Contact form 7 是一款非常流行的免费表单插件,功能很强大,操作也不复杂,比曾经用过的emailmeform要更好,下面介绍使用方法。
1. 安装并激活CF7
搜索 contact form 7 即可找到,作者是日本人,所以图标是富士山,选择install并activate it

2.新建并设置CF7表单
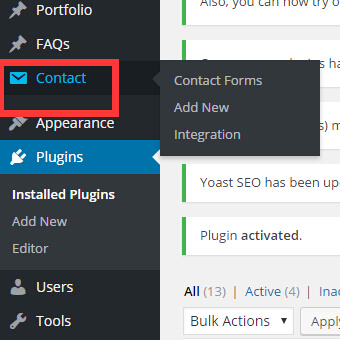
安装完成后,WP后台的左侧会出现一个contact 的菜单,这就是contact form 7的快捷菜单

在contact菜单下面Add new即可新建表单,填好名字如Inquiry,保存即可。

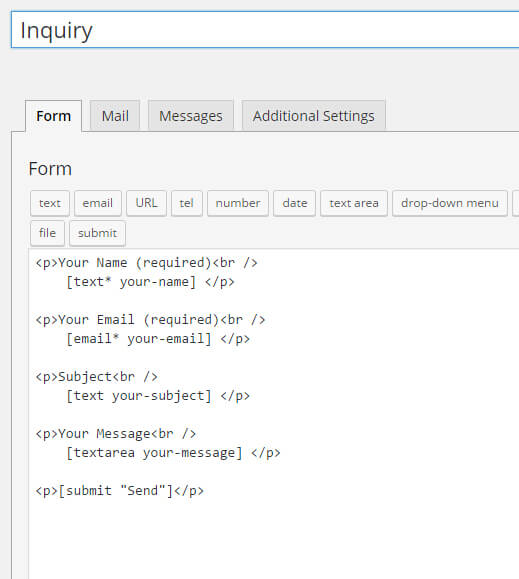
Form的设置
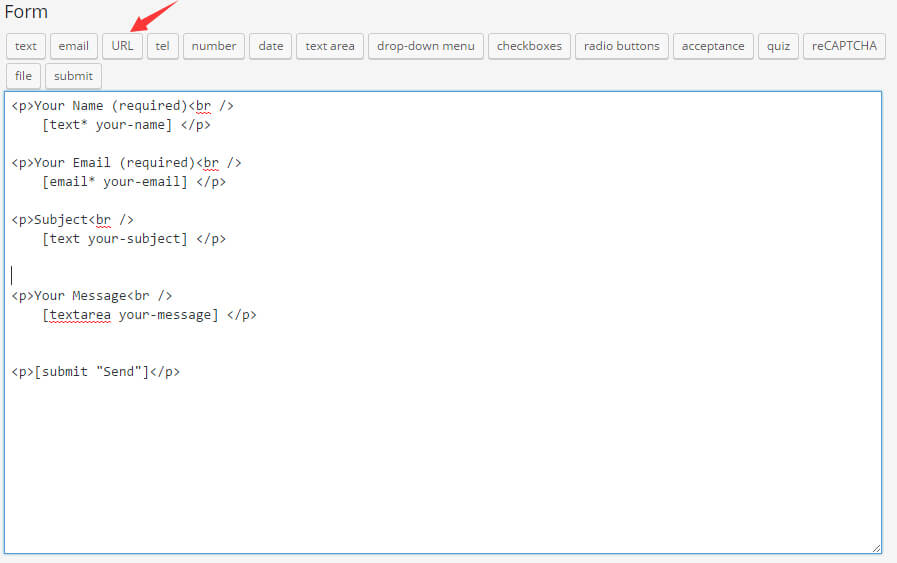
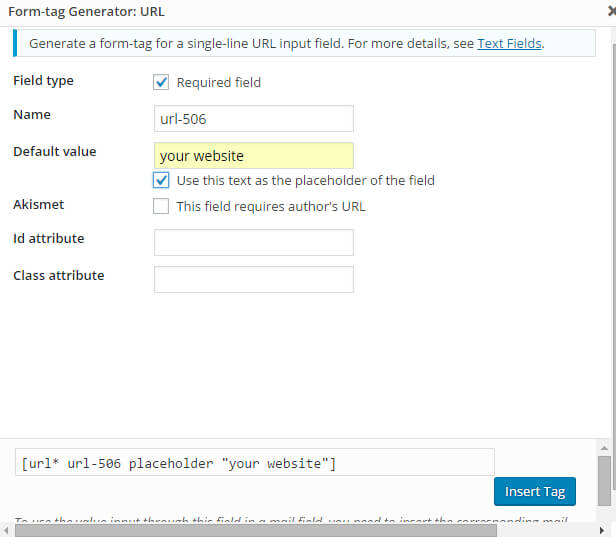
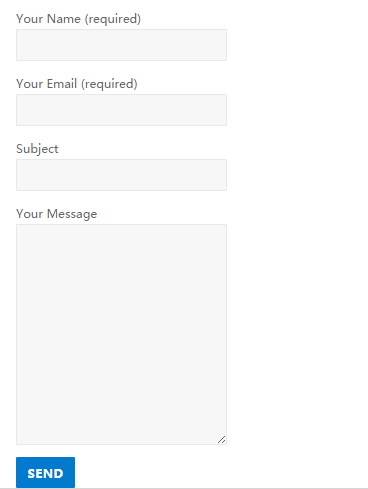
Form里面是表格的元素的设置,默认生成的有your name, your email, subject, your message,你也可以根据需要点击FORM顶部的相关菜单,添加相应的功能,如URL等,方法:把光标放置到一个空行,点击URL,会弹出一个窗口设置:


