您想了解如何为您的 WooCommerce 产品添加标签、属性和类别吗?
通过优化您的 WooCommerce 产品列表,您可以帮助访问者找到他们正在寻找的内容,并从搜索引擎和社交媒体获得更多流量。
在本文中,我们将逐步向您展示如何在 WooCommerce 中添加产品标签、属性、类别等。

为什么要向 WooCommerce 产品添加产品标签、属性和类别?
在 WooCommerce 中添加正确的产品标签、属性和类别将帮助您为您的在线商店获得更多流量、增加销售额并改善客户的整体用户体验。
首先,在WooCommerce中使用类别、标签和属性将使您的商店更有条理,帮助访问者更快地找到他们正在寻找的产品。
它们还可以帮助改善您商店的搜索引擎优化。这是因为使用描述性标签、属性和类别将帮助您的产品出现在更多搜索中,从而增加您的流量和销售额。
WooCommerce 中的类别、标签和属性之间有什么区别?
许多初学者对类别、标签和属性之间的区别感到困惑。
类别适用于广泛的产品分组,例如男装、女装或童装。
标签更像是特定产品的关键字。女式衬衫可以有夏季、折扣、休闲、柔软等标签。
属性用于产品的特定特征。例如,您可以提供有关产品重量、材料、颜色等的重要信息。
这在服装店很常见,顾客可以按特定尺寸、颜色或面料过滤产品。
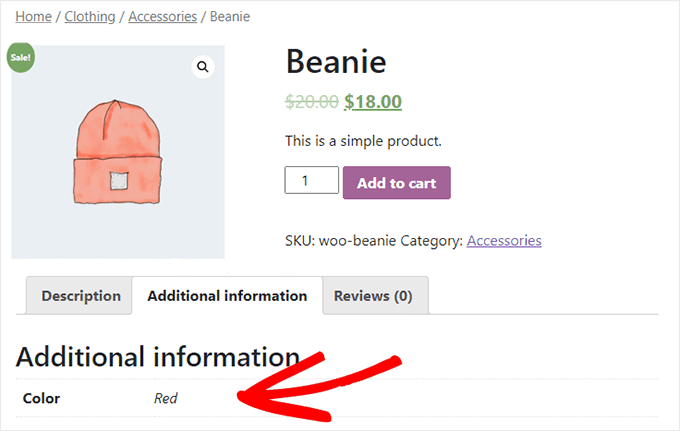
这是一个 WooCommerce 产品示例,其类别为“Accessorites”以及产品页面上列出的红色属性。

类别和标签也用于您的 WordPress 博客文章。您可以在我们的分类与标签指南中阅读更多有关差异的信息。
话虽如此,让我们向您展示如何将产品类别、标签和属性添加到您的 WooCommerce 产品中。
将产品类别、标签和属性添加到 WooCommerce 产品
WooCommerce 内置设置,可以直接添加类别、标签和属性。
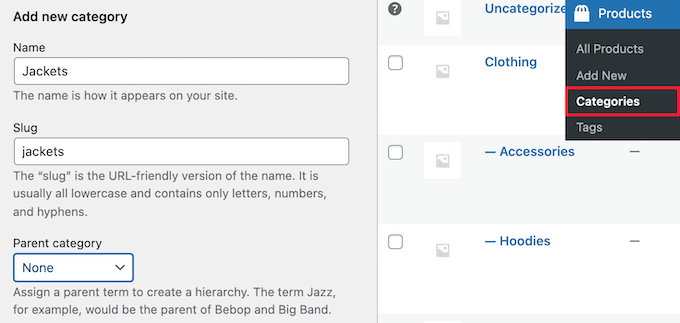
要添加类别,请导航到WordPress 管理面板中的产品 » 类别。
然后,您可以为您的类别命名,添加一个 slug,并选择它是否具有父类别。

