你想创建一个 WooCommerce 弹出窗口来促进销售吗?
灯箱弹出窗口可让您轻松吸引客户的注意力并推动他们进行购买。您可以使用 WooCommerce 弹出窗口提供优惠券、促进销售、让访问者进入您的电子邮件列表等等。
在本文中,我们将向您展示如何轻松创建 WooCommerce 弹出窗口以增加销售额。我们将向您展示不同类型的弹出窗口以及如何将它们应用到您的商店。

为什么需要创建 WooCommerce 弹出窗口
你有没有想过为什么你总是在所有主要的电子商务网站上看到弹出窗口?
这是因为弹出窗口在将网站访问者转化为付费客户方面做得很好。它们通过在正确的时间向他们展示有针对性的消息来帮助在线商店快速吸引客户的注意力。
如果您经营WooCommerce 商店,您可以使用弹出窗口来帮助您:
通过及时向客户发送消息来增加销售额。例如,您可以在用户即将离开您的商店时显示弹出窗口。
通过提供优惠券或免费送货来恢复废弃的购物车销售。
通过交叉销售(推广相关产品)和追加销售(推广更好的特色产品)销售更多产品。
建立您的电子邮件列表、社交关注或提醒您的客户正在进行的销售和促销活动。
话虽如此,让我们来看看如何使用 WooCommerce 弹出窗口来促进商店的销售和转化。
我们将在本教程中使用OptinMonster。OptinMonster 是一款功能强大的转化优化工具,可让您将放弃的网站访问者转变为订阅者和客户。
它与 WooCommerce 无缝集成,并具有专为 WooCommerce 商店构建的强大个性化选项。
提示:要为您的优惠创建优惠券,我们建议使用高级优惠券。它允许您为您的 WooCommerce 网站创建许多不同的智能优惠券。
开始使用 OptinMonster
在开始创建 WooCommerce 弹出窗口之前,您需要一个连接到您的 WordPress 网站的 OptinMonster 帐户。
首先,访问OptinMonster网站并注册一个帐户。
提示: OptinMonster 的 Pro 计划可让您使用我们将介绍的大部分功能。如果您想创建“旋转获胜”活动,则需要增长计划。
一旦您注册了 OptinMonster,您需要将您的 OptinMonster 帐户连接到您的 WordPress 网站。为此,您首先需要在您的 WordPress 网站上安装并激活OptinMonster 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您应该会在 WordPress 管理员中看到 OptinMonster 欢迎屏幕。只需单击“连接您的帐户”按钮。

现在,按照屏幕上的说明将您的 OptinMonster 帐户与您的 WordPress 网站连接起来。
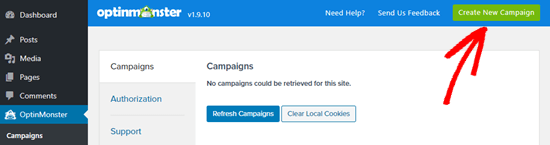
完成此操作后,您将看到“广告系列”页面。在这里,您需要点击“创建新广告系列”按钮:

在本教程的其余部分,我们将介绍几种不同类型的 WooCommerce 弹出窗口。您可以使用这些快速链接直接跳转到每个链接的说明。
如何创建 WooCommerce 优惠券弹出窗口
如何创建 WooCommerce 购物车放弃弹出窗口
如何创建 WooCommerce 交叉销售弹出窗口以推广相关产品
如何创建 WooCommerce 追加销售弹出窗口以吸引客户花费更多
如何创建游戏化的 WooCommerce ‘Spin to Win’ 弹出窗口
如何为 WooCommerce 创建全屏弹出窗口
如何创建 WooCommerce 优惠券弹出窗口
优惠券是增加销售额的好方法。您可以使用弹出窗口来确保客户了解您的优惠券并鼓励他们使用它。
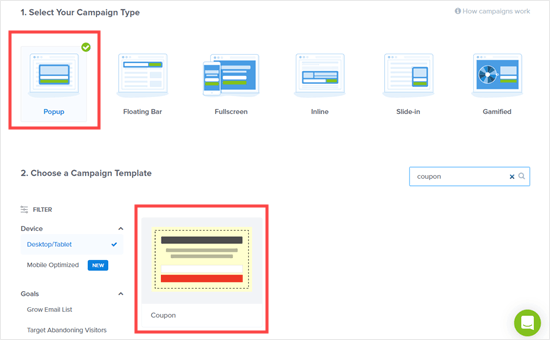
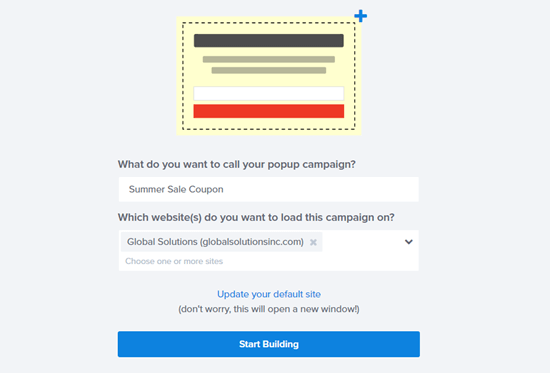
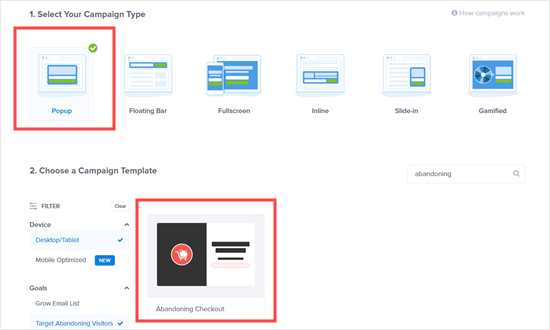
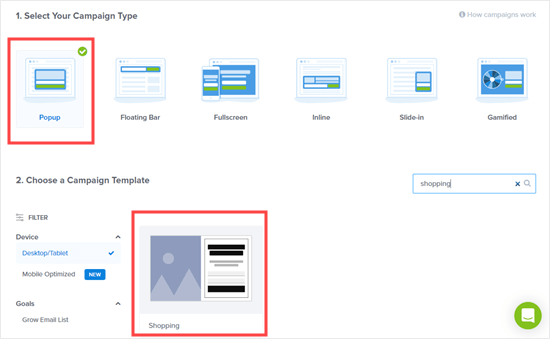
要创建优惠券弹出窗口,只需选择“弹出”广告系列类型。然后,通过将鼠标悬停在模板上并单击“使用模板”按钮来选择模板。我们将使用“优惠券”模板:

