想要为您的 WordPress 网站添加翻盖和图像悬停效果?
即使您使用的是高质量的 WordPress 主题,您也可能会受到自定义选项的限制。翻转框和图像悬停为您的网站添加引人注目的动画效果。
在本文中,我们将向您展示如何将翻转框覆盖和图像悬停添加到您的 WordPress 网站。

什么是翻转盒?
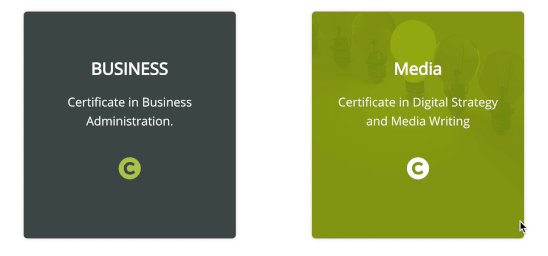
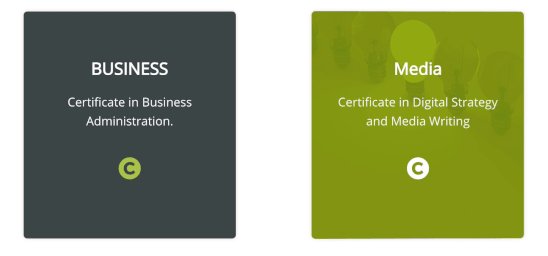
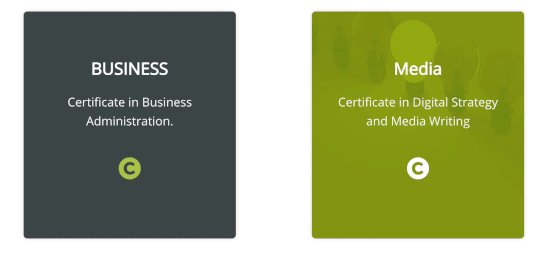
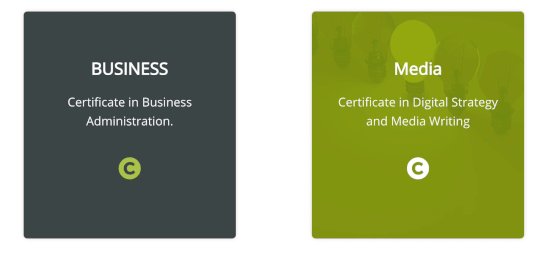
翻转盒是当您将鼠标移到它上面时翻转的盒子。您可以将此悬停动画效果添加到网站的特定部分,包括文本框和图像。

该术语来自鼠标悬停在图像上时发生的独特“翻转”功能。您可以控制图像的翻转方式,以及图像两侧的信息和设计。
如果您的网站是相对静态的,那么您可以使用翻转框效果使其更具交互性。
例如,您可以将图像悬停翻转框添加到产品定价页面。这样,当用户将鼠标悬停在您的定价层上时,价格就会显示出来。
或者,如果您是自由职业者,您可以添加与该翻转合作过的公司的徽标并链接到每个项目。
虽然这些动画效果可以增强您网站的用户体验,但重要的是不要过火。
将翻转盒效应想象成在一顿饭中添加调味料。它的存在是为了增强现有的风味和成分,但太多了,它会毁了这道菜。
话虽如此,让我们看看如何将翻转框覆盖和图像悬停效果添加到WordPress 博客或网站。
如何在 WordPress 中创建 Flipbox 叠加和悬停效果
您可以使用Elementor页面构建器或添加自定义 CSS等多种方法将翻转框和悬停效果添加到 WordPress 网站。
但是,我们推荐的方法是使用Flipbox – Awesomes Flip Boxes Image Overlay插件。该插件灵活且易于使用。这是最好的翻转盒和图像悬停 WordPress 插件。
该插件的免费版本为您提供速度和简单性。安装插件后,您可以快速将漂亮的翻盖框添加到您的站点。
如果您需要更多自定义选项,则可能需要升级到插件的高级版本。这使您可以控制翻转框的颜色并添加自定义 CSS。
您可能会发现现有模板在添加到您的站点时已经看起来很棒,在这种情况下,无需升级。
您需要做的第一件事是安装并激活Flipbox – Awesomes Flip Boxes Image Overlay插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
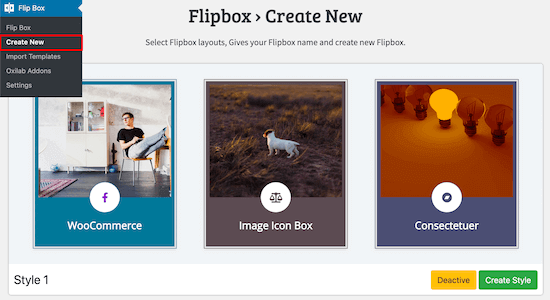
安装并激活插件后,您可以通过转到Flip Box » Create New创建您的第一个 Flipbox 。

