您想加速您的 WordPress 网站吗?快速加载页面可改善用户体验、增加浏览量并帮助您的 WordPress SEO。在本文中,我们将分享最有用的 WordPress 速度优化技巧,以提高 WordPress 性能并加速您的网站。

与其他“X 最佳 WordPress 缓存插件”列表或通用“加速 WordPress 的 X 技巧”教程不同,本文是 WordPress 性能优化的综合指南。
我们试图涵盖所有内容,包括为什么速度很重要、什么会降低您的 WordPress 网站的速度,以及您可以采取哪些可行的步骤来立即提高您的 WordPress 速度。
为方便起见,我们创建了一个目录来帮助您浏览我们的终极指南,以加快您的 WordPress 网站的速度。
目录
WordPress 性能基础
- 为什么速度对您的 WordPress 网站很重要?
- 如何检查您的 WordPress 网站速度?
- 是什么减慢了您的 WordPress 网站?
- 好的 WordPress 托管的重要性
以简单的步骤加速 WordPress(无编码)
- 安装 WordPress 缓存插件
- 优化图像以提高速度
WordPress 性能优化最佳实践
- 保持您的 WordPress 网站更新
- 优化后台进程
- 在主页和档案中使用摘录
- 将评论拆分为页面
- 使用内容交付网络 (CDN)
- 不要将音频/视频文件直接上传到 WordPress
- 使用针对速度优化的主题
- 使用更快的插件
微调 WordPress 以提高速度(高级)
- 将长帖子拆分为页面
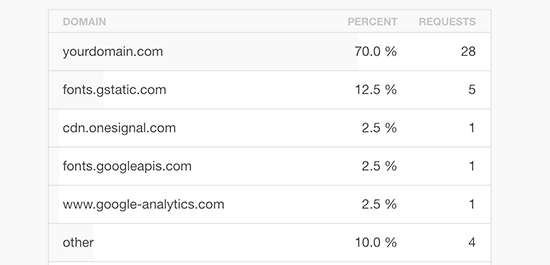
- 减少外部 HTTP 请求
- 减少数据库调用
- 优化 WordPress 数据库
- 限制后期修订
- 禁止盗链和盗取您的内容
- 如果需要,使用延迟加载
- 使用 DNS 级网站防火墙
- 在没有插件的情况下修复 HTTPS/SSL 错误
- 使用最新的 PHP 版本
为什么速度对您的 WordPress 网站很重要?
研究表明,从 2000 年到 2016 年,人类的平均注意力持续时间从 12 秒下降到 7 秒。
作为网站所有者,这对您意味着什么?
您几乎没有时间向用户展示您的内容并说服他们留在您的网站上。
缓慢的网站意味着用户可能会在加载之前离开您的网站。
根据一项涉及亚马逊、谷歌和其他大型网站的 StrangeLoop 案例研究,页面加载时间延迟 1 秒可能导致 7% 的转化损失、11% 的页面浏览量和 16% 的客户满意度下降。

最重要的是,谷歌和其他搜索引擎已经开始通过在搜索结果中下推速度较慢的网站来惩罚速度较慢的网站,这意味着速度较慢的网站的流量会降低。
总而言之,如果您想从您的网站获得更多流量、订阅者和收入,那么您必须让您的 WordPress 网站快速运行!
如何检查您的 WordPress 网站速度?
初学者通常认为他们的网站还可以,只是因为在他们的计算机上感觉并不慢。这是一个巨大的错误。
由于您经常访问自己的网站,Chrome 等现代浏览器会将您的网站存储在缓存中,并在您开始输入地址时自动预取它。这使您的网站几乎可以立即加载。
但是,第一次访问您网站的普通用户可能不会有相同的体验。
事实上,不同地理位置的用户会有完全不同的体验。
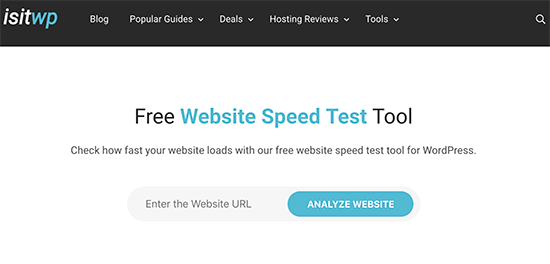
这就是为什么我们建议您使用诸如 IsItWP 的WordPress 速度测试之类的工具来测试您的网站速度。
它是一个免费的在线工具,可让您测试网站的速度。

