您想修复 WordPress 中损坏的 Twitter 卡片图像吗?
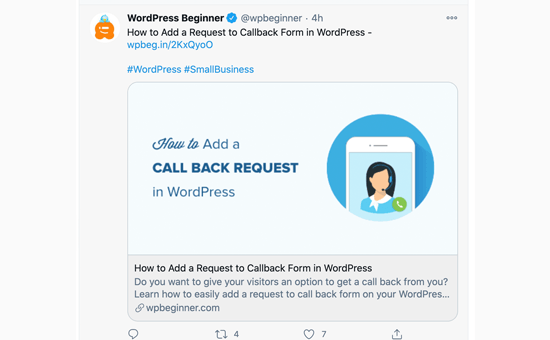
当有人从您的 WordPress 网站分享链接时,Twitter 会自动尝试显示缩略图。但是,有时它可能会显示不正确的缩略图,从而使您的网站看起来不专业。
在本文中,我们将向您展示如何轻松修复 WordPress 中损坏的 Twitter 卡片图像。

为什么某些网站的 Twitter 卡片图像损坏?
Twitter在共享链接时使用Open Graph 元数据来查找图像。这类似于 Facebook 在您在页面或群组上共享链接时显示缩略图的方式。
WordPress 默认不支持 Open Graph 元标记。这就是为什么当您在 Twitter 上共享链接时,它可能并不总是显示 Twitter 卡片图像。

Twitter 卡片图像可帮助您吸引用户的注意力并鼓励他们点击链接。这意味着更多来自 Twitter 的网站流量。

话虽如此,让我们来看看如何轻松修复 WordPress 中损坏的 Twitter Card 图片。
以下是我们将在本文中介绍的主题的快速概述。您可以跳转到您感兴趣的部分或按照说明一步步操作。
使用多合一 SEO 修复损坏的 Twitter 卡片图像
设置默认 Twitter 卡片图像
为主页设置默认 Twitter 卡片图像
在 WordPress 中为帖子或页面使用自定义 Twitter 卡片图像
在 WordPress 中为类别和标签设置自定义 Twitter 卡片图像
测试/故障排除 Twitter 卡片图像
使用 WordPress 的多合一 SEO 修复损坏的 Twitter 卡片图像
首先,您需要安装并激活All in One SEO for WordPress插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
All in One SEO 是市场上最好的 WordPress SEO 插件。它使您可以轻松地针对搜索引擎和社交媒体平台(包括 Twitter)优化您的 WordPress 网站。
注意:还有一个免费版本的 All in One SEO,您可以使用它来修复 Twitter 卡片图像。专业版带有更强大的 SEO 功能。
为了本教程的目的,我们将演示 Pro 版本,因为这是我们使用的,但免费版本的说明也类似。
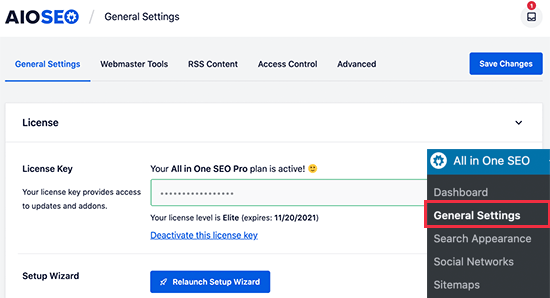
激活后,您需要访问强大的All in One SEO » 常规设置页面以输入您的许可证密钥。您可以在插件网站上的帐户下找到此信息。

All in One SEO 让您可以完全控制在您的网站上与 Twitter 卡片一起使用哪些图像。我们将引导您完成所有步骤。
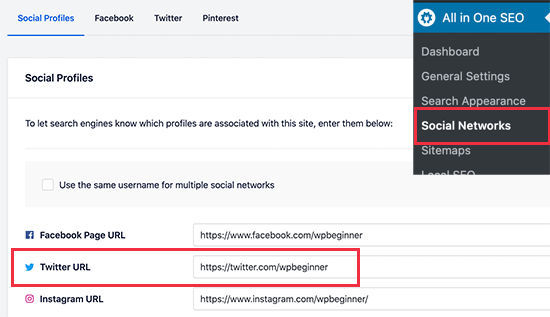
首先,您需要添加您的社交媒体资料 URL。这会将您的网站与您的 Twitter 个人资料相关联。
只需转到All in One SEO » 社交网络页面并输入您的社交媒体资料 URL,包括 Twitter。