这带来了整个模板选择。
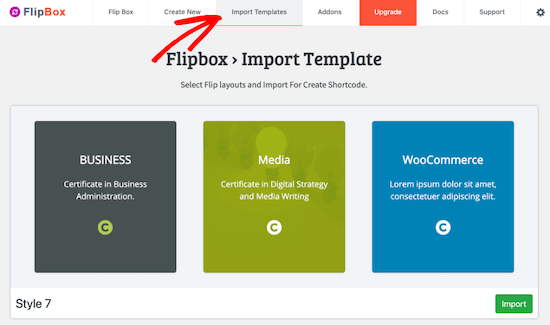
如果这些还不够,那么您可以单击“导入模板”菜单选项以获取更多可以使用的模板。

使用该插件的免费版本,有 5 种不同的模板可供选择,另外还有 10 个可以导入的模板。
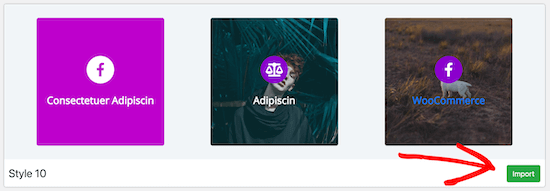
要导入新的可自定义模板,请单击样式编号旁边的“导入”按钮。

现在,是时候选择并开始自定义您的模板了。
您需要单击“创建样式”以加载您的第一个翻盖设计。
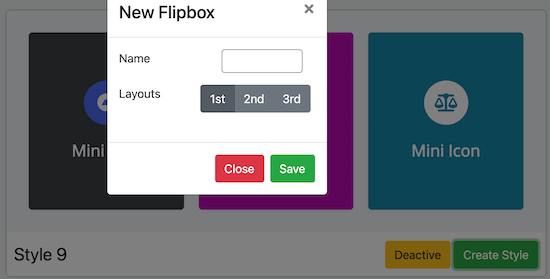
这将弹出一个弹出菜单,您可以在其中命名您的翻转框,并选择要自定义的布局。

第一个、第二个、第三个“布局”选项与布局中的各个翻转框相匹配。做出选择后,单击“保存”。
重要的是要提到您的最终设计将与翻盖模板非常匹配,因此最好选择一个与您希望它在您的网站上的外观相似的模板。
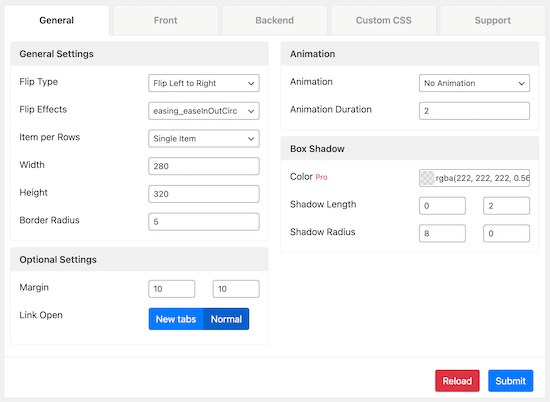
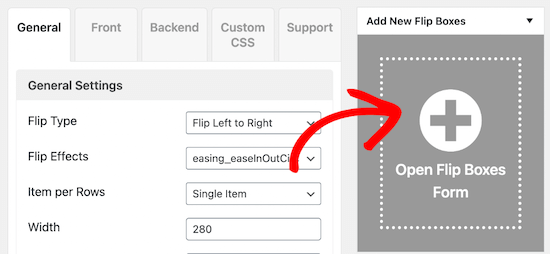
您将使用三个主要选项卡来更改翻转框的外观,“常规”、“前端”和“后端”。

在每个选项卡上,您都可以更改字体、填充和边距。但是,我们认为默认选项看起来已经很棒了。
接下来,我们将更改翻转框两侧的文本。
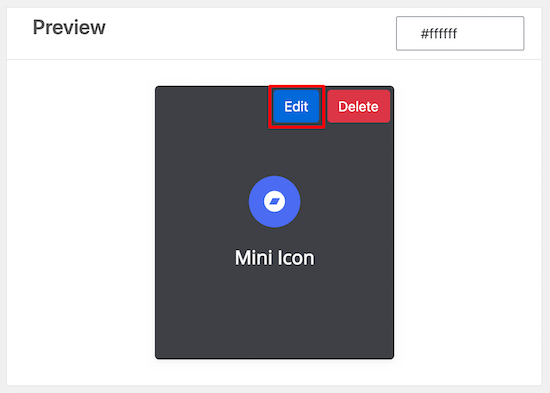
将鼠标悬停在屏幕底部的翻转框上,然后单击“编辑”。