required field 视需要打勾或不打勾
Name 保持默认即可
Default value 填上your website
use this text as the placehold of the field, 打上勾
this requires the author’s URL 不打勾
其他的暂时不填, 然后点insert tag,即可插入到表格中了,然后点击SAVE。
你可以根据需要添加其他的一些表单模块。
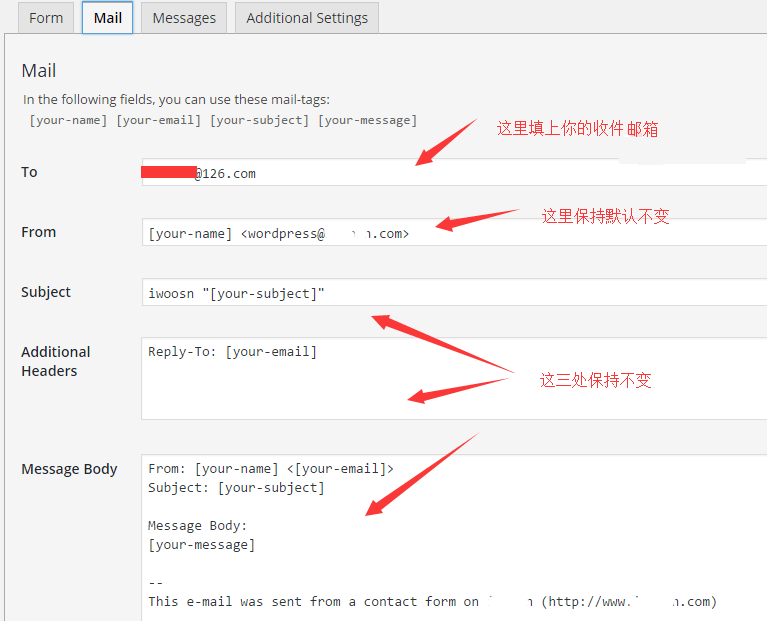
MAIL设置
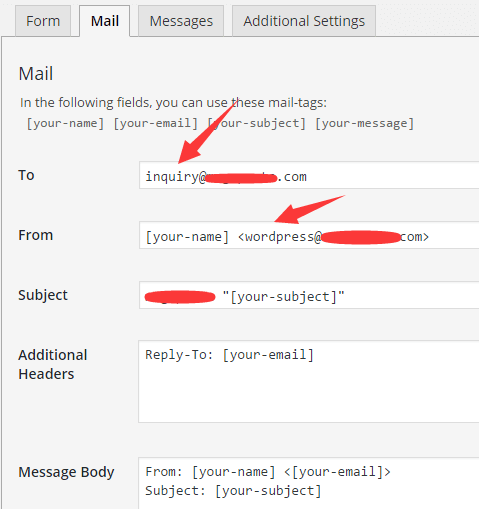
这里是设置相关的发信息资料,如收到邮件的格式,发送人和收件人邮箱,邮件的标题等

