你想从 Shopify 转移到 WooCommerce 吗?
许多用户希望从 Shopify 转移到 WooCommerce 以避免更高的成本或对他们的在线商店有更多的控制权。
在本教程中,我们将通过分步说明向您展示如何轻松地从 Shopify 迁移到 WooCommerce。

从 Shopify 迁移到 WooCommerce
Shopify 和 WooCommerce 是两个最受欢迎的电子商务平台。
它们都允许您创建在线商店,但它们在很多方面都有很大不同。有关这方面的更多信息,请参阅我们对Shopify 与 WooCommerce的比较以及每个平台的优缺点。
例如, Shopify 是一个完全托管的平台,您无需担心备份和更新。但是,这会带来更高的成本和对您网站的有限控制。
另一方面,WooCommerce是需要安装在您自己的主机上的开源软件。这意味着您的在线商店具有更大的灵活性,并且您可以根据需要完全自定义它。
由于这些差异,Shopify 用户在意识到该平台的真实成本和局限性时通常会选择切换到 WooCommerce。
不幸的是,Shopify 没有提供将数据导出为 WordPress 支持的格式的简单方法。
有一些 Shopify 到 WooCommerce 的迁移服务,但它们会为您收取一笔巨款。他们的完全迁移定价因产品、客户、订单和其他因素的数量而异。
因此,我们构建了一个简单的导入工具来帮助您免费进行 Shopify 到 WooCommerce 的迁移。
话虽如此,让我们看看如何在不雇用昂贵的迁移服务的情况下将 Shopify 迁移到 WooCommerce。
第 1 步。设置 WooCommerce
在将 Shopify 商店迁移到 WooCommerce 之前,您需要安装和设置 WooCommerce。
与 Shopify 不同,WooCommerce 是一个自托管平台。这意味着您需要一个网络托管帐户和一个域名来设置 WooCommerce。
我们建议使用Bluehost。他们是最大的 WooCommerce 托管公司之一,并被 WordPress 和 WooCommerce 正式推荐。
他们已同意为 WPBeginner 用户提供免费域名和 SSL 证书的优惠折扣。基本上,您可以以每月 2.75 美元的价格开始使用。
→ 单击此处索取此独家 Bluehost 优惠 ←
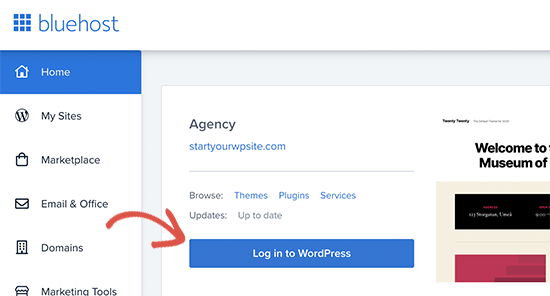
注册您的主机帐户后,Bluehost 会自动为您安装 WordPress。您可以从托管帐户仪表板访问 WordPress 仪表板。
只需单击“登录 WordPress”按钮。

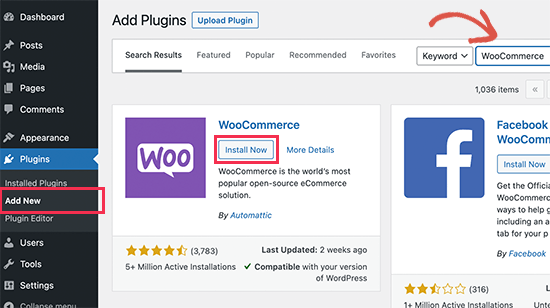
这将带您进入 WordPress 管理面板。您现在可以转到插件»添加新页面并搜索 WooCommerce。

接下来,单击 WooCommerce 旁边的立即安装按钮。WordPress 现在将为您安装 WooCommerce 插件。之后,“立即安装”按钮将显示“激活”。您需要单击“激活”按钮才能继续。
激活后,WooCommerce 将向您显示一个设置向导,您可以在其中设置支付网关并输入您的商店信息和其他基本信息。按照屏幕上的说明设置您的商店。

