最近,我们的一位读者问我们如何创建一个带有是/否按钮的弹出窗口?
也许您已经在电子邮件列表 optin 或大型网站上的其他特别优惠中看到过这些。这些多步骤是/否活动可以非常有效地提高您的转化率。
在本文中,我们将向您展示如何为您的 WordPress 网站创建是/否选项。

什么是是/否选项,为什么要使用?
Yes/No optin 是一个弹出表单,有 2 个选项,按钮或链接。您可以单击“是”以选择加入,或单击“否”以拒绝该提议。
有时这些被称为两步选择或多步选择,因为它们涉及用户采取 2 步而不是 1 步。
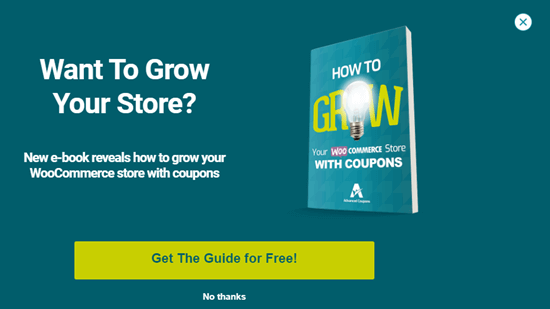
这是Advanced Coupons中的 Yes/No optin 示例:

注意:选项不一定需要有“是”和“否”标签。
让用户在加入您的电子邮件通讯或采取其他行动之前执行额外的步骤似乎很奇怪。
但是,是/否弹出窗口可能非常有效。这是因为他们使用了一种称为蔡加尼克效应的特殊心理策略。
Zeigarnik 效应是当某人开始一个过程时,他们很可能完成它的原理。在这种情况下,这意味着单击“是”的人可能会继续输入他们的电子邮件地址。
另外,是/否选项为您的访问者提供了选择。这种自由的感觉是强大的。它使您的访问者更有可能做出积极的选择来选择加入您的列表。
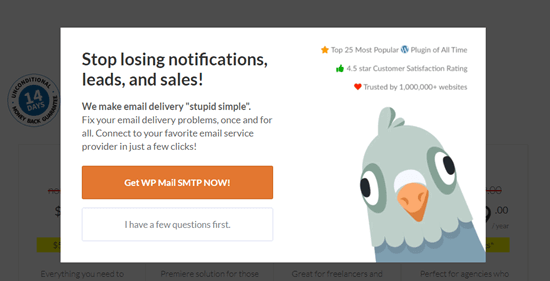
更好的是,您也可以有效地使用“否”选项。例如,您可以从WP Mail SMTP创建一个像这样的 optin 。如果用户看起来即将离开 WP Mail SMTP 站点的定价页面,则会出现:

如果用户单击“立即获取 WP Mail SMTP”,那么他们将停留在定价页面上。如果他们单击“我先有几个问题”,则会将他们定向到联系页面。在这里,他们可以轻松地联系您的销售或支持团队,这可能最终导致成功的转换。
为您的网站创建是/否弹出窗口
我们将使用OptinMonster创建一个 Yes/No optin 弹出窗口。
OptinMonster 是最好的潜在客户生成软件,可帮助您将网站访问者转化为客户和订阅者。它允许您创建漂亮的弹出窗口、倒数计时器、滑入式表单等,以将用户推向正确的方向”

设置 OptinMonster 并创建新活动
首先,在OptinMonster 网站上注册。您将需要 Pro 计划或更高版本才能创建 Yes/No optins。
然后,您需要安装并激活OptinMonster WordPress 插件。这使您可以将您的 WordPress 网站与您的 OptinMonster 帐户连接起来。
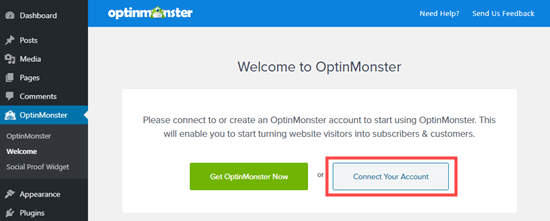
激活后,您将看到 OptinMonster 欢迎屏幕。您需要单击“连接您的帐户”按钮并按照屏幕上的提示进行操作。然后,您的 WordPress 站点将连接到您的 OptinMonster 帐户。

