您需要编辑 WordPress 网站的页脚区域吗?页脚区域显示在您的 WordPress 网站上每个页面的底部。
网站所有者可以通过多种不同的方式使用此空间并使其对网站访问者更有用。
在本文中,我们将逐步向您展示如何在 WordPress 中编辑页脚。

WordPress中的页脚是什么?
WordPress 中的页脚是出现在主要内容区域之后的网站底部。它通常在您的WordPress 网站的每一页上。
许多初学者忽略了这个区域,但有几种方法可以使它对访问者更有帮助。您甚至可以使用您的页脚来提升您的WordPress SEO和您的业务。
这是我们在 WPBeginner 上的页脚示例,每个月都有数百万读者看到。

所有顶级 WordPress 主题都带有一个易于编辑的页脚小部件区域。您可以通过添加小部件、删除链接、添加代码甚至为不同页面创建完全自定义的页脚来改进此区域。
话虽如此,让我们来看看如何在 WordPress 中轻松编辑页脚。您可以使用以下链接跳转到您要阅读的部分。
在页脚中添加小部件
删除“由 WordPress 提供支持”的页脚文本
为不同的 WordPress 页面创建自定义页脚
将代码添加到 WordPress 页脚
1. 在 WordPress 的页脚中添加小部件
许多最好的 WordPress 主题在页脚中都有小部件区域。
您可以使用这些小部件区域将文本、图像或链接添加到您的隐私政策、法律免责声明和其他重要页面。
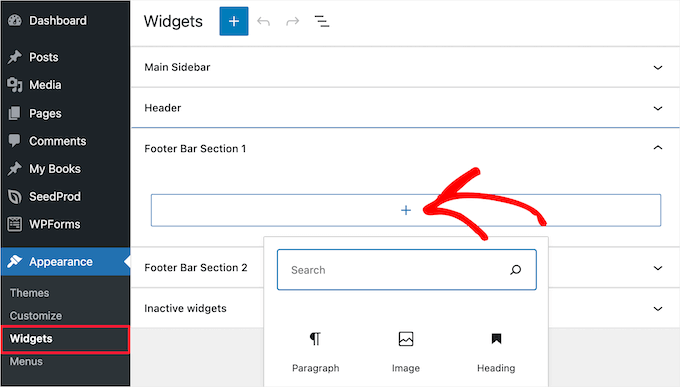
添加文本和图像非常简单。为此,导航到外观»小部件,然后单击“页脚侧边栏”部分中的“加号”添加块图标。

要添加小部件,只需单击该块,它将自动显示。如果您需要更多帮助,请参阅我们的指南,了解如何在 WordPress 中添加和使用小部件。
请注意,许多主题将具有多个页脚小部件区域,并且它们可能会以不同的方式使用它们。添加小部件后,您可以预览您的网站以确保它们出现在您想要的位置。
在 WordPress 页脚小部件区域中添加链接
您可能还想在网站页脚区域中添加指向不同页面、帖子和类别的链接。
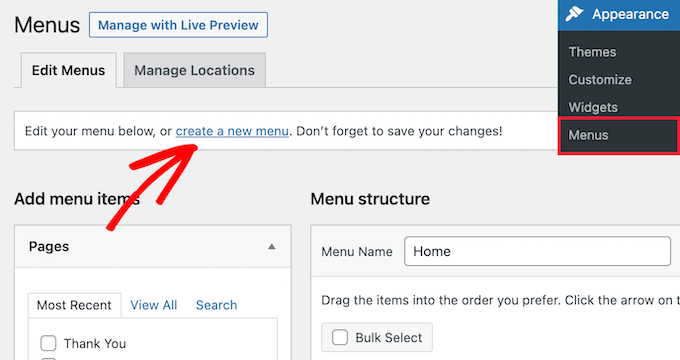
WordPress 提供了一种使用导航菜单管理这些链接的简单方法。只需转到外观»菜单页面,然后单击“创建新菜单”链接。