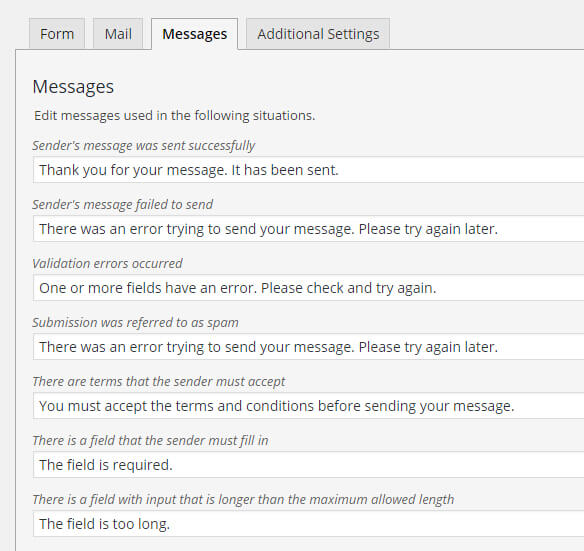
Message设置
这里面是一些提示信息文字的设置,一般保持默认即可

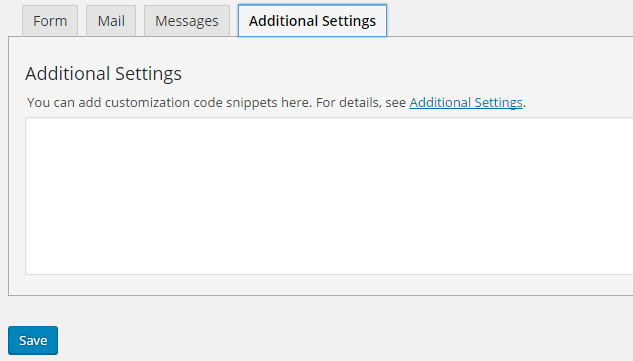
Additional settings
这里面可以增加一些扩展的代码,下文会讲述到常用的一些应用。

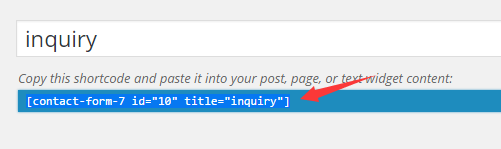
3. 在网站中如何调用Contact form 7表单
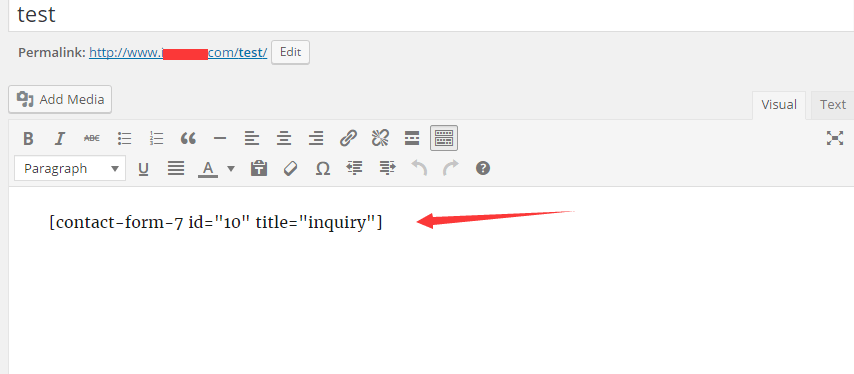
当以上设置好以后,把标题下面的一段代码(shortcode)复制,并粘贴到post 或page或portfolio的编辑框里面,然后点update即可完成添加。



