您想学习如何在 WordPress 中显示全尺寸图像吗?
最新版本的 WordPress 会自动调整大图像的大小以提高性能。但有时您可能需要显示更大尺寸的图像。
在本教程中,我们将分享四种在您的 WordPress 网站上显示全尺寸图像的不同方式。

为什么 WordPress 会缩放大图像?
早期版本的 WordPress 允许用户上传尺寸非常大的图像。
但是,发生的事情是 WordPress 初学者上传的图像对于现代网络来说太大了。大图像会导致网站加载速度慢和性能差。
为了解决这个问题,WordPress 5.3 更新改变了 WordPress 处理超大图像的方式。
例如,如果您上传尺寸为 5000 x 7000 像素的图像,则 WordPress 会将图像调整为 2560 像素并缩放宽度以匹配原始尺寸。
现在,当用户访问具有以前大图像的页面时,他们将看到该图像的缩小版本。
这会提高网站性能并提高用户的整体满意度。
阻止 WordPress 缩放图像的原因
这项新功能对大多数WordPress 网站所有者都很有用,但有些用户可能需要显示全尺寸图像。
例如,如果您是销售您的作品的摄影师或艺术家,那么您可能希望在您的网站上显示更大的图像,以便访问者可以购买或下载它们。
或者,您可能正在运行一个需要更大图像的网站,例如库存照片网站或销售自定义打印和图片的网站。
也许,您的主页背景图片需要一张大于 2560 像素限制的大图片?
无论您想要全尺寸图像的原因是什么,我们都会一步一步地向您展示如何做到这一点。
如何在 WordPress 中显示全尺寸图像(4 种方法)
有 4 种不同的方式可以在 WordPress 中显示全尺寸图像。
有些方法对单个图像效果更好,而另一些方法对整个图像库效果最好。
您需要选择适合您目标的全尺寸图像方法。
方法 1. 在 WordPress 中获取全尺寸图片 URL
如果您只想在您的网站上使用一两个大图像,那么这个解决方案可能是最好的。
当您将超出尺寸的图像上传到 WordPress 时,WordPress 将缩放您的图像并创建一个新图像。但是,原始图像仍然完好无损。
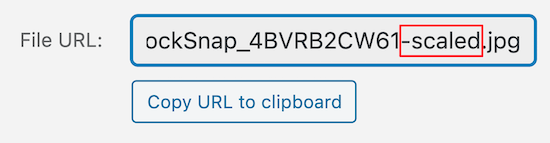
要显示原始图像尺寸,您需要从 WordPress 图像 URL 的末尾删除“-scaled”,并使用修改后的链接将图像插入您的站点。
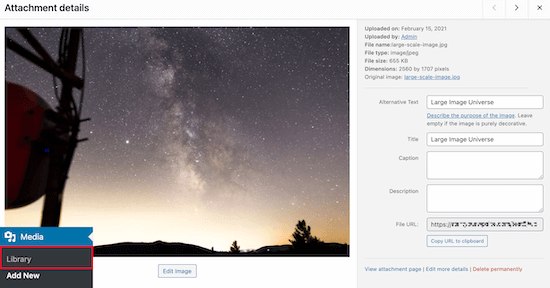
只需转到媒体»库并选择您的大图像即可转到您的媒体库。

