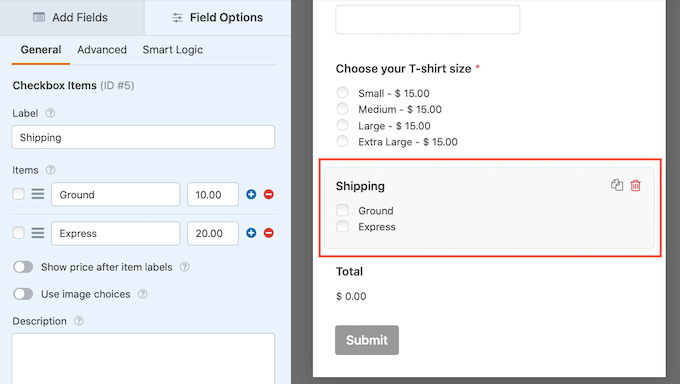
接下来,此模板为访问者提供了“陆运”或“快递”运输方式的选择。
要编辑此部分,只需单击它。WPForms 侧边栏将更新以显示此部分的所有设置。

您可以按照上述过程更改占位符文本,并添加和删除运输选项。
您还可以更改每种运输方式的价格。如果您想提供免费送货,那么您只需将此价格设置为 0 美元。
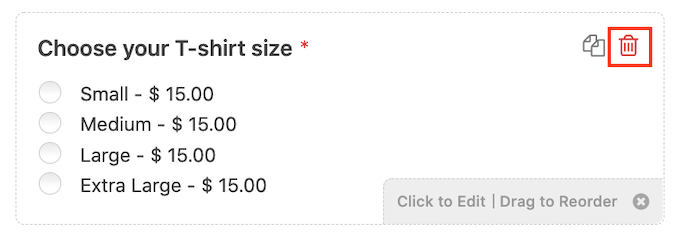
另一种选择是完全删除此部分。
要从模板中删除任何部分,只需将鼠标悬停在该部分上即可。然后点击垃圾桶图标。

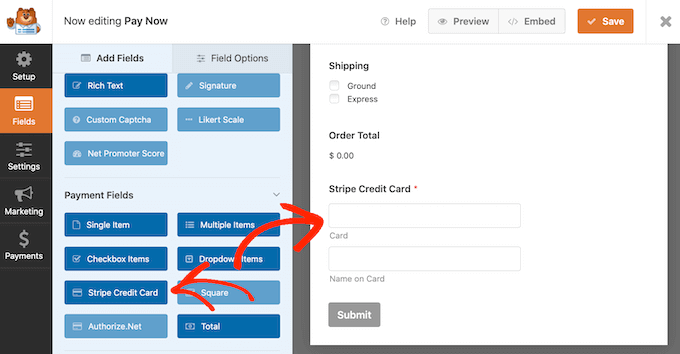
接下来,您需要将 Stripe Credit Card 字段添加到您的表单中。此字段将收集客户的付款信息。
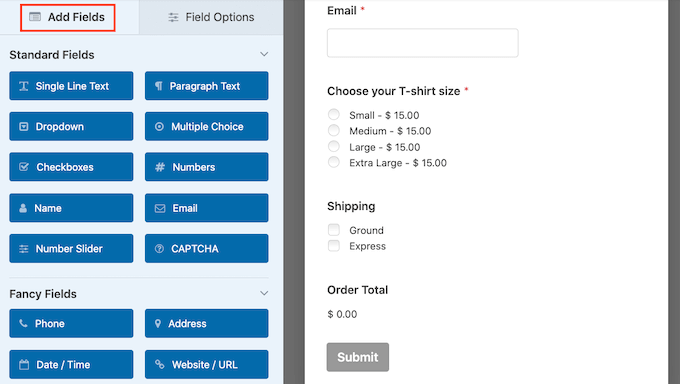
要添加此字段,只需单击“添加字段”选项卡。

