您想在 WordPress 中创建在线餐厅菜单吗?
在您的网站上分享您的菜单将有助于说服更多人光顾您的餐厅。当人们可以轻松查看食物、饮料和价格时,他们更有可能下订单或访问。
在本文中,我们将逐步向您展示如何在 WordPress 中创建在线餐厅菜单。

您需要什么来创建一个餐厅网站
在创建在线餐厅菜单之前,您需要设置一个网站。如果您还没有网站,请不要担心。
您可以使用 WordPress 轻松创建网站,它是世界上数百万小型企业、餐馆、酒吧和咖啡馆使用的最佳网站构建器。互联网上超过 42% 的网站使用 WordPress。
最重要的是,您无需大量前期投资即可开始构建您的网站。
您需要的第一件事是域名和网络托管。我们已与WordPress 推荐的托管服务提供商之一Bluehost达成协议,为我们的读者提供大量优惠。
基本上,您可以获得免费域名、免费 SSL 证书和 60% 的网络托管折扣。
→ 单击此处获取此独家 Bluehost 优惠 ←
除了托管和域名之外,您还需要一个 WordPress 主题。主题就像您网站的模板。
有很多很棒的WordPress 餐厅主题可以帮助您创建一个专业的网站,鼓励您的客户下订单。
如果您在设置餐厅网站时需要帮助,请参阅我们的关于如何制作网站的分步指南。
为什么要在 WordPress 中创建在线菜单?
在您的 WordPress 网站上创建在线菜单页面可以让您为访问者和潜在客户创造更好的体验。
当访问者访问您的餐厅网站时,他们通常首先看到的是您的菜单。如果您只为访问者提供 PDF 菜单,那么您就很难让他们看到您提供的食物选择。
通过在您的网站上创建在线菜单,您的用户无需下载您的菜单。根据客户的数据计划和连接,下载 PDF 可能会很困难。
此外,您网站上的菜单页面将是移动响应的,并且在每台设备上都看起来不错,因此您的访问者可以轻松阅读它而无需放大和缩小。
最重要的是,通过菜单页面,您可以轻松编辑菜单,甚至添加在线订购。当您需要更改任何菜单或价格时,PDF 编辑和上传更麻烦。
话虽如此,我们将分享两个不同的 WordPress 插件,它们可以帮助您将在线餐厅菜单添加到 WordPress。只需使用下面的快速链接选择您要使用的插件。
- 使用 SeedProd 创建在线餐厅菜单
- 使用食物菜单创建在线餐厅菜单
方法 1. 使用 SeedProd 将餐厅菜单添加到 WordPress
我们建议使用SeedProd在 WordPress 中创建在线餐厅菜单。它是超过 100 万个网站使用的最佳拖放式 WordPress 页面构建器。
它使您可以使用拖放构建器创建令人惊叹的餐厅菜单。此外,您可以在菜单更改和新菜单选项可用时轻松编辑菜单。
对于本教程,您可以使用免费版本的 SeedProd来创建您的菜单。但是,可以使用专业版的 SeedProd,其中包含 150 多个模板、配色方案、电子邮件营销集成、图像轮播、社交媒体块等等。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
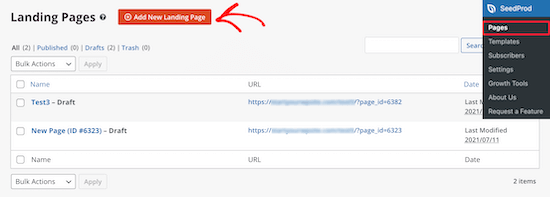
激活后,导航到SeedProd » Pages,然后单击“添加新登录页面”按钮。

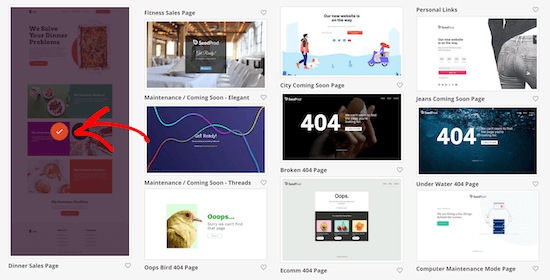
这会将您带到模板屏幕,您可以在其中选择页面模板。有数十种用于不同领域和目的的模板。
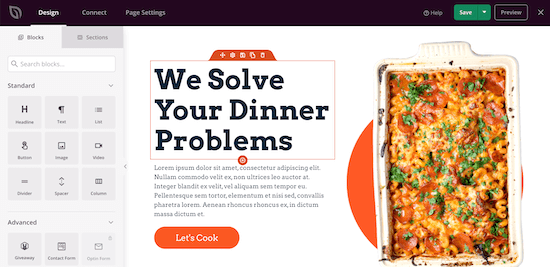
要选择模板,请将鼠标悬停在其上并单击“复选标记”图标。您可以选择您喜欢的任何模板,但在本教程中,我们将使用“Dinner Sales Page”模板。