需要帮忙?有关安装 WooCommerce 的详细分步说明,请参阅我们关于如何启动在线商店的教程。
第 2 步。下载您的 Shopify 数据
过去,没有可靠的方法将 Shopify 迁移到 WooCommerce。没有免费的迁移工具可以从 Shopify 导出您的商店数据,然后将其导入 WooCommerce。
这意味着您必须支付昂贵的服务费用才能为您完成这项工作,或者您必须从头开始设置每个产品,一个接一个。您还会丢失任何历史客户数据,例如以前的订单信息。
我们决定解决这个问题并创建了Shopify to WooCommerce 出口商。它允许您以标准化格式导出 Shopify 数据,然后使用配套插件将其导入 WooCommerce。
最重要的是,它完全免费!
让我们向您展示如何从 Shopify 迁移数据。
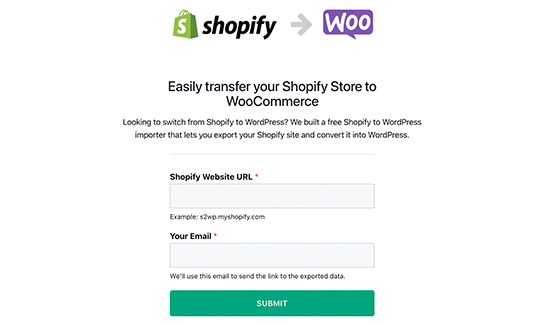
首先,您需要访问Shopify to WooCommerce网站。从这里,您需要输入您的 Shopify 网站 URL 并提供一个电子邮件地址。

单击提交按钮继续。
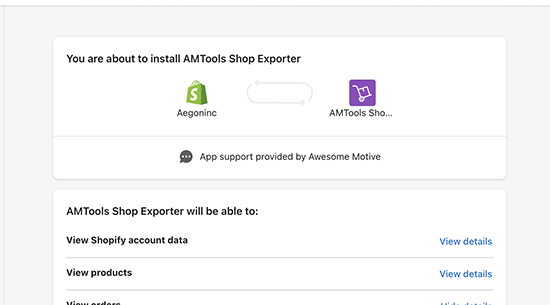
这将带您进入商店的 Shopify 管理部分,您将被要求安装该应用程序,该应用程序将自动生成用于数据迁移的 Shopify API 密钥。只需单击底部的安装应用程序按钮即可继续。

在下一个屏幕上,该应用程序将向您显示它将使用 Shopify API 导出的数据。目前,它会导出您的所有产品数据、产品类别、客户数据和订单。
注意:目前,该应用不会导出您的 Shopify 页面或博客文章。您需要手动将它们导入 WordPress。
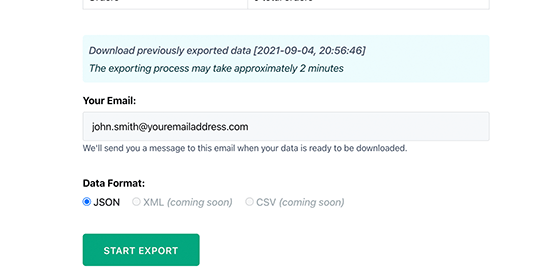
您需要提供一个电子邮件地址,您将在其中收到下载导出文件的链接。

单击“开始导出”按钮继续。
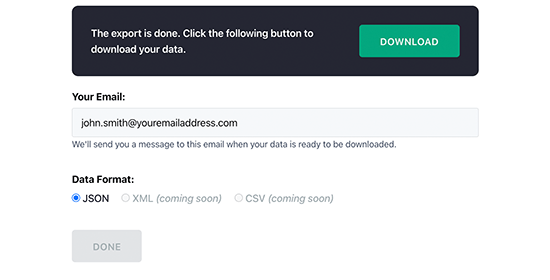
该应用程序将向您显示迁移过程的进度。完成后,您会看到一个下载按钮。您还将收到一封电子邮件,其中包含下载文件的链接。