运行网站速度测试后,您可能想知道我应该瞄准的良好网站速度是多少?
一个好的页面加载时间不到 2 秒。
然而,你能做到的越快,它就越好。在这里和那里进行几毫秒的改进可以将加载时间缩短一半甚至一秒。
[返回顶部↑ ]
是什么减慢了您的 WordPress 网站?
您的速度测试报告可能会有多项改进建议。但是,其中大部分是初学者很难理解的技术术语。
了解是什么让您的网站变慢是提高性能和做出更明智的长期决策的关键。
WordPress网站速度慢的主要原因是:
- 虚拟主机– 如果您的虚拟主机服务器配置不正确,可能会损害您的网站速度。
- WordPress 配置– 如果您的 WordPress 网站没有提供缓存页面,那么它会使您的服务器超载,从而导致您的网站运行缓慢或完全崩溃。
- 页面大小– 主要是未针对网络优化的图像。
- 不良插件——如果您使用的插件编码不佳,那么它会显着降低您的网站速度。
- 外部脚本——广告、字体加载器等外部脚本也会对您的网站性能产生巨大影响。
既然您知道是什么降低了您的 WordPress 网站的速度,那么让我们来看看如何加快您的 WordPress 网站的速度。
好的 WordPress 托管的重要性
您的WordPress 托管服务在网站性能中起着重要作用。像Bluehost或Siteground这样的优秀共享托管服务提供商会采取额外措施来优化您的网站以提高性能。
但是,在共享主机上,您与许多其他客户共享服务器资源。这意味着如果您的相邻站点获得大量流量,那么它可能会影响整个服务器的性能,进而会降低您的网站速度。
另一方面,使用托管 WordPress 托管服务可为您提供最优化的服务器配置来运行 WordPress。托管 WordPress 托管公司还提供自动备份、自动 WordPress 更新和更高级的安全配置来保护您的网站。
我们推荐WPEngine作为我们首选的托管 WordPress 托管服务提供商。它们也是业内最受欢迎的一种。(请参阅我们的特殊WPEngine 优惠券)。
[返回顶部↑ ]
以简单的步骤加速 WordPress(无编码)
我们知道,更改您的网站配置对于初学者来说可能是一个可怕的想法,特别是如果您不是技术极客。
但别担心,你并不孤单。我们已经帮助成千上万的 WordPress 用户提高了他们的 WordPress 性能。
我们将向您展示如何通过单击几下(无需编码)来加速您的 WordPress 网站。
如果您可以点击,那么您可以做到这一点!
安装 WordPress 缓存插件
WordPress 页面是“动态的”。这意味着每次有人访问您网站上的帖子或页面时,它们都是即时构建的。
要构建您的页面,WordPress 必须运行一个过程来查找所需的信息,将它们放在一起,然后将其显示给您的用户。
这个过程涉及很多步骤,当您有多个人同时访问它时,它确实会减慢您的网站速度。
这就是为什么我们建议每个 WordPress 网站都使用缓存插件。缓存可以使您的 WordPress 网站速度提高 2 倍到 5 倍。
这是它的工作原理。
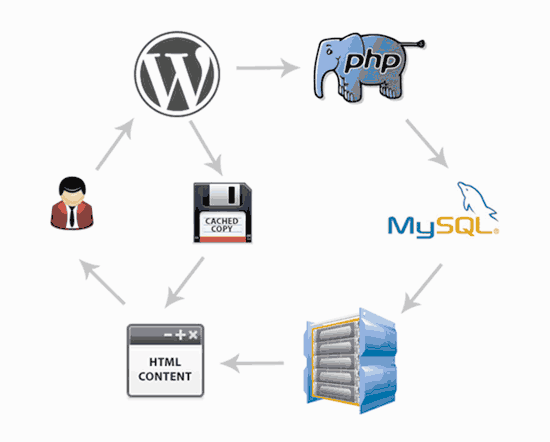
您的缓存插件不是每次都经历整个页面生成过程,而是在第一次加载后复制页面,然后将该缓存版本提供给每个后续用户。