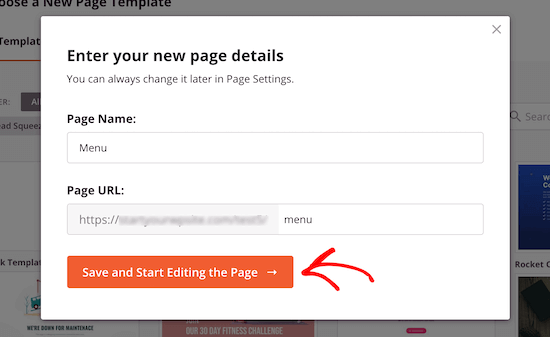
这会弹出一个弹出窗口,您可以在其中为新菜单页面命名。您还可以编辑页面的 URL。我们只是将我们的页面称为“菜单”。
然后,单击“保存并开始编辑页面”按钮。

完成后,您将被带到页面编辑器屏幕。
页面右侧是预览,可以完全自定义。页面左侧有不同的块和部分,您可以添加到页面中。

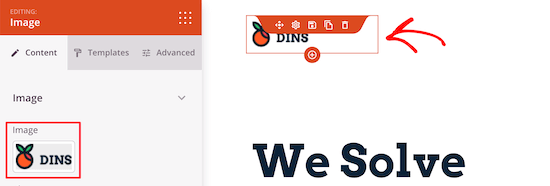
首先,点击页面标志。
这将在左侧弹出一个菜单,您可以在其中上传餐厅徽标。要添加新徽标,您可以按照将图像添加到 WordPress的相同过程进行操作。

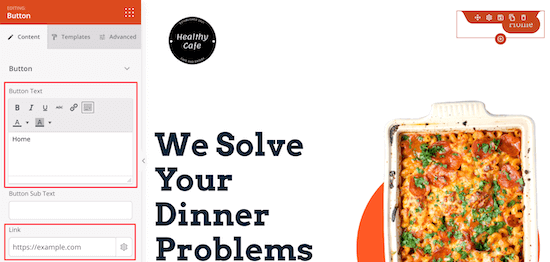
接下来,您可以更改导航菜单按钮以返回您的主页。这样,当您的访问者浏览完菜单后,他们就可以返回您的网站。
只需单击导航菜单按钮,然后您可以更改左侧菜单中的文本和链接。

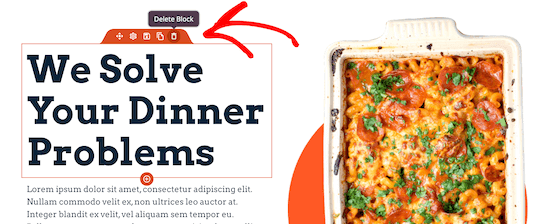
之后,您可以删除主要内容部分。
只需将鼠标悬停在页面标题上,然后单击“删除块”图标。

然后,您可以对图像、文本和按钮元素执行相同的操作。
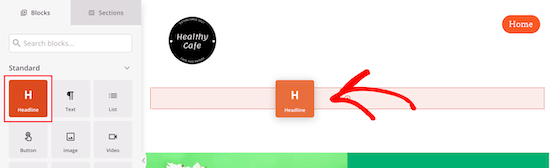
接下来,您可以通过将“标题”块拖到您的页面上来为菜单标题添加标题。

与其他元素一样,您可以使用左侧的菜单更改文本大小、颜色和字体。
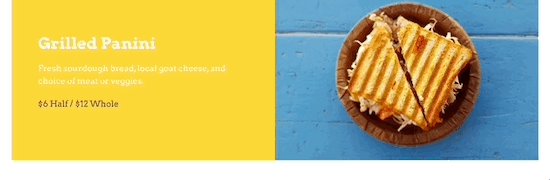
之后,您可以编辑现有的食物并将其替换为您自己的文本和图像。
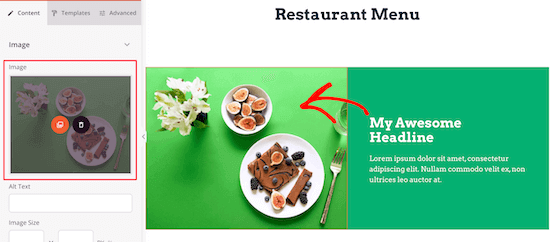
首先,单击图像并使用左侧菜单上传您自己的图像。