然后滚动到付款字段部分。
您现在可以继续将 Stripe Credit Card 字段拖到付款表单上。

您可能希望在模板中添加更多字段,以从访问者那里收集更多信息,例如他们的送货地址或电话号码。只需重复上述过程即可将新字段添加到您的表单中。
您还可以使用拖放更改这些字段的显示顺序。
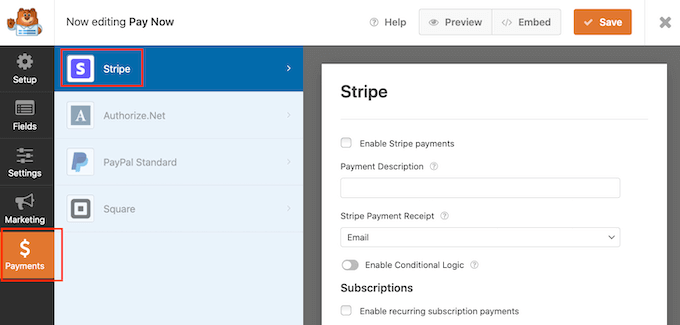
现在您的表单已设置完毕,让我们为此表单启用付款。为此,您只需点击左侧菜单中的“付款”标签,然后选择“条纹”。

之后,只需选中“启用 Stripe 付款”选项旁边的框。
您现在可以在“付款说明”字段中输入说明。此文本将出现在客户的信用卡对帐单上。
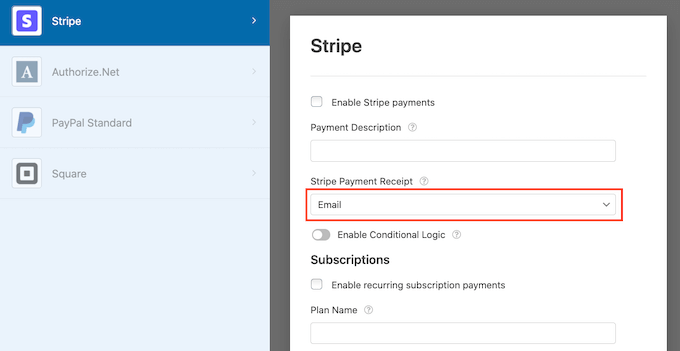
您还可以选择向您的客户发送电子邮件收据。要创建电子邮件收据,请打开 Stripe Payment Receipt 下拉菜单。然后您可以选择“电子邮件”。

WPForms 还允许您为表单设置智能条件逻辑。您可以在此处根据客户选择的选项选择显示或隐藏付款表单字段。
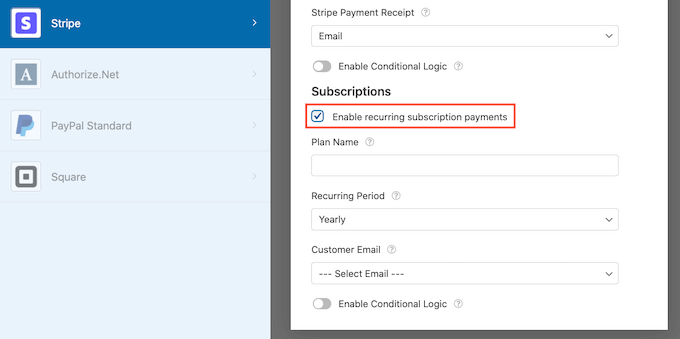
在此屏幕上,您还可以启用定期订阅付款并选择定期时间段。这对于创建订阅和销售会员资格很有用。

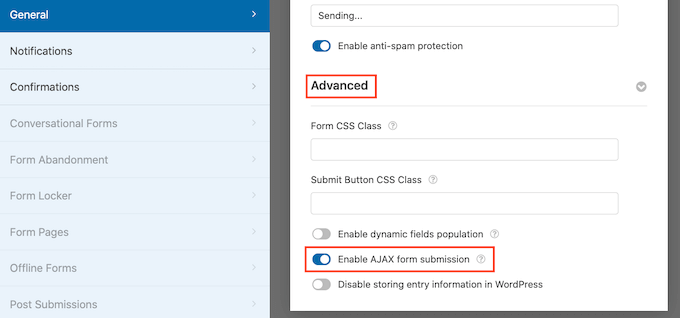
接下来,您需要启用 AJAX 表单提交以使用 Stripe Credit Card 字段。AJAX 表单提交允许客户在不重新加载整个页面的情况下提交表单。这可以改善客户体验。
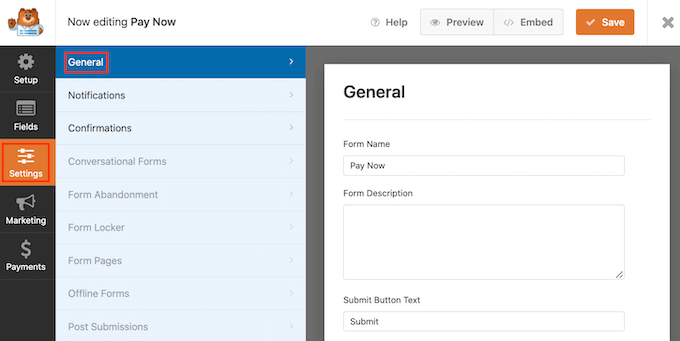
要启用 AJAX 提交,只需转到Settings » General。