完成以后,一定要发一个测试询盘,看是否能发送成功,看是否能收到测试的所有信息,切记! 以免错过客户的百万大单!
4. 常用询盘表单的代码参考
将以下代码放到 contact form 7第一个选项FORM里面,保存,就可以调用到这个询盘表单了,这是我常用的一个。
<p class=”cf7-title”><h2 style=”font-size:25px;”><i class=”fa fa-envelope-o”></i> We will answer your email shortly!</h2></p>
<p></p>
<p>[email* your-email placeholder “Email Address*”]</p>
<p></p>
<p>[textarea your-message placeholder “Give us your need as specific as possible*”]</p>
<p>[submit “Send”]</p>
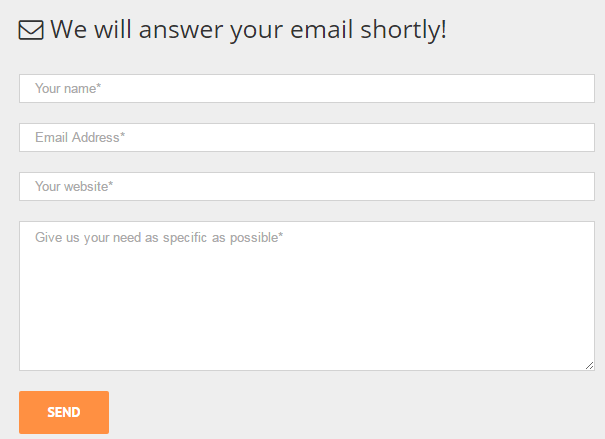
效果如图:

有人会问Contact form 7的大小或者宽度怎么控制?
contact form 7默认的宽度是跟页面的宽度一致的,如果想要控制宽度的话,可以放在1/2, 1/3等columns中,这样的话contact form 7的宽度就会变成页面的1/2,1/3了,非常简单。
如果要控制表单的高度的话,那就需要调试每一个表格的margin值了,参考简单的CSS知识
5. Bluehost空间上的网站使用CF7的常见问题及解决方法
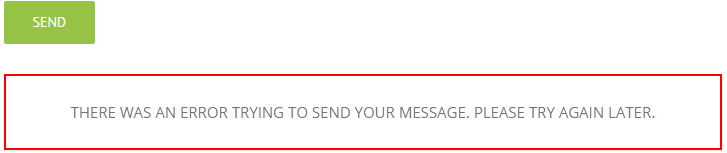
询盘无法发送成功或无法收到,如下图所示

SOLUTIONS:
注:BLUEHOST上的网站不支持第三方邮箱发送系统邮件,所以如果装了SMTP插件则必须删掉才可以正常使用
Step1
假如你的工作企业邮箱为[email protected], 那么在CF7表单中将收件人邮箱设置为[email protected],发件人邮箱设置为[email protected],

Step2
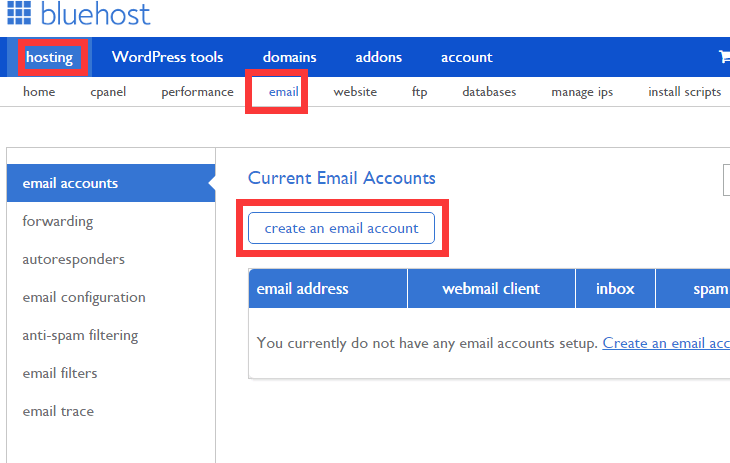
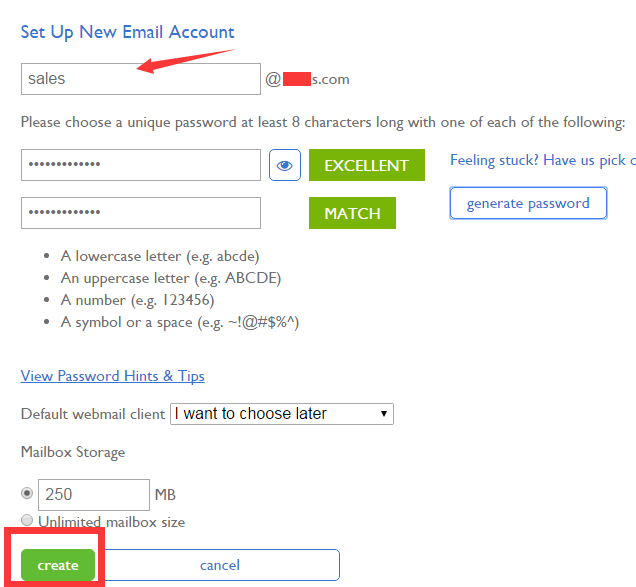
到BH后台-hosting-email下面去添加3个网站域名后缀的email账号,分别是[email protected],[email protected], [email protected] (无论你的企业邮箱在哪里,这里都必须要添加(不影响本身邮箱的使用),如果你的企业邮箱本身挂在BH上面了,那应该不会出现此问题),如下图