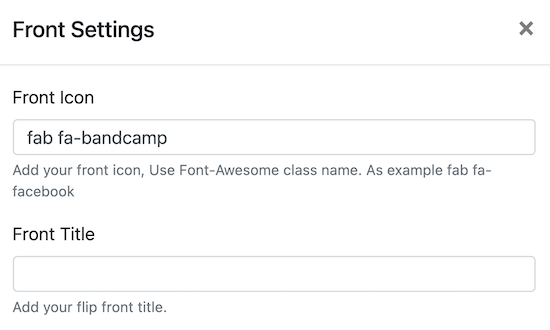
这将弹出一个弹出窗口,让您可以更改正面文本、背面文本和背景图像。
要更改标题,请编辑“Front Title”文本框和“Font Icon:”框,如果您想显示不同的图标。

如果要添加背景图像,请单击“正面图像”选项右侧的“上传图像”。
接下来,上传新图像或从现有媒体库中选择图像。

之后,您将在“后端设置”下对翻盖盒背面执行相同的一系列步骤。
您可以在此处更改卡片翻转时显示的标题和文本。

您还可以更改“后端按钮文本”和“链接”字段。
这些会更改按钮文本以及用户单击它时的去向。

最后,单击“立即上传”以更改翻转盒背面的背景图像。
与上述相同,您可以上传图片,也可以从媒体库中选择一张。

完成编辑后,请确保单击“提交”按钮以保存更改。
您会注意到您的新更改将立即显示在“预览”窗口中。
如果要创建一整行翻转框,请单击“添加新翻转框”元框中的“+”图标。

这将弹出一个类似于上面的弹出框,可让您自定义第二个翻转框。
至此,您已经创建并自定义了翻转框,是时候将它们添加到您的WordPress 站点了。
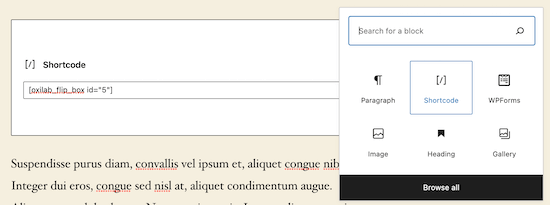
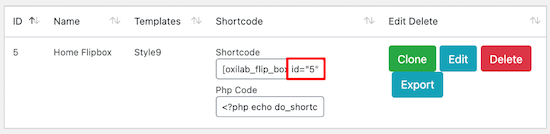
最简单的方法是使用包含的短代码。在屏幕的右侧,有一个标有“短代码”的元框,复制类似于下图的短代码。

接下来,导航到要添加翻转框并粘贴简码的页面或帖子。
然后,如果您的帖子已经发布,请点击“发布”或“更新”。

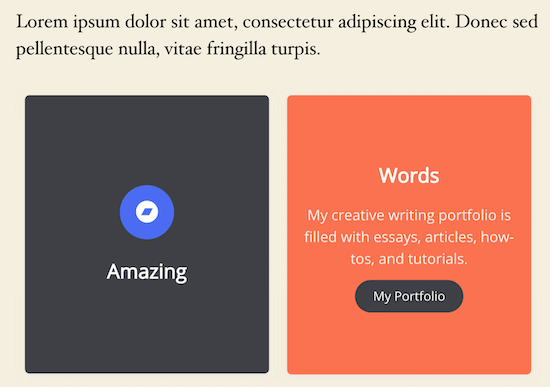
您的新翻盖盒现在将在您的网站上使用。
请注意,当您调整浏览器窗口的大小时,翻转框会调整,因为它们是 100% 响应的。

该插件还包括一个翻转框小部件,您可以将其添加到主题支持的任何小部件区域。
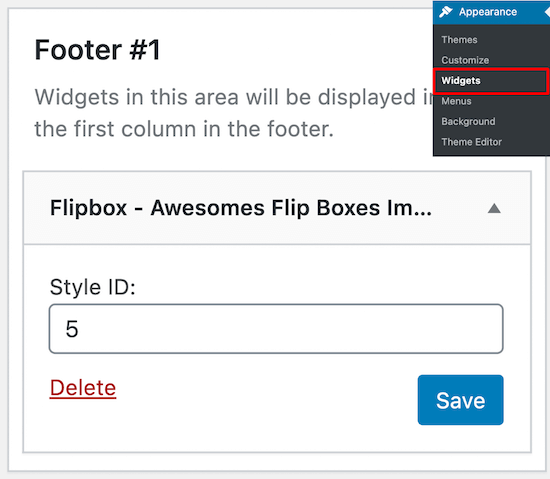
为此,请导航至外观 » 小部件并找到标题为“Flipbox – Awesomes Flip Boxes Image Overlay”的小部件。

然后,您可以将小部件拖放到您喜欢的位置。
最后,输入样式 id,可以在 Flipbox 插件主菜单中找到,然后单击“保存”。

我们希望这篇文章能帮助您了解如何向您的 WordPress 网站添加翻盖和悬停。您可能还想查看我们的 SEO 优化图像指南,以及修复常见 WordPress 图像问题的故障排除指南。