您想在子目录中安装 WordPress 吗?
在子目录中安装 WordPress 允许您在同一个域甚至一个子域名下运行多个 WordPress 实例。
在本文中,我们将向您展示如何在不影响父域名的情况下轻松地在子目录中安装 WordPress。

子域与子目录?哪一个更适合 SEO?
通常,您会希望在自己的域名(例如 wpbeginner.com)上启动 WordPress 网站。
但是,有时您可能希望在同一域名上创建其他网站。
这可以通过在子域 (http://newebsite.example.com) 或子目录 (http://example.com/newwebsite/)中安装 WordPress来完成。
我们被问到的一个问题是哪一个更适合 SEO?
搜索引擎将子域与根域名区别对待,并将它们作为单独的网站进行排名。
例如,搜索引擎将 WPBeginner 和我们的WPBeginner 视频网站视为两个独立的网站。
另一方面,子目录直接受益于根域的域权限,因此在大多数情况下排名更高。
在子域或子目录中创建单独的 WordPress 站点的一种方法是安装 WordPress 多站点网络。
但是,如果您想单独管理两个网站,您可以安装不同的 WordPress 实例。
您还可以使用WordPress 站点管理工具来设置一个仪表板来管理您的多个 WordPress 安装。
在子目录中安装 WordPress 的要求
在子目录中安装 WordPress 没有特殊要求。如果您已经在根域名中拥有一个 WordPress 网站,那么您就可以开始了。
但是,如果您有一个静态(非 WordPress 网站),那么您可能需要与您的托管公司核实,以了解他们是否支持 WordPress。
如果他们不这样做,那么您需要将您的网站移动到不同的托管公司。
我们建议使用Bluehost。他们为拥有免费域名的 WPBeginner 用户提供了很大的托管折扣。
→ 单击此处索取此独家 Bluehost 优惠 ←
如果您使用不同的托管服务提供商,那么所有顶级 WordPress 托管公司都可以非常轻松地使用同一个托管帐户安装多个 WordPress 网站。
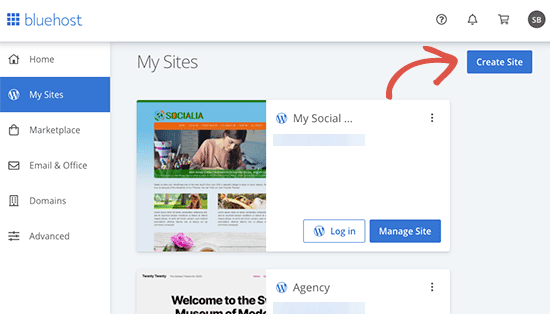
例如,如果您使用的是Bluehost,您可以从您的托管仪表板添加一个新的 WordPress 网站。

但是,请记住,大多数共享主机帐户的服务器资源有限。
您的一个网站上的突然流量高峰将影响同一帐户上所有其他网站的性能和速度。
如果您刚刚开始,那么您可以在共享主机上执行此操作。请记住,随着业务的增长,您需要升级到托管 WordPress 托管。
话虽如此,让我们看看如何在子目录中轻松安装 WordPress。
步骤 1. 在根域名下创建子目录
首先,您需要在主网站下创建一个子目录或文件夹。这是您将安装 WordPress 文件的地方。
使用FTP 客户端或 cPanel 中的文件管理器连接到您的WordPress 主机帐户。
连接后,转到您网站的根文件夹。通常是 /public_html/ 文件夹。
如果您已经在根文件夹中安装了 WordPress,您将看到您的 WordPress 文件和文件夹。
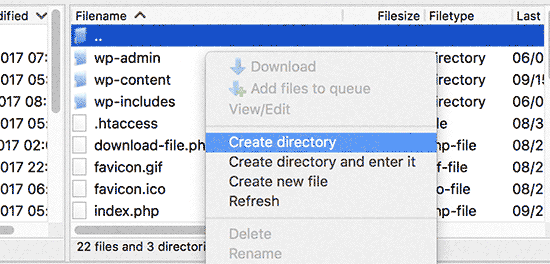
接下来,您需要右键单击并从菜单中选择“创建新目录”。

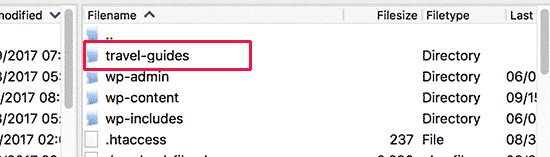
选择子目录的名称时需要小心。这将成为您的新 WordPress 网站 URL 的一部分,以及您的用户将在浏览器中输入的内容以访问该网站。
例如,如果您将此目录命名为 travel-guides,那么您的 WordPress 网站地址将是:
http://example.com/travel-guides/

步骤 2. 上传 WordPress 文件
您新创建的子目录目前是空的。让我们通过上传 WordPress 文件来改变它。
首先,您需要访问WordPress.org网站并单击下载按钮。