Step3
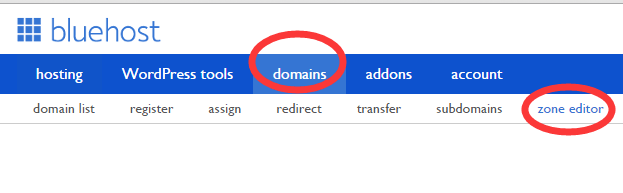
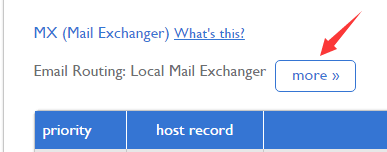
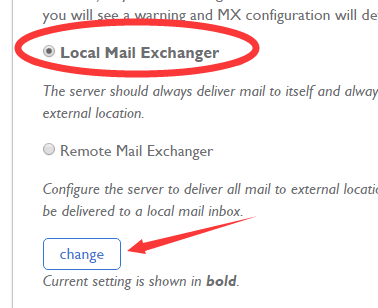
到bluehost后台 DOMAINS-ZONE EDITOR页面,找到MX(mail exchanger), 点击下面的more,勾选local mail exchanger,并点击change



Step 4
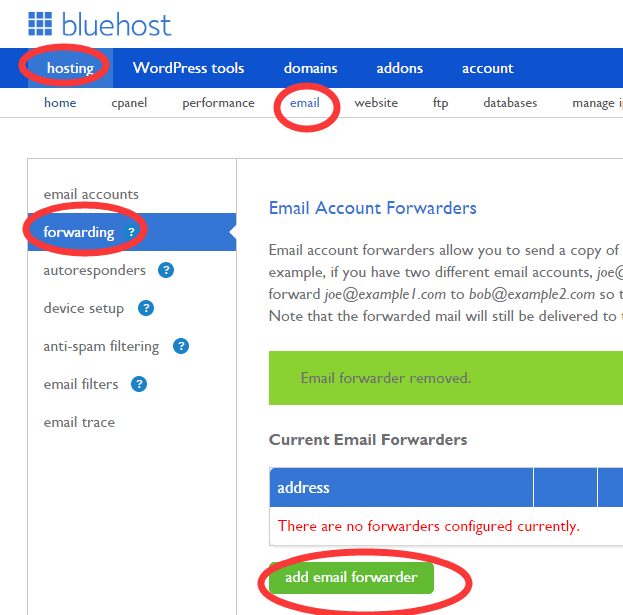
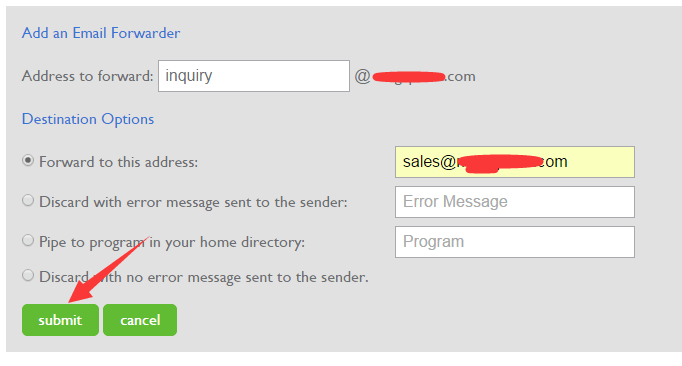
到BLUEHOST后台-hosting -email中选择forwarding 并点击add email forwarder,在address to forward中填上inquiry,在forward to this address中填上你的实际工作企业邮箱,如[email protected]或 [email protected]都可以,并点击SUBMIT。