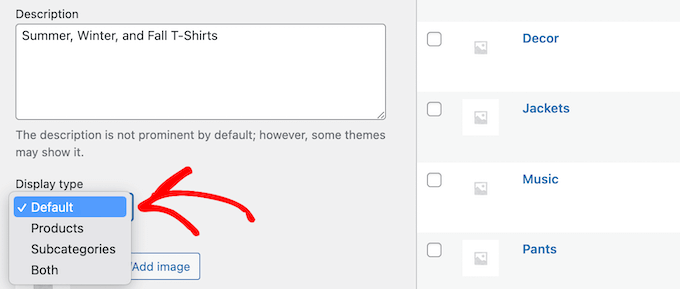
接下来,您可以选择为您的类别提供描述,并从“默认”下拉菜单中选择“显示类型”。
这控制了类别登录页面的外观。在这里,您可以选择显示“默认”主题选项、“产品”、“子类别”或“两者”。
默认选项将取决于您使用的主题。“产品”将显示该类别中的所有产品以及主类别页面上的任何子类别(例如,wpbeginner.com/shop/jackets)。“子类别”将仅显示子类别,访问者必须单击其中一个子类别才能查看这些产品。

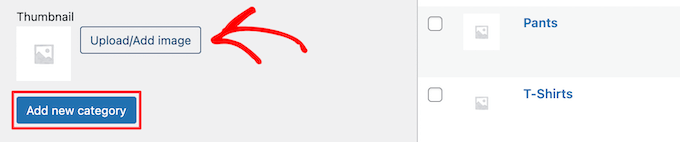
如果要添加类别缩略图,请单击“上传/添加图像”按钮。
确保单击“添加新类别”按钮以保存更改。

要添加更多类别或子类别,只需按照与上述相同的步骤进行操作。
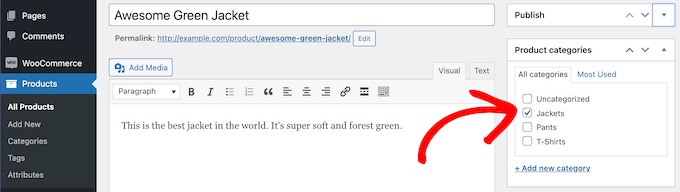
现在,您可以通过转到您的产品页面,然后选中“产品类别”部分中的类别框来将产品分配给一个类别。

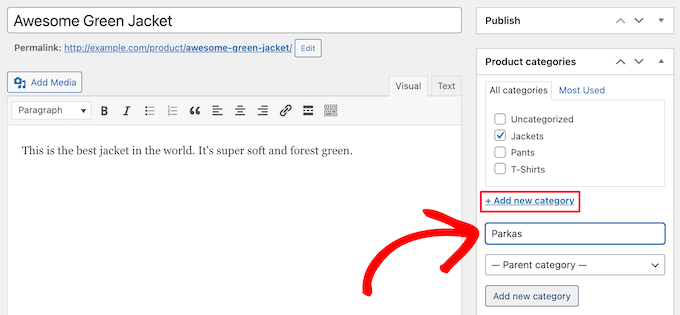
您也可以单击“添加新类别”链接。
这会打开一个部分,您可以在其中快速创建新类别。

完成分配类别后,请务必单击“发布”或“更新”按钮。
添加和编辑产品标签
您的产品标签类似于您的博客文章中的标签。您可以使用产品标签让访问者更轻松地找到他们正在寻找的确切产品。
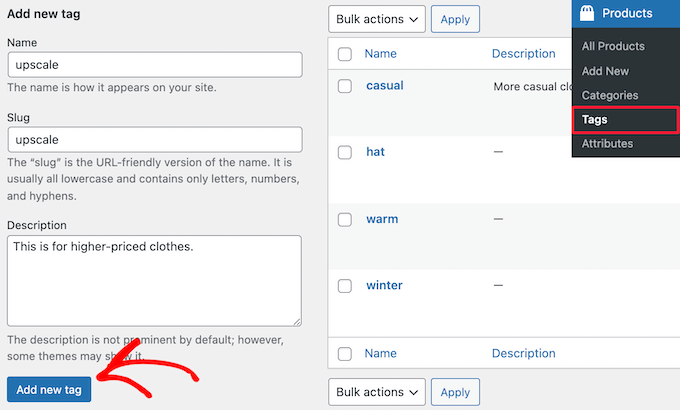
要添加新标签,只需转到产品»标签并输入标签名称、slug、描述,然后单击“添加新标签”按钮。