正如您在上图中所见,当用户访问您的 WordPress 站点时,您的服务器会从 MySQL 数据库和您的 PHP 文件中检索信息。然后它将所有内容放在一起提供给用户的 HTML 内容中。
这是一个漫长的过程,但是当您使用缓存时,您可以跳过很多过程。
有很多不错的WordPress 缓存插件可用,但我们建议使用WP Rocket(高级)或WP Super Cache(免费)插件。
查看我们的分步指南,了解如何在您的 WordPress 网站上安装和设置 WP Super Cache。设置起来并不难,您的访问者会注意到其中的不同。
许多 WordPress 托管公司,如Bluehost和SiteGround也提供缓存解决方案。
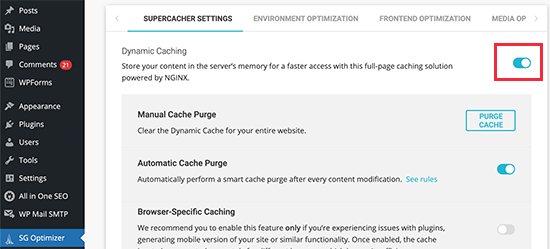
SiteGround SG 优化器
如果您使用的是 SiteGround,那么您的 WordPress 网站将预装他们的SG Optimizer。该插件具有使用 WP Rocket 等高级 WordPress 缓存插件可获得的所有强大功能。

最好的部分是它专门针对 SiteGround Google Cloud 服务器进行了优化,可为您提供卓越的性能结果。
除了缓存之外,您还可以获得各种其他性能设置、WordPress 中的 WebP 图像转换、数据库优化、CSS 缩小、GZIP 压缩等等。
它还具有动态缓存功能,可帮助您加快电子商务网站的速度。
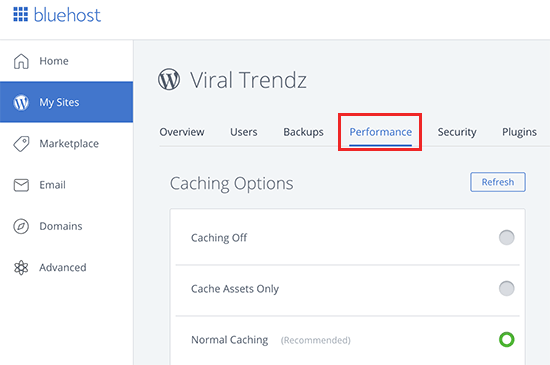
Bluehost 缓存
如果您使用的是Bluehost,请转到My Sites » Performance部分以打开缓存。

如果您使用的是托管的 WordPress 托管服务提供商,则不需要缓存插件,因为它是内置的并且默认打开。
奖励:您可以将缓存插件与CloudFlare 或Sucuri等Web 应用程序防火墙结合使用,以获得最大的性能提升。
[返回顶部↑ ]
优化图像以提高速度

图片为您的内容带来活力,并有助于提高参与度。研究人员发现,使用彩色视觉效果会使人们阅读您的内容的可能性增加 80%。
但是,如果您的图像没有经过优化,那么它们可能弊大于利。事实上,未优化的图像是我们在初学者网站上看到的最常见的速度问题之一。
在您直接从手机或相机上传照片之前,我们建议您使用照片编辑软件来优化您的网络图像。
这些照片的原始格式可能具有巨大的文件大小。但根据您在编辑软件中选择的图像文件格式和压缩率,您最多可以将图像大小减小 5 倍。
在 WPBeginner,我们只使用两种图像格式:JPEG 和 PNG。
现在您可能想知道:有什么区别?
好吧,PNG图像格式是未压缩的。当您压缩图像时,它会丢失一些信息,因此未压缩的图像将具有更高的质量和更多的细节。缺点是文件比较大,所以加载时间比较长。
另一方面,JPEG是一种压缩文件格式,它会稍微降低图像质量,但它的大小要小得多。
那么我们如何决定选择哪种图像格式呢?
- 如果我们的照片或图像有很多不同的颜色,那么我们使用 JPEG。
- 如果它是更简单的图像或者我们需要透明图像,那么我们使用 PNG。
我们的大多数图像都是 JPEG。
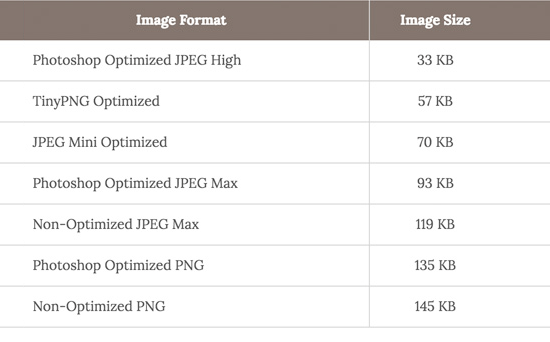
下面是我们可以用于上面使用的 StrangeLoop 图像的文件大小和不同压缩工具的比较表。