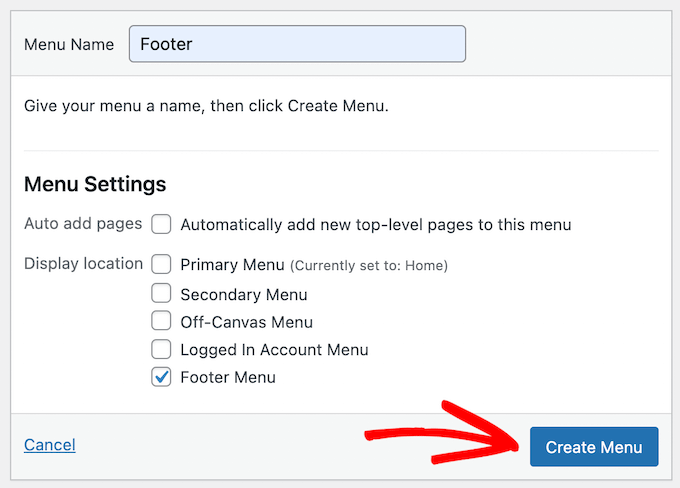
WordPress 会要求您为新菜单提供名称。
输入一个有助于您轻松识别此菜单的名称,然后选择相关的页脚位置,然后单击“创建菜单”按钮。

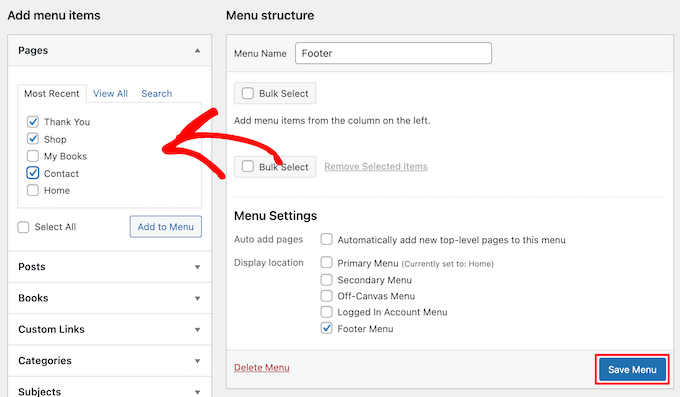
您的菜单现已准备就绪,您可以开始添加指向它的链接。
只需从左侧栏中选择页面、帖子或类别即可将它们添加到您的菜单中。

完成自定义菜单后,单击“保存菜单”按钮以存储更改。有关更多详细信息,请参阅我们关于如何在 WordPress 中添加导航菜单的指南。
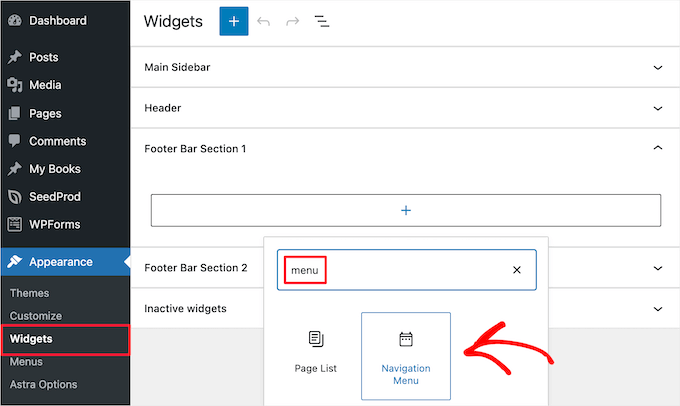
您的菜单现在可以添加到 WordPress 页脚小部件区域。只需访问 WordPress 管理面板中的外观 » 小部件页面。
接下来,单击“加号”图标,搜索“菜单”,然后单击“导航菜单”块。

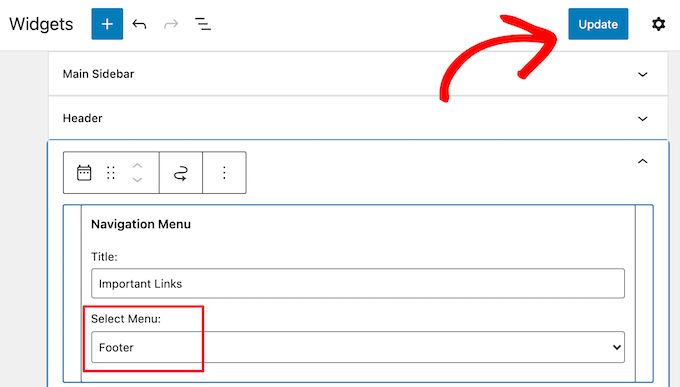
之后,从“选择菜单”下拉菜单中选择您的页脚导航菜单,并根据需要为您的小部件命名。标题将出现在页脚的菜单上方。
然后,单击“更新”按钮以保存您的更改。