您现在可以继续将导出文件下载到您的计算机上。
步骤 3. 在 WooCommerce 中导入 Shopify 数据
现在您已经导出了 Shopify 数据,下一步是将其导入您的 WooCommerce 商店。为此,您需要切换到 WordPress 网站的管理区域。
首先,您需要安装并激活Import Shopify To WP插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
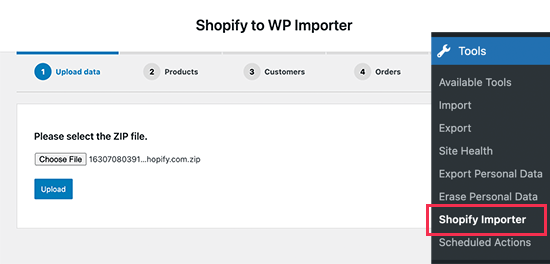
激活后,您需要访问工具 » Shopify Importer。在此处,单击“选择文件”按钮以选择您之前下载的导出文件。

点击上传按钮继续。
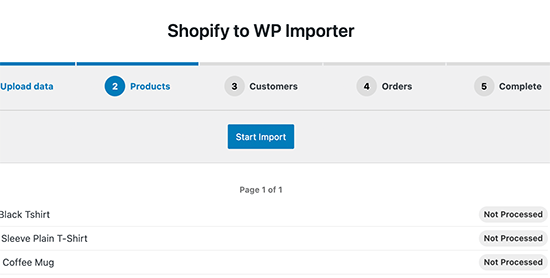
接下来,您将看到上传文件中的导出产品列表。只需单击“开始导入”按钮即可开始将它们导入您的 WooCommerce 商店。

该插件现在将开始导入您的数据。您将能够在屏幕上看到上传进度。
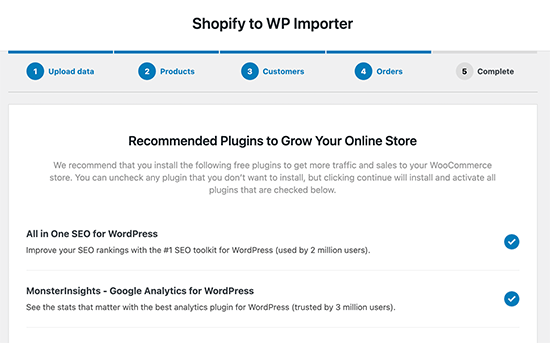
完成后,它将向您显示必须具有 WooCommerce 插件的列表(所有这些插件都是免费的),您可以安装这些插件来发展您的 WooCommerce 商店。

单击继续按钮继续前进。

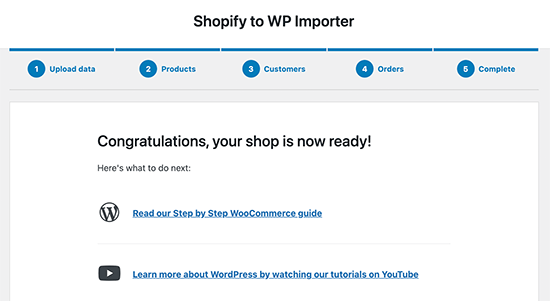
您现在可以查看您导入的产品、订单、订单状态和 WooCommerce 产品类别,以确保所有内容都已导入。
第 4 步。自定义您的 WooCommerce 商店
现在您已经成功地将您的产品、订单和其他商店数据从 Shopify 迁移到 WooCommerce,是时候完成设置您的 WooCommerce 商店了。
这包括选择设计、安装附加选项和功能的附加组件,以及选择工具来发展您的 WordPress 网站。
1.为您的网站选择一个主题(模板)