正如您在图表中看到的,您使用的图像格式可以对网站性能产生巨大影响。
有关如何在不牺牲质量的情况下使用 Photoshop 和其他流行编辑工具优化图像的详细信息,请参阅我们的分步指南,了解如何保存针对 Web 优化的图像。
[返回顶部↑ ]
WordPress 性能优化最佳实践
安装缓存插件并优化图像后,您会注意到您的网站将开始加载速度更快。
但是,如果您真的想尽可能快地保持您的网站,则需要使用下面列出的最佳实践。
这些技巧不是太技术性,所以你不需要知道任何代码来实现它们。但是使用它们可以防止常见的问题,这些问题会降低您的网站速度。
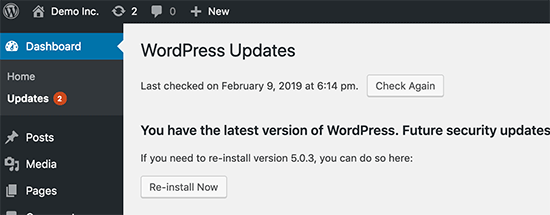
保持您的 WordPress 网站更新

作为一个维护良好的开源项目,WordPress 更新频繁。每次更新不仅会提供新功能,还会修复安全问题和错误。您的 WordPress 主题和插件也可能有定期更新。
作为网站所有者,您有责任将 WordPress 网站、主题和插件更新到最新版本。不这样做可能会使您的网站变得缓慢且不可靠,并使您容易受到安全威胁。
有关更新重要性的更多详细信息,请参阅我们关于为什么应始终使用最新 WordPress 版本的文章。
[返回顶部↑ ]
优化后台进程
WordPress 中的后台进程是在您的 WordPress 网站后台运行的计划任务。以下是在 WordPress 网站上运行的一些后台任务示例:
- WordPress 备份插件任务
- 用于发布预定帖子的 WordPress cron 作业
- 用于检查更新的 WordPress cron 作业
- 搜索引擎和其他爬虫试图获取内容
定期发布和更新的 cron 作业等任务对网站性能的影响很小。
但是,其他后台进程(例如备份插件和搜索引擎的过度抓取)可能会降低网站速度。
对于备份插件,您需要确保您的WordPress 备份插件仅在您网站上的低流量时间运行。您还需要调整备份频率和需要备份的数据。
例如,如果您正在创建完整的每日备份,而您每周只发布两次新内容,那么您需要对其进行调整。
如果您想要更频繁的备份(例如实时备份),那么我们建议您使用 SaaS 解决方案,这样您就不会对服务器征税。
至于抓取,您需要密切关注 Google Search Console 中的抓取报告。以错误告终的频繁抓取可能会导致您的网站变慢或无响应。
请参阅我们针对初学者的完整 Google Search Console 指南,了解如何调整抓取速度。
[返回顶部↑ ]
在主页和档案中使用摘录