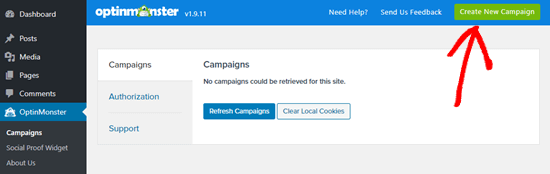
现在,转到 WordPress 管理员中的OptinMonster » 活动页面。只需点击顶部的“创建新广告系列”按钮即可制作新广告系列。

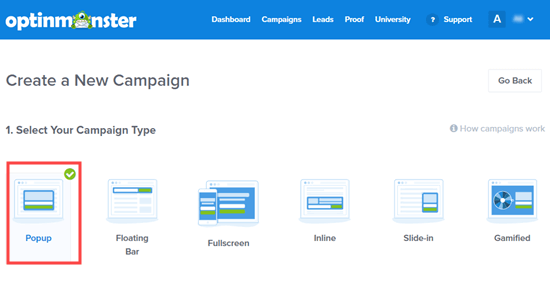
您将直接进入 OptinMonster 应用程序。我们将为我们的 optin 使用 Popup。如果需要,您可以选择不同的广告系列类型。

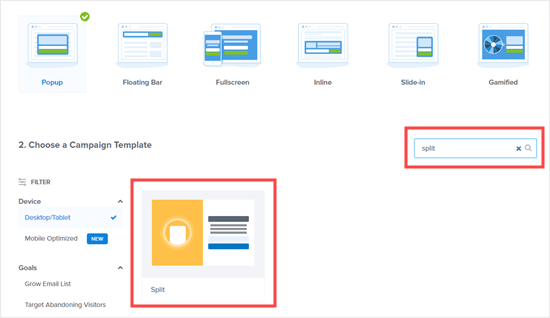
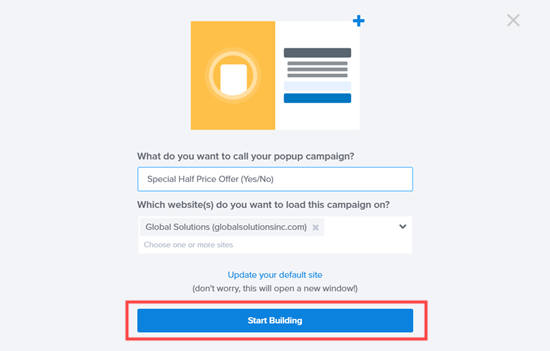
接下来,选择要用于广告系列的模板。我们将使用拆分模板:

系统会要求您为广告系列命名并选择要在哪个网站上展示它。

准备好后,继续并单击“开始构建”按钮。
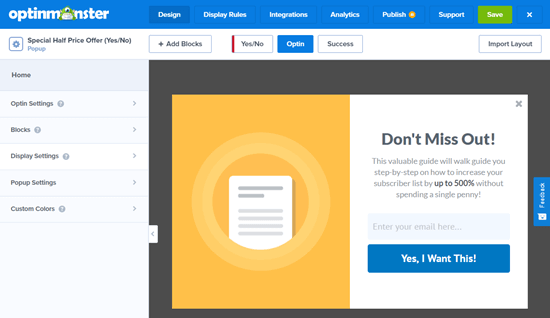
您选择的模板现在将在 OptinMonster 活动编辑器中打开。

在 OptinMonster 中编辑是/否选项
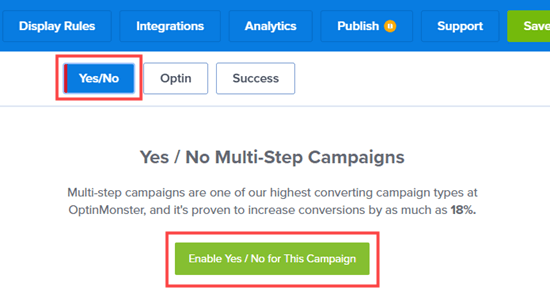
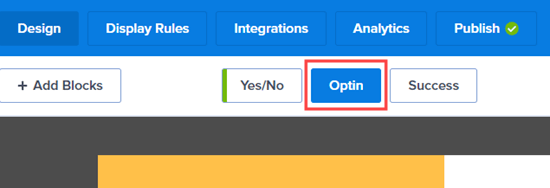
首先,您需要创建一个是/否活动。只需单击屏幕顶部附近的是/否选项卡,然后单击“为此活动启用是/否”按钮:

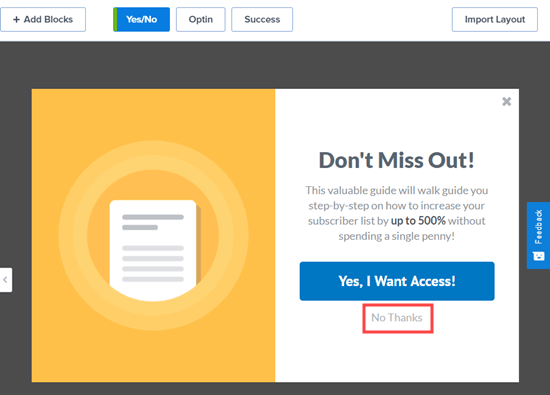
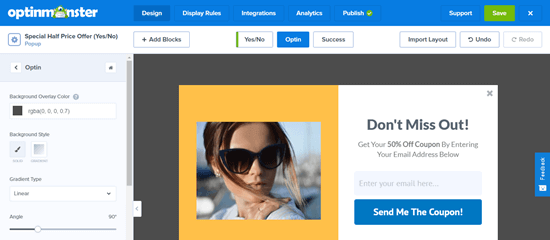
这是您的广告系列的一个新部分。它将有一个主按钮,其下方带有“不,谢谢”选项:

注意:某些模板没有内置的“是/否”视图。有了这些,您将获得一个空白画布来创建您的是/否视图。
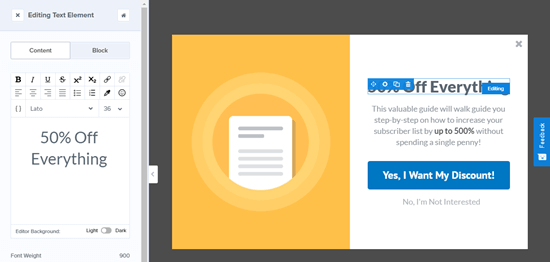
继续并根据需要编辑“是/否”视图。只需单击要更改的模板部分。我们将编辑标题文本:

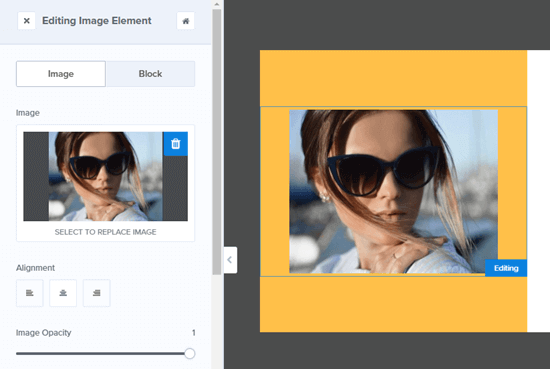
编辑图像很容易。只需单击它,然后上传您要使用的图像:

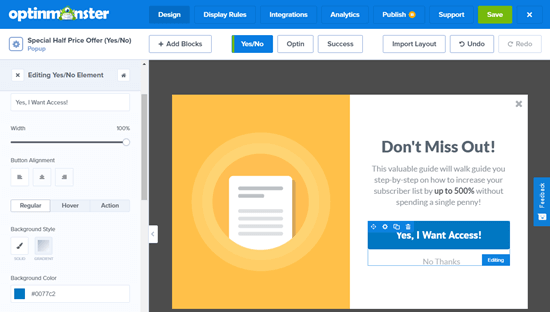
您可能还想更改是和否按钮。只需单击它们即可编辑按钮。更改它们的文本、颜色等很容易。
只需在左侧窗格中进行更改,您的选择预览就会自动更新。

默认情况下,单击“是”按钮会将用户带到广告系列的 optin 视图。单击“否”按钮将简单地关闭广告系列。
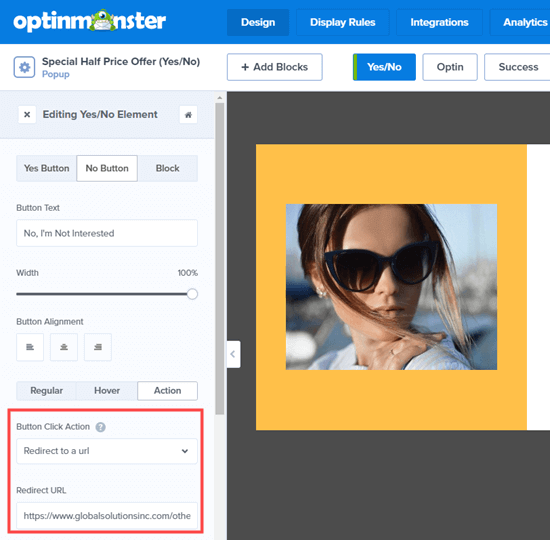
如果需要,您可以通过选择按钮然后单击“按钮单击操作”下拉菜单来更改这些操作。我们将设置我们的“否”按钮重定向到一个 URL:

您现在需要编辑广告系列的 optin 视图。这是您的用户在单击“是”按钮时将看到的视图。
只需单击屏幕顶部的 Optin 选项卡即可编辑 optin 视图:

然后,像以前一样编辑文本、图像和您想要更改的任何其他内容。

最后,您需要更改广告系列的“成功”视图。这是用户在输入他们的电子邮件地址后将看到的屏幕。
首先,单击屏幕顶部的成功选项卡。然后,继续并单击要编辑的内容。
这是我们 optin 的最终成功视图:

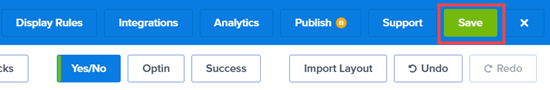
完成创建选项后,请确保单击屏幕顶部的“保存”按钮。

将您的选项连接到您的电子邮件列表
如果您使用您的 optin 来收集电子邮件地址,则需要将其与您的电子邮件营销服务连接起来。
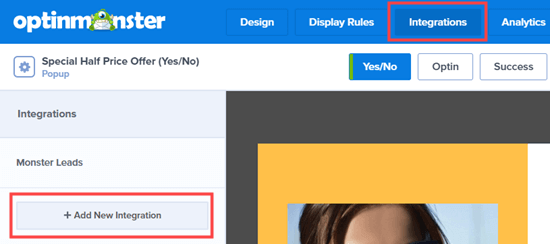
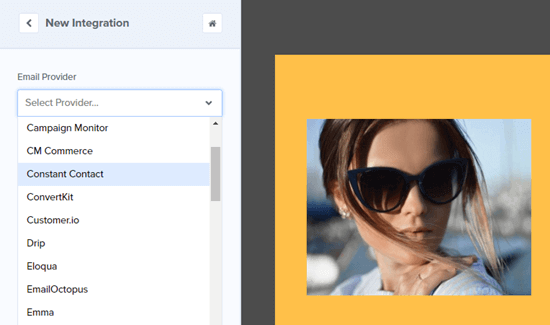
为此,请单击“集成”选项卡,然后单击“添加新集成”按钮:

接下来,从下拉列表中选择您的电子邮件提供商。然后,OptinMonster 将为您提供将您的帐户连接到该电子邮件提供商的说明。

连接帐户后,请继续并单击广告系列的“显示规则”标签。
为您的“是/否”活动设置显示规则
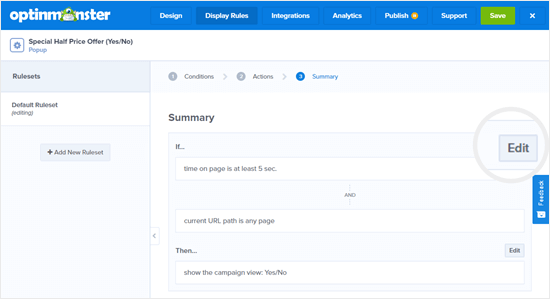
默认情况下,您的选择将在用户在任何页面上停留 5 秒后出现。对于我们的选择,我们将给他们一点时间来先查看我们的网站和产品。
要更改显示规则,只需单击右侧的“编辑”按钮:

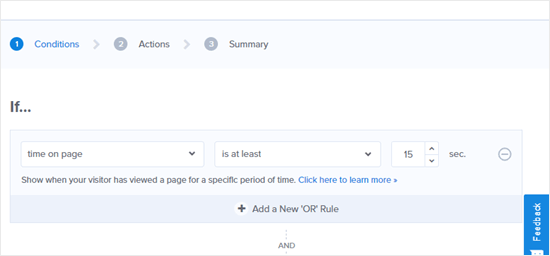
现在,继续改变规则。我们将页面上的时间设置为至少 15 秒:

在此页面上,您还可以从许多不同的规则中进行选择。例如,您可能只想在特定页面(例如定价页面)上显示“是/否”选项。
确保将“然后……”选项保留为“显示广告系列视图:是/否”以供您选择。
设置显示规则后,单击屏幕顶部的“保存”按钮。
将您的“是/否”选项放在您的网站上
现在,是时候让您的 optin 出现在您的网站上了。
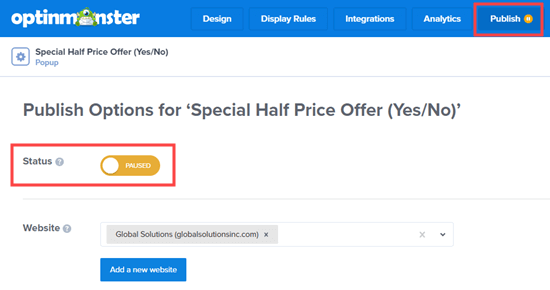
首先,您需要单击屏幕顶部的发布选项卡。然后,将状态幻灯片设置为“实时”而不是“暂停”设置:

您的“是/否”选项不会立即出现在您的网站上。你也需要把它放在 WordPress 中。
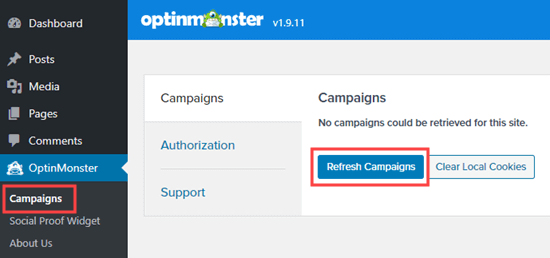
在您的 WordPress 管理员中,转到OptinMonster » 广告系列,然后单击“刷新广告系列”按钮:

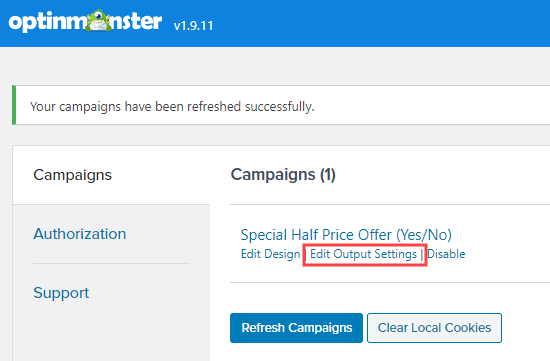
现在,您应该会在此处看到您的广告系列。继续并单击“编辑输出设置”链接:

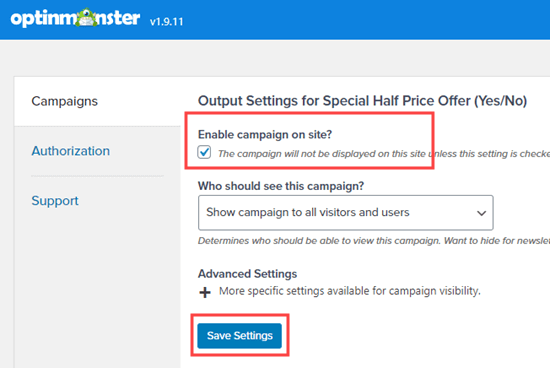
在这里,您需要确保“在现场启用广告系列?” 框被选中,然后单击“保存设置”按钮:

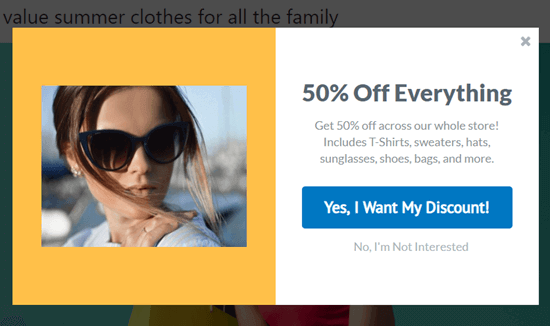
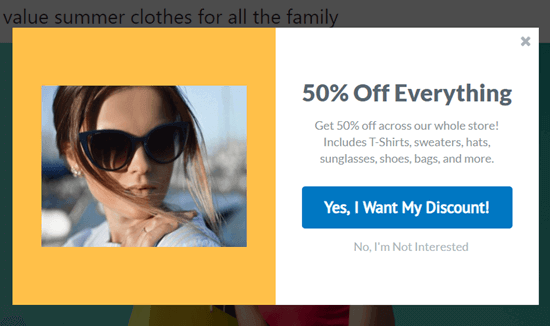
您的广告系列现在将在您的网站上直播。这是我们在演示网站上的外观:

我们希望本文能帮助您了解如何为您的 WordPress 网站创建是/否选项。您可能还喜欢我们关于提高用户参与度的最佳 WordPress 调查插件以及创建自定义登录页面的最佳 WordPress 页面构建器插件的文章。