通过 WooCommerce 商店,您可以从数以千计的 WordPress 主题中进行选择。这些专业设计的主题将使您的 WooCommerce 商店脱颖而出,并且它们带有易于使用的自定义选项。
我们最喜欢的 WooCommerce 主题是Astra,因为它有许多不同的模板和自定义选项,因此您可以创建独特的设计。
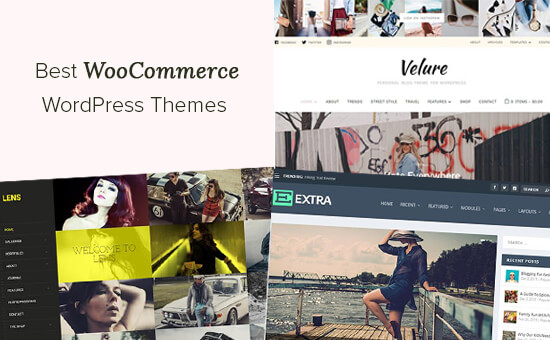
如果您在选择主题时需要帮助,请查看我们精心挑选的市场上最佳 WooCommerce 主题列表。
2.设计你自己的登陆页面
许多店主希望为其电子商务网站快速创建自定义登录页面。例如,您可能想要为您的登录或结帐页面创建自定义设计。
幸运的是,您可以在 WooCommerce 中轻松做到这一点。
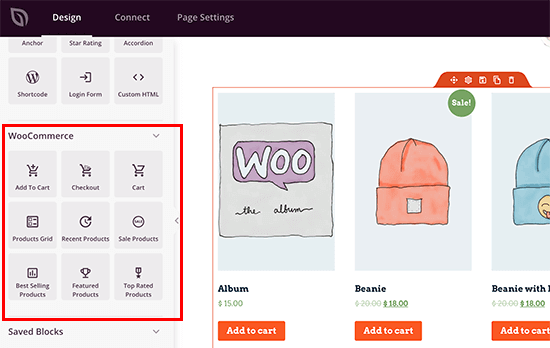
只需安装并激活SeedProd。它是最好的 WordPress 登陆页面插件,并带有数十个漂亮的模板和简单的拖放工具来设计您的产品页面。
您可以轻松地将产品添加到任何登录页面、创建自定义结帐页面、显示产品网格等。

3.改善您的电子商务搜索引擎优化

搜索引擎是大多数电子商务网站的最大流量来源。改善您的SEO有助于您从搜索引擎获得免费流量,从而发展您的业务。
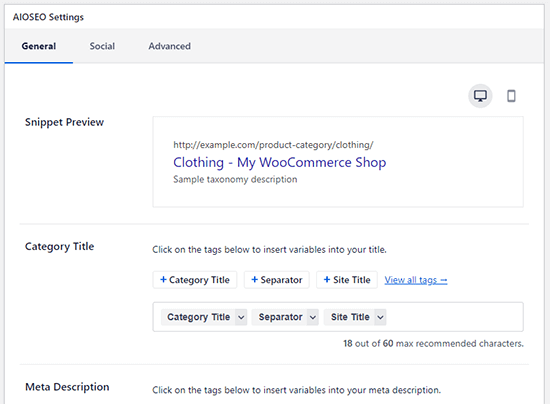
要改善您的 SEO 并获得更多流量,只需安装并激活All in One SEO for WordPress插件即可。它是最好的 WordPress SEO 插件,无需任何特殊技能即可轻松优化 WooCommerce SEO。
4. 设置转化跟踪
![]()
想知道您的客户来自哪里以及他们在看什么?
MonsterInsights可帮助您轻松跟踪 WooCommerce 用户并提供完整的电子商务统计信息。您可以从 WordPress 仪表板查看您的热门产品、转化率、平均订单价值等。
有关详细说明,请遵循我们针对初学者的完整WooCommerce 转换跟踪指南。
5. 促进转化和销售