然后单击以展开“高级”部分。
最后,选中“启用 AJAX 表单提交”框。

当您对信用卡付款表单的外观感到满意时,就可以保存更改了。
为此,只需单击屏幕顶部的保存按钮。

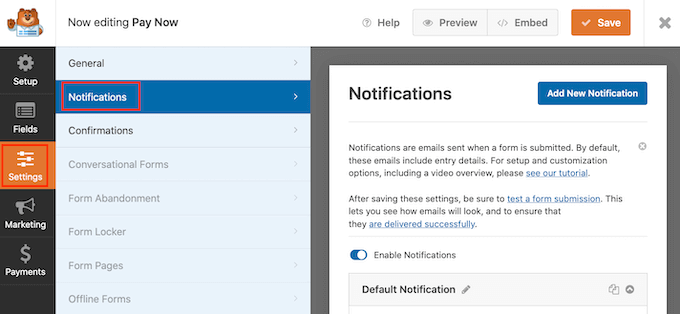
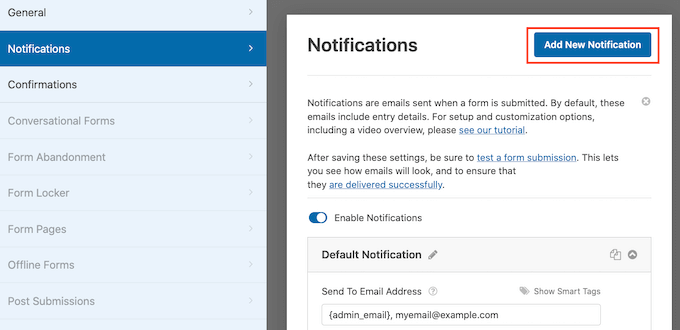
下一步是配置表单的通知。
每次客户填写付款表格时,WPForms 默认会向您的 WordPress 管理员发送一封电子邮件。
有时您可能需要将这些电子邮件发送到其他地址。您甚至可能想要通知多人。
使用 WPForms 很容易做到这一点。要自定义您的电子邮件通知,请单击“设置”选项卡。然后选择通知。

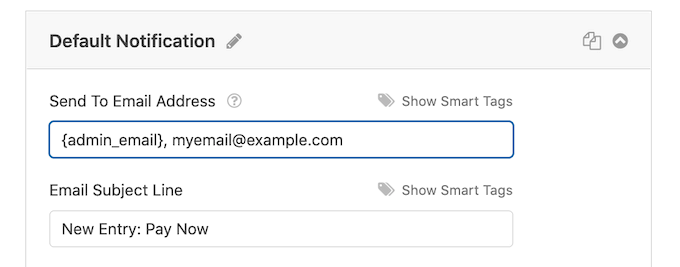
在此屏幕上,找到“发送到电子邮件地址”字段。默认情况下,这设置为 {admin_email}。这是一个动态值,告诉 WordPress 使用WordPress 管理员电子邮件。
您可以删除此动态文本并将其替换为任何其他电子邮件地址。只需在“发送到电子邮件地址”字段中输入新地址。
如果您想向多个人发送电子邮件,只需用逗号分隔每个地址。

您还可以编辑电子邮件。例如,您可能想要更改其副本和电子邮件主题。
创建这些电子邮件后,您需要确保将它们发送到收件人的电子邮件收件箱,而不是垃圾邮件文件夹。
做到这一点的最佳方法是使用SMTP 服务提供商来提高电子邮件的传送能力。有关更多详细信息,请参阅我们关于如何修复 WordPress 不发送电子邮件问题的指南。
您可能还想向您的客户发送单独的通知。例如,您可以确认他们的购买或向他们发送“谢谢”消息。每当客户提交付款表格时,WPForms 都会自动发送此电子邮件。
要向您的客户发送电子邮件,请单击“添加新通知”按钮。

