想在 WordPress 中创建自己的自定义页面布局吗?Elementor 是一个拖放式 WordPress 页面构建器,可让您轻松创建自定义 WordPress 布局,而无需任何编码知识。在本文中,我们将向您展示如何使用 Elementor 轻松创建自定义 WordPress 布局,只需单击几下。

为什么以及何时需要自定义 WordPress 布局?
许多免费和高级 WordPress 主题都为不同类型的页面提供了多种布局选择。但是,有时这些布局都不符合您的要求。
如果您知道如何使用PHP、HTML 和CSS进行编码,那么您可以创建自己的页面模板,甚至可以为您的站点构建子主题。但是,大多数 WordPress 用户不是开发人员,因此此选项不适用于他们。
如果您可以使用拖放界面创建页面布局,那不是很好吗?
这正是Elementor所做的。它是一个拖放式WordPress 页面构建器插件,可让您轻松创建自己的自定义 WordPress 布局,而无需任何编码技能。
它具有直观的用户界面,可让您通过实时预览构建自定义布局。它带有许多可用于各种网页设计元素的现成模块。
有几个专业设计的模板,您可以立即加载并用作起点。它适用于所有符合标准的 WordPress 主题,并与所有流行的WordPress 插件兼容。
话虽如此,让我们看看如何使用 Elementor 创建自定义 WordPress 布局。
Elementor 入门
首先,您需要购买Elementor Pro插件。它是免费 Elementor 插件的付费版本,可让您访问附加功能和 1 年支持。
接下来,您需要安装并激活 Elementor 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
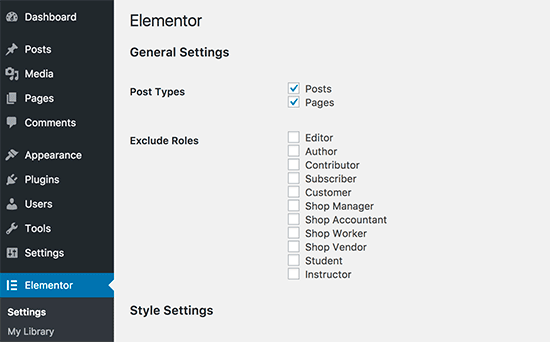
激活后,您需要访问Elementor » 设置页面来配置插件设置。

在这里,您可以为不同的帖子类型启用 Elementor 。默认情况下,它为您的 WordPress 帖子和页面启用。如果您的网站上有自定义帖子类型,那么这些也会出现在这里,您也可以启用它们。
您可以在撰写帖子或页面时排除或包含可以使用 Elementor的用户角色。默认情况下,它仅对管理员启用。
不要忘记单击保存更改按钮来存储您的设置。
使用 Elementor 创建自定义 WordPress 布局
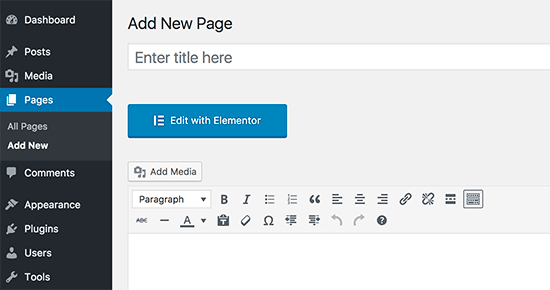
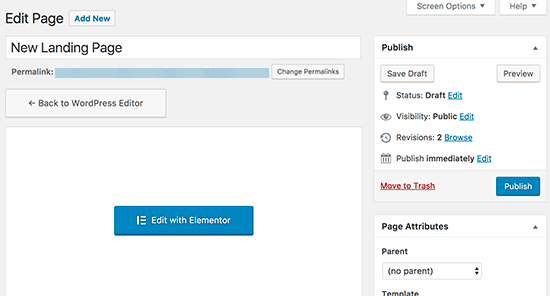
首先,您需要在 WordPress 网站上创建一个新页面(或帖子)。在帖子编辑屏幕上,您会注意到新的“使用 Elementor 编辑”按钮。

