百度百科:
CMU设计了一个名叫reCAPTCHA的强大系统,让他们的电脑去向人类求助。具体做法是:将OCR软件无法识别的文字扫描图传给世界各大网站,用以替换原来的验证码图片;那些网站的用户在正确识别出这些文字之后,其答案便会被传回CMU。
使用前需注意:
1.reCaptcha官网网站为:https://developers.google.com/recaptcha/(需要翻墙)
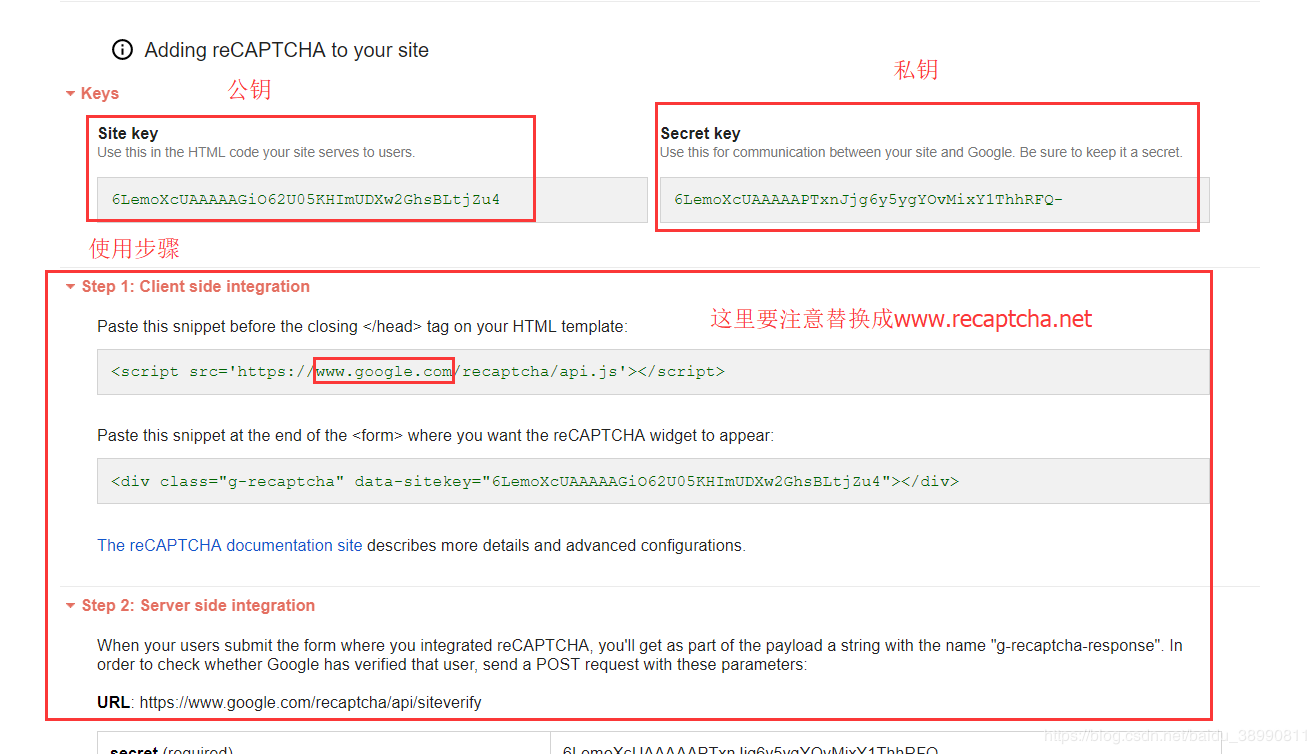
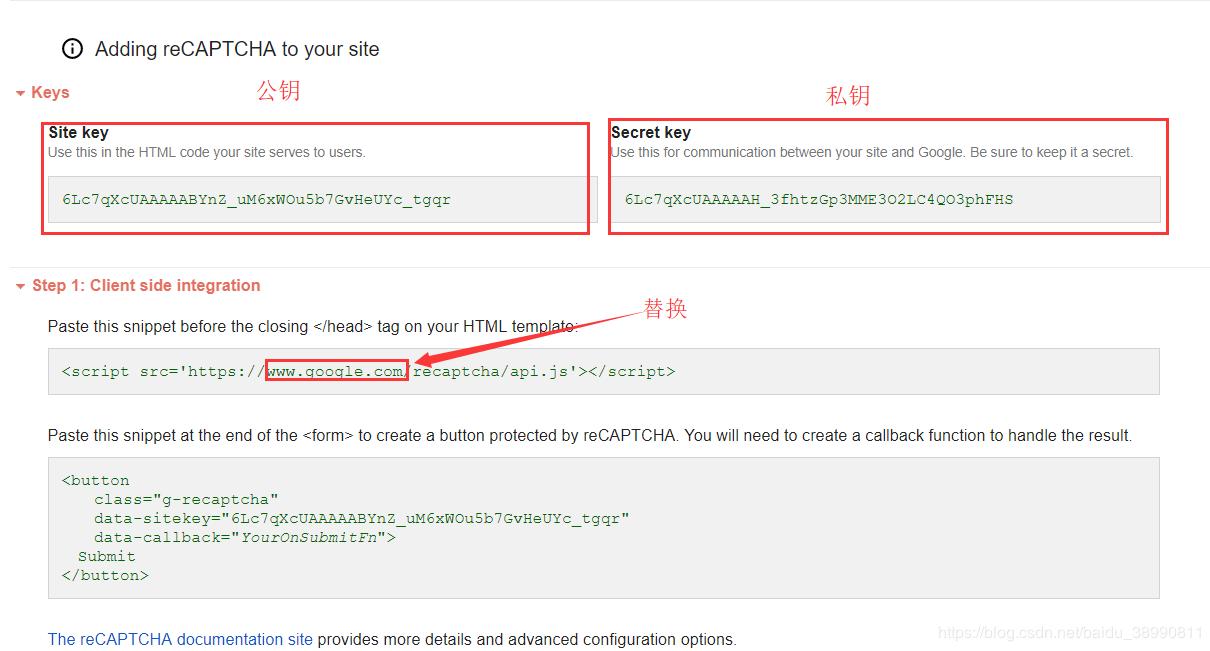
2.在国内使用的话,需要将demo中所有的www.google.com替换成www.recaptcha.net不然无法使用reCAPTCHA
3.使用reCaptcha需要去注册google账号,并且去https://www.google.com/recaptcha/admin里面去创建秘钥对()稍等我会标注出来)
reCaptcha方式选择:
1.显示
2.隐式
3.Android
实践第一种(显示):
1.创建google账号,访问https://www.google.com/recaptcha/admin创建秘钥对


2.前端:
- <!DOCTYPE html>
- <html lang=“en”>
- <head>
- <title></title>
- <meta charset=“utf-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1”>
- <script src=‘https://www.recaptcha.net/recaptcha/api.js’></script>
- </head>
- <body>
- <form action=“/check” method=“post”>
- <!– 公钥 –>
- <div class=“g-recaptcha” data-sitekey=“6Ldnn3cUAAAAANS1T-9rfBL7z6lDnaZj5RXdhApc”></div>
- <p><button class=“btn btn-primary” type=“submit”>Register</button>
- </form>