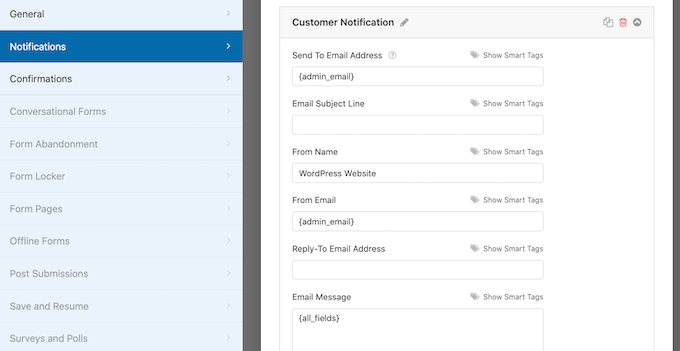
WPForms 将要求您为此通知提供名称。我们称之为“客户通知”。
之后,WPForms 将显示您可以自定义的所有通知字段。

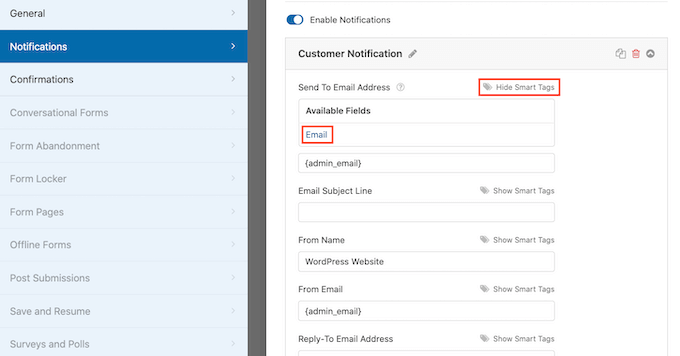
要确保 WPForms 将此通知发送到正确的地址,请单击“发送到电子邮件地址”选项旁边的“显示智能标签”链接。
然后只需选择“电子邮件”字段。这允许 WPForms 使用客户在提交付款时提供的电子邮件地址。

您现在可以自定义通知电子邮件的其余部分。例如,您可能想要更改主题行或在电子邮件中添加更多文本。
您还可以使用智能标签个性化电子邮件。例如,您可以添加客户的姓名或有关他们刚购买的产品的一些信息。
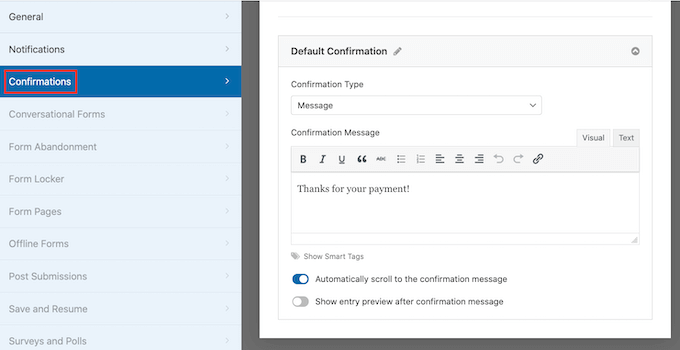
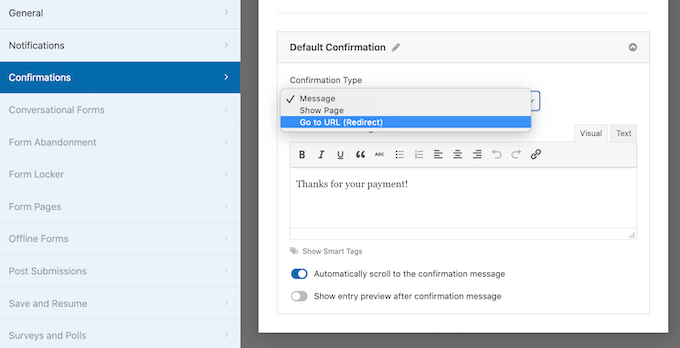
之后,您可以转到“确认”选项卡。
WPForms 使用“消息”作为默认选项。这意味着每次客户提交付款表格时,您的网站都会显示一条感谢信息。