单击它将启动 Elementor 用户界面,您可以在其中使用 Elementor 的拖放页面构建器编辑页面。

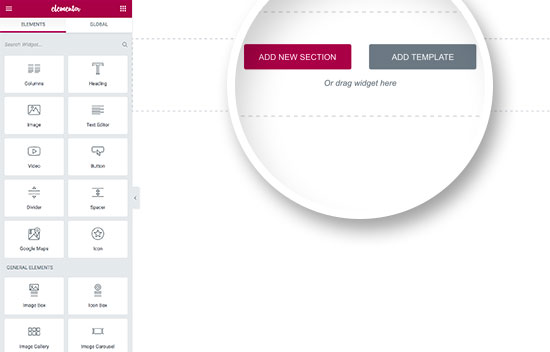
现在您可以添加部分并从头开始构建页面,也可以添加模板。
模板是让您快速入门的更快方法。Elementor 附带了几个专业设计的模板,您可以根据需要进行自定义。
让我们通过单击“添加模板”按钮从模板开始。
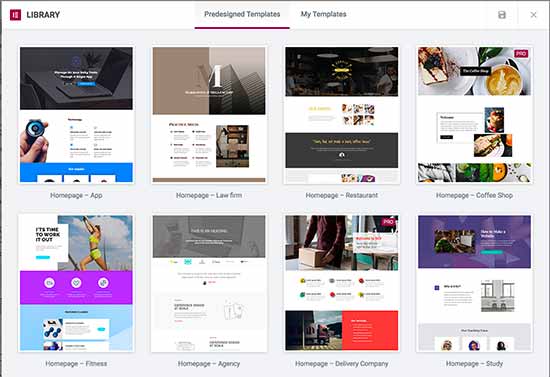
这将弹出一个弹出窗口,您可以在其中看到可用的不同模板。您应该寻找一个与您所考虑的页面布局相似的模板。

现在单击以选择您喜欢的模板,然后单击“插入”按钮将其添加到您的页面。
Elementor 现在将为您加载模板。
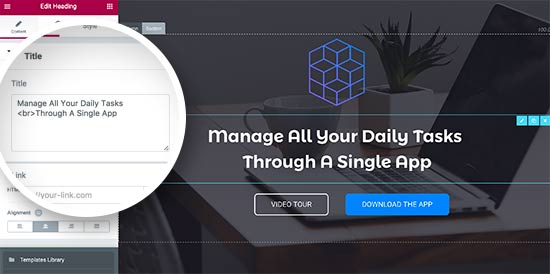
您现在可以开始编辑模板以满足您的需求。只需指向并单击任何元素即可将其选中,Elementor 将在左栏中显示其设置。

现在让我们谈谈 Elementor 布局的工作原理。
Elementor 布局是使用部分、列和小部件构建的。部分就像您放置在页面上的行或块。
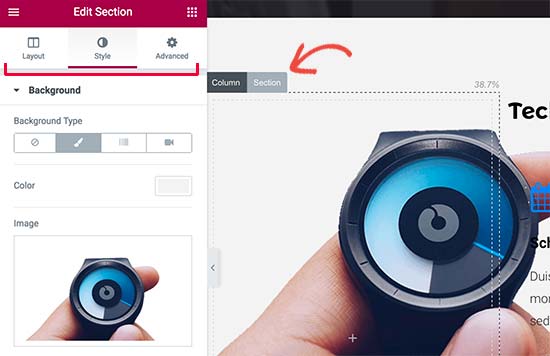
每个部分可以有多个列,每个部分和列可以有自己的样式、颜色、内容等。

