你用抽搐吗?它是一个视频流媒体平台,在使用它来播放游戏的游戏玩家中很受欢迎。它还用于流式传输游戏活动、比赛、锦标赛等。最近,我们的一位用户问我们如何在 WordPress 中添加他们的 Twitch 流状态。在本文中,我们将向您展示如何在 WordPress 中显示 Twitch 流状态。

视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
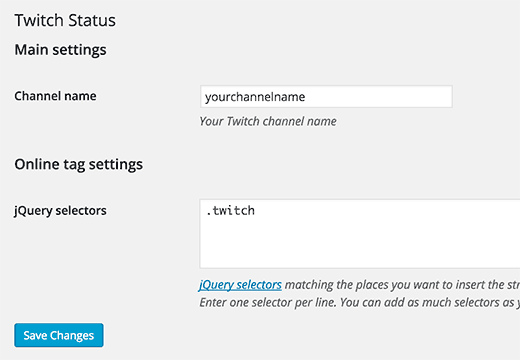
您需要做的第一件事是安装并激活Twitch Status插件。激活后,您需要访问设置»Twitch 状态页面来配置插件设置。

只需提供您的 Twitch 频道名称,然后输入 jQuery 选择器。这可以是页面 HTML 代码中元素的任何CSS 类或 id 属性。它会告诉插件在哪里显示您的抽搐状态。
如果您不知道这意味着什么,请不要担心,我们将在本文后面向您展示如何做到这一点。现在您可以简单地输入.twitch您的 jQuery 选择器,然后单击保存设置按钮。
在 WordPress 侧边栏中添加 Twitch 状态
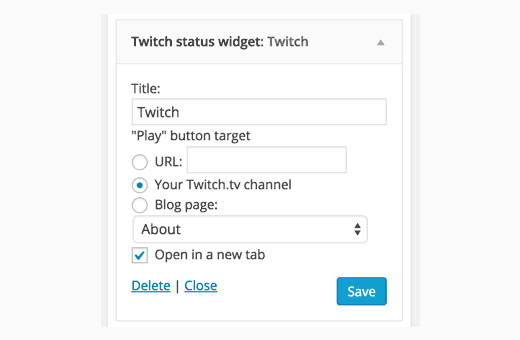
Twitch Status 插件带有一个漂亮的小部件,可让您在 WordPress 网站的侧边栏中显示您的 Twitch 流状态。只需转到外观»小部件并将 Twitch 状态小部件添加到侧边栏。

为小部件提供标题,然后选择播放按钮应将用户重定向到的位置。您可以将链接添加到您的 Twitch 流、任何自定义 URL 或博客页面。不要忘记单击保存按钮来存储您的小部件设置。
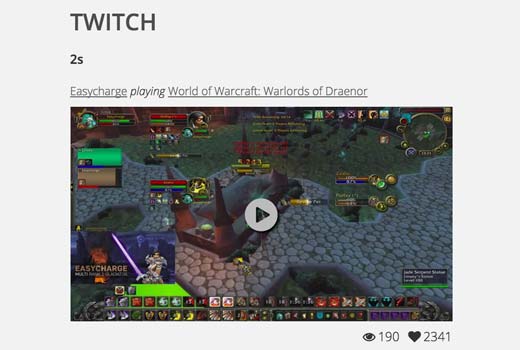
您现在可以访问您的网站以查看正在运行的小部件。

在 WordPress 导航菜单中添加 Twitch 状态
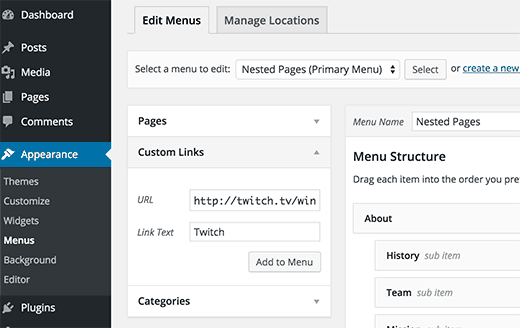
您还可以在站点的导航菜单中添加您的 Twitch 流状态。访问外观»菜单页面,然后单击自定义链接选项卡将其展开。您需要使用 Twitch 作为链接文本输入您的 twitch 流 URL,然后单击添加到菜单按钮。