您的浏览器现在会将包含最新 WordPress 软件的 zip 文件下载到您的计算机上。
下载文件后,您需要选择并解压缩它。
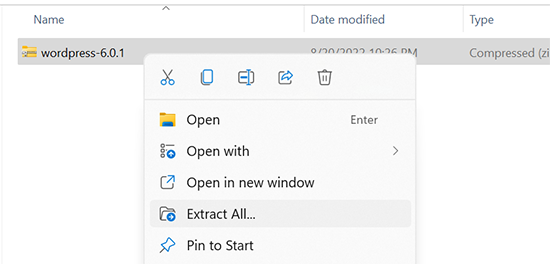
Mac 用户可以双击文件进行解压,Windows 用户需要右键单击然后选择“全部解压”选项。

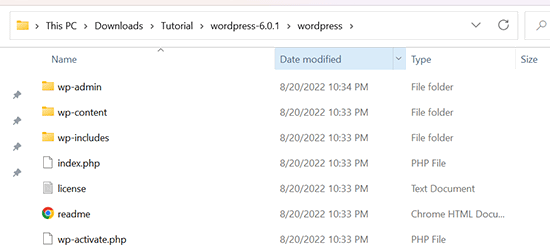
解压 zip 文件后,您将看到包含所有 WordPress 文件的“wordpress”文件夹。

现在让我们将这些文件上传到您的新子目录。
使用 FTP 客户端连接到您的网站,然后转到您在第一步中创建的子目录。
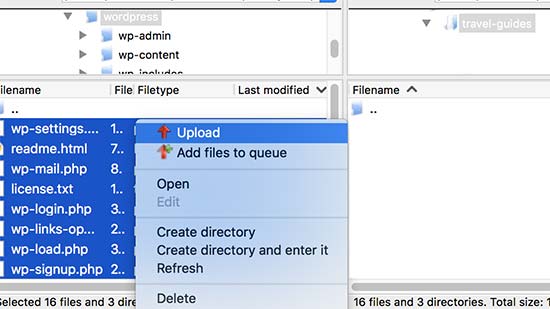
在 FTP 客户端的本地文件面板中,转到刚刚提取的“wordpress”文件夹。
选择文件夹内的所有文件,然后将它们上传到新的子目录。

步骤 3. 创建新数据库
WordPress 将您的所有内容存储在数据库中。您需要创建一个新数据库以与安装在子目录中的新 WordPress 站点一起使用。
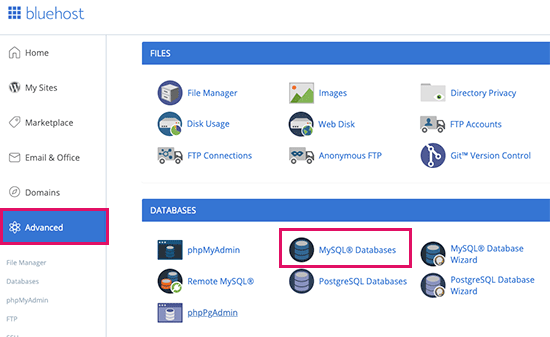
首先,登录到您的WordPress 主机帐户的 cPanel 仪表板。单击数据库部分下的“MySQL 数据库”。

注意:您的托管仪表板可能看起来与上面的屏幕截图不同。您只需要找到“数据库”部分。
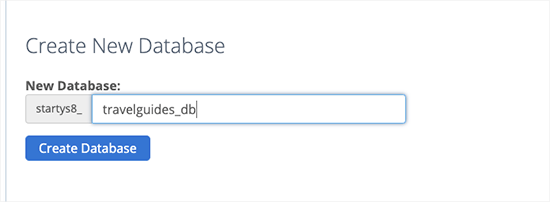
在下一个屏幕上,输入新数据库的名称,然后单击“创建数据库”按钮继续。

您的 cPanel 仪表板现在将创建新的MySQL 数据库。单击返回按钮返回到数据库页面。
接下来,您需要为数据库添加用户名和密码。
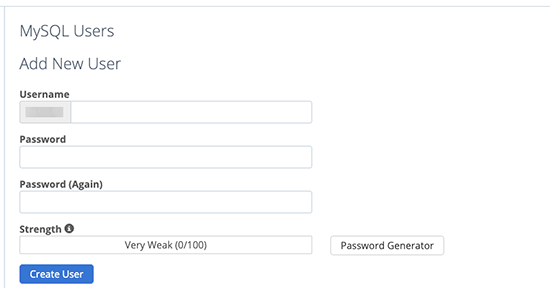
只需向下滚动到“MySQL 用户”部分并提供新的用户名和密码。单击“创建用户”按钮继续。