只要按以上步骤设置,即可成功发送询盘并收到询盘,亲测有效。

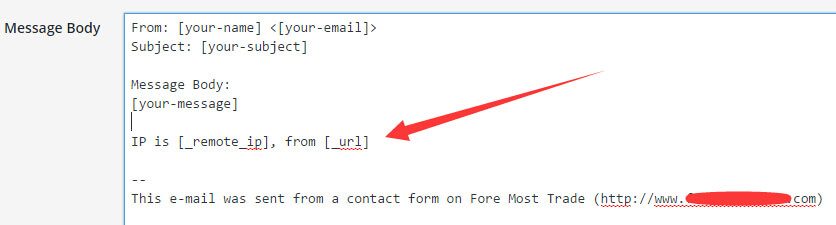
6. 如何获取发件人的IP追踪和询盘页面的标题,URL
可以在mail菜单下面的message body后面加上以下代码可以实现:
[_remote_ip]:发送者当前的IP
[_url]:此询盘的所在的页面的url
[_post_title]:询盘表单所在页面的名称

全部的代码可以查看这里 http://contactform7.com/special-mail-tags/
7. 询盘发送如何实现页面的跳转
2017-8-29日更新,以下旧方法将在2017年底失效
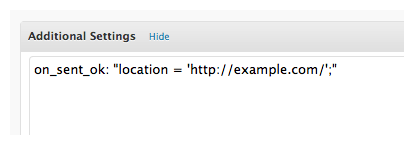
在Additional settings里面加上以下代码(全部复制,如果不成功,则有可能是里面标点不对,一定要保证代码里面的所有标点符号为英文状态下的标点)
on_sent_ok: “location = ‘http://example.com/’;”
把example.com换成你跳转后的页面URL,保存,即可实现发送询盘后跳转。这样便于进行GA的转化设置。

新的跳转方法如下:
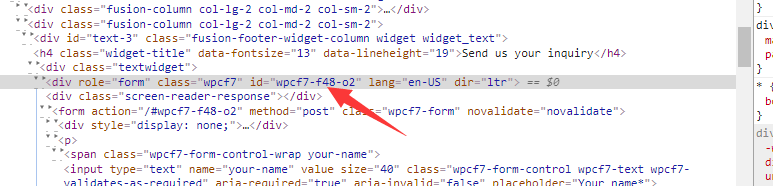
1)先获取你想要跳转的CF7表单的ID
直接在你需要跳转的表单上面右键-查看,在源代码码找到id的值 ,并复制,如下图所示,图中的id的值就是双引号里面的值 ,就是wpcf7-f48-o2

2)复制以下的代码,并进入到AVADA网站后台- AVADA- theme options 上面的搜索框,输入before,粘贴到before </body> 这个框中(一个符号都不能少)
<script>
var abc = document.querySelector( ‘#wpcf7-f40-p2-o2’ );
abc.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘http://www.baidu.com’;
}, false );
</script>
并修改代码中标红的部分
abc 这一个为自定义,如果你只有一个表单需要跳转,那就不改它,如果你做多个表单的跳转,那就依次改成其他的字母即可,这个随便定义,只要是英文字母即可,不要带数字
wpcf7-f40-p2-o2 改成第一步复制的那一个id的值
http://www.baidu.com 改成你需要跳转的目的链接即可
全部修改完成,再保存设置
3)做测试,把以上两步做完之后,发布测试询盘,看是否成功跳转。如果没有成功,再仔细根据这几步来找原因!
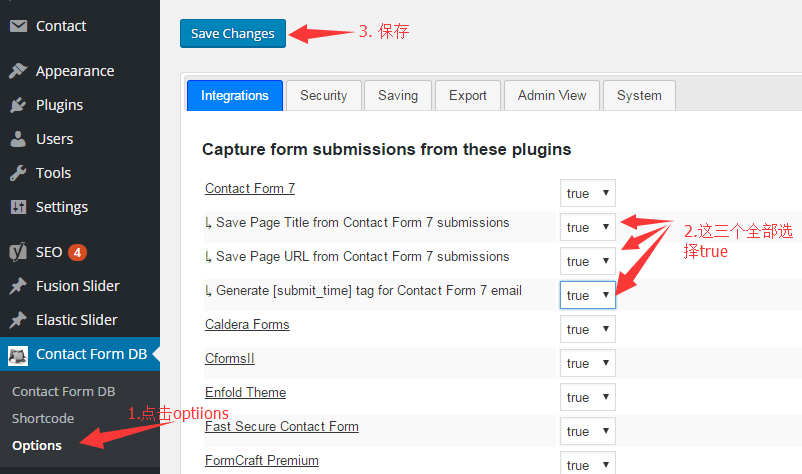
8. 配套插件Contact form DB
这个插件的作用是,当用户通过你的CF7等发询盘的时候,无论是是否发送成功,这个询盘的内容都可以被记录下来,非常好用,可以防止无法发送询盘或无法收到邮件导致的询盘丢失的情况,相当于二保险。
在contact form DB的options进行相应的设置即可在查看询盘备份的时候获取询盘的发送者IP及产品的URL还有发送的时间等,非常方便,设置如下图