设置默认 Twitter 卡片图像
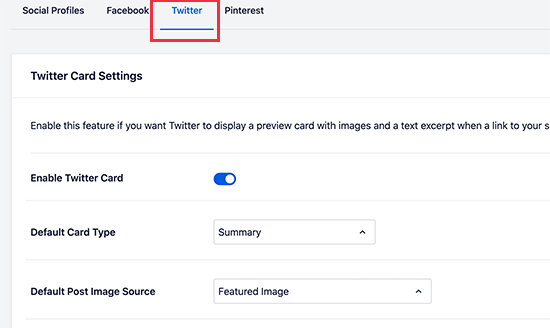
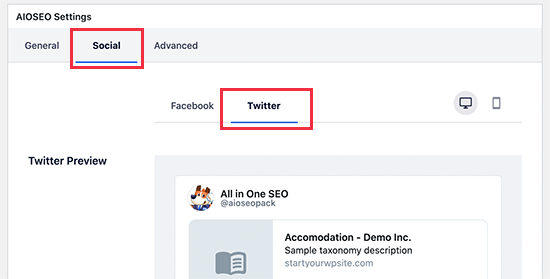
接下来,您需要切换到“Twitter”选项卡,然后单击“启用 Twitter 卡”选项旁边的切换按钮。

在此之下,您将看到适用于大多数网站的 Twitter 卡片的默认设置,但您可以根据需要更改它们。
特别是,您会想要更改“默认发布图像源”。All in One SEO 为您提供了多种选择。
例如,您可以选择特色图片、附加图片、内容中的第一张图片、自定义字段中的图片、发布作者图片或第一张可用图片。
我们建议使用特色图片,因为大多数WordPress 主题都支持适合用作 Twitter 卡片图片的特色图片。
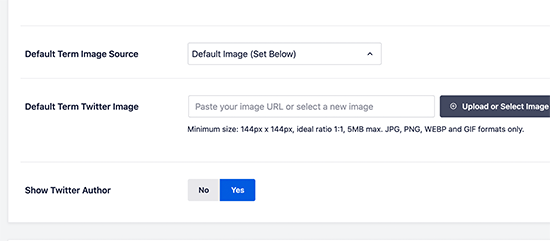
在此之下,您将找到选择默认术语图像源的选项。当有人共享指向类别、标签或其他分类术语存档页面的 URL 时,会使用此图像。

您可以在此处上传默认图像,也可以为每个类别或标签上传自定义图像(稍后我们将向您展示如何操作)。
选择默认的 Twitter Card 图片来源后,不要忘记单击 Save Changes 按钮来存储您的设置。
为主页设置默认 Twitter 卡片图像
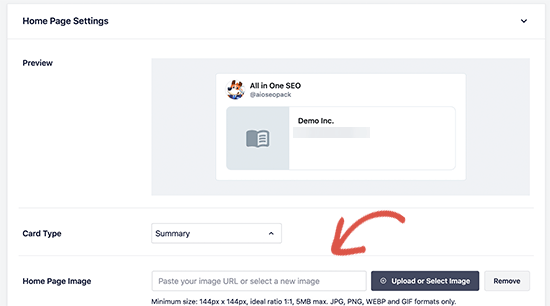
现在让我们看看如何为您的网站主页设置默认的 Twitter 卡片图像。
如果您不使用静态主页,则可以直接从Twitter 选项卡下的All in One SEO » 社交网络页面设置默认 Twitter 卡片图像。

