您想在 WordPress 中为图像添加类似亚马逊的放大功能吗?缩放图像允许用户查看他们在正常大小的图像中看不到的细节。在本文中,我们将向您展示如何在 WordPress 中轻松为图像添加放大倍率。

为 WordPress 图像添加放大倍率
您需要做的第一件事是安装并激活WP Image Zoom插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问WordPress 管理员中的WP Image Zoom页面。从这里,您可以管理图像的缩放设置。

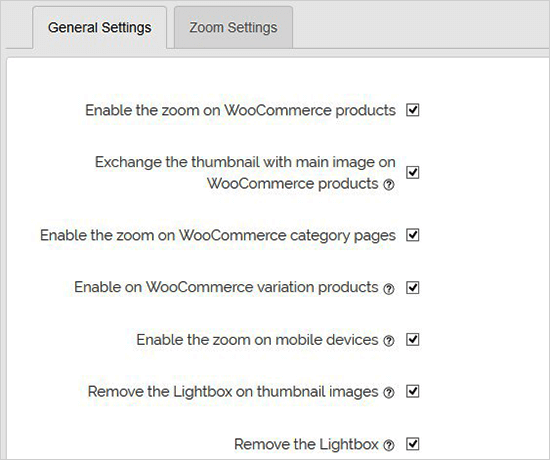
在“常规设置”选项卡中,您可以启用缩放WooCommerce产品图像、缩略图、移动设备、附件页面、类别页面等功能。它还允许您删除灯箱,以便您的用户可以平滑地缩放图像。

如果您不删除图像的灯箱,则可以向下滚动以进行进一步设置,例如在灯箱内启用缩放。
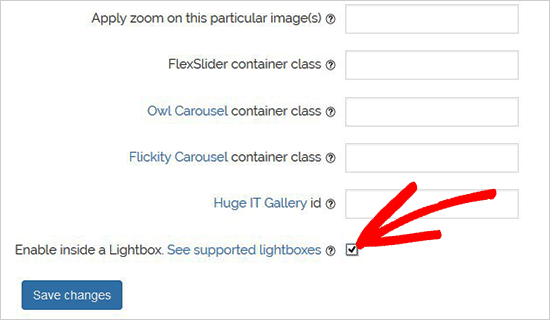
注意:您可以查看支持的灯箱,以确保缩放在灯箱内正常工作。

完成此页面上的设置调整后,不要忘记单击“保存更改”按钮。
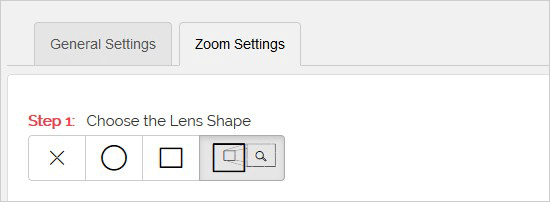
接下来,您需要访问缩放设置选项卡。它有 4 个简单的步骤来为您的图像添加放大倍率。
首先,您需要选择镜头的形状来缩放图像。您可以从圆形、方形和变焦窗口镜头形状中进行选择。

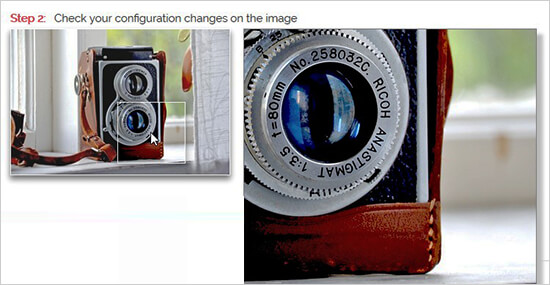
选择镜头后,进入下一步并使用所选镜头预览图像以查看其工作原理。该插件有一个预览图像,您可以使用它来测试您的更改。

在对以下配置进行任何更改后,您可以返回并实时预览此图像。
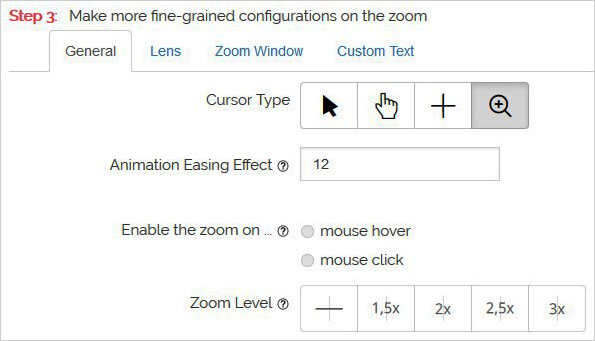
在下一步中,您可以选择光标类型、设置动画缓动效果、启用鼠标悬停或单击鼠标时的缩放以及定义缩放级别。其中一些功能仅适用于插件的专业版。