要添加更多标签,只需按照与上述相同的步骤进行操作。
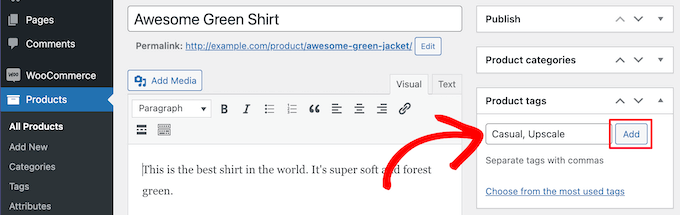
您还可以将单个标签添加到您的产品页面。只需打开您要编辑的产品页面,然后在“产品标签”框中输入您的标签,然后单击“添加”按钮。

完成后,请务必单击“发布”或“更新”以保存更改。
添加和编辑产品属性
最后,你有产品属性。这些有助于将产品组合在一起,并为用户提供一种过滤您的产品的方法。
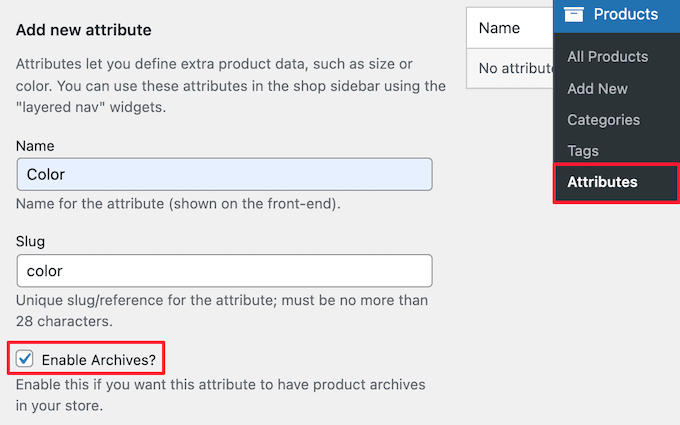
要添加产品属性,您需要转到产品»属性,然后为您的属性命名和 slug。
您还可以通过选中“启用存档”框来启用存档。这使您能够在页面上显示共享该属性的所有项目。

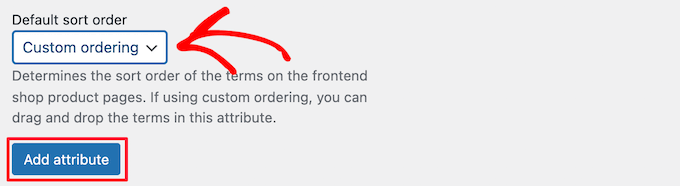
之后,您需要选择“默认排序顺序”。这是您的产品在该属性的商店页面上出现的顺序。
我们将选择“自定义排序”选项以提供更多控制权,但您也可以按名称和术语 ID 进行排序。

然后,单击“添加属性”按钮将其添加到属性表中。
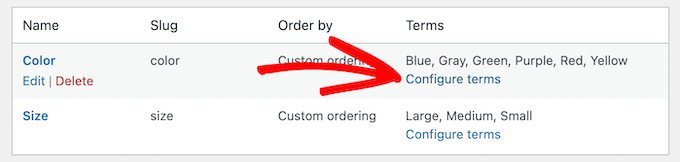
现在,您需要单击“配置术语”链接以将术语添加到属性中。

例如,如果您创建了一个名为“颜色”的属性,那么您可以将各个颜色添加为术语。
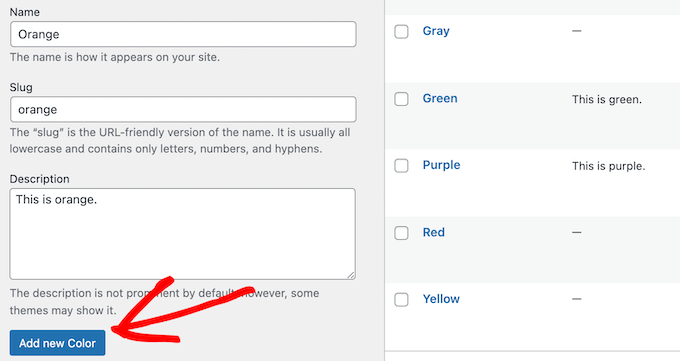
这将打开一个类似于主属性屏幕的屏幕,您需要在其中输入名称、slug 和可选描述。