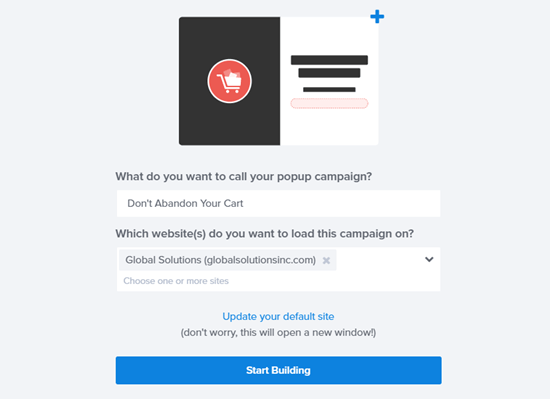
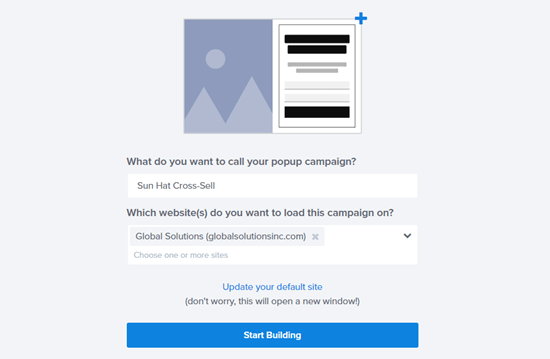
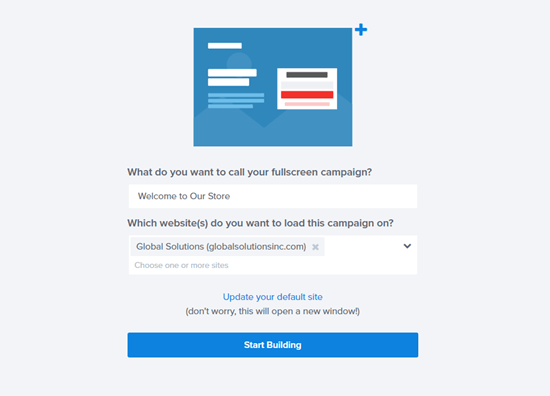
OptinMonster 将提示您命名您的广告系列并选择您希望它加载的网站。

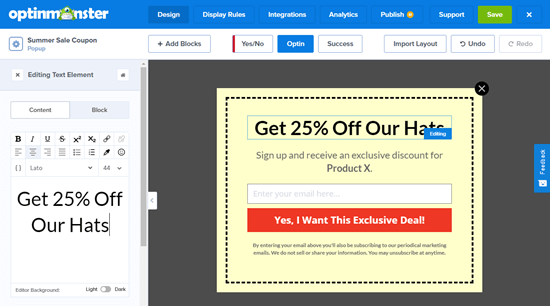
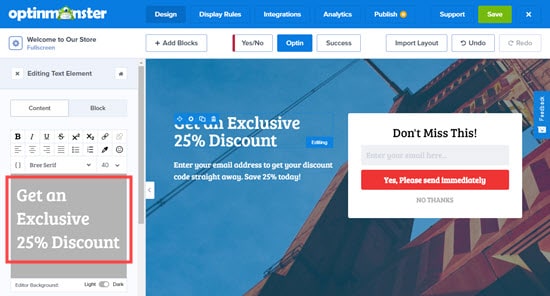
现在,是时候设计您的优惠券了。只需单击优惠券的任何部分即可对其进行编辑。您可以更改文本、字体、颜色等。在这里,我们正在编辑优惠券的标题文本:

您也可以删除部分优惠券。例如,您可能决定不想使用电子邮件注册框。您可以简单地在弹出窗口中显示优惠券代码,以鼓励客户立即使用它。
提示:默认优惠券代码为 SAVE25。客户输入他们的电子邮件地址后,这将显示在屏幕上。在弹出窗口的“成功”视图下很容易更改或删除它。
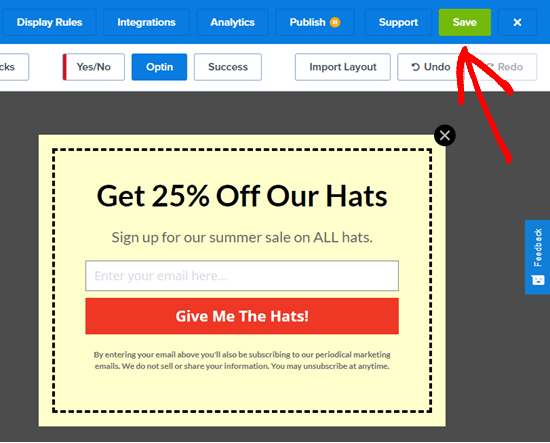
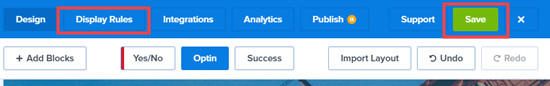
完成对优惠券设计的更改后,不要忘记单击“保存”按钮:

如需更多帮助,请查看我们关于创建优惠券弹出窗口的分步说明。该教程还解释了如何将 OptinMonster 与您的电子邮件列表集成。
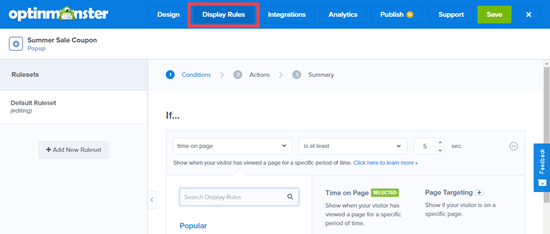
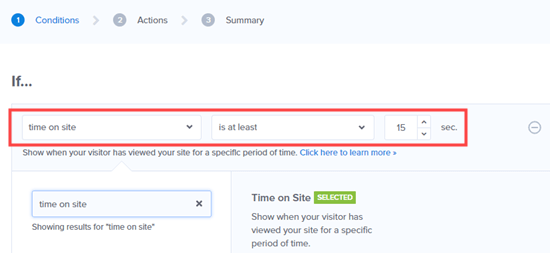
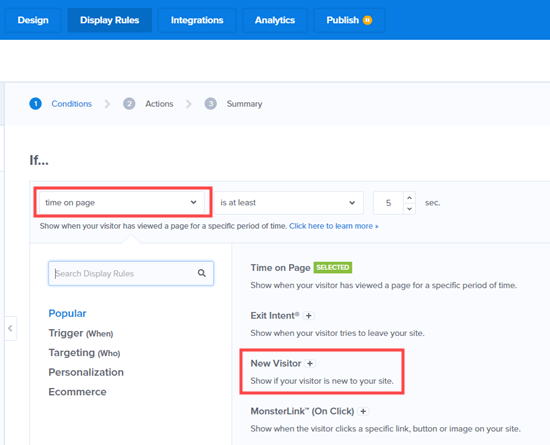
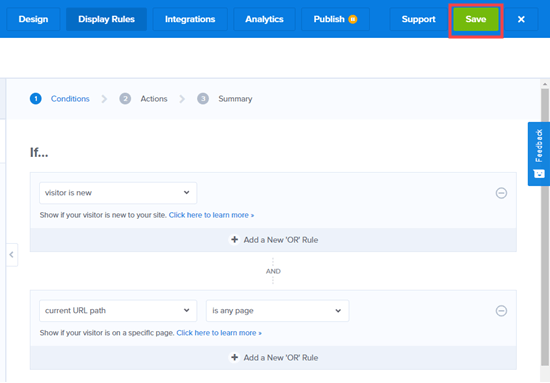
创建优惠券弹出窗口后,您需要设置显示规则。单击顶部栏中的“显示规则”选项卡。默认情况下,优惠券将在 5 秒后显示在您网站的所有页面上。

您可能希望将其更改为更长或更短的持续时间,或者基于访问者在您的网站上停留的时间。您可能还希望仅在您网站的某些页面上显示优惠券。
在我们的潜在客户在我们的网站上停留至少 15 秒后,我们将让我们的优惠券弹出窗口出现。这意味着即使他们在几个不同的产品页面之间快速移动,他们也会看到优惠券:

最后一步是发布您的优惠券弹出窗口并使其在您的网站上生效。请按照本文末尾的说明寻求帮助。
如何创建 WooCommerce 购物车放弃弹出窗口
您可能会因放弃购物车而损失巨额资金。
弹出窗口是提示访客完成结帐的好方法。您可以创建一个特殊的 WooCommerce 弹出窗口,以在用户位于购物车页面并离开您的网站时显示。
首先,在 OptinMonster 中创建一个新的广告系列。您需要为广告系列类型选择“弹出”。然后,继续为您的弹出窗口选择一个模板。我们将使用“Abandoning Checkout”模板:

现在,为您的弹出广告系列命名,然后单击“开始构建”按钮:

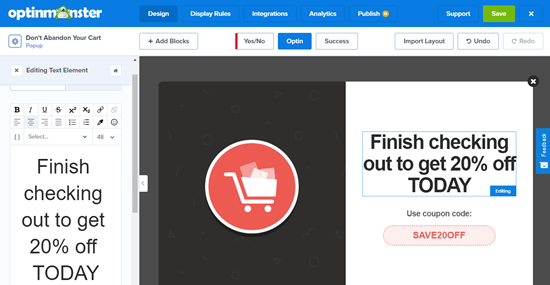
您选择的模板将在活动构建器中打开。您可以更改文本、颜色、字体等。只需单击要更改的元素:

完成更改后,不要忘记单击右上角的保存按钮。

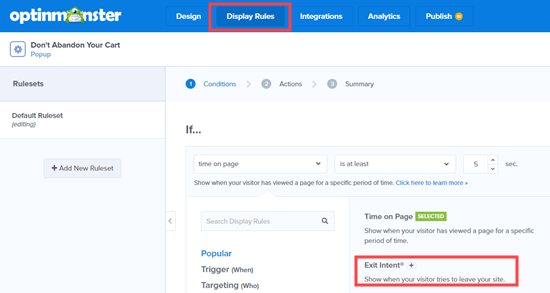
现在,是时候设置您的弹出窗口,使其显示在您的 WooCommmerce 购物车页面上。首先,单击屏幕顶部的“显示规则”选项卡。
如果尚未选择,请单击此处的“页面停留时间”下拉菜单,然后单击“退出意图”。OptinMonster 的退出意图技术允许您在用户显示离开您网站的意图的精确时刻显示您的消息。

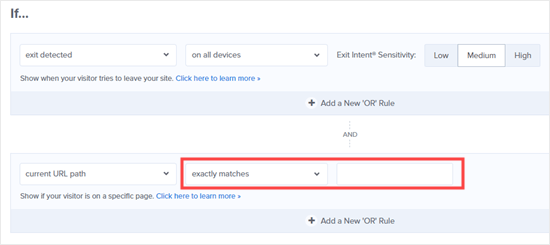
接下来,向下滚动页面。将第一个下拉列表保留为“当前 URL 路径”,并将第二个下拉列表设置为“完全匹配”。在出现的框中,输入您的购物车页面的 URL。

不要忘记保存您的更改。然后,转到“发布”选项卡,将您的优惠券放在您的在线商店中。您可以在我们的教程后面找到有关此的说明。
如何创建 WooCommerce 交叉销售弹出窗口以推广相关产品
另一个促进销售的好方法是交叉销售您的产品。交叉销售是指您推广与客户已经购买的产品配套的产品。
例如,如果您的客户购买夏季衬衫,那么他们可能也有兴趣购买太阳帽。或者,如果他们购买贺卡,那么他们可能还需要包装纸。
要在 OptinMonster 中创建交叉销售弹出窗口,您首先需要创建一个新广告系列。确保为广告系列类型选择“弹出式”,然后选择所需的任何模板。
我们将为弹出窗口使用“购物”模板。

接下来,OptinMonster 将提示您命名活动并选择要加载的网站。完成此操作后,只需单击“开始构建”按钮。

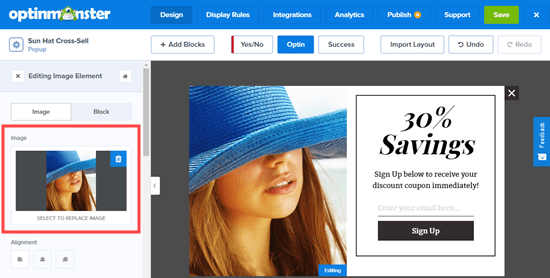
您将进入广告系列编辑器。在这里,您可以通过单击更改模板的任何方面。我们为我们的广告系列上传了一张不同的图片:

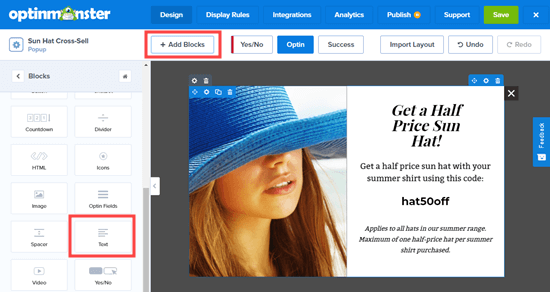
更改文本、按钮等很容易。您甚至可以像我们一样立即包含优惠券,方法是删除电子邮件通讯注册字段。我们在弹出窗口中添加了额外的文本块以提供优惠券代码:

如果您保持电子邮件注册,请确保编辑弹出窗口的“成功”视图以显示您选择的优惠券代码。
提示:如果您确实使用电子邮件注册,您还需要在“集成”选项卡下将 OptinMonster 链接到您的电子邮件提供商。在我们创建优惠券弹出窗口的分步指南中有相关说明。
完成广告系列制作后,别忘了点击右上角的“保存”按钮。

为了向购物车中包含特定产品的客户展示您的活动,您需要将 OptinMonster 与 WooCommerce 连接。
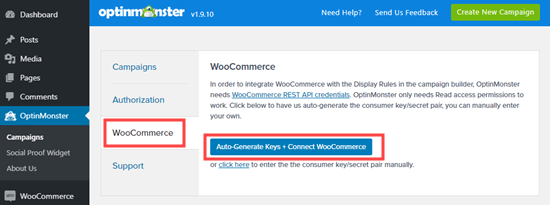
为此,请单击 WordPress 仪表板中的 OptinMonster 选项卡,然后单击“WooCommerce”选项卡。

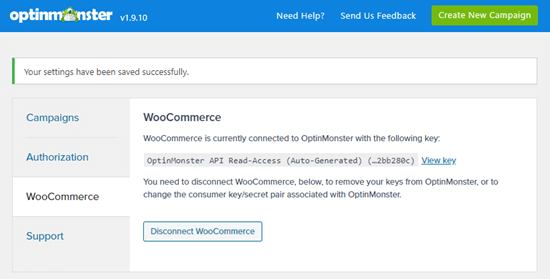
您应该会看到一条消息,让您知道 WooCommerce 已与 OptinMonster 连接:

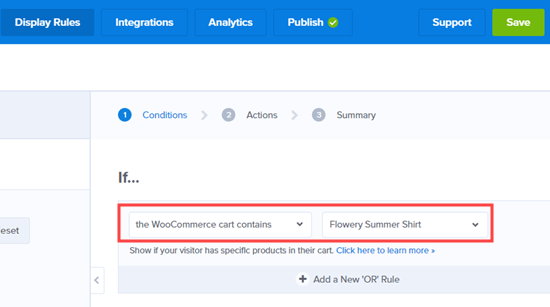
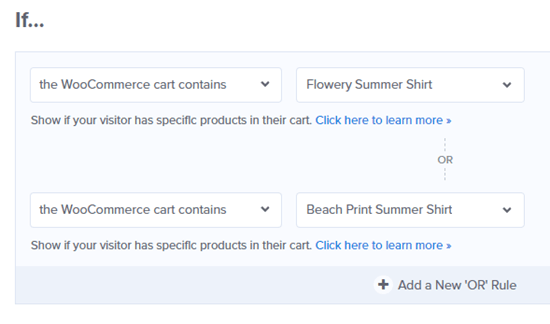
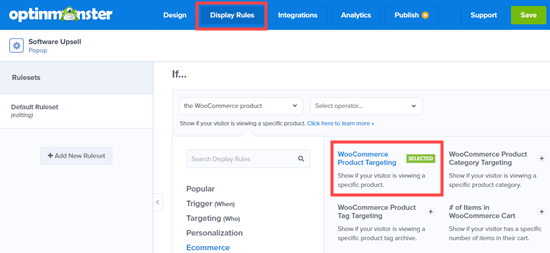
现在,返回 OptinMonster 应用程序并编辑您选择的广告系列。单击“显示规则”选项卡,然后选择“WooCommerce 购物车包含”和您为规则选择的产品:

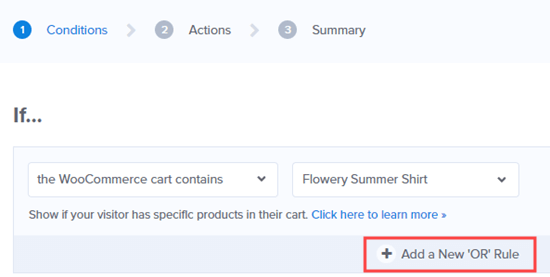
您需要为要应用交叉销售的每个产品设置单独的规则。只需单击即可添加新的“或”规则:

然后,像以前一样添加您的规则:

不要忘记单击屏幕右上角的“保存”按钮。现在,您只需要按照本教程末尾的说明将弹出窗口放在您的网站上即可。
如何创建 WooCommerce 追加销售弹出窗口以吸引客户花费更多
追加销售弹出窗口可让您鼓励客户购买比他们考虑的产品更昂贵的产品。
例如,如果您销售软件包,您可能会提供价格更高的计划的特别优惠。
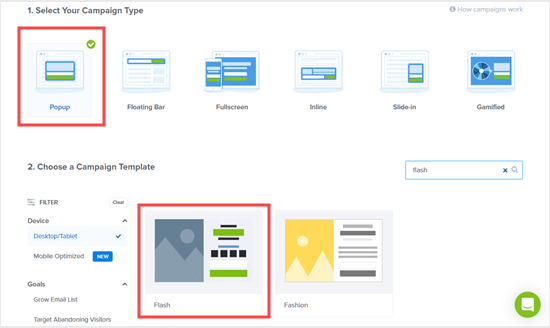
要创建追加销售弹出窗口,您首先需要创建一个新的 OptinMonster 活动。为广告系列类型选择“弹出”并选择您要使用的任何模板。我们将使用“Flash”模板:

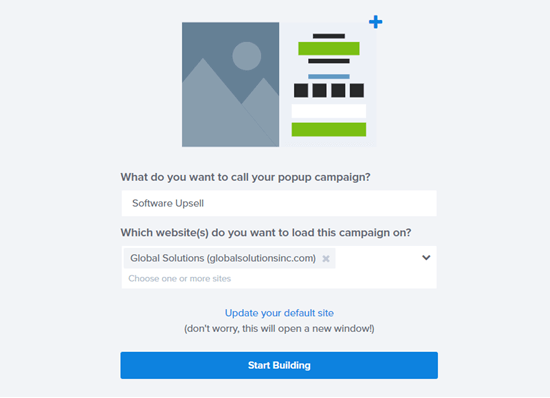
选择模板后,OptinMonster 将提示您为广告系列命名并选择要在其上运行的网站。完成此操作后,只需单击“开始构建”按钮:

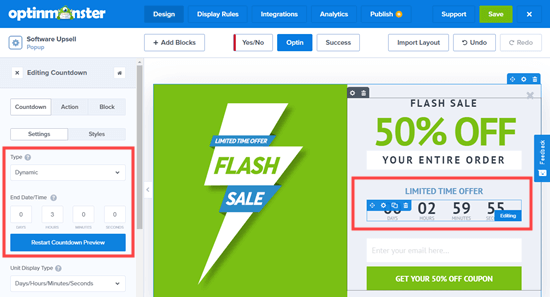
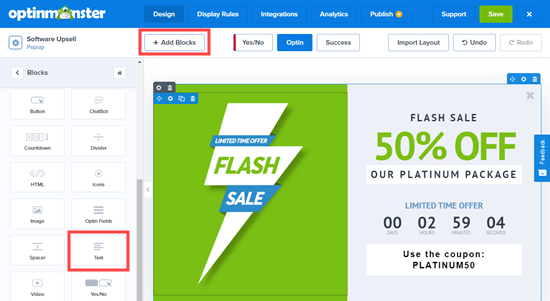
您现在可以通过单击该项目来更改您喜欢的有关广告系列的任何内容。我们将把计时器切换为动态(常绿)计时器。这意味着它将为每个客户单独设置:

如果您想立即给客户优惠券,只需删除电子邮件字段即可。使用“添加块”功能在此处添加带有优惠券代码的文本字段很容易。

对优惠券满意后,点击右上角的“保存”按钮。然后,单击“显示规则”选项卡。
只需按照上述交叉销售优惠券的说明连接 OptinMonster 和 WooCommerce。然后,设置显示规则以在用户查看特定产品时显示弹出窗口:

提示:不想通过连接 OptinMonster 和 WooCommerce 的步骤?您可以改为使用 OptinMonster 的页面定位规则来定位您的产品页面的 URL。
设置显示规则后,继续保存弹出窗口。然后,只需按照本教程末尾的说明将其放在您的网站上即可。
如何创建游戏化的 WooCommerce ‘Spin to Win’ 弹出窗口
我们要查看的旋转轮子弹出窗口有点不同。游戏化的“旋转获胜”弹出窗口为客户提供特别优惠或优惠券。这是提高转化率和整体参与度的有趣替代方案。
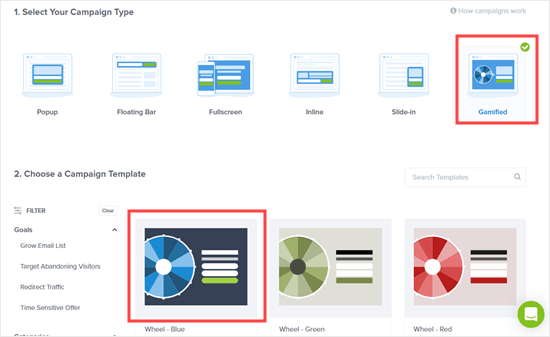
首先,在 OptinMonster 中创建一个新活动并选择游戏化活动类型。有 3 个模板可供您选择。我们将使用蓝色轮子:

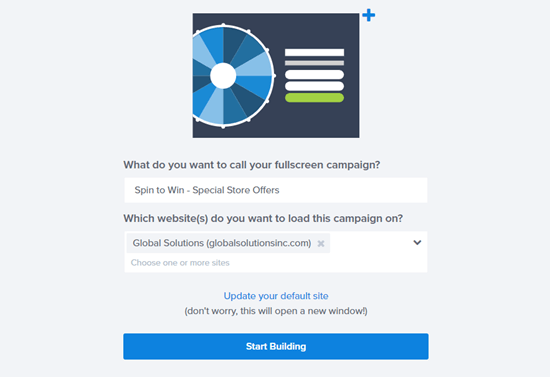
OptinMonster 将提示您为您的广告系列命名并选择将其加载到哪个网站。完成此操作后,只需单击“开始构建”按钮。

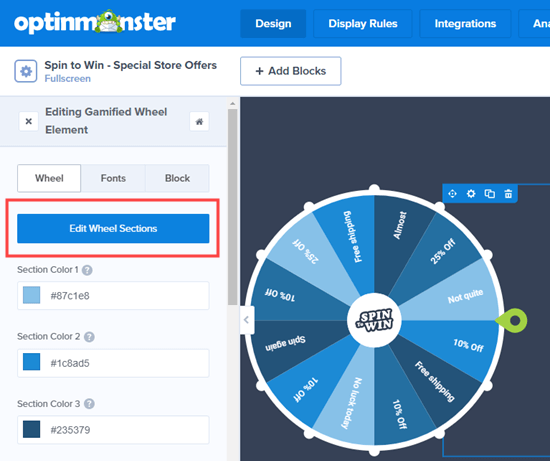
您现在将在 OptinMonster 编辑器中看到优惠券轮模板。只需单击要更改的任何元素。要编辑车轮上的不同选项,请单击它,然后单击“编辑车轮部分”按钮:

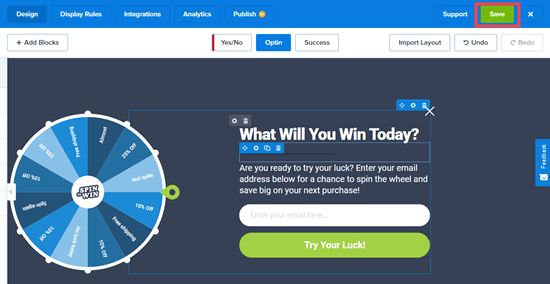
一旦您对优惠券轮感到满意,请单击屏幕顶部的“保存”按钮:

如果您在设置优惠券轮时需要更多帮助,只需按照我们的分步指南创建“旋转获胜”弹出窗口即可。
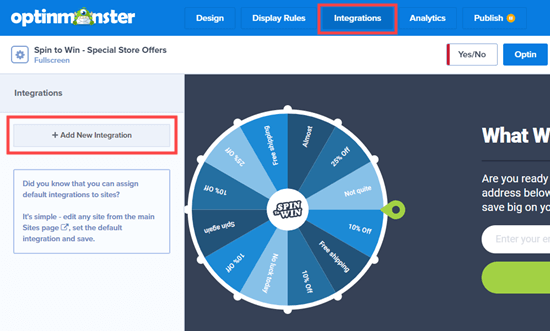
您还需要将 OptinMonster 链接到您的电子邮件系统。为此,只需单击“集成”选项卡,然后单击“添加新集成”按钮:

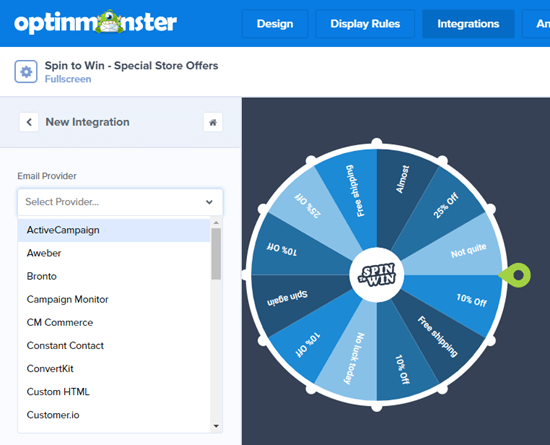
接下来,您需要从下拉列表中选择您的电子邮件提供商:

按照屏幕上的说明将 OptinMonster 与您的电子邮件提供商连接。完成后不要忘记再次单击屏幕顶部的“保存”按钮。现在,您可以按照本教程末尾的说明将弹出窗口实时显示在您的网站上。
如何为 WooCommerce 创建全屏弹出窗口
您可以为您的在线商店创建的另一个非常有效的弹出窗口是全屏 WooCommerce 弹出窗口。这使您可以欢迎新访问者并鼓励他们加入您的电子邮件列表。您可以为他们提供特别折扣作为回报。
要在 OptinMonster 中创建全屏弹出窗口,请创建一个新活动并选择全屏活动类型。然后,选择一个模板。我们将在弹出窗口中使用 Estate 模板:

接下来,您需要为您的广告系列输入一个名称并选择它将在哪个网站上显示。准备好后,单击“开始构建”按钮。

现在,您将在 OptinMonster 构建器中看到全屏欢迎垫。您可以编辑文本和图像以适合您的商店。只需单击您要更改的任何内容。
我们将通过单击文本并在左侧窗格中对其进行编辑来更改文本:

继续进行您想要的任何其他更改。
接下来,您需要通过单击“集成”选项卡将 OptinMonster 与您的电子邮件列表集成。有关这方面的说明,请查看我们的指南以旋转上面的轮子弹出窗口。
一旦您对欢迎垫感到满意,请不要忘记单击“保存”按钮。然后,您可以移动到“显示规则”标签:

对于显示规则,您希望将欢迎垫设置为仅向首次访问者显示。为此,请单击“页面停留时间”下拉菜单并选择“新访客”选项:

如果您希望欢迎垫显示在您网站的所有页面上,只需将“当前 URL 路径”下拉菜单设置为“是任何页面”即可。不要忘记单击屏幕顶部的“保存”按钮:

您现在可以按照以下说明继续将弹出窗口放在您的网站上。
有关更多提示,请查看我们为您的 WordPress 网站创建欢迎垫的指南。你也会在那里找到一些有用的例子。
将您的 WooCommerce 弹出窗口放在您的网站上
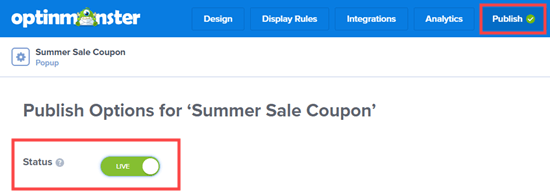
创建任何弹出窗口后,您需要使其生效,然后它才会显示在您的网站上。首先,您需要单击 OptinMonster 应用程序中的“发布”选项卡。然后,单击“状态”切换按钮将其设置为实时。

注意:您的弹出窗口不会立即生效。您仍然需要在 WordPress 中使用它。
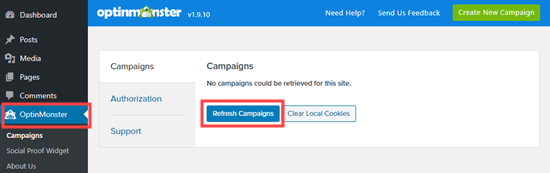
现在,回到您的 WordPress 管理员并单击 OptinMonster 菜单项。

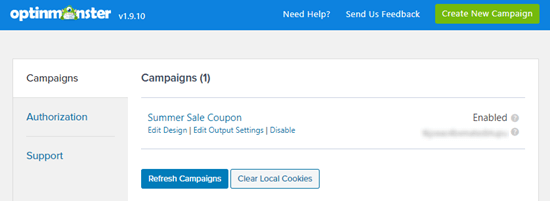
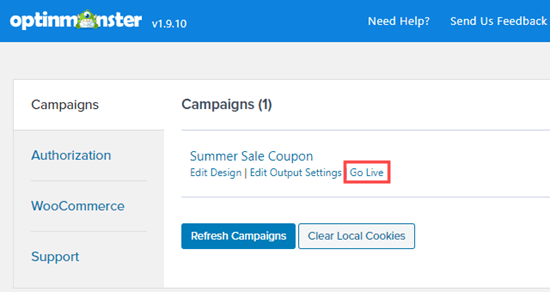
然后,您应该会在此处看到您的弹出窗口:

您需要点击“上线”按钮才能上线您的广告系列:

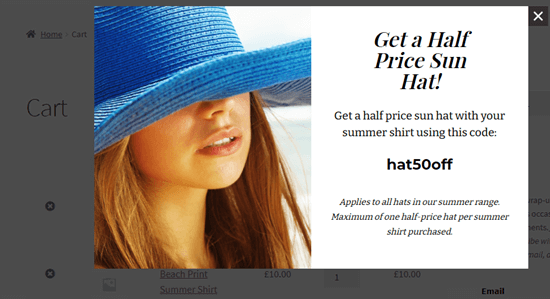
检查您的网站以确保您的弹出窗口按预期显示总是一个好主意。这是我们的交叉销售活动,当顾客的购物车中有一件夏季衬衫时,我们会推销太阳帽:

我们希望本文能帮助您了解如何创建 WooCommerce 弹出窗口以增加销售额。您可能还喜欢我们为您的商店列出的最佳 WooCommerce 插件列表,以及我们对最佳 WooCommerce 托管服务提供商的比较,以加快您的商店速度。