您需要在 WordPress 中添加全屏响应式菜单吗?
当您的用户单击或点击汉堡图标时,您的网站菜单的全屏覆盖将使用漂亮的动画显示。
在本文中,我们将向您展示如何在 WordPress 中添加全屏响应式菜单,而无需编写任何代码。

为什么要在 WordPress 中添加全屏响应菜单?
精心设计的菜单可帮助您的访问者在您的WordPress 网站上找到自己的方式。但在使用智能手机的小屏幕时,可能很难点击标准菜单。
许多网站的移动用户已经超过了桌面用户。这就是为什么我们建议您预览 WordPress 网站的移动版本,以了解您的网站在移动设备上的外观。
全屏响应式菜单将自动适应不同的屏幕尺寸。由于所有可用空间都用于菜单,因此更容易在智能手机和平板电脑上导航。
让我们看看如何在 WordPress 中添加全屏响应式菜单。
如何在 WordPress 中添加全屏响应菜单
您需要做的第一件事是安装并激活FullScreen Menu – Mobile Friendly and Responsive插件。您可以查看我们的分步指南,了解如何安装 WordPress 插件以获取更多详细信息。
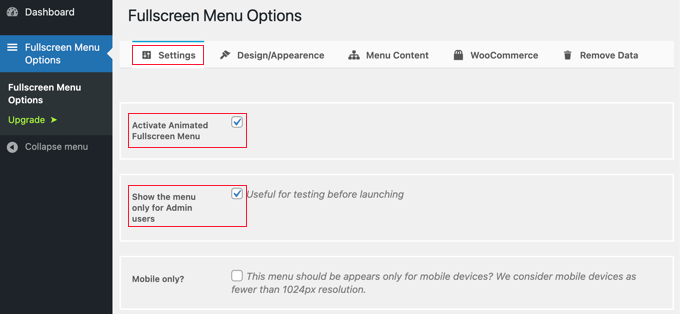
激活后,您应该前往 WordPress 管理菜单中的全屏菜单选项页面来配置插件设置。它会自动将您带到“设置”选项卡。

首先选中“激活动画全屏菜单”复选框以启用菜单。
最好先选中“仅为管理员用户显示菜单”框。这将让您在配置菜单时看到更改,但在您完成之前,您网站的访问者将无法看到它。
完成后不要忘记返回并取消选中该框。
其他设置允许您仅在移动设备上显示菜单、单击或滚动关闭菜单以及隐藏特定页面上的菜单。对于我们的示例,我们将不选中这些设置,但您可以根据自己的网站随意自定义。
全屏菜单设计和外观
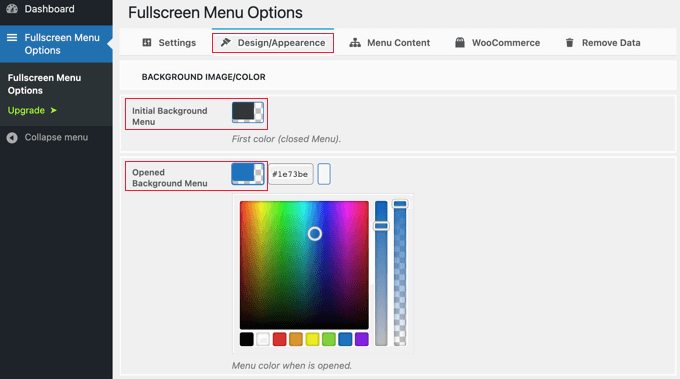
接下来,我们将自定义菜单的设计。为此,您需要单击页面顶部的“设计/外观”选项卡。在此页面上,您可以选择菜单的颜色、字体和动画设置。

在页面顶部,您会注意到两种颜色设置。第一种颜色是汉堡菜单图标。这将显示在您网站的右上角。当您的访问者单击或点击它时,将显示或隐藏全屏菜单。
第二种颜色设置用于菜单的背景。
当您单击每个框时,将出现一个调色板。您可以单击要使用的颜色或输入其十六进制代码。
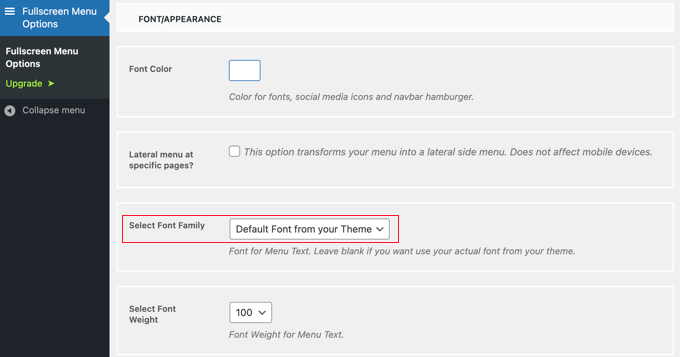
选择菜单颜色后,您应该向下滚动页面到字体/外观部分。您可以在此处选择将用于菜单文本的字体颜色、系列和大小。
对于本教程,我们将保留使用主题字体的默认设置。我们推荐此设置,因为它将与您网站的设计相匹配。此外,加载其他字体可能会影响您的WordPress 网站性能和速度。

还有一些设置可以在特定页面上显示横向菜单,如果主菜单不够高,则滚动主菜单。对于本教程,我们将不选中这些设置,但您可以随意在您自己的网站上进行试验。
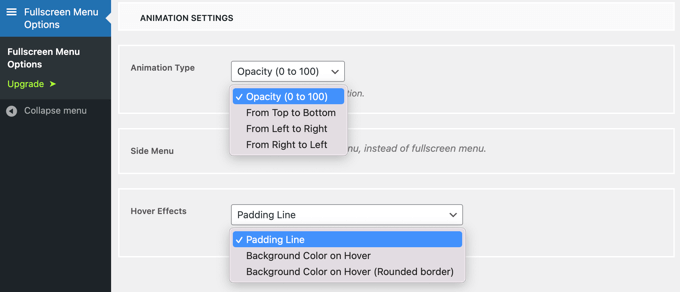
之后,您需要向下滚动到“动画设置”部分。您可以调整两个主要设置。

