你有没有想过设计师如何能够在他们的网站上使用漂亮的自定义网络字体?他们经常使用 Typekit 向 WordPress 添加自定义字体,Typekit 是一种 Adobe 服务,可让您访问高质量的字体。在本文中,我们将向您展示如何在 WordPress 中添加 Typekit 字体以改进您的排版。

为什么使用 Typekit 字体?
Typekit 是一种流行的基于订阅的字体服务,可以为您节省很多钱。您可以免费或以统一的年费率访问他们包含数百种字体的整个库,而不是支付可能会非常昂贵的单个字体许可证。
Typekit 库包含 1,000 多种字体。您可以在 Web 上找到的一些最漂亮的字体可通过 Adobe 服务 Typekit 获得。
他们的基本免费计划可访问 230 多种字体,您可以在一个网站上免费使用 2 个字体系列。其他计划从每年 49.99 美元到 99.99 美元不等。
这些很棒的 Typekit 字体可以轻松添加到任何网站,而不会降低页面加载速度。这些字体由 Adobe 的 CDN 提供,并且加载速度比您在自己的网站上托管要快得多。
Typekit for WordPress 视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,则可以在下面继续阅读。
为什么在 WordPress 上使用自定义 Web 字体?
排版在您的网站设计中起着至关重要的作用。
选择正确的字体将清楚地向读者传达您的个性和信息。无论您想描绘什么样的形象——专业的、友好的、随意的、有经验的——你网站上的字体都可以帮助投射出正确的形象。
通过使用正确的字体集,您可以留下持久的印象。您的文本看起来与网络上的所有其他网站不同,但看起来明显不同。为您的 WordPress 网站选择合适的字体可以使您的网站从简单的设计变成美观且令人惊叹的艺术作品。
正确的自定义网络字体可以:
提高转化率
降低您网站的跳出率
增加在您的网站上花费的时间
为用户创造难忘的体验
准备好开始使用 Typekit 字体了吗?以下是如何使用 Typekit 自定义您的 WordPress 设计。
如何开始使用 Typekit
首先,您需要创建一个 Typekit 帐户。为此,只需访问Typekit.com 以比较可用的计划。
您需要选择要注册的计划。免费计划将您限制在一个网站上,并包括对有限字体的访问。您可能想开始使用免费计划进行试用,然后再升级。升级为您提供了更大的字体库,您可以在更多网站上使用它们。

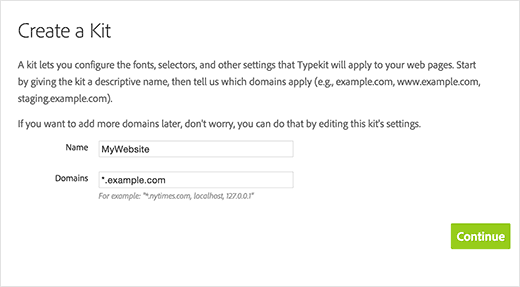
下一步是创建一个套件。该工具包可让您为您的网站整合一个特定的字体库和设置,因此 Typekit 仅加载所需的文件和代码。要创建您的工具包,请添加您的站点名称和域名,然后单击 继续。

为您的工具包填写完信息后,Typekit 将为您提供一些 JavaScript 代码以添加到您的网站。您可以将此代码复制并粘贴到记事本等文本编辑器中以暂时保存。我们将在本教程的下一步中将其添加到您的站点。
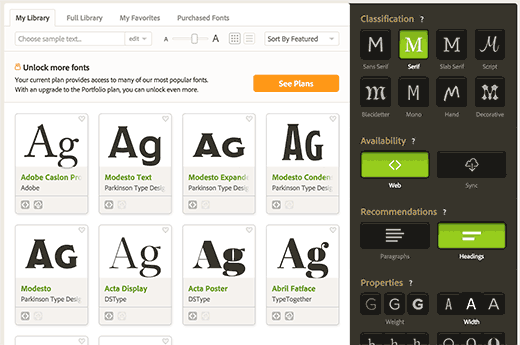
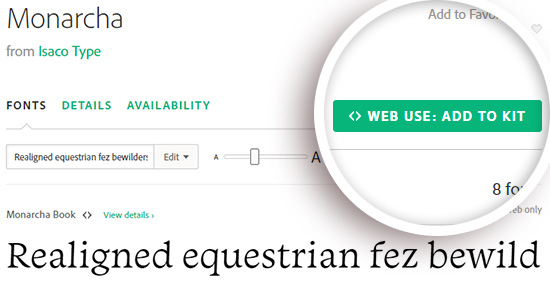
现在,您可以开始选择字体了。您可以浏览字体库并按分类、粗细、宽度、x 高度等选项进行过滤。