接下来,您需要授予这个新创建的用户权限以在您之前创建的数据库上工作。
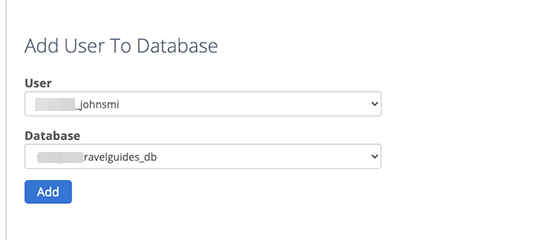
向下滚动到“将用户添加到数据库”部分。选择您的 MySQL 用户名,然后选择您新创建的数据库。

单击添加按钮继续。
Cpanel 现在将授予 MySQL 用户对您新创建的数据库的完全权限。
第 4 步。安装 WordPress
现在一切就绪,您可以继续安装 WordPress。
只需键入如下 URL 即可访问您之前在 Web 浏览器中创建的目录:
http://example.com/your-subdirectory-name/
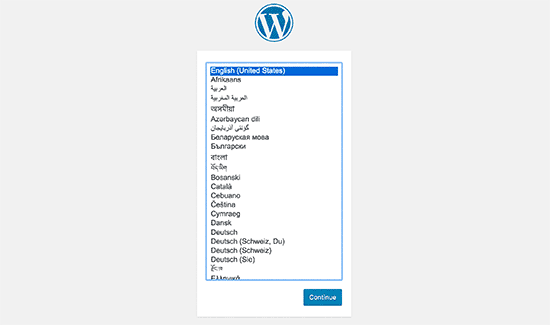
这将打开 WordPress 安装向导。首先,您需要为您的 WordPress 网站选择语言,然后单击继续按钮。

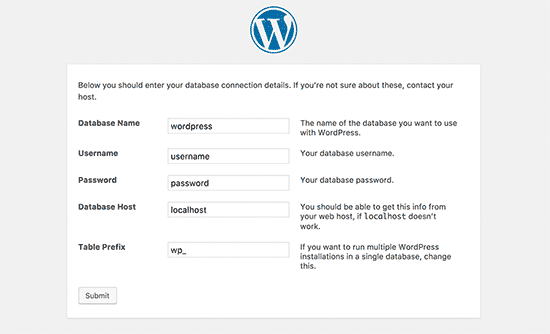
接下来,您将被要求提供您的 WordPress 数据库名称、数据库用户名、密码和主机。输入数据库详细信息,然后单击提交按钮。

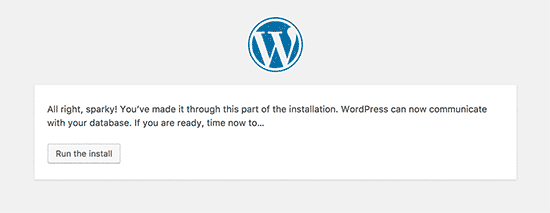
WordPress 现在将连接到您的数据库,您将看到如下所示的成功消息:

单击“运行安装”按钮继续。
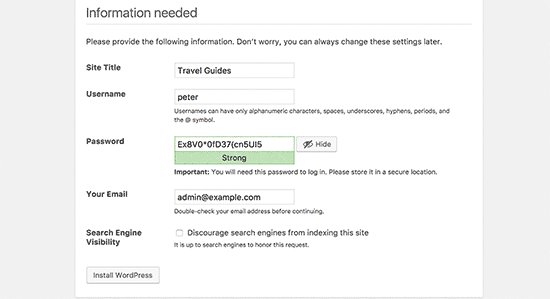
在下一个屏幕上,您将被要求为您的网站提供一个标题,并选择一个管理员用户名、密码和电子邮件地址。

输入您的网站详细信息后,单击“运行安装”按钮继续。
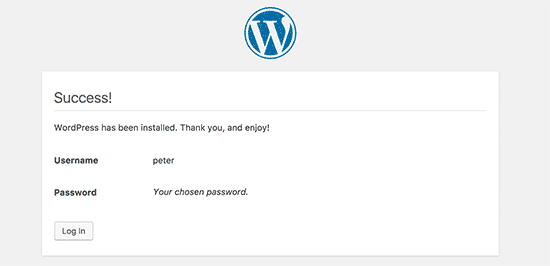
WordPress 现在将设置您的网站,并向您显示成功消息:

您现在可以继续登录安装在子目录中的新 WordPress 网站。
第 5 步:修复固定链接
如果您在根目录中安装了单独的 WordPress,则子目录的 .htaccess 文件将导致冲突。这将导致您的网站出现 404 错误。
要解决此问题,您需要编辑 WordPress 安装子目录中的 .htaccess 文件。将 .htaccess 文件中的代码替换为以下代码:
# BEGIN WordPress
不要忘记将 /your-subdirectory/ 替换为您自己的子目录名称。
我们希望本文能帮助您在子目录中安装 WordPress。您可能还想查看我们针对初学者的最终一步一步的WordPress SEO 指南。