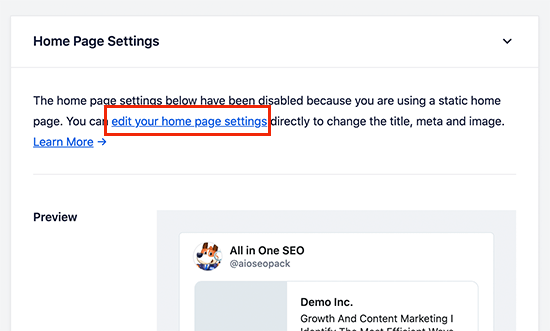
但是,如果您使用的是自定义主页,那么您将看到编辑主页的链接。

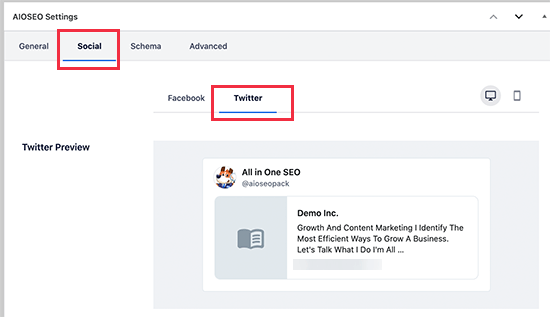
在页面编辑屏幕上,只需向下滚动到内容编辑器下方的“AIOSEO 设置”框。从这里,您需要切换到“社交”选项卡,然后选择 Twitter。

在 Twitter 设置下,您可以覆盖默认选项并提供专门用于您的主页的自定义 Twitter 卡片图像。

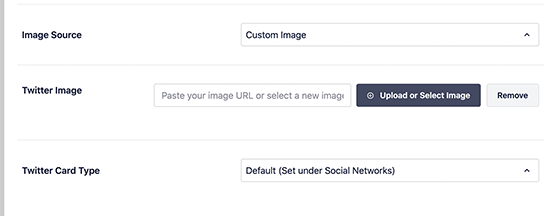
只需单击“图像源”旁边的下拉菜单,您就会看到一堆可供选择的选项。您可以选择其中一个选项或选择自定义图像来上传您想要使用的新图像。
完成后,不要忘记更新并保存页面更改。
为 WordPress 中的每个帖子或页面使用自定义 Twitter 卡片图像
许多博主喜欢为 Facebook、Twitter、Pinterest 等不同平台创建自定义社交媒体图像。
All in One SEO 可以轻松覆盖您的默认 Twitter 卡片图像设置,并为任何帖子或页面提供自定义图像。
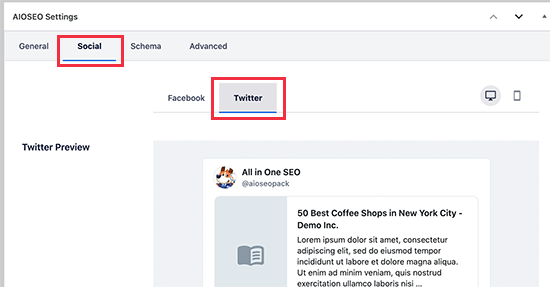
只需编辑帖子或页面并向下滚动到内容编辑器下方的“AIOSEO 设置”框。从这里,您需要切换到“社交”选项卡,然后选择“推特”。

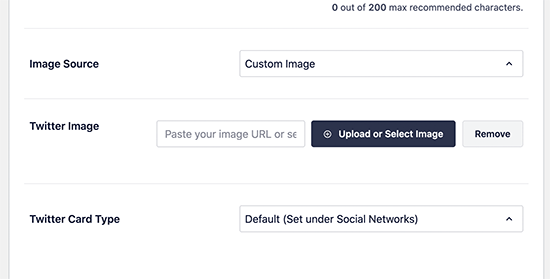
接下来,您可以设置自定义 Twitter 打开图形数据,包括专门用于本文的自定义图像。只需滚动到“图像源”部分,然后单击下拉菜单。

