您想在 WordPress 中隐藏移动菜单吗?
大多数 WordPress 主题都带有内置样式,可以自动将您的导航菜单转换为移动菜单。但是,您可能不希望在移动设备上使用相同的菜单,或者可能希望使用不同的菜单样式。
在本文中,我们将向您展示如何使用插件或代码方法轻松隐藏 WordPress 中的移动菜单。

方法 1. 使用插件在 WordPress 中隐藏移动菜单
这种方法比较简单,推荐给初学者。我们将使用插件隐藏您的 WordPress 主题提供的现有移动菜单,然后在移动设备上使用不同的菜单或根本不使用菜单。
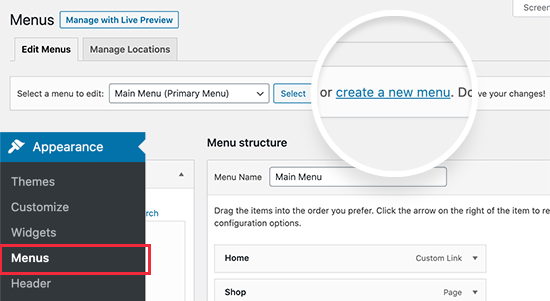
首先,您需要访问外观 » 菜单页面并创建一个您希望在移动设备上显示的新导航菜单。

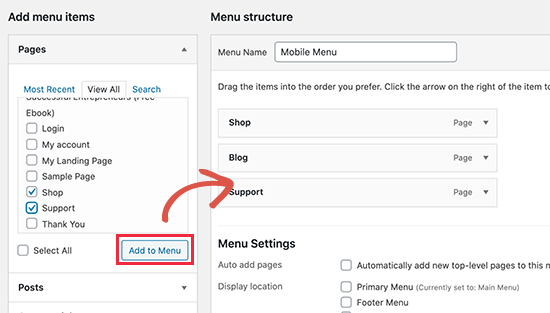
在下一个屏幕上,您需要为新菜单提供一个名称,以帮助您以后识别它。我们将其称为“移动菜单”。之后,您可以从左栏中选择要添加到菜单中的项目。

将项目添加到菜单后,不要忘记单击“保存菜单”按钮以保存菜单。
如果您在创建新导航菜单时需要帮助,请按照我们的初学者指南在 WordPress 中创建导航菜单。
接下来,您需要安装并激活WP Mobile Menu插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
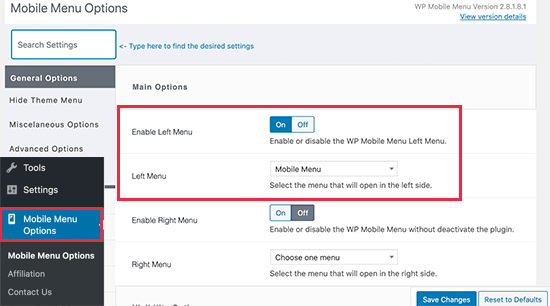
激活后,您需要访问移动菜单选项页面来配置插件设置。从这里,您需要通过打开切换开关来选择是要在右侧还是左侧显示移动菜单。

从下拉菜单中,选择您之前创建的移动菜单。
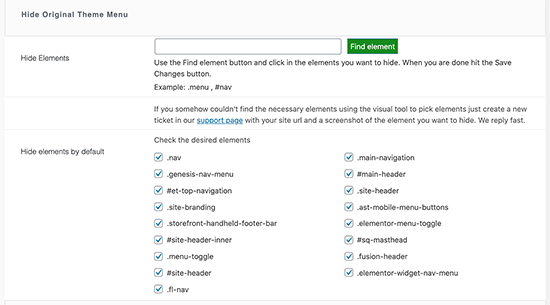
接下来,您需要向下滚动到“隐藏原始主题菜单”部分。在这里您可以告诉插件隐藏由您的 WordPress 主题创建的移动菜单。

