您是否看过提供与 Facebook 连接选项进行注册的网站?想在您的 WordPress 网站上添加使用 Facebook 登录选项吗?在本文中,我们将向您展示如何在 WordPress 中添加一键注册和 Facebook 登录。

为什么要在您的网站上添加 Facebook Connect?
有些人讨厌填写注册表并等待确认电子邮件。添加 Facebook 连接选项使用户可以方便地使用其 Facebook 帐户在网站上注册。
对于那些喜欢使用常规注册的用户仍然可以这样做。
让我们看看如何在您的 WordPress 网站中添加 Facebook 登录。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
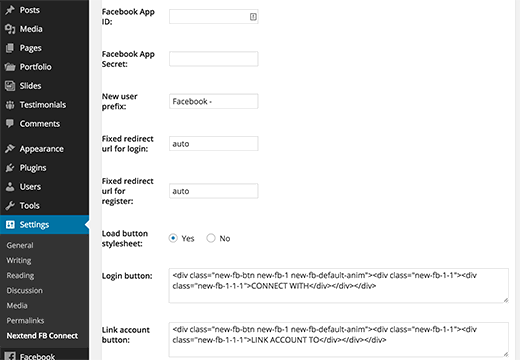
您需要做的第一件事是安装并激活Nextend Facebook Connect插件。激活后,进入设置»Nextend FB Connect配置插件。

您需要将插件与 Facebook 应用程序连接。如果您已经在使用其他插件添加Facebook 评论、推荐栏或关注按钮,那么您可能已经为您的网站创建了 Facebook 应用程序。您可以在设置中使用相同应用的 ID 和密钥。
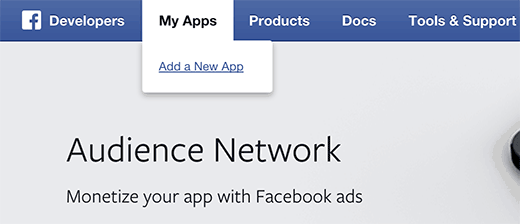
如果您没有 Facebook 应用程序,那么您可以随时免费创建它。只需转到Facebook 开发者网站,然后单击我的应用程序菜单下的创建新应用程序链接。

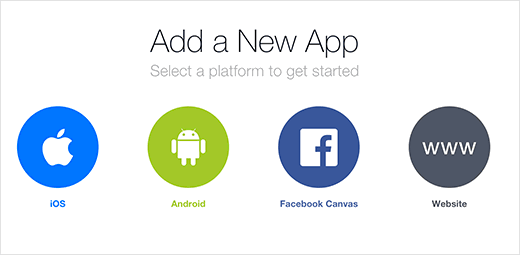
将出现一个弹出窗口,要求您选择您的应用平台。您需要点击网站继续。

之后,您需要为您的应用提供应用名称、命名空间和类别。您可以使用您网站的名称作为应用名称和命名空间,然后单击创建应用 ID 按钮继续。

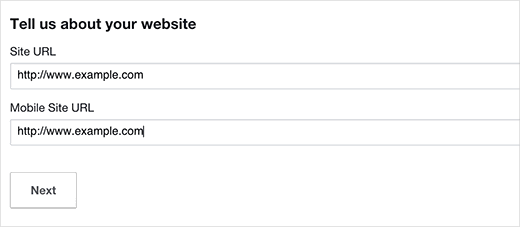
Facebook 现在将创建您的应用程序。在下一个屏幕上,向下滚动一点以输入您网站的 URL,然后单击“下一步”按钮。

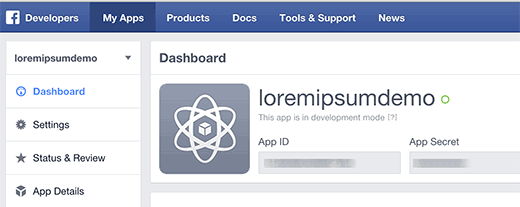
就是这样,您已经成功创建了 Facebook 应用程序。您可以通过单击顶部的“我的应用程序”菜单然后转到您刚刚创建的应用程序来访问您的应用程序仪表板。
确保从仪表板复制您的 App ID 和 App 密码。

返回到 WordPress 站点上 Nextend Facebook Connect 的设置页面并粘贴应用 ID 和应用密钥。完成此操作后,查看屏幕上的其他选项并单击保存更改按钮以存储您的插件设置。
就是这样,我们希望这篇文章能帮助您在 WordPress 中添加 Facebook 登录。您可能还想查看我们的指南,了解使用 WordPress获得更多 Facebook 喜欢的 5 种方法。