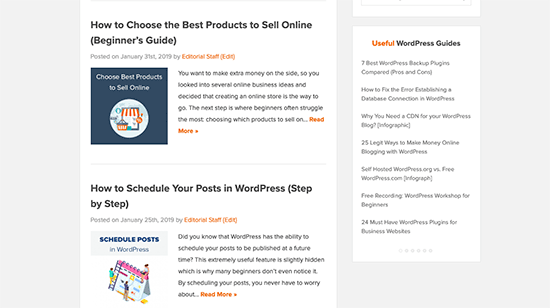
默认情况下,WordPress 会在您的主页和档案中显示每篇文章的完整内容。这意味着您的主页、类别、标签和其他存档页面的加载速度都会变慢。
在这些页面上显示完整文章的另一个缺点是用户感觉不需要访问实际文章。这可以减少您的网页浏览量,以及您的用户在您的网站上花费的时间。
为了加快存档页面的加载时间,您可以将网站设置为显示摘录而不是完整内容。
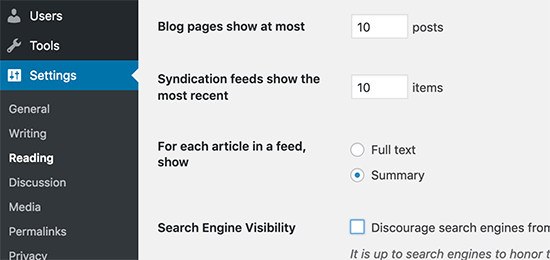
您可以导航到设置»阅读并选择“对于提要中的每篇文章,显示:摘要”而不是“全文”。

有关显示摘要的优缺点的更多详细信息,请参阅我们关于WordPress 存档页面中的完整帖子与摘要(摘录)的文章。
[返回顶部↑ ]
将评论拆分为页面

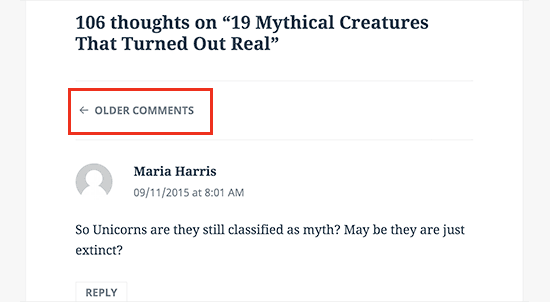
在您的博客文章中获得大量评论?恭喜!这是参与观众的一个很好的指标。
但不利的一面是,加载所有这些评论会影响您网站的速度。
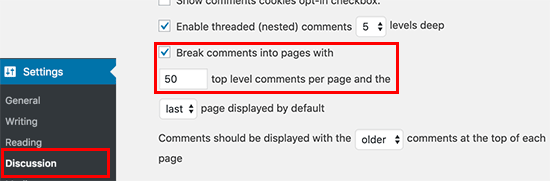
WordPress为此提供了一个内置的解决方案。只需转到设置»讨论并选中“将评论分成页面”选项旁边的框。

有关更详细的说明,请参阅我们的指南,了解如何在 WordPress 中对评论进行分页。
[返回顶部↑ ]
使用内容交付网络 (CDN)
还记得我们上面提到的不同地理位置的用户在您的网站上可能会遇到不同的加载时间吗?
这是因为您的网络托管服务器的位置可能会影响您的网站速度。
例如,假设您的网络托管公司在美国设有服务器。同样在美国的访问者通常会比在印度的访问者看到更快的加载时间。
使用内容交付网络 (CDN) 可以帮助加快所有访问者的加载时间。
CDN 是由世界各地的服务器组成的网络。每台服务器都将存储用于构成您的网站的“静态”文件。
这些静态文件包括不变的文件,例如图像、CSS 和 JavaScript,这与您的 WordPress 页面不同,它们是如上所述的“动态”页面。
当您使用 CDN 时,每次用户访问您的网站时,他们都会从离他们最近的服务器获得这些静态文件。由于 CDN 做了很多工作,您自己的网络托管服务器也会更快。
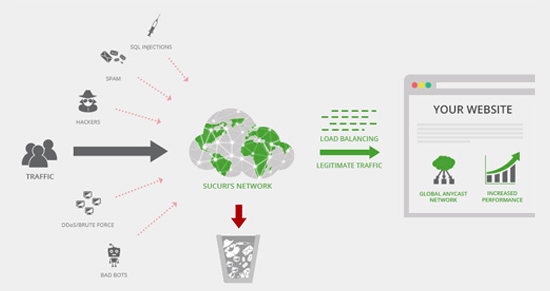
您可以在此信息图中看到它是如何工作的。