默认情况下,插件将使用最流行的 WordPress 主题使用的常用元素标识符。大多数用户不需要在这里做任何事情。
但是,如果插件无法隐藏主题的菜单,那么您可以返回此处并单击“查找元素”按钮以简单地指向主题的导航菜单。
不要忘记单击“保存更改”按钮来存储您的设置。
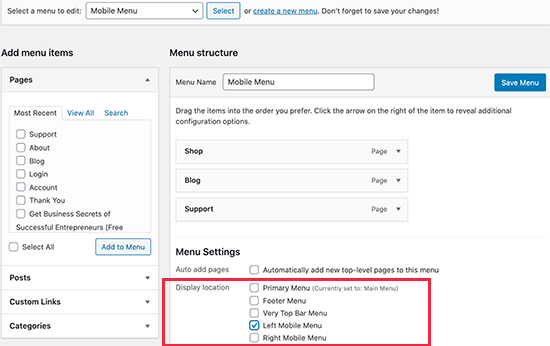
现在我们已经设置了插件,我们需要告诉WordPress 站点将我们的移动菜单显示到插件添加的新菜单位置。
只需转到外观»菜单页面。确保在下拉菜单中选择了您之前创建的移动菜单。在您的菜单项下方,选择您在插件设置中选择的位置(例如,左移动菜单或右移动菜单)。

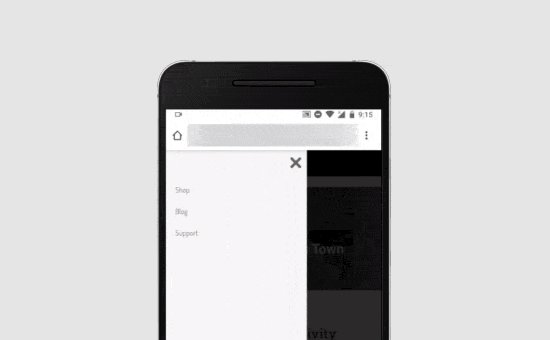
您现在可以访问您的网站以查看正在运行的新菜单。该插件现在将隐藏您主题的移动菜单并显示自定义菜单。

WP Mobile Menu 插件允许您在设置中更改菜单栏的颜色、更改不透明度、添加图标等。随意使用这些设置。
方法 2. 使用 CSS 代码隐藏移动菜单
这种方法有点高级,需要使用一些自定义 CSS。
对于此方法,您可以选择使用两种不同的方法。您可以使用 CSS 隐藏完整的移动菜单,也可以隐藏移动设备上的单个菜单项。
1. 使用 CSS 隐藏移动设备上的完整菜单
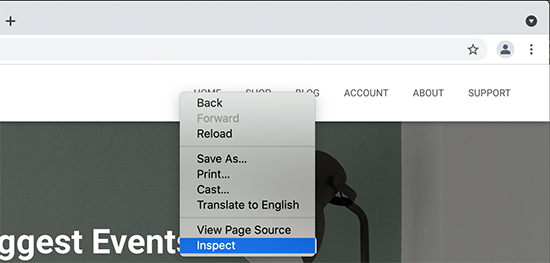
首先,您需要找出需要使用自定义 CSS修改的元素。为此,只需访问您的网站并将鼠标移至导航菜单即可。之后,右键单击并选择Inspect tool。

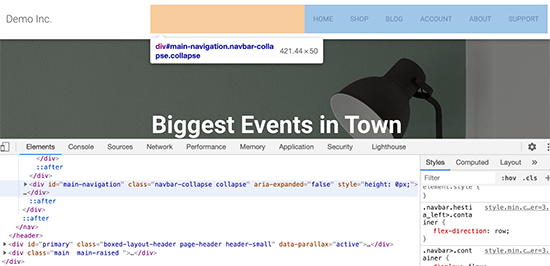
您的浏览器屏幕将一分为二,您将看到网页的源代码。现在这个导航菜单不是您需要定位的,因为它在桌面屏幕上可见。

您需要重新排列浏览器屏幕,将其从角落拖动到较小的尺寸,直到桌面导航菜单被移动菜单取代。

您需要弄清楚 WordPress 导航菜单使用的标识符和 CSS 类。您可以通过在源代码上移动鼠标直到突出显示菜单区域来做到这一点。
正如您在上面的屏幕截图中看到的,我们的测试主题正在使用navbar-toggle-wrapper该类。
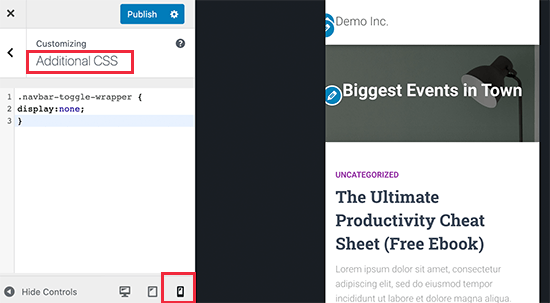
之后,您需要转到WordPress 管理区域中的外观»自定义页面以启动主题定制器。在这里,您需要切换到“附加 CSS”选项卡,然后单击左侧面板右下角的移动图标。