然后,单击“添加新颜色”按钮以保存您的属性项。您可以通过重复该过程添加任意数量的属性项。
完成此操作后,您可以将属性添加到单个产品。
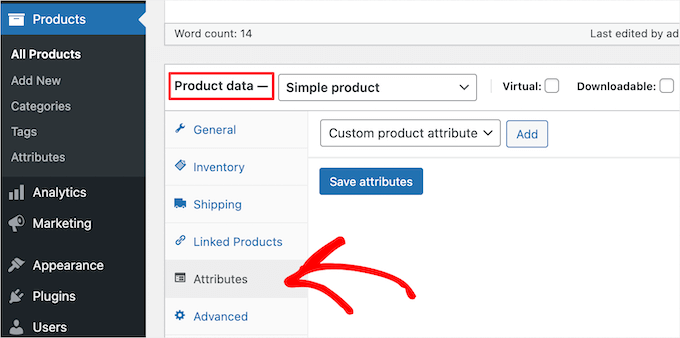
只需打开您要编辑的产品页面,然后单击文本编辑器下“产品数据”部分中的“属性”选项。

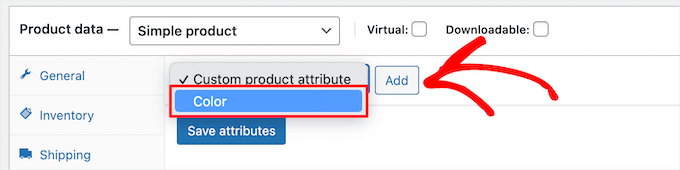
接下来,在“自定义产品属性”下拉列表中选择您的属性。
然后,单击“添加”。

这会将属性添加到您的产品中。
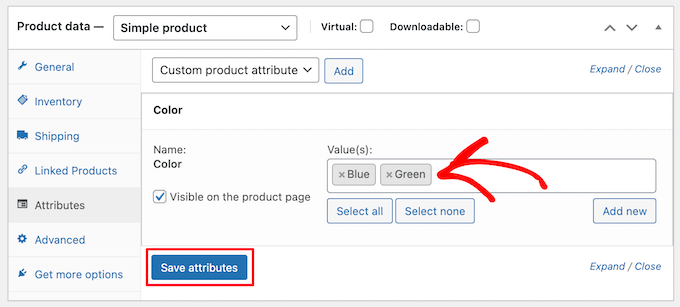
现在,您可以从“值”框中选择您的属性术语。

添加完属性后,单击“保存属性”按钮。
之后,请务必单击“发布”或“更新”以保存您的产品。
为 WooCommerce SEO 优化您的产品列表
创建完标签、属性和类别后,您可以借助 SEO 插件进一步改进产品页面。
我们建议使用All in One SEO,因为它是市场上超过 300 万网站所有者使用的最好的 WordPress SEO 插件。

它非常易于使用,无需任何技术技能即可让您针对 SEO 优化您的网站。这意味着来自搜索引擎和社交媒体的更多流量,以及对您产品的更多关注。
注意:该插件有免费版本,但我们将使用 Pro 版本,因为它包含我们需要的 WooCommerce SEO 功能。
您需要做的第一件事是安装、激活和设置插件。有关更多详细信息,请参阅我们的指南,了解如何正确为 WordPress 设置多合一 SEO。
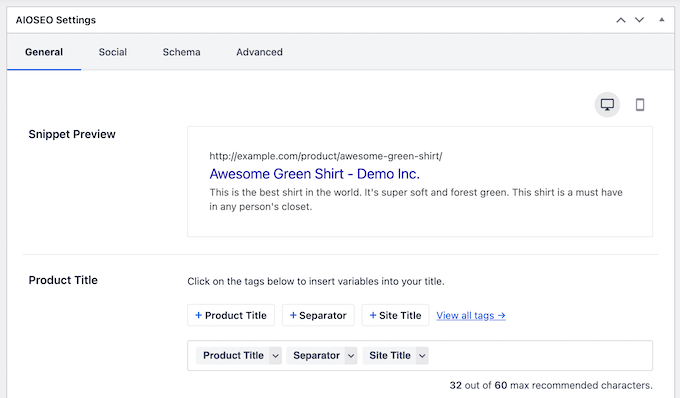
之后,您可以通过打开产品页面并向下滚动到产品编辑器下方的“AIOSEO 设置”框来优化您的产品标题。
在这里您可以更改产品的 SEO 标题和描述。您可以使用智能标签根据您的产品详细信息自动生成描述,或者输入自定义标题和描述。