您现在可以访问您的网站以查看页脚链接的运行情况。如果您需要另一组链接,则只需再次重复相同的步骤。
2. 从您的页脚中删除“由 WordPress 提供支持”的文本
当您第一次安装 WordPress时,您的网站可能在您网站底部的页脚栏中有一个“由 WordPress 提供支持”链接。这不是小部件,因此通常不清楚如何更改它。

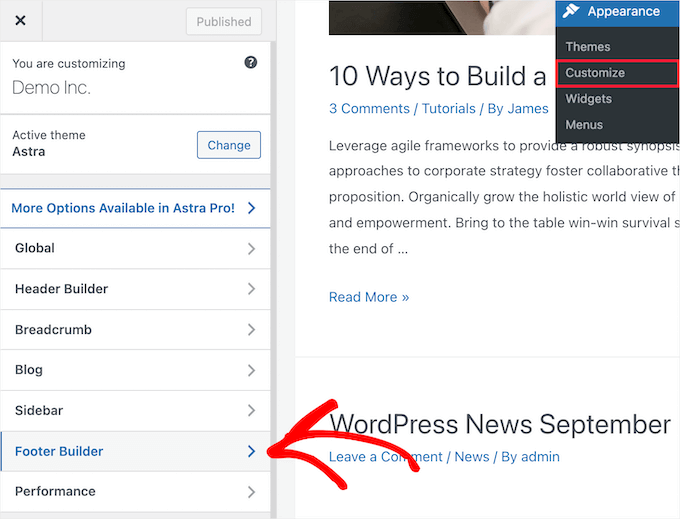
一些主题会将其更改为自己的文本和链接。如果是这样,那么您通常可以使用 WordPress 主题定制器更改此文本。只需转到WordPress 管理面板中的外观»自定义。
然后,查找名为“页脚”或类似名称的标题。

我们在此示例中使用Astra 主题。使用 Astra,您需要在主题定制器中单击“页脚生成器”。
这会将您带到带有自定义选项的屏幕,以更改页脚文本、添加社交媒体链接等。
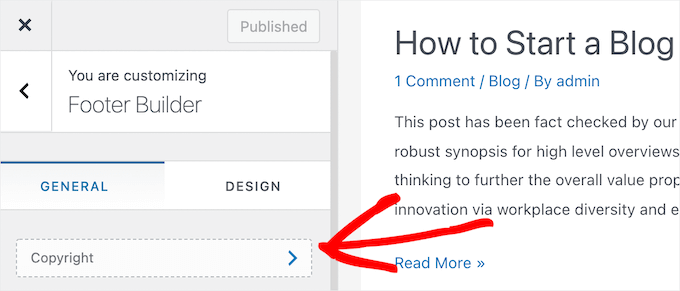
只需单击“版权”按钮即可替换页脚文本。

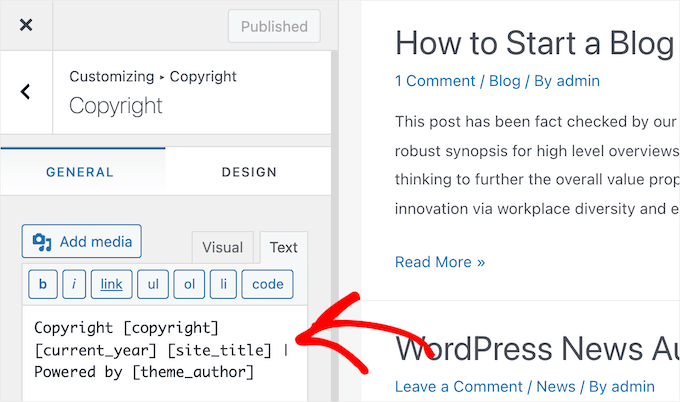
然后,您可以删除现有文本并添加您自己的消息。
编辑完页脚后,不要忘记单击屏幕顶部的“更新”或“发布”按钮以使更改生效。