2017-3-7号更新:contact form DB插件已经下架,无法在插件库里面搜索到
9. contact form 7 的防垃圾询盘的设置
垃圾询盘、垃圾邮件和评论像病毒一样无孔不入,因此要做一些设置来阻止垃圾询盘通过cf7表单来发送,具体方法参考Contact form 7增加防垃圾询盘功能
10. contact form 7做弹窗效果
11.wordpress | WP SMTP使用QQ邮箱发布失败的解决方法
在使用contact form 7插件时遇到邮件发送失败的问题,经过检查发现是因为服务器不支持mail()函数,判断是否支持mail()函数可以参考http://www.diyzhan.com/2015/02/wordpress-contact-form-7/。
具体说解决办法:
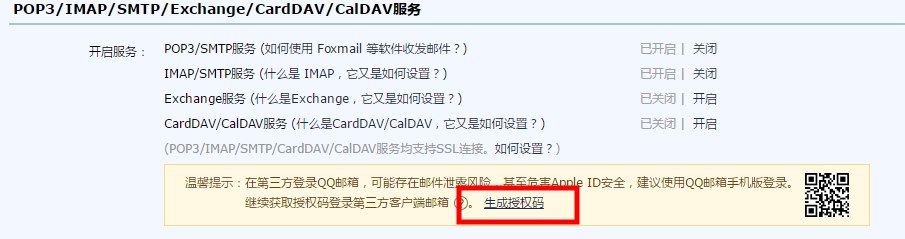
1.QQ邮箱要开启IMAP/SMTP服务
在QQ邮箱的设置里面

2.端口设置
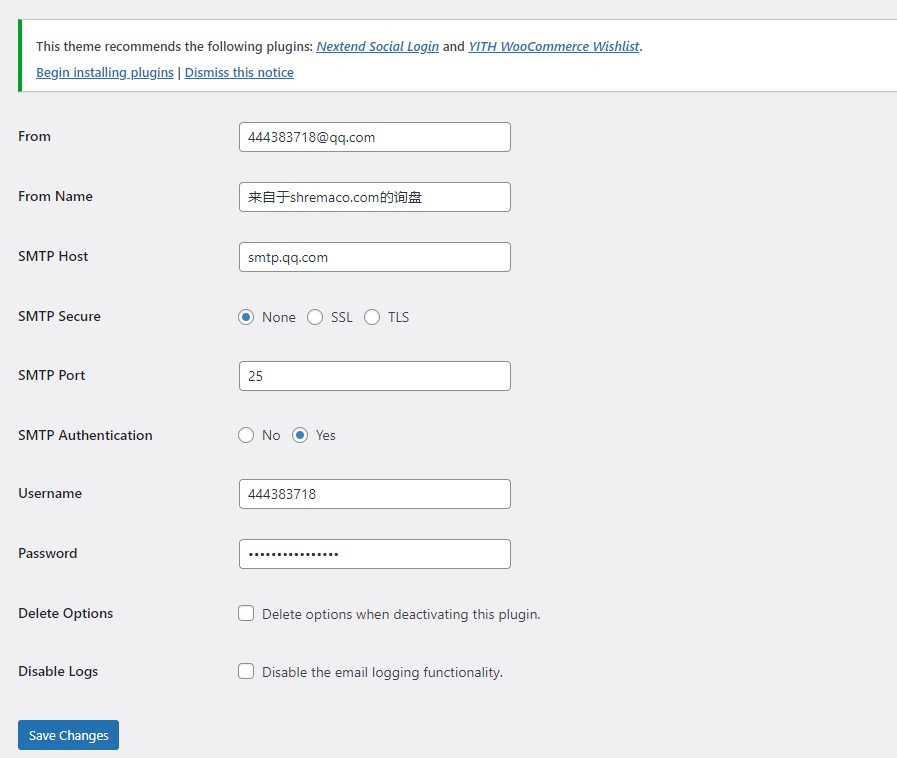
WP SMTP插件的设置中,STMP Host填stmp.qq.com,STMP Port填465
3.账号和密码
Username填的是QQ邮箱,密码填的不是邮箱密码,而是生成的授权码。