接下来,单击当前标题以输入您自己的文本。
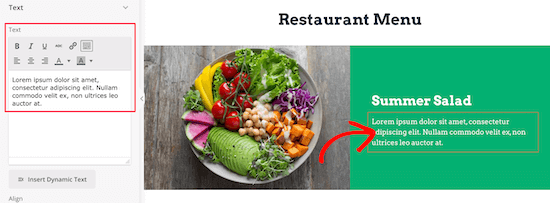
您还可以通过单击文本并添加描述来更改文本。

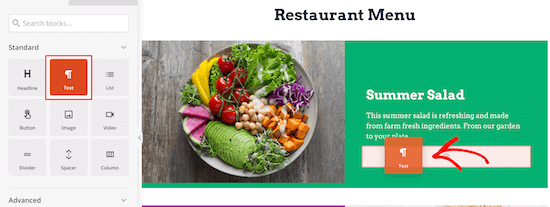
更改标题和文本后,您可以为商品添加价格。
只需将“文本”元素拖到您的页面,然后使用左侧菜单自定义文本。

然后,只需按照与上述相同的步骤处理餐厅菜单上的其他项目。
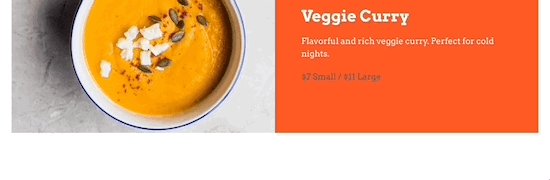
您可以自定义页面模板的所有部分。
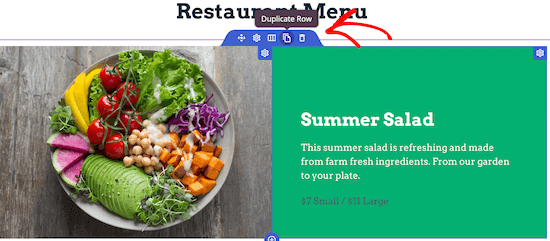
如果要添加具有相同样式的另一个菜单部分,请将鼠标悬停在元素上并单击“复制行”。

这将复制同一行并将其直接添加到下方。
随意继续对您的餐厅菜单进行自定义。您可以完全自定义页面的每个部分,包括颜色、大小、字体等。
如果您不想为每个项目添加照片,那么您可以轻松地使用列表块来添加菜单项。
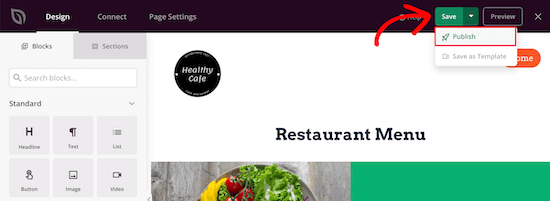
创建完在线餐厅菜单后,单击“保存”按钮旁边的下拉箭头并选择“发布”。

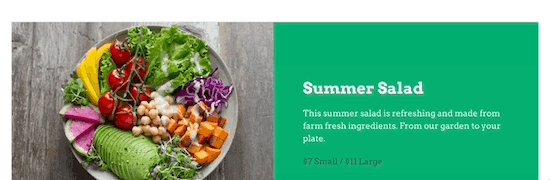
您的新餐厅菜单现已上线供您的访客查看。
现在,您可以将餐厅菜单添加到导航菜单以及WordPress 博客的其他区域。

方法 2. 使用食物菜单将餐厅菜单添加到 WordPress
此方法涉及使用食物菜单 – 餐厅菜单和在线订购插件。此插件可让您在 WordPress 中快速创建在线菜单。
它还与WooCommerce集成,因此您可以为访问者提供在线下订单的选项。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
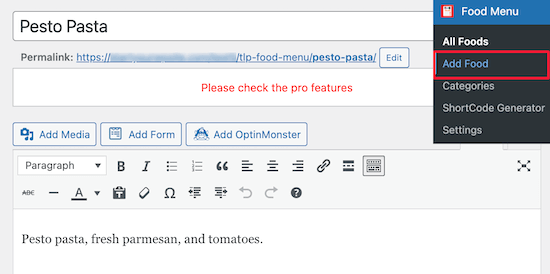
激活后,导航至食物菜单 » 添加食物。