我们推荐使用Sucuri、Bunny CDN或 Cloudflare。
它适用于 WordPress 网站,并补充您现有的 WordPress 缓存插件以加快加载时间。
[返回顶部↑ ]
不要将音频/视频文件直接上传到 WordPress

您可以直接将音频和视频文件上传到您的 WordPress 网站,它会自动将它们显示在 HTML5 播放器中……
但你永远不应该那样做!
托管音频和视频将花费您的带宽。您的网络托管公司可能会向您收取超额费用,或者他们甚至可能完全关闭您的网站,即使您的计划包括“无限”带宽。
托管大型媒体文件还会极大地增加您的备份大小,并使您难以从备份中恢复 WordPress。
相反,您应该使用像 YouTube、 Vimeo、DailyMotion、SoundCloud 等这样的音频和视频托管服务,并让他们来处理繁重的工作。他们有带宽!
WordPress 具有内置的视频嵌入功能,因此您可以将视频的 URL 直接复制并粘贴到您的帖子中,它将自动嵌入。
在我们的 WordPress 嵌入视频指南中了解有关其工作原理的更多详细信息。
如果您正在使用 WordPress 制作播客网站,那么我们推荐播客托管服务Blubrry以获得最佳性能。
[返回顶部↑ ]
使用针对速度优化的主题

在为您的网站选择主题时,请务必特别注意速度优化。一些漂亮且令人印象深刻的主题实际上编码不佳,可能会减慢您的网站速度。
通常选择一个更简单的主题比选择一个具有复杂布局、华丽动画和其他不必要功能的主题更好。您始终可以使用优质的 WordPress 插件添加这些功能。
StudioPress、Themify、CSSIgniter和Astra等高级 WordPress 主题商店提供编码良好且针对速度进行优化的主题。您还可以查看我们关于选择完美 WordPress 主题的文章,以获取有关查找内容的建议。
在激活新主题之前,请参阅我们的指南,了解如何正确切换 WordPress 主题以实现平稳过渡。
[返回顶部↑ ]
使用更快的插件

无论您的网站是否需要,编码不佳的 WordPress 插件通常会加载过多的内容。这会提高您的页面加载速度并减慢您的网站速度。
为了帮助您选择最佳插件,我们经常发布我们的最佳 WordPress 插件展示专家精选。我们特别关注易用性、用户体验以及最重要的性能。
以下是我们为最常见的 WordPress 插件类别挑选的一些内容。
- WPForms – 最快、最适合初学者的 WordPress联系表单插件。
- 多合一 SEO – 强大的WordPress SEO 插件,特别强调网站性能,以帮助您获得更高的 SEO 排名。
- MonsterInsights – 最好的 WordPress 谷歌分析插件,不会减慢您的网站速度。甚至包括在本地加载 gtag.js 以加快您的 Google Core Web Vitals 得分的选项。
- 共享计数- 社交媒体插件加载额外的脚本,而不是那么优雅。Shared Counts 是 WordPress 最快的社交媒体插件之一。
- SeedProd – 拖放WordPress 登陆页面插件,可帮助您构建超快的登陆页面。
除了我们自己的建议之外,您还可以运行自己的测试。只需在安装插件之前和之后运行速度测试,即可比较其对性能的影响。
[返回顶部↑ ]
微调 WordPress 以提高速度(高级)
通过使用上面列出的 WordPress 优化最佳实践和基本速度提示,您应该会看到网站的加载时间有了很大的改善。
但每一秒都很重要。如果您想获得尽可能快的速度,那么您将需要进行更多更改。
以下提示更具技术性,其中一些需要您修改站点文件或对PHP有基本的了解。您需要确保首先备份您的网站以防万一。
将长帖子拆分为页面

读者往往喜欢更长、更深入的博客文章。更长的帖子甚至往往在搜索引擎中排名更高。
但是,如果您要发布包含大量图像的长篇文章,则可能会影响您的加载时间。
相反,请考虑将较长的帖子分成多个页面。
WordPress 具有执行此操作的内置功能。只需<!––nextpage––>在您想要将其拆分到下一页的文章中添加标签。如果您还想将文章拆分到下一页,请再次执行此操作。
有关更详细的说明,请参阅我们的帖子分页教程 – 如何将 WordPress 帖子拆分为多个页面。
[返回顶部↑ ]
减少外部 HTTP 请求