最后发一下我的设置页面 :
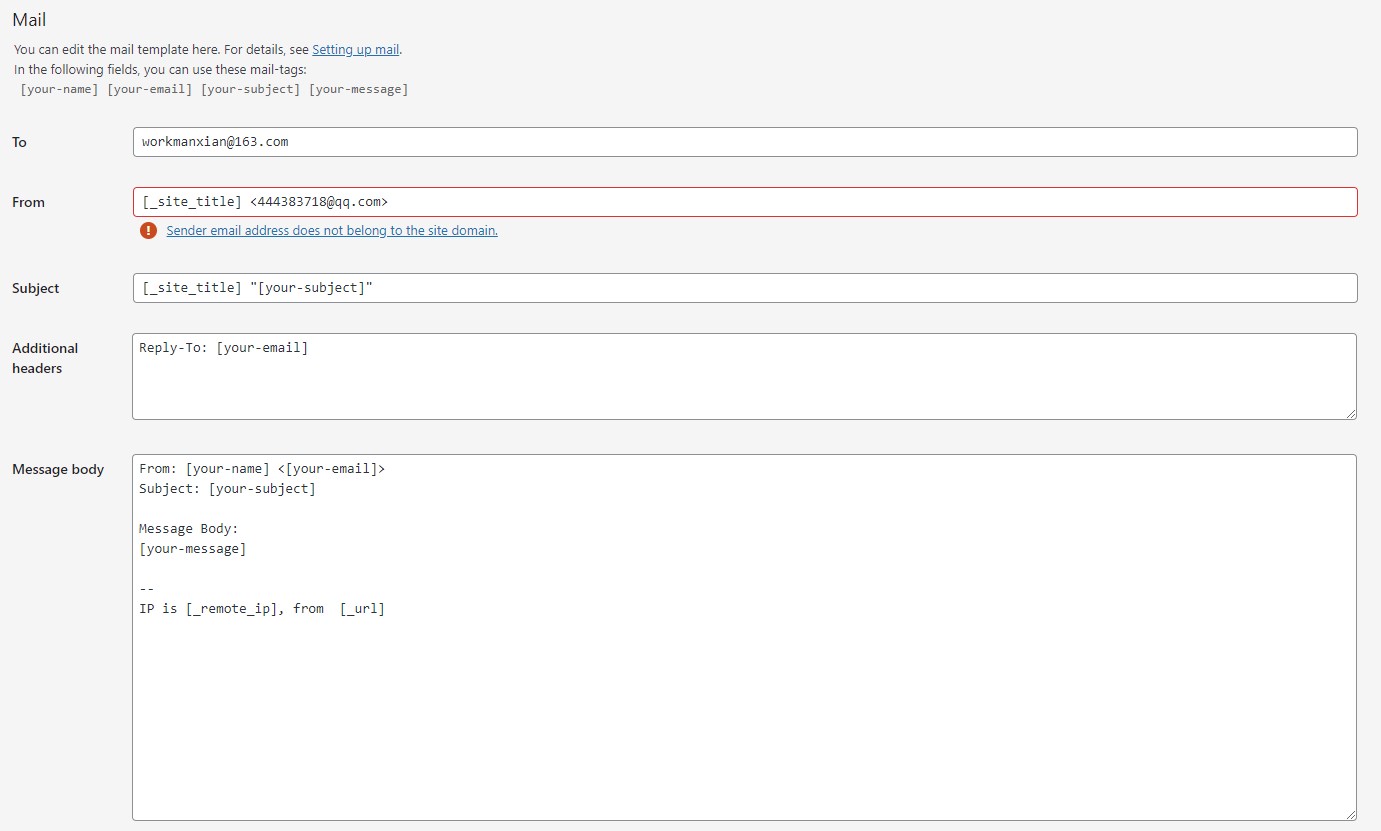
contact form 插件设置:
wp smtp 插件设置:
注意:password是QQ邮箱的授权码
另外,还有通过修改代码来解决的:
https://blog.csdn.net/qq285744011/article/details/79643466