其中第一个是“动画类型”。这使您可以在激活菜单时选择动画方向。您可以从上到下、从左到右、从右到左进行选择。
第二个设置是将鼠标悬停在菜单条目上时获得的效果。选择是填充线、背景颜色和带有圆角边框的背景颜色。
全屏菜单内容
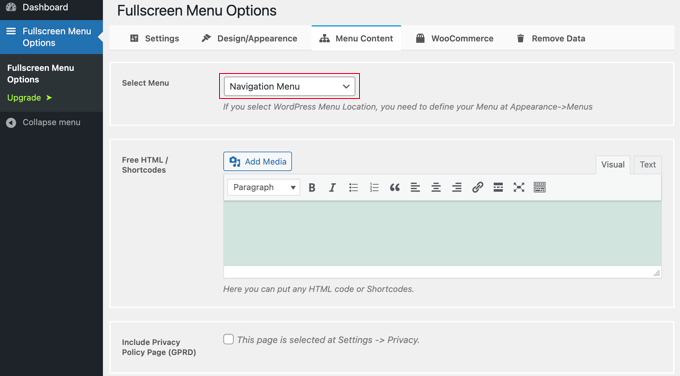
最后,您需要滚动回页面顶部并单击“菜单内容”选项卡。在这里,您可以选择将在全屏菜单上显示的 WordPress 菜单。

在顶部的“选择菜单”旁边,您需要从下拉列表中选择一个菜单。如果您尚未创建导航菜单,请查看我们的指南,了解如何在 WordPress 中添加导航菜单。
如果您想在菜单屏幕上显示其他内容,则可以在下一部分添加它,标记为“免费 HTML / 简码”。只需在编辑框中输入您的内容并添加您想要的任何媒体文件。此内容将显示在菜单下方。
还有一个复选框,其中包含指向您的隐私政策页面的链接。不过,许多网站所有者更喜欢将其添加到页脚而不是主菜单中。
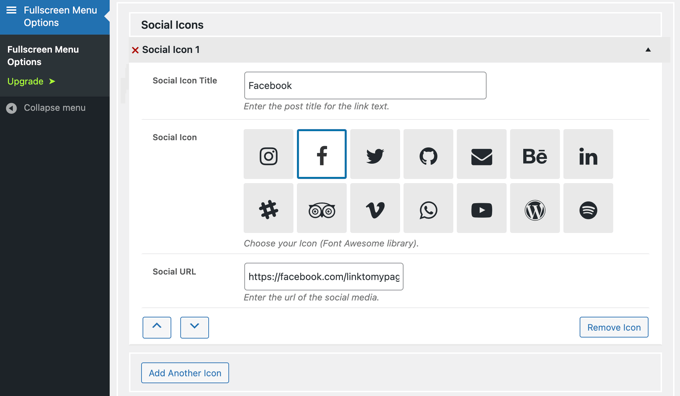
接下来,您可能想添加社交图标。这些将显示在全屏菜单底部的一行中。
要添加它们,只需向下滚动到“社交图标”部分并输入图标的标题,例如“Facebook”。之后,选择适当的图标并输入您的社交页面的 URL。

您可以通过单击“添加另一个图标”按钮添加更多图标。
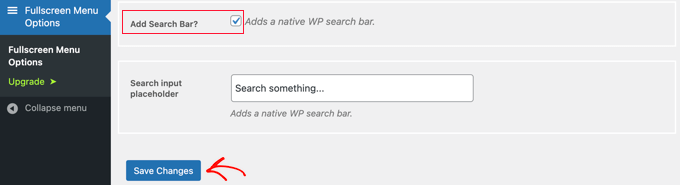
最后,您可以将原生WordPress 搜索栏添加到响应式菜单的顶部。您需要滚动到“菜单内容”页面的底部并检查“添加搜索栏?” 盒子。如果您愿意,还可以键入一些占位符文本。

最后,单击“保存更改”按钮以存储您的设置。
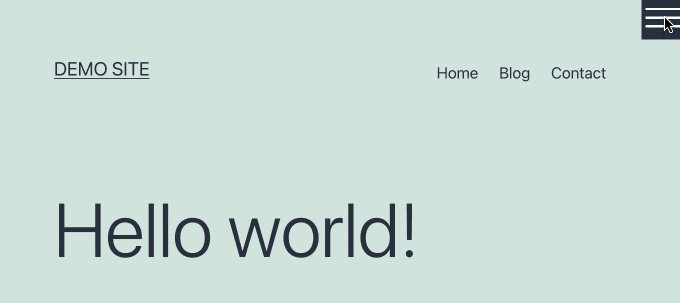
您现在可以访问您的网站以查看正在运行的全屏响应式菜单。我们建议您调整浏览器的大小,以查看菜单在不同屏幕尺寸上的表现。
这是它在我们的演示网站上的外观。

一旦您对全屏菜单感到满意,请不要忘记导航回全屏菜单选项并取消选中“仅为管理员用户显示菜单”。单击“保存更改”按钮后,您网站的访问者将能够访问该菜单。
我们希望本文能帮助您了解如何向您的 WordPress 网站添加全屏响应式菜单。您可能还想了解如何嵌入 Facebook 视频,或查看我们的WordPress 最佳联系表单插件列表。