许多 WordPress 插件和主题从其他网站加载各种文件。这些文件可以包括来自外部资源(如 Google、Facebook、分析服务等)的脚本、样式表和图像。
可以使用其中的一些。其中许多文件都经过优化以尽可能快地加载,因此比将它们托管在您自己的网站上要快。
但是,如果您的插件发出大量此类请求,则可能会显着降低您的网站速度。
您可以通过禁用脚本和样式或将它们合并到一个文件中来减少所有这些外部 HTTP 请求。这是关于如何禁用插件的 CSS 文件和 JavaScript的教程。
[返回顶部↑ ]
减少数据库调用

注意:这一步技术性更强,需要 PHP 和WordPress 模板文件的基本知识。
不幸的是,那里有很多编码不佳的 WordPress 主题。他们忽略了 WordPress 的标准做法,最终直接调用数据库,或者对数据库进行了太多不必要的请求。这会通过给它太多的工作来真正减慢你的服务器。
即使是编码良好的主题也可以有代码调用数据库来获取博客的基本信息。
在这个例子中,每次你看到<?php,那是一个新的数据库调用的开始:
1 2 3 4 | <html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?> charset=<?php bloginfo('charset'); ?>" /> |
你不能为此责怪主题开发者。他们根本没有其他方法可以找出您的网站使用的语言。
但是,如果您正在使用子主题自定义您的站点,那么您可以用您的特定信息替换这些数据库调用,以减少所有这些数据库调用。
1 2 3 | <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
查看您的父主题,了解此类可以轻松替换为静态信息的实例。
[返回顶部↑ ]
优化 WordPress 数据库

使用 WordPress 一段时间后,您的数据库将包含很多您可能不再需要的信息。为了提高性能,您可以优化数据库以消除所有不必要的信息。
这可以通过WP-Sweep 插件轻松管理。它允许您通过删除已删除的帖子、修订、未使用的标签等内容来清理您的 WordPress 数据库。它还可以通过单击优化数据库的结构。
请参阅我们的指南,了解如何优化和清理 WordPress 数据库以提高性能。
[返回顶部↑ ]
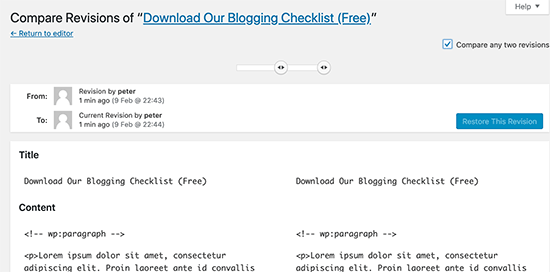
限制后期修订

后期修订会占用 WordPress 数据库中的空间。一些用户认为修订也会影响插件运行的一些数据库查询。如果插件没有明确排除后期修订,它可能会通过不必要地搜索它们来减慢您的网站速度。
您可以轻松限制 WordPress 为每篇文章保留的修订数量。只需将这行代码添加到您的 wp-config.php 文件中。
1 | define( 'WP_POST_REVISIONS', 4 ); |
此代码将限制 WordPress 仅保存每个帖子或页面的最后 4 个修订,并自动丢弃旧修订。
[返回顶部↑ ]
禁用对您的内容的热链接和浸出

如果您在 WordPress 网站上创建高质量的内容,那么可悲的事实是它迟早会被盗。
发生这种情况的一种方式是,其他网站直接从您网站上的 URL 提供您的图像,而不是将它们上传到自己的服务器。实际上,他们正在窃取您的网络托管带宽,而您没有任何流量可以显示。
只需将此代码添加到您的.htaccess 文件中,即可阻止来自 WordPress 站点的图像热链接。
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
注意:不要忘记将 wpbeginner.com 更改为您自己的域。
您可能还想查看我们的文章,其中展示了4 种防止 WordPress 中的图像被盗的方法。
一些内容抓取网站通过从您的RSS 提要中窃取您的内容来自动创建帖子。您可以查看我们的关于防止在 WordPress 中抓取博客内容的指南,以了解处理自动内容盗窃的方法。
[返回顶部↑ ]
如果需要,使用延迟加载