- </body>
- </html>
3.服务端
- (“/check”)
- public String check(HttpServletRequest request) {
- String checkCode = request.getParameter(“g-recaptcha-response”);
- Map<String, Object> map = new HashMap<>();
- // 私钥
- map.put(“secret”, “6Ldnn3cUAAAAADcNDxCOnw_oBV_k0JsvdBMF-KEI”);
- map.put(“response”, checkCode);
- String json = MyHttpRequest.sendPost(“https://www.recaptcha.net/recaptcha/api/siteverify”, map, “UTF-8”);
- return json;
- }
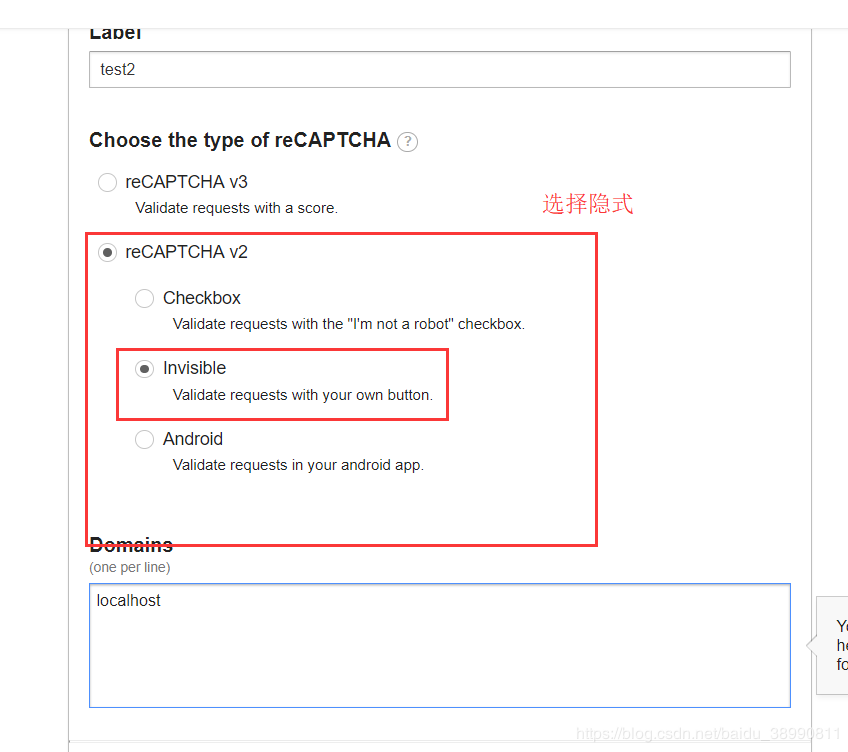
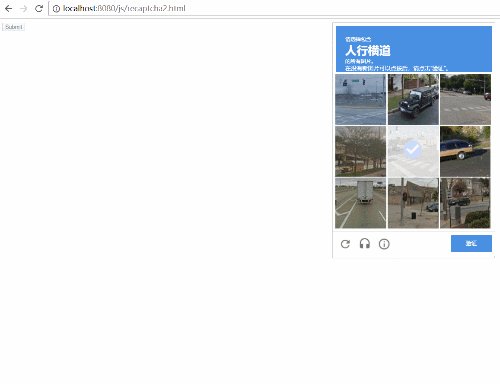
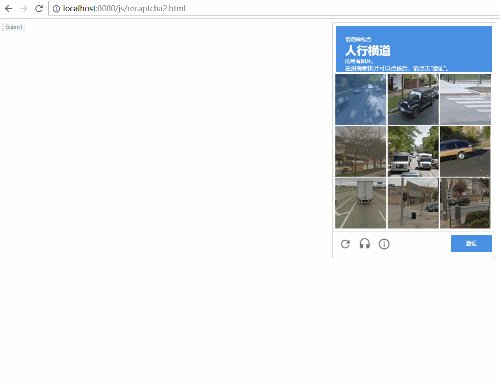
实践第二种(隐式):
1.去创建秘钥对,步骤一样,只不过是这里选择项,选择改成第二个了,然后获取新的秘钥对


2.前端
- <html>
- <head>
- <title>reCAPTCHA demo: Simple page</title>
- <script src=“https://www.recaptcha.net/recaptcha/api.js” async defer></script>
- <script>
- function onSubmit(token) {
- document.getElementById(“demo-form”).submit();
- }
- </script>
- </head>
- <body>
- <form id=‘demo-form’ action=“/check2” method=“POST”>
- <!– data-sitekey 需要填写公钥 –>
- <button class=“g-recaptcha” data-sitekey=“6LfcoXcUAAAAAC0jA5m50z4C0a7Zggrk6sUvgVKs” data-callback=‘onSubmit’>Submit</button>
- <br/>
- </form>
- </body>
- </html>
3.服务端
- (“/check2”)
- public String check2(HttpServletRequest request) {
- String checkCode = request.getParameter(“g-recaptcha-response”);
- Map<String, Object> map = new HashMap<>();
- // 私钥
- map.put(“secret”, “6LfcoXcUAAAAAE-G2qDI19ZR5r96sY_f5i6mVWNi”);
- map.put(“response”, checkCode);
- String json = MyHttpRequest.sendPost(“https://www.recaptcha.net/recaptcha/api/siteverify”, map, “UTF-8”);
- return json;
- }
第一种效果:

第二种效果:

服务端调用https://www.recaptcha.net/recaptcha/api/siteverify,返回来的错误码:
| Error code | Description |
|---|---|
| missing-input-secret | The secret parameter is missing. |
| invalid-input-secret | The secret parameter is invalid or malformed. |
| missing-input-response | The response parameter is missing. |
| invalid-input-response | The response parameter is invalid or malformed. |
| bad-request | The request is invalid or malformed. |