现在,在图像框中找到您的“文件 URL”。
接下来,您需要从图像 URL 的末尾删除“-scaled”。

之后,您可以复制图像 URL 并将图像插入您的网站。
请注意,您需要使用链接将图像嵌入您的网站,减去缩放部分。
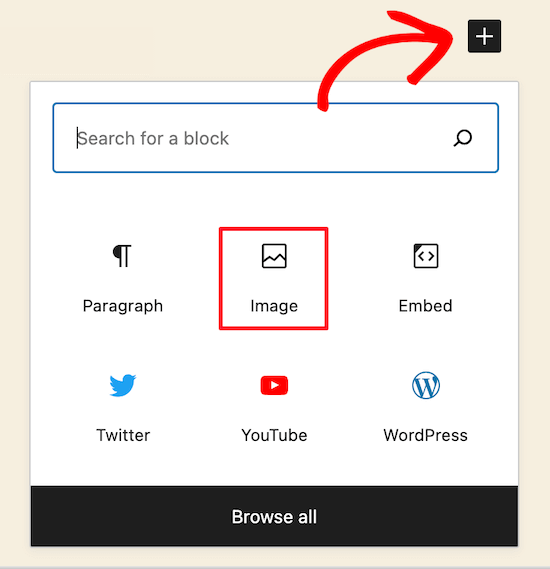
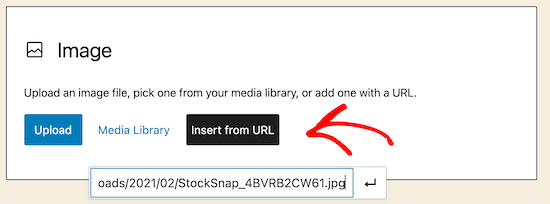
为此,请导航到要添加图像的帖子或页面,然后单击“+”图标以添加新块。

然后单击“图像”图标添加一个图像块,您可以在其中粘贴您的 URL。
单击“从 URL 插入”,然后将完整尺寸的图像 URL 粘贴到框中,然后按“Enter”。

之后,如果帖子已经发布,您需要点击“发布”或“更新”,您的全尺寸图片现在可以在您的网站上查看。
您可以对要添加到站点的每个全尺寸图像执行相同的过程。但是,只要您使用文件 URL 减去“缩放”,您的 WordPress 图像就会以全尺寸显示。
方法 2. 在 WordPress 中自动禁用图像缩放(使用插件)
第二种方法是使用 WordPress 插件来禁用整个站点的图像缩放。
我们推荐的插件称为禁用“大图像”阈值。该插件提供了在您的网站上显示大图像的最简单的解决方法之一,并且完全免费使用。
首先,您需要安装并激活禁用“BIG Image”阈值插件。有关安装插件的更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
在您的网站上安装并激活插件后,它将自动删除 WordPress 添加的大图像阈值。
您可以像更新 WordPress 图像之前一样自由添加新图像。
当此插件处于活动状态时,WordPress 不会将“-scaled”属性添加到任何图像。
方法 3. 在 WordPress 中自动禁用大图像缩放(使用代码片段)
另一种选择是向WordPress 添加一个代码片段,以实现与上述插件相同的目标。
如果插件由于某种原因无法使用,或者您不想安装太多插件,则可以使用此方法。
新的 WordPress 图像缩放功能使用一个名为big_image_size_threshold.
您需要使用以下代码禁用此功能:
add_filter( ‘big_image_size_threshold’, ‘__return_false’ );
您需要将此代码添加到主题的 functions.php 文件、站点特定的插件中,或使用代码片段插件。
方法 4:在灯箱中打开全尺寸 WordPress 图像
最后一个选项是为您的网站添加一个全尺寸的图像灯箱。使用此解决方案,您可以两全其美。
您可以在您的博客内容、图库或轮播中加载较小的图像缩略图,点击后会弹出您的全尺寸图像。

为此,我们建议使用Envira Gallery插件。它是市场上最好的 WordPress 图片库插件,可让您轻松添加灯箱弹出图像效果。
您需要做的第一件事是安装Envira Gallery插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
安装并激活插件后,请参阅我们关于在 WordPress中使用灯箱效果创建图片库的分步指南。
请记住,在为画廊上传全尺寸图像之前,您需要通过上面的插件或子主题方法禁用图像缩放。
否则,您的灯箱图像将使用图像的缩小版本。
最后,重要的是要注意,如果您添加大尺寸的图像,则必须针对网络对其进行优化,这样您就不会减慢您的网站速度。
我们希望本文能帮助您在 WordPress 中显示全尺寸图像。您可能想查看我们的 SEO 优化图像指南以及我们专家挑选的40 种有用的工具来管理和发展您的博客。