如果您在博客文章中添加许多图像、多个视频嵌入和照片库,那么您的网站可以从延迟加载中受益。
延迟加载不是一次加载所有图像和视频,而是仅下载那些将在用户屏幕上可见的内容。它用占位符图像替换所有其他图像和视频嵌入。
当用户向下滚动时,您的网站会加载现在在浏览器的查看区域中可见的图像。您可以延迟加载图像、视频,甚至 WordPress 评论和头像。
对于图像、iframe 和视频,您可以使用WP Rocket插件的 Lazy Load。对于 WordPress 评论,请参阅我们关于如何在 WordPress 中延迟加载评论的指南。
[返回顶部↑ ]
使用 DNS 级网站防火墙

WordPress 防火墙插件可帮助您阻止暴力攻击、黑客攻击和恶意软件。但是,并非所有防火墙插件都是相同的。
其中一些在您的网站上运行,这意味着攻击者已经能够在被阻止之前访问您的 Web 服务器。这对于安全性仍然有效,但对于性能而言并不是最佳的。
这就是为什么我们建议使用像Sucuri或Cloudflare这样的 DNS 级防火墙。这些防火墙甚至在恶意请求到达您的网站之前就阻止它们。
[返回顶部↑ ]
在没有插件的情况下修复 HTTPS/SSL 错误

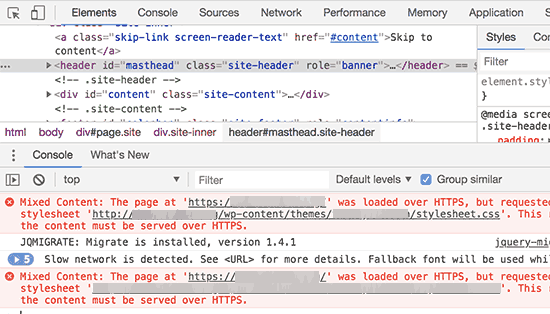
如果您将站点切换到 HTTPS/SSL,那么您很可能会遇到混合内容错误。
解决此问题的最简单方法是安装像真正简单 SSL这样的插件。但是,问题在于这些插件首先捕获所有 URL,然后将它们更改为 HTTPS,然后再将它们发送到用户的浏览器。
这对性能的影响很小但很明显。您可以通过手动修复所有 URL 来减少这种情况。有关更多详细信息,请参阅我们关于如何修复 WordPress 中常见 SSL 问题的文章。
[返回顶部↑ ]
使用最新的 PHP 版本
WordPress 主要是用 PHP 编程语言编写的。它是一种服务器端语言,这意味着它已安装并在您的托管服务器上运行。
所有优秀的 WordPress 托管公司都在其服务器上使用最稳定的 PHP 版本。但是,您的托管公司可能正在运行稍旧的 PHP 版本。
较新的 PHP 7 比它的前辈快两倍。这是您的网站必须利用的巨大性能提升。
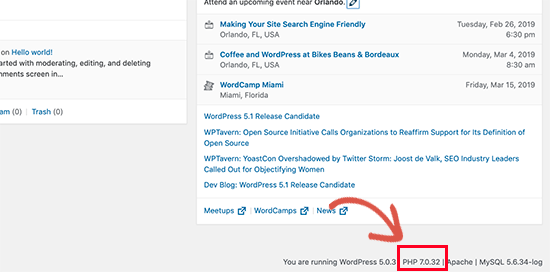
您可以通过安装和激活版本信息插件来查看您的站点使用的 PHP 版本。
激活后,该插件将在 WordPress 管理仪表板的页脚区域显示您的 PHP 版本。

如果您的网站使用低于 PHP 7 的版本,请让您的托管服务提供商为您更新它。如果他们无法这样做,那么是时候寻找新的WordPress 托管公司了。
[返回顶部↑ ]
而已!我们希望本文能帮助您了解如何提高 wordpress 的速度和性能。
继续尝试这些技术。不要忘记在实施这些最佳实践之前和之后测试您的网站速度。您会惊讶于这些更改会提升您的 WordPress 性能。
您可能还想查看我们的终极 WordPress SEO 指南以提高您的 SEO 排名,以及我们为小型企业挑选的最佳商务电话服务的专家。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。