有关更多详细信息,请查看我们关于如何使用 WordPress 主题定制器的深入指南。
手动编辑页脚文本
如果您的主题没有使用定制器编辑页脚文本的选项怎么办?
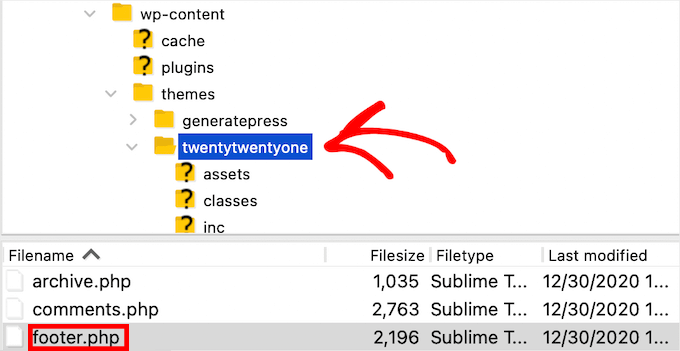
在这种情况下,您需要直接编辑 footer.php 文件。它是您的 WordPress 主题文件夹中的一个模板文件,负责显示该特定主题的页脚区域。
手动编辑页脚是一个高级选项,您需要了解PHP 代码才能更改文件。
编辑此文件的最简单方法是使用FTP 客户端连接您的WordPress 托管帐户。有关更多详细信息,请参阅我们关于如何使用 FTP 将文件上传到 WordPress的指南。
首先,下载您的footer.php文件,该文件可以在您的主题文件夹中找到。

然后,您需要在文件中找到带有“Powered by WordPress”文本的代码行。
接下来,只需删除或更改该文本,然后上传您的新footer.php文件。
在进行更改之前制作文件的副本是个好主意。这样,如果您不小心破坏了任何东西,那么您可以轻松上传原始文件。
有关更多详细信息,请参阅我们关于如何删除“由 WordPress 提供支持”页脚链接的指南。
3. 为不同的 WordPress 页面创建自定义页脚
许多小型企业网站使用登录页面来吸引潜在客户、进行销售并增加他们的电子邮件列表。
登陆页面与常规网页略有不同,因为它们只有一个目标。请参阅我们关于网站和登录页面之间区别的指南以了解更多信息。
您可以创建不同的 WordPress 页脚以适应这些单独的页面,例如结帐页面、感谢页面、404 页面、主页等。
最好的方法是使用SeedProd插件。它是超过 100 万个网站使用的最佳拖放式 WordPress 页面构建器。它可以轻松创建高转换页面,而无需编写任何代码。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
注意:您可以使用免费版本的 SeedProd,但在本教程中,我们将展示 Pro 版本,因为它可用于创建各种 WordPress 页面。
激活后,您需要转到SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。
接下来,您需要访问SeedProd » Pages,然后单击“添加新登陆页面”来构建您的第一页。

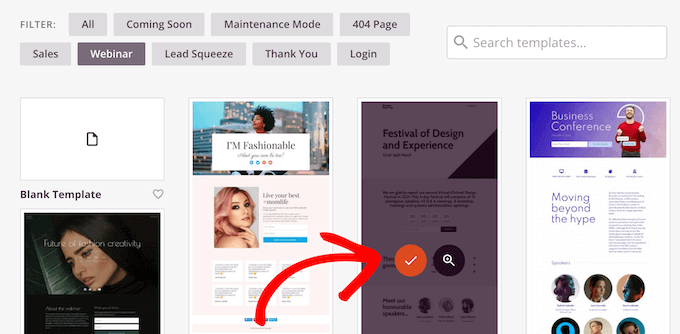
在下一个屏幕上,您需要选择一个模板。SeedProd 有数十种专业设计的模板可供选择。
要选择一个模板,只需在它上方并单击“复选标记”图标。