您是否知道,超过 75% 的用户离开在线商店时没有将产品添加到购物车或进行购买?
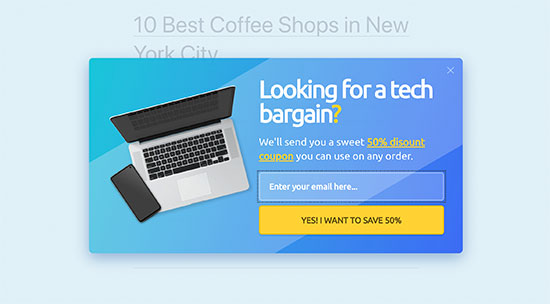
这就是OptinMonster的用武之地。它使您可以轻松地将网站访问者转换为订阅者和客户。
您可以使用 OptinMonster 显示目标弹出窗口、滑入式弹出窗口、倒数计时器、页眉和页脚横幅等。
有关更多提示,请查看我们的指南,了解如何在 WooCommerce中恢复废弃的购物车销售。
步骤 5. 设置重定向
现在您的 WooCommerce 商店已完全设置,最后一步是设置从 Shopify 到 WooCommerce 的正确重定向。
重定向会自动将搜索引擎和访问者从您的旧 Shopify 网站发送到您的新 WooCommerce 商店。这样,如果他们最终访问了错误的网站,您就不会失去任何客户。
如果您的商店有 Shopify 品牌域名(例如:yourstore.myshopify.com),则您无法设置单独的重定向。解决此问题的一个简单解决方案是通过编辑Shopify网站来添加指向新商店的链接。
将您的域从 Shopify 转移到 WooCommerce
如果您的 Shopify 商店使用的是自定义域名,那么您可以将其指向您的 WooCommerce 商店并设置重定向。
为此,您需要更改域的DNS 设置。您的新托管服务提供商将为您提供您需要在域设置中输入的 DNS 服务器地址。它们通常看起来像这样:
ns1。bluehost .com
ns2.bluehost.com
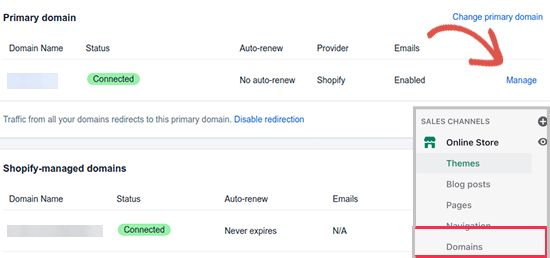
如果您的域是通过 Shopify 注册的,那么您可以登录您的帐户并转到在线商店 » 域来管理您的 DNS 设置。

对于其他域名注册商,请参阅我们关于如何轻松更改 DNS 名称服务器的文章。
在 WooCommerce 中更新 URL
接下来,您的产品描述中可能仍有 URL 指向您的旧 Shopify 品牌域。以下是您可以轻松批量更新所有这些 URL 的方法,而不是尝试一个一个地找到它们。
只需安装并激活Velvet Blues 更新 URL插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
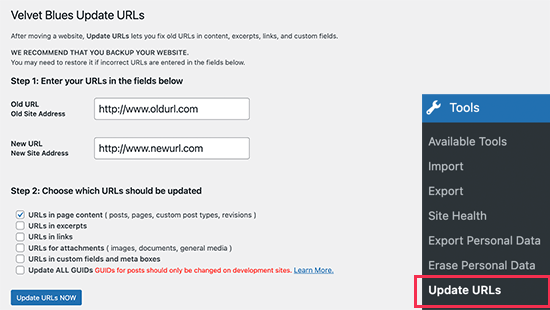
激活后,您需要访问工具 » 更新 URL页面。从这里您需要输入您的 Shopify 商店 URL 作为旧 URL,并将您的 WooCommerce 域名作为新 URL。

然后,只需单击底部的“立即更新 URL”按钮,它就会修复您网站上的所有链接。
更新您的 URL 后,您可以从您的站点卸载该插件。
为单个页面和帖子设置重定向
最后,如果您有任何博客文章或页面,那么您可能希望将访问者和搜索引擎重定向到正确的页面。
首先,您需要安装并激活重定向插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问工具 » 重定向页面。只需按照设置向导中的说明设置插件。
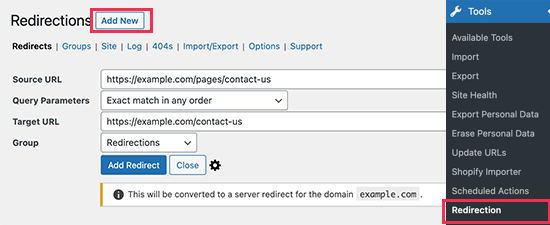
之后,您需要单击“添加新”按钮来添加您的第一个重定向。只需在源 URL 字段中提供帖子或页面的 URL,然后在目标 URL 字段中输入新 URL。

不要忘记单击“添加重定向”按钮以保存您的更改。
有关设置重定向的详细提示,请查看我们关于如何在 WordPress 中设置重定向的指南。
而已!您已成功设置新的 WooCommerce 商店。
我们希望本文能帮助您从 Shopify 迁移到 WooCommerce。您可能还想查看我们关于如何创建电子邮件通讯的指南,或者我们对小型企业最佳商务电话服务的专家比较。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。