在此屏幕上,您可以输入菜单项名称、描述和图像。
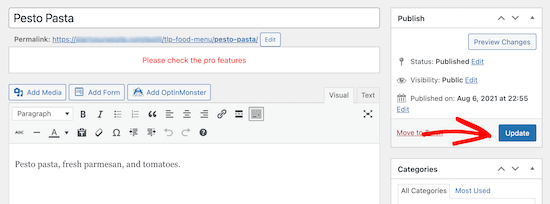
之后,请确保单击“发布”按钮以保存您的菜单项。

要向您的菜单添加更多项目,只需按照与上述相同的步骤进行操作。
将项目添加到食物菜单后,是时候将此菜单添加到 WordPress 了。
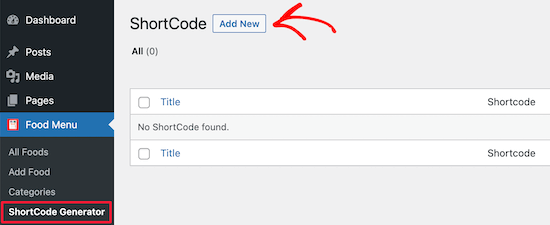
首先,您需要转到Food Menu » ShortCode Generator,然后单击“Add New”按钮。

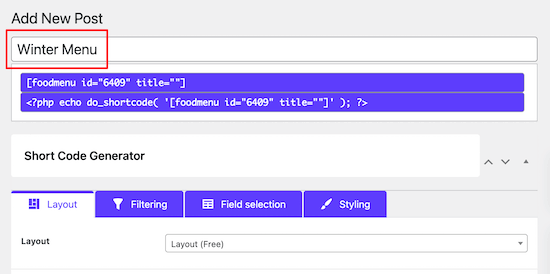
接下来,您可以给短代码一个标题,以帮助您记住您添加的菜单项的类型。
然后,您可以自定义菜单的显示方式。

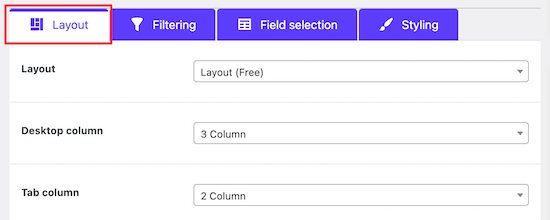
我们将保留默认选项,但您可以使用“布局”部分中的设置自定义菜单的显示方式。
您可以在此处选择每行显示的项目数。

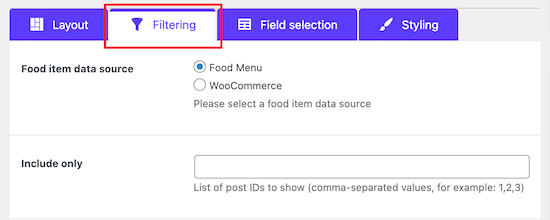
在“过滤”选项卡中,您可以选择是要显示简单菜单还是要启用在线订购。
要打开在线订购,只需选择“WooCommerce”单选按钮。您还可以控制要显示的项目。

如果您打算让客户将食品添加到他们的购物车和结帐中,那么您需要将您的菜单项作为产品添加到您的 WooCommerce 商店中。
有关添加产品的更多详细信息,请参阅我们关于如何开设在线商店的分步指南。
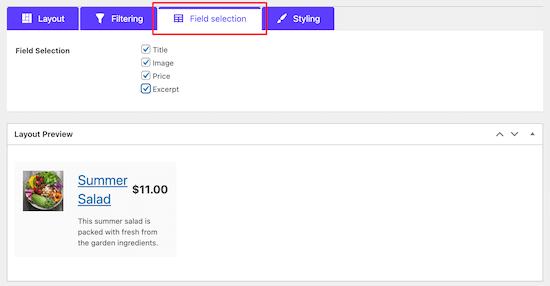
接下来,您可以通过单击“字段选择”选项卡自定义为每个项目显示的信息。