之后,系统会要求您为页面提供名称和 URL。
然后,单击“保存并开始编辑页面”按钮。

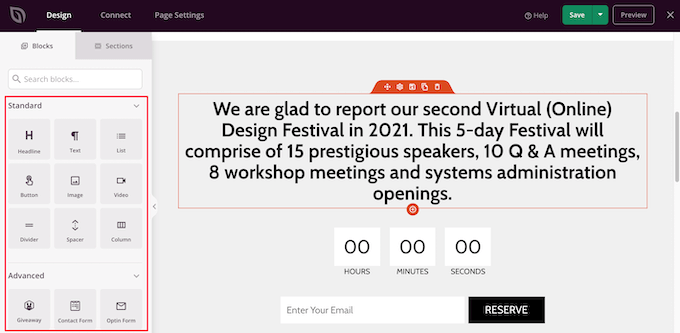
这将启动拖放构建器界面。您将看到所选模板的实时预览。
要更改不同的元素,您可以指向并单击以选择页面上的任何项目。然后,使用左侧列添加新块、部分并进行更改。

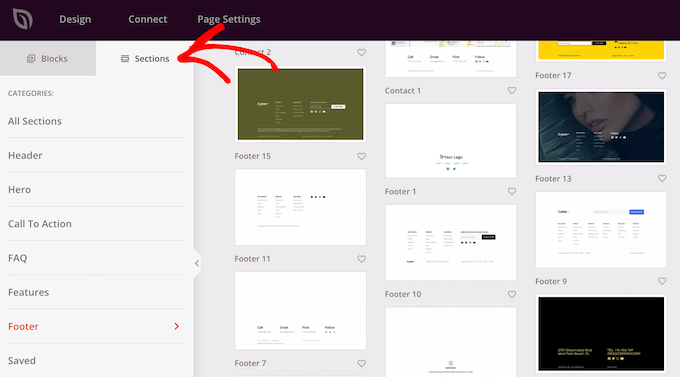
接下来,单击左侧面板中的“部分”选项卡。
这会打开一个预制部分的菜单,您可以使用它来构建您的页面。

然后,单击“页脚”选项。
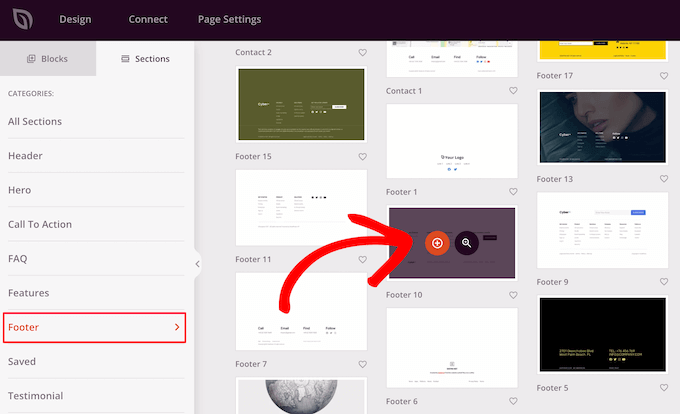
这会将您带到不同预制页脚布局的一部分。您可以通过单击放大镜图标来预览页脚部分。
要将其添加到您的页面,请单击“加号”图标。

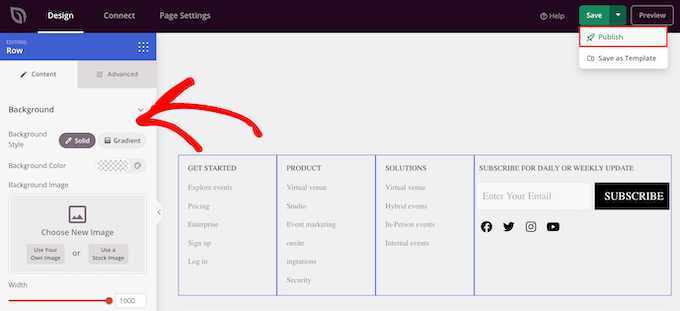
之后,您可以使用拖放编辑器完全自定义页脚。例如,您可以更改背景颜色、添加图像、链接等。