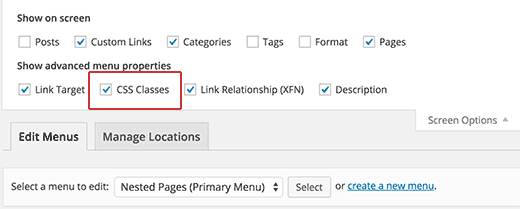
这将在右侧栏中添加一个菜单项。现在您需要单击屏幕右上角的“屏幕选项”按钮。它将打开一个菜单,您需要在其中选中 CSS 类旁边的框。

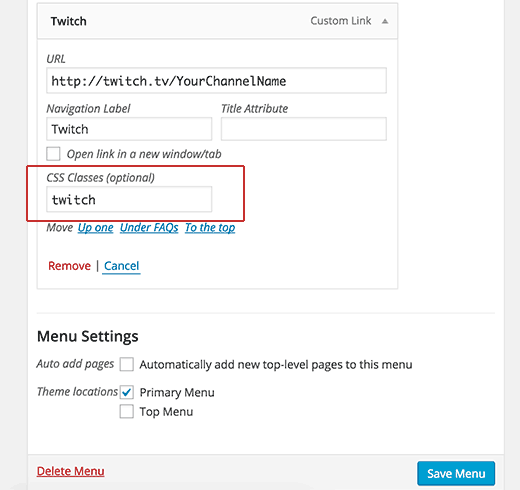
现在向下滚动到菜单项并单击它以展开并显示其属性。您需要输入 .twitch 或您在插件设置中添加的任何 jQuery 选择器。最后点击保存菜单按钮。

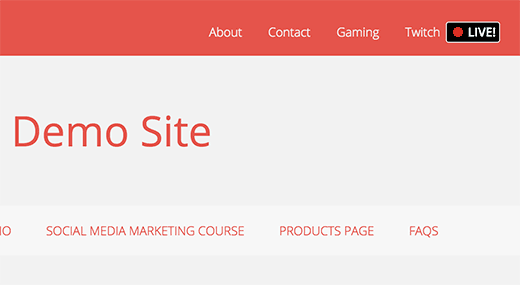
就是这样,您现在可以访问您的网站,在导航菜单中查看 Twitch 流状态。有关故障排除,请参阅我们关于如何在 WordPress 中添加导航菜单的指南。

在 WordPress 中嵌入您的 Twitch 流
与 YouTube、Vimeo和其他 内置 oEmbed与 WordPress 集成的流行视频网站不同,Twitch 要求您实际粘贴嵌入代码。
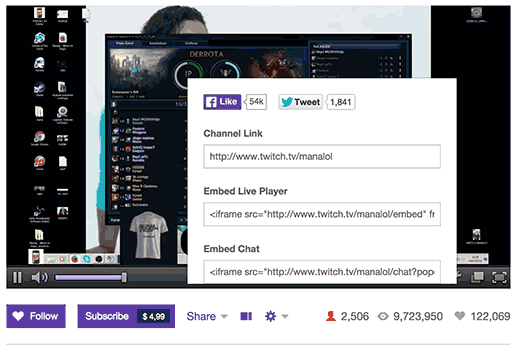
只需访问您的 Twitch 流并单击“共享”按钮。这将弹出共享弹出窗口,您需要在其中复制“嵌入实时播放器”选项下的代码。

在 WordPress 中编辑要嵌入 Twitch 流的帖子或页面,并将嵌入代码粘贴到帖子编辑器中。接下来单击发布或更新按钮。
您现在可以访问您的网站以查看嵌入到您的 WordPress 帖子或页面中的 Twitch 流。

我们希望本文能帮助您将 Twitch 流状态添加到您的 WordPress 网站。您可能还想查看我们对您的站点最有用的 WordPress 小部件列表。