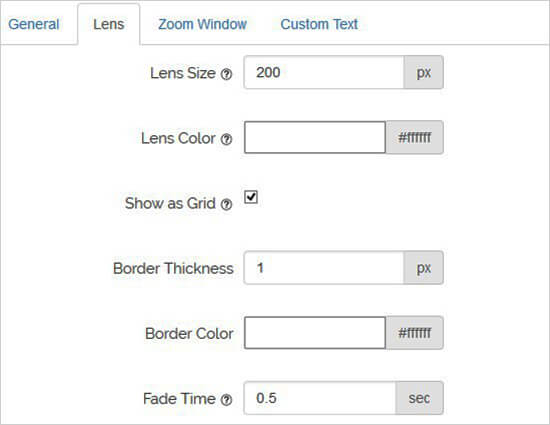
现在您可以前往镜头配置选项卡进行镜头尺寸、镜头颜色、镜头边框选项等设置。仅当您在步骤 1 中选择了圆形或方形镜头时,这些设置才有效。

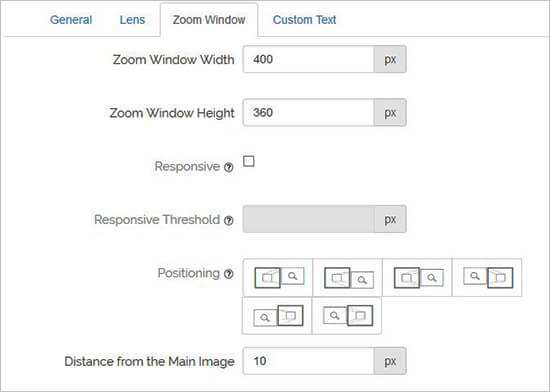
接下来,您可以访问缩放窗口配置选项卡。仅当您在步骤 1 中选择了Zoom Window Lens时才会启用此选项卡。
从这里,您可以更改缩放窗口的宽度和高度、定位、与主图像的距离、边框等。

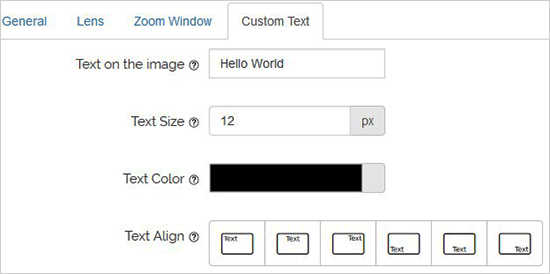
最后,您可以向图像添加自定义文本并选择文本大小、颜色和对齐方式。

不要忘记单击“保存更改”按钮来存储您的设置。您始终可以查看预览图像,以了解放大镜将如何使用这些设置处理您的博客图像。

上述设置将启用 WooCommerce 产品图像的放大缩放。要在 WordPress 帖子和页面上启用图像缩放功能,您需要按照以下步骤操作。
为帖子和页面上的图像启用放大缩放
默认情况下,您的帖子和页面上的图像未启用放大缩放。将图像添加到内容后,您需要手动执行此操作。
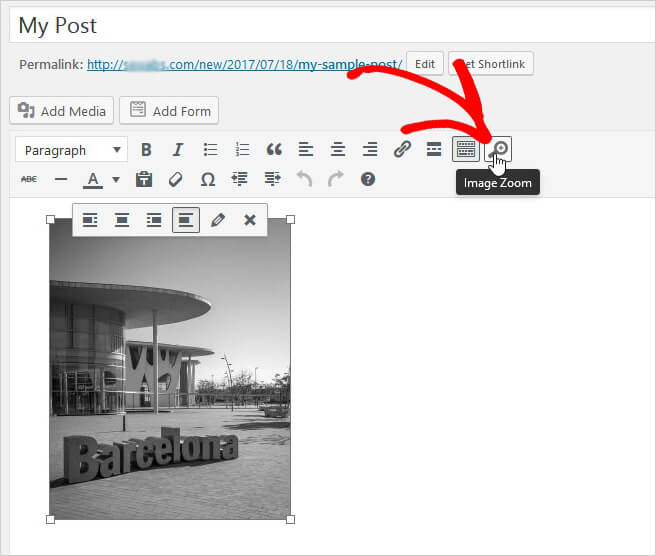
将图像添加到帖子或页面后,只需单击以选择它,然后单击工具栏中的放大图标。此图标将在您的图像上应用缩放设置。

之后,转到帖子以查看为所选图像启用的放大缩放功能。每次要为图像添加缩放效果时,都需要重复此步骤。

我们建议使用高质量的图像来实现缩放功能,以使其看起来很棒。高质量图像通常文件大小较大,加载时间较长,这会影响您的网站速度和性能。要解决此问题,您需要在将图像上传到 WordPress 之前 针对 Web 优化图像。
我们希望本文能帮助您了解如何在 WordPress 中为图像添加放大缩放。您可能还想查看我们关于如何修复 WordPress 中常见图像问题的文章。