当您选中或取消选中这些框时,您可以实时预览更改的外观。
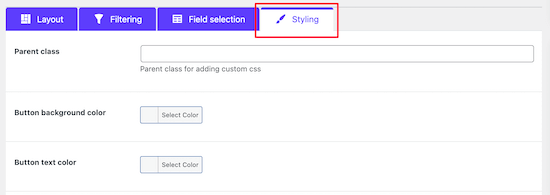
之后,您可以通过单击“样式”菜单选项来更改菜单项的外观。

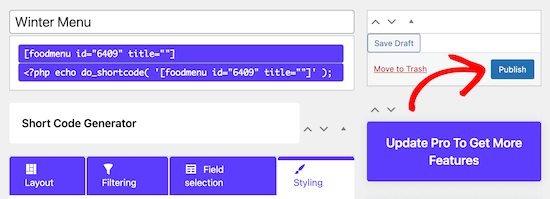
完成自定义菜单项的显示方式后,请确保单击“发布”按钮。
这不会使您的菜单在您的网站上生效,但它会保存我们将在下面添加到您的网站的短代码。

现在您需要创建一个显示菜单的页面。
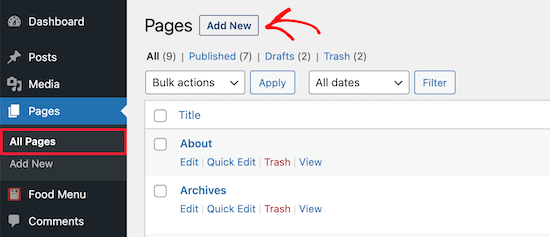
为此,导航到页面»所有页面,然后单击“添加新”。

之后,您可以为页面命名。这将出现在您的访问者面前,因此您需要将其命名为“菜单”。
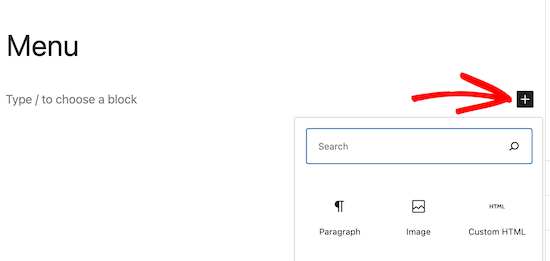
然后,单击“+”图标以添加新块。

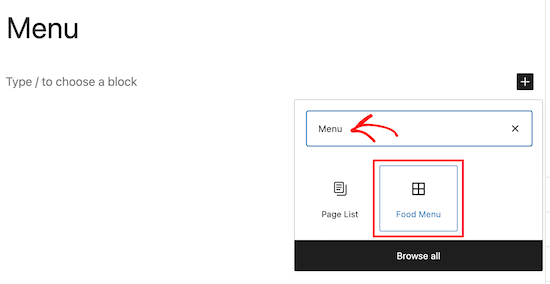
接下来,在搜索栏中输入“菜单”。
然后,选择“食物菜单”块。

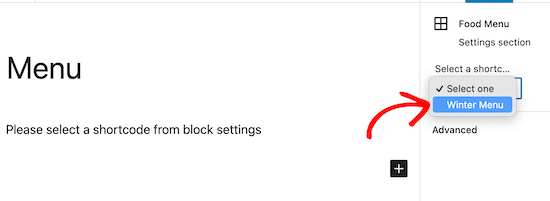
之后,您需要从下拉菜单中选择刚刚创建的简码。
这会将您的菜单插入到您的页面中。

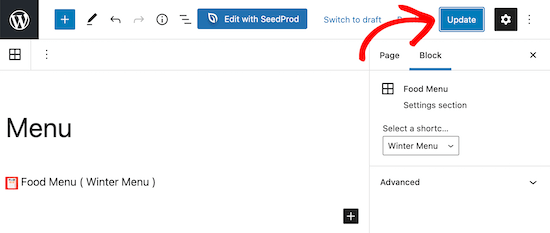
然后,单击“发布”或“更新”按钮使您的菜单生效。
您还可以向此页面添加其他元素,例如文本、联系表格、您的Instagram 提要等。

现在,当您的访问者查看您的菜单时,如果您添加了 WooCommerce 功能,他们将能够查看项目甚至下订单。
无论您正在查看菜单的屏幕尺寸如何,它都会完美地显示您的菜单项。

我们希望这篇文章能帮助您了解如何在 WordPress 中创建在线餐厅菜单。您可能还想查看我们为小型企业挑选的最佳薪资软件的专家选择,或者我们对小型企业最佳商务电话服务的比较。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。