当您看到您喜欢的字体时,您可以单击它以获取更多详细信息和示例。如果您想将它添加到您的 Web 工具包中,请单击 右侧的Web 使用:添加到工具包按钮。

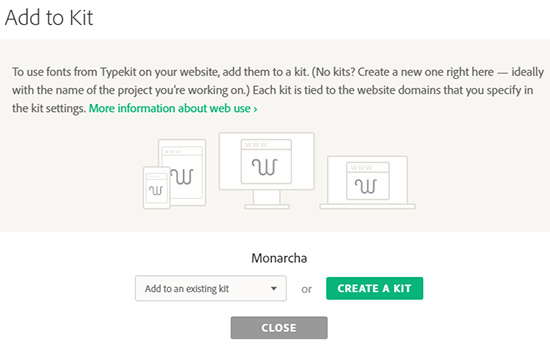
这将弹出一个弹出窗口,您需要在其中将您选择的字体添加到您刚刚创建的套件中。

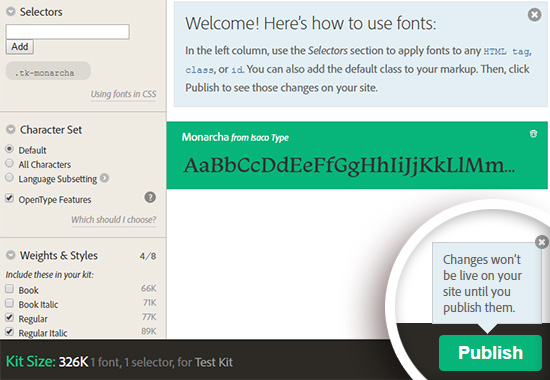
现在您可以单击“ 发布”按钮将更改保存到您的套件中。

就这样!您的字体工具包现在可以使用了。
在 WordPress 中添加您的 Typekit 字体
将新的自定义 Web 字体添加到WordPress 博客的最简单方法是使用 WordPress Typekit 插件。
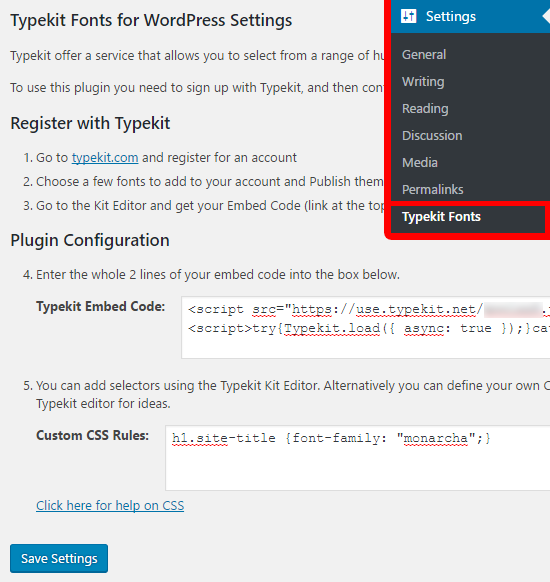
我们推荐用于 WordPress插件的 Typekit 字体。安装并激活插件后,您可以访问设置»Typekit 字体来配置插件。

首先,您需要将之前保存的 JavaScript 代码粘贴到 Typekit 嵌入代码字段中。之后,您可以添加CSS 选择器 来指定要在网站上使用字体的位置。
在上面的屏幕截图中,我们将字体添加到 h1.site-titleCSS 选择器中。
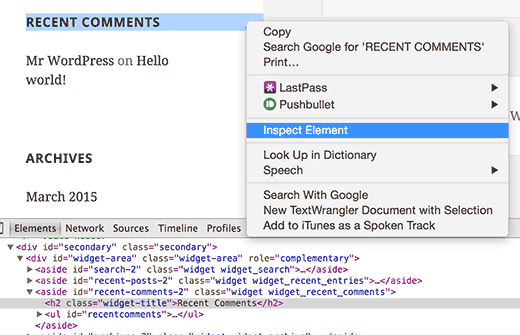
您的 WordPress 主题可能对不同的元素使用不同的类。您需要使用 Web 浏览器中的 Inspect Element 工具来查找这些 CSS 类。您可能还想查看我们的 WordPress 为初学者生成的 CSS 备忘单,以帮助您入门。

就这样!我们希望本文能帮助您了解如何使用 Typekit 在 WordPress 中添加出色的排版。您可能还想查看我们的指南,了解如何在您的 WordPress 主题中添加 Google 网络字体。