定制器现在将显示您的网站在移动设备上的外观预览。您现在可以输入以下 CSS 代码并看到您的移动菜单在预览面板中消失。
.navbar-toggle-wrapper { display:none; }
不要忘记将 .navbar-toggle-wrapper 替换为 WordPress 主题使用的标识符。
之后,单击顶部的“发布”按钮以保存更改。
2. 使用 CSS 隐藏移动菜单中的特定菜单项
此方法允许您创建导航菜单,然后有选择地显示或隐藏您不想在移动或桌面设备上显示的项目。
这种方法的优点是您可以在移动设备和桌面设备上使用相同的导航菜单,并简单地隐藏您不想被看到的项目。
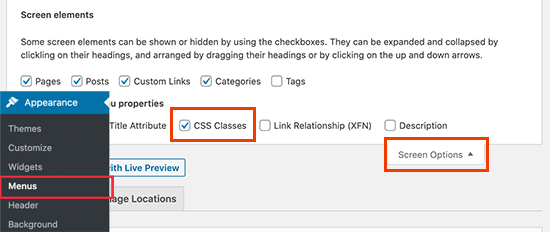
首先,您需要转到外观»菜单页面,然后单击屏幕右上角的“屏幕选项”按钮。从这里,您需要选中“CSS 类”选项旁边的框。

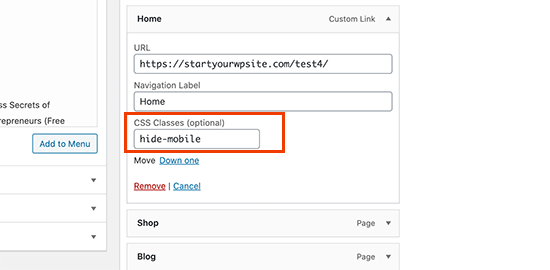
在那之后。您需要向下滚动到要在移动设备上隐藏的菜单项,然后单击以展开它。在菜单项设置中,您现在将看到添加 CSS 类的选项。继续并在.hide-mobile那里添加 CSS 类。

对您不想在移动设备上显示的所有菜单项重复此过程。
同样,您也可以单击要在台式计算机上隐藏的菜单项。这一次,.hide-desktop改为添加 CSS 类。
完成后,不要忘记单击“保存菜单”按钮来存储您的更改。
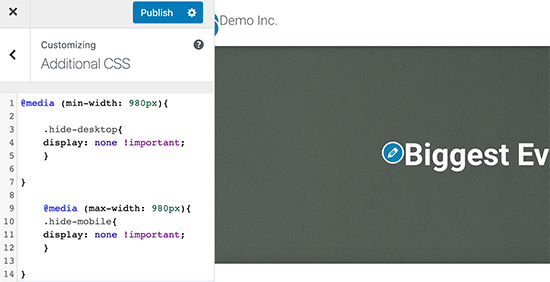
现在我们将添加自定义 CSS 来隐藏这些菜单项。只需转到外观 » 自定义页面以启动主题自定义程序,然后单击附加 CSS 选项卡。
您需要在 CSS 框中添加以下 CSS 代码。
@media (min-width: 980px){ .hide-desktop{ display: none !important; } } @media (max-width: 980px){ .hide-mobile{ display: none !important; } }

不要忘记单击“发布”按钮以保存您的更改。
您现在可以访问您的网站,您会注意到您想在桌面上隐藏的项目在菜单中不再可见。将您的浏览器屏幕调整为较小的尺寸,您也会注意到移动菜单也是如此。

我们希望本文能帮助您了解如何在 WordPress 中轻松隐藏移动菜单。您可能还想查看我们关于如何在 WordPress 中创建自定义页面或如何在不编写代码的情况下从头开始创建自定义主题的文章。