您可以使用Elementor小部件在列和部分中添加任何内容。
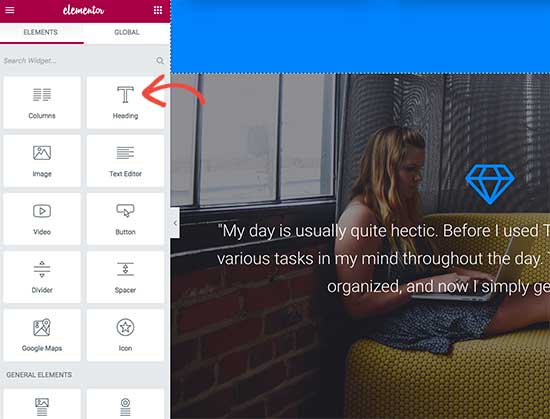
这些小部件是您可以放置在 Elementor 部分中的不同类型的内容块。
只需选择一个小部件并将其放入您的部分或列中。有大量可用的小部件,涵盖了您能想到的所有流行的网页设计元素。

您可以添加图像、文本、标题、图像库、视频、地图、图标、推荐、滑块、轮播等等。
您还可以添加默认的 WordPress 小部件,甚至是您网站上其他 WordPress 插件创建的小部件。
完成编辑后,您可以单击“保存”按钮保存更改。

注意:保存布局不会在您的 WordPress 网站上发布页面。它只会保存您的页面布局。
您现在可以预览您的页面或转到 WordPress 仪表板。
这将带您回到 WordPress 帖子编辑器。您现在可以保存您的 WordPress 页面或将其发布到您的网站上。

在 Elementor 中创建自己的模板
Elementor 允许您将自己的自定义布局保存为模板。通过这种方式,您可以重复使用自己的模板,以便将来更快地创建新页面。
只需使用 Elementor 编辑您想要保存为模板的页面。
在 Elementor 构建器界面中,单击保存按钮旁边的文件夹图标,然后选择“保存模板”。

这将弹出一个弹出窗口,您需要在其中为模板提供名称,然后单击保存按钮。

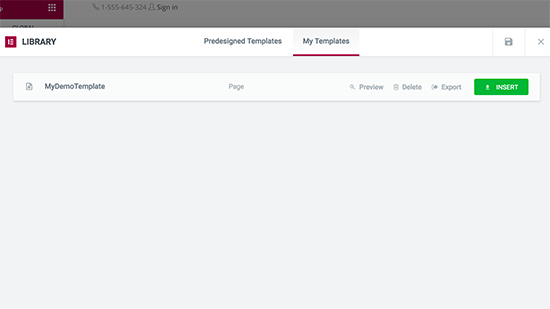
下次您创建自定义页面布局时,您可以从“我的模板”选项卡中选择它。

您还可以导出此模板并使用 Elementor 在其他 WordPress 网站上使用它。
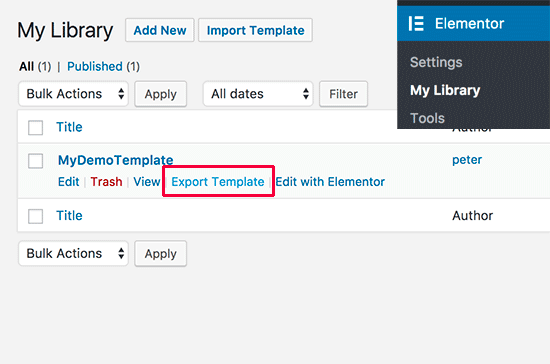
您需要访问Elementor » Library页面以查看您保存的模板。将鼠标移到您的模板名称上,然后单击“导出模板”链接。

下载模板文件后,您可以使用 Elementor 转到另一个 WordPress 网站上的库页面,然后导入您的模板。
目前为止就这样了。
我们希望本文能帮助您了解如何使用 Elementor 创建自定义 WordPress 布局。您可能还想查看我们关于如何加速 WordPress 和提高性能的分步指南。