您可能更愿意显示特定页面或将客户重定向到另一个 URL,而不是显示消息。
要进行此更改,只需打开“确认类型”下拉菜单。您现在可以从可用选项中进行选择。

最后一步是将此表单添加到您的 WordPress 网站。
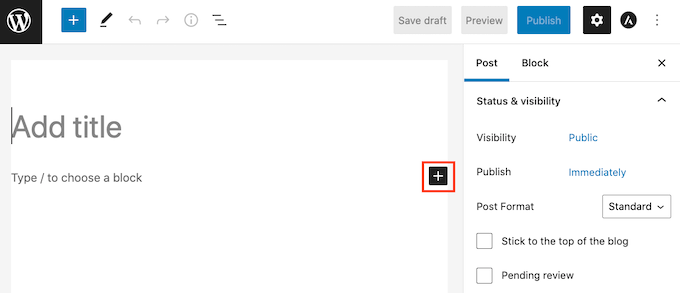
要将其添加到帖子中,只需打开要编辑的博客帖子。
然后单击加号 (+) 图标。

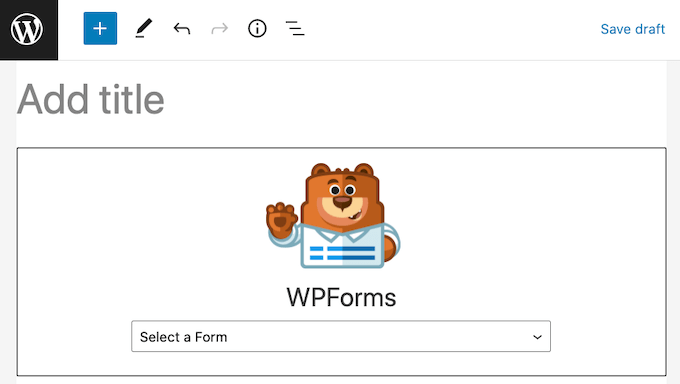
在出现的弹出窗口中,键入“WPForms”以找到正确的块。
单击 WPForms 块后,它将将该块添加到您的页面。

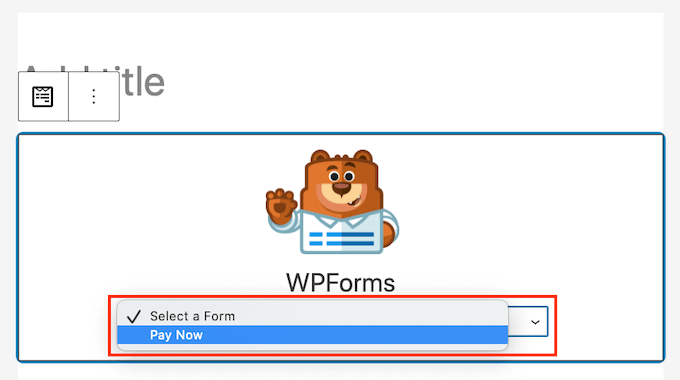
在您的新块中,单击以打开下拉菜单。
您现在将看到您使用 WPForms 创建的所有表单的列表。只需单击以选择您的付款方式。

如果您对表单的外观感到满意,则可以发布或更新页面。
现在您可以访问您的网站以实时查看您的表单。您已准备好开始在您的 WordPress 网站上接受信用卡付款。

方法 3. 在 WordPress 中接受信用卡付款的奖励方式
虽然 WP Simple Pay 和 WPForms 都是在 WordPress 中接受信用卡付款的最直接的方式,但某些用户可能有不同的需求。
例如,您可能想开一家在线商店来销售实体产品、销售电子书、销售在线课程,甚至接受捐赠。
在这些情况下,您可能需要针对特定用例的全功能解决方案:
- MemberPress – 当您想销售在线课程或会员资格时,这是一个很好的解决方案。它有办法使用 Stripe 和 Authorize.net 接受信用卡付款
- Easy Digital Downloads – 这非常适合销售电子书、音乐、软件等数字下载。EDD 允许您接受信用卡,并在购物车上有多种付款方式。
- WooCommerce – 这是一个流行的WordPress 电子商务插件,可让您在线销售实体产品。WooCommerce 也允许您接受信用卡付款。
我们希望本文能帮助您了解如何在您的 WordPress 网站上轻松接受信用卡付款。您可能还想查看我们的商业网站必备 WordPress 插件列表,或查看我们的指南,了解如何以正确的方式创建电子邮件通讯。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道 以获取 WordPress 视频教程。您也可以在 Twitter 和Facebook上找到我们。