完成自定义页面后,请确保单击“保存”下拉箭头,然后单击“发布”按钮以使您的页面生效。
有关页面自定义的更多详细信息,请参阅我们关于如何在 WordPress 中创建自定义页面的指南。
更新:SeedProd 现在是一个完整的主题构建器,这意味着您无需编辑任何代码即可轻松设计自定义 WordPress 主题。
这也使您能够在整个网站上重新设计 WordPress 页脚。
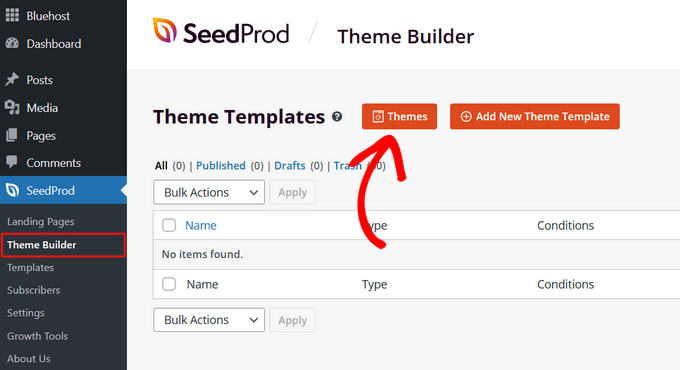
首先,在您的 WordPress 网站上安装并激活 SeedProd Pro 插件。然后,从您的 WordPress 仪表板转到SeedProd » Theme Builder 。在此页面上,单击“主题”按钮。

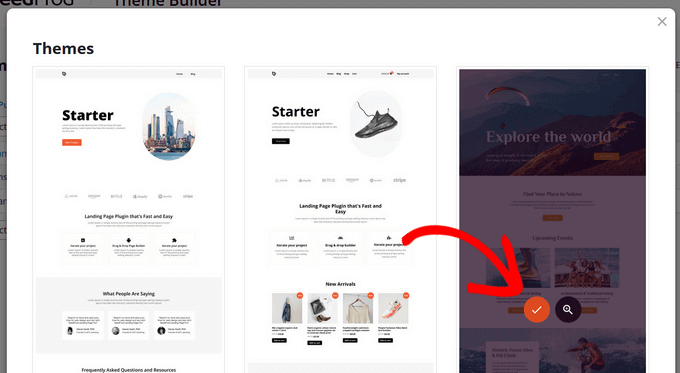
这将打开一个窗口,您可以在其中选择您可以自定义的 SeedProd 的 28 多个预构建主题之一。
要选择一个主题,只需将鼠标悬停在它上面并单击复选标记按钮。

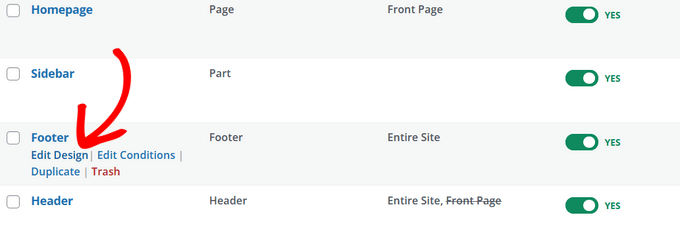
选择主题后,SeedProd 将自动创建构成主题的所有部分,包括页眉、页脚、主页、侧边栏等。
要编辑页脚,请单击“编辑设计”链接。

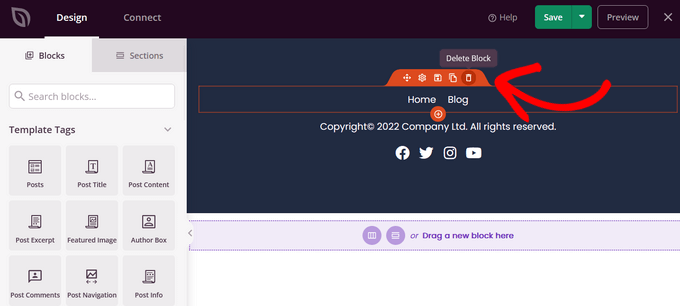
现在您将被带到 SeedProd 的拖放主题构建器,您可以在其中自定义页脚。
您可以通过将鼠标悬停在块上并单击垃圾桶图标来删除任何现有的页脚设计。我们将删除本教程的所有现有块。