确保在标题和元描述字段中都使用主要产品关键字。
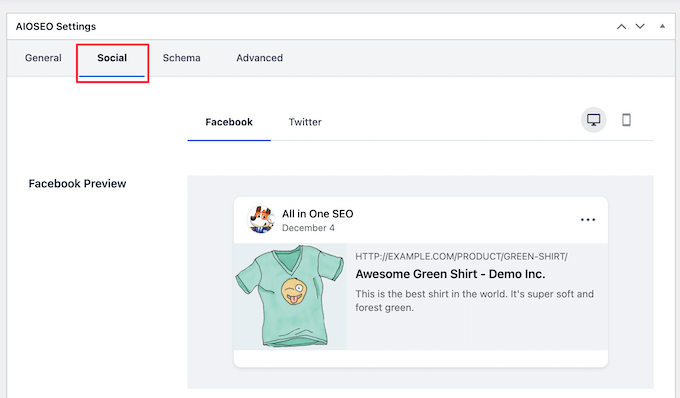
之后,单击“社交”选项卡以优化您的产品在社交媒体上的显示方式。

您可以完全控制要使用的产品图片,这将帮助您获得更多关注者的参与。
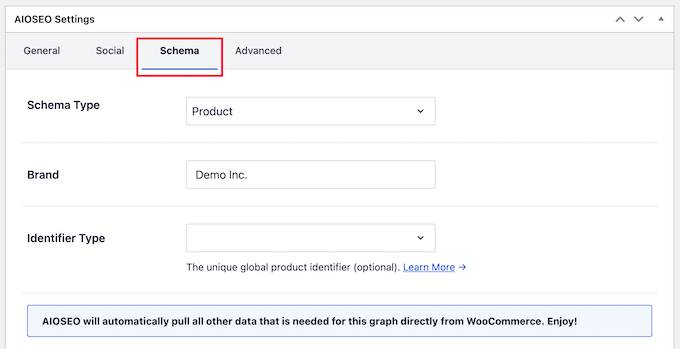
接下来,单击“架构”选项卡。架构标记使搜索引擎可以更好地在搜索结果中显示您的内容。
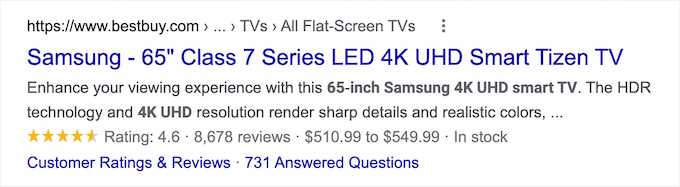
如果您已经看到带有价格、星级等信息的产品列表,那么您已经看到了产品架构的实际应用。

All in One SEO 将自动为您的产品选择正确的架构类型,并填写定价、可用性等信息。
您还可以添加其他架构标记,包括品牌、标识符类型和标识符字段。标识符可以是任何唯一 ID,例如 ISBN、GTIN 代码或 UUID。

完成为 SEO 自定义产品列表后,请确保单击“更新”按钮以保存更改。
有关更多详细信息,请参阅我们的终极WooCommerce SEO 指南,以在 Google 中排名更高。
我们希望本文能帮助您了解如何将产品标签、属性和类别添加到 WooCommerce。您可能还想查看我们为您的商店挑选的最佳 WooCommerce 插件的专家,以及有关如何以正确方式创建电子邮件通讯的指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道 以获取 WordPress 视频教程。您也可以在 Twitter 和Facebook上找到我们。