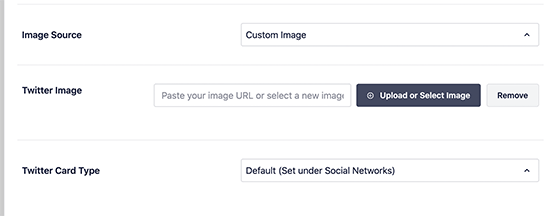
您可以从一系列选项中进行选择,或者选择“自定义图像”来上传新的 Twitter 图像。
之后,您只需单击“上传或选择图片”按钮即可从您的计算机上传一张图片,或使用您的WordPress 媒体库中的一张。
完成后,不要忘记更新或发布您的帖子/页面以保存您的更改。
在 WordPress 中为类别和标签设置自定义 Twitter 卡片图像
就像帖子和页面一样,All in One SEO 还可以更轻松地为各个类别、标签、产品类别(如果您使用 WooCommerce)和其他分类法上传自定义图像。
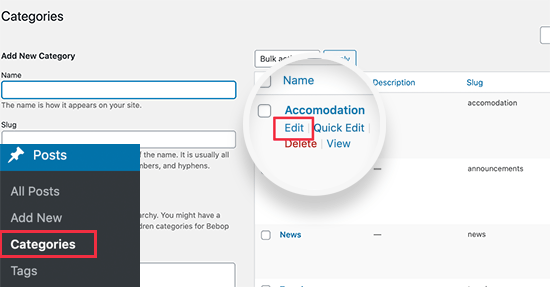
只需转到帖子»类别页面,然后单击要上传自定义 Twitter 卡图像的类别下方的编辑链接。

这将带您进入“编辑类别”屏幕,您需要向下滚动到“AIOSEO 设置”框。从这里,切换到“社交”选项卡并在其下选择“推特”。

现在,您需要向下滚动到图像源部分并单击下拉菜单。您可以从一系列选项中进行选择,或者选择“自定义图像”来上传新的 Twitter 图像。

之后,您只需单击“上传或选择图像”按钮即可从计算机上传图像或使用 WordPress 媒体库中的图像。
完成后,不要忘记单击“更新”按钮以保存更改。
测试/故障排除 Twitter 卡片图像
设置 Twitter 卡片图像后,您需要对其进行测试,以确保它们在有人分享您的WordPress 网站链接时正确显示。
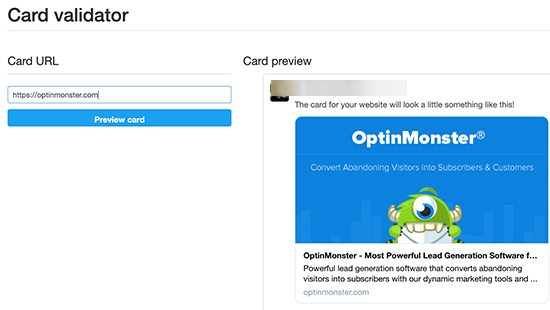
只需复制您要测试的页面或帖子的 URL,然后转到Twitter Card Validator网站。将 URL 粘贴到 Card URL 字段下,然后单击“Preview card”按钮。

然后,卡片验证器工具将获取该链接,并向您展示当有人在 Twitter 上分享它时它的外观预览。
对 WordPress 中损坏的 Twitter 卡片图像进行故障排除
如果您按照上述步骤操作,但仍然看不到正确的 Twitter 卡片图像,那么您可以尝试这些简单的故障排除技巧。
清除 WordPress 缓存
Twitter 图片损坏的最可能原因是WordPress 缓存插件。即使您在 All in One SEO 中设置了 Twitter 卡片图像,您的缓存插件仍可能显示过时的版本。
要解决此问题,您需要清除 WordPress 缓存,然后使用Twitter Card Validator工具再次测试。
选择正确的图像尺寸
确保您设置为用作 Twitter 卡的图像既不太小也不太大。Twitter 建议图像大小至少为 144 x 144 像素,文件大小小于 5MB。
提示:您可以在我们为 WordPress 初学者提供的终极社交媒体备忘单中了解有关社交媒体图像大小的所有信息。
我们希望本文能帮助您修复 WordPress 中损坏的 Twitter 卡片图像。您可能还想查看我们为 WordPress 挑选的最佳社交媒体插件的专家,以及我们关于如何增加博客流量的终极指南。