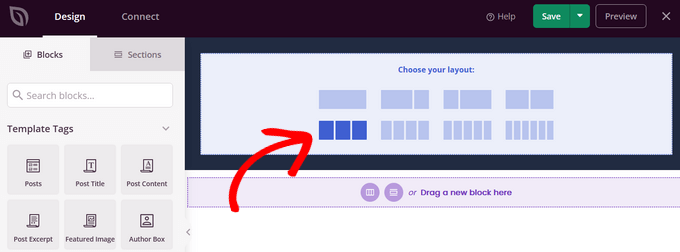
删除所有块后,您可以为页脚选择一个布局。我们将选择 3 列。

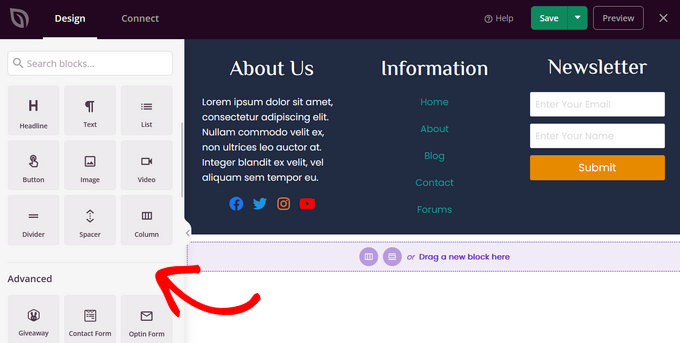
现在,您可以通过从左侧拖动块并将它们放入页脚来开始向页脚添加内容。

在此示例中,我们添加了标题、文本、社交资料、导航菜单和时事通讯选择表单。
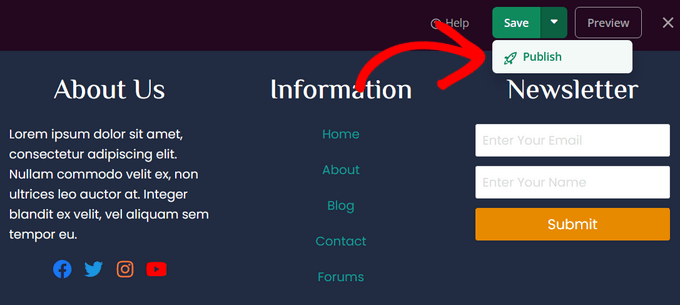
对页脚设计感到满意后,单击“保存”按钮,然后单击下拉箭头并单击“发布”按钮。

然后,您可以退出可视化编辑器并返回主题构建器仪表板。
之后,您可以使用 SeedProd 完成自定义 WordPress 主题的其余部分的自定义。有关分步说明,您可以按照我们关于如何轻松创建自定义 WordPress 主题的教程进行操作。
4. 将代码添加到您的 WordPress 页脚
有时,您可能需要将代码片段添加到 WordPress 页脚。通常这样做是为了将您的网站与外部应用程序或插件连接起来。
例如,您需要将脚本添加到 WordPress 页眉或页脚,以将分析跟踪添加到您的网站。有关更多详细信息,请参阅我们的初学者指南,了解如何在 WordPress 中安装 Google Analytics。
如果您需要向 WordPress 页脚添加其他代码,那么最简单的方法是使用WPCode 插件。
您需要做的第一件事是激活并安装插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
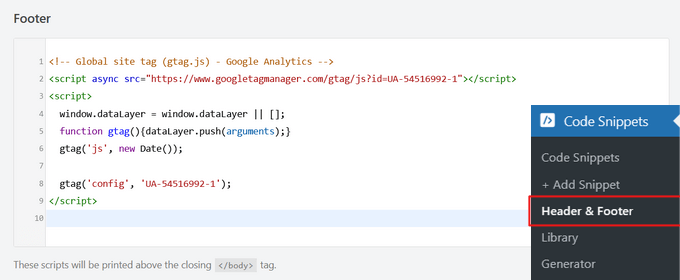
激活后,转到WordPress 管理面板中的代码片段»页眉和页脚。然后,您可以将代码添加到“页脚”框中。

之后,单击屏幕右上角的“保存更改”按钮,然后继续。

如需更多帮助,请查看我们的指南,了解如何在 WordPress 中添加页眉和页脚代码。
我们希望本文能帮助您了解如何在 WordPress 中编辑页脚。您可能还想查看我们关于如何获得免费电子邮件域的指南以及我们挑选的最佳虚拟企业电话号码应用程序。