您想对 WordPress 中的特色图片进行 A/B 拆分测试吗?特色图片在增加网页浏览量和吸引用户方面发挥着重要作用。A/B 测试特色图片可以帮助提高您的参与度。在本文中,我们将向您展示如何在 WordPress 中对特色图像进行 A/B 测试。

什么是 A/B 测试?
WordPress 帖子中的特色图片 作为主要文章图片。它们在您的网站上突出显示,并且在您或用户分享文章时经常显示在社交媒体供稿上。
更具吸引力的图像可能会获得更多点击,并会带来更多用户阅读文章。但是你怎么知道你的用户觉得什么样的特色图片更有吸引力呢?
这就是 A/B 测试的用武之地。您向不同的受众展示两个或多个变体并跟踪用户的反应。获得用户好评的版本成为赢家。
网站所有者使用 A/B 测试来测试其网站上的不同着陆页。请参阅我们的指南,了解如何使用 Google Analytics 在 WordPress 中运行 A/B 测试。您还可以对 WordPress 中的帖子标题运行 A/B 拆分测试。
话虽如此,让我们看看如何在 WordPress 中为特色图像运行 A/B 测试。
WordPress 中的 A/B 测试特色图片
您需要做的第一件事是安装并激活Featured Image Optimizer插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
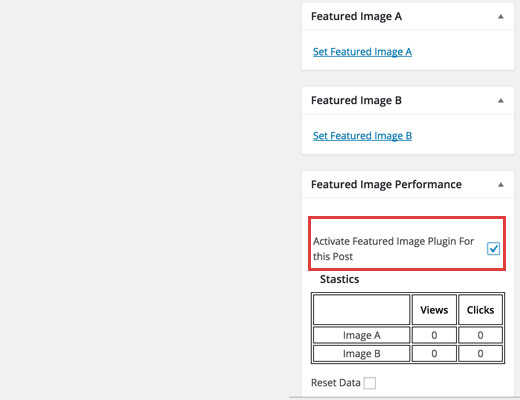
激活后,只需创建一个新帖子或编辑现有帖子。在特色图像元框下方,您会发现两个名为“特色图像 A”和“特色图像 B”的新框。

您需要通过单击添加特色图像链接在每个特色图像框中添加两个不同的图像。接下来,在特色图像性能元框下,选中“为此帖子激活特色图像插件”选项旁边的框。
现在只需发布您的帖子并访问您的网站。该插件将随机向您的用户显示两个图像中的一个。
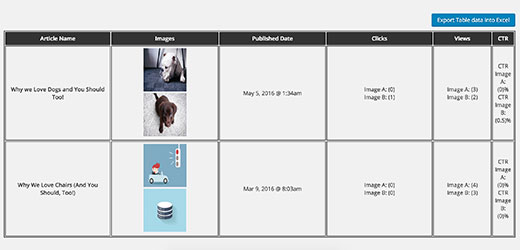
您可以通过访问设置»A/B 图像设置页面查看每个图像的执行情况。

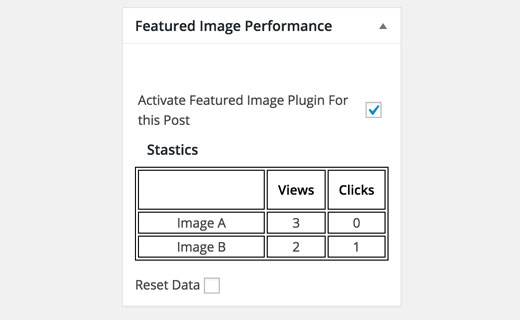
您还可以通过编辑帖子并向下滚动到特色图像性能元框来查看测试结果。

它会告诉你哪张图片获得了最多的点击。此框还将有一个复选框,用于停用此帖子的 A/B 测试。
运行测试一段时间后,您可以选择表现更好的图像并将其设置为该文章的主要特色图像。
一旦您选择了获胜者,请不要忘记停用该帖子的特色图片测试。
就是这样,我们希望本文能帮助您了解如何在 WordPress 中对特色图像进行 A/B 测试。您可能还想查看我们的14 个 WordPress 最佳特色图片插件和教程列表。