您想为您的 WordPress 网站添加提醒栏吗?
提醒栏或通知栏是让访问者了解重要更新、特别优惠、新产品发布等信息的好方法。
在本文中,我们将向您展示如何使用 2 个简单的解决方案在 WordPress 中创建警报栏。

为什么要在 WordPress 中创建警报栏?
提醒栏是让访问者了解任何重要信息的好方法。这可能是正在进行的销售活动、有关您的营业时间的更新或对您的服务的更改。
您还可以使用提醒栏向访问者告知特别优惠,例如买一送一优惠。如果您经营在线商店,这是一个很好的选择。
使用提醒栏比仅仅在您的主页上发布公告要好。您的提醒栏可以突出显示在整个网站的每个页面的顶部。
在 WordPress 中创建警报栏很容易。我们将介绍最好的通知栏插件和使用 HTML 和 CSS 代码的手动方法。只需单击下面的链接即可直接跳转到每个选项:
方法一:OptinMonster
方法 2:自定义 HTML 和 CSS
方法 1:使用 OptinMonster 创建警报栏
OptinMonster是市场上最好的转换优化软件。它可以帮助您将更多的网站访问者转化为订阅者和客户。
它带有漂亮的灯箱弹出窗口、欢迎垫、倒数计时器和其他动态叠加层,可帮助您增加网站的订阅者和销售额。
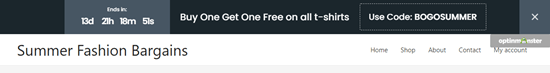
您还可以使用 OptinMonster 为您的网站制作警报栏。这是我们要创建的:

OptinMonster 中有很多预构建的模板。这使得在几分钟内创建一个看起来很棒的警报栏变得非常容易。
首先,您需要访问OptinMonster 网站并注册一个帐户。
接下来,您需要安装并激活OptinMonster WordPress插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
此插件可让您将 WordPress 站点连接到 OptinMonster 软件。
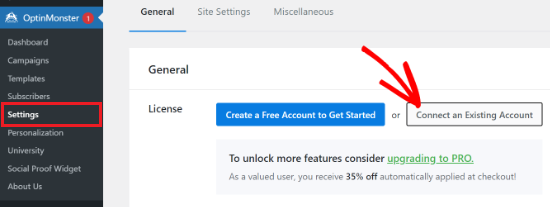
激活后,您现在需要连接您的帐户。首先,只需从 WordPress 仪表板转到OptinMonster » 设置。
接下来,继续并单击“连接现有帐户”按钮。

您现在将看到一个弹出窗口,要求您输入您的电子邮件地址。只需选择您的电子邮件地址,然后单击“连接到 WordPress”按钮。

您现在可以按照屏幕上的提示连接您的 OptinMonster 帐户。
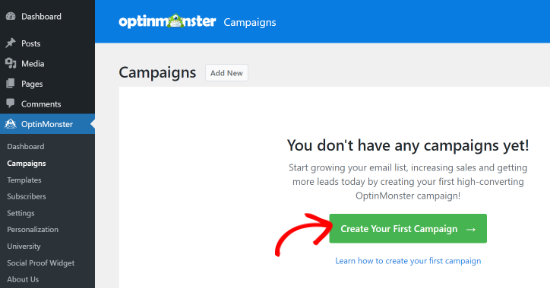
连接 OptinMonster 后,只需转到WordPress 仪表板中的OptinMonster » 活动。继续并点击“创建您的第一个广告系列”按钮。

从这里,您需要选择“浮动栏”作为您的广告系列类型以创建提醒栏。

接下来,您将看到一系列活动模板的选择。只需选择您要使用的模板。您只需将鼠标移到它上面并单击“使用模板”按钮即可将其选中。
我们将为警报栏使用“促销”模板。

接下来,系统将提示您为模板命名。为广告系列命名后,单击“开始构建”按钮。

现在,您将看到广告系列编辑器。在这里您可以设计您的广告系列。
您将看到您的警报栏默认显示在屏幕底部。要将其移动到屏幕顶部,请单击左侧的“浮动设置”。

接下来,只需单击滑块即可将浮动条移动到页面顶部。

要更改浮动栏上的文本,只需单击要更改的区域并键入所需的任何文本。

您还可以更改字体、文本的大小和颜色等。
要更改倒数计时器,只需在模板上选择计时器,然后单击左侧菜单中的倒数选项卡。然后继续输入您想要的结束日期和时间。

如果您愿意,您还可以将计时器设置为常绿倒计时而不是静态倒计时。为您网站的每位访问者单独设置常青倒计时。
继续并根据需要对警报栏进行尽可能多的更改。一旦您对它感到满意,请不要忘记单击屏幕顶部的“保存”按钮。

接下来,您需要转到“显示规则”选项卡以选择警报栏将在您的网站上显示的时间和位置。默认规则是在访问者在页面上停留 5 秒后显示警报栏。
我们要将其更改为 0 秒,因此警报栏会立即出现。为此,只需将“秒”倒计时更改为 0。

然后,单击“下一步”按钮更改操作设置。您可以将“显示广告系列视图”设置留给 Optin,并选择是否要在警报栏出现时播放声音效果。

进行更改后,继续并再次单击“下一步”按钮,您将看到一个摘要。

满意后,只需单击屏幕顶部的“保存”按钮。
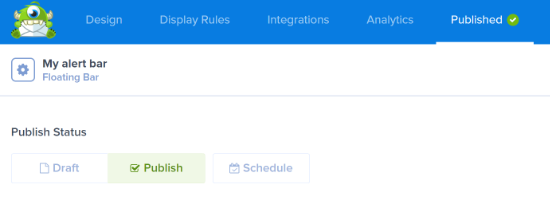
之后,您可以转到顶部的“发布”选项卡,将“发布状态”更改为“发布”。

最后一步是在您的网站本身上激活广告系列。
为此,您可以关闭活动编辑器,然后转到OptinMonster » Campaigns。您将在此处看到您的广告系列,其状态将为待处理。
继续并单击“待定”状态,从下拉菜单中将其更改为“发布”。

现在,只需访问您网站上的任何页面,您就会看到您的广告系列正在运行。

方法 2:使用自定义 HTML/CSS 手动创建警报栏
如果您不想使用 OptinMonster 怎么办?在此方法中,我们将向您展示如何使用 HTML 和CSS代码创建通知栏。
注意:我们不建议初学者使用此方法。如果您是 WordPress 新手,或者对向您的网站添加代码没有信心,那么我们建议您改用上述方法。
首先,您需要为警报栏复制并粘贴一些自定义 CSS代码。只需转到仪表板中的外观»定制器页面,然后单击底部的“其他 CSS”选项卡。

现在,继续将此 CSS 代码复制并粘贴到该框中:
.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}
复制该代码后,它应该如下所示。只需单击页面顶部的发布按钮即可保存您的 CSS 代码。

接下来,您需要将警报栏文本的 HTML 代码添加到您的站点。
最好的方法是安装并激活免费的插入页眉和页脚插件。
注意:插入页眉和页脚是 WPBeginner 自己的插件之一。我们创建它是为了让向您的网站页面添加脚本、HTML 代码等变得非常容易。
激活插件后,转到设置»在您的 WordPress 管理员中插入页眉和页脚。只需将以下 HTML 代码行复制并粘贴到“正文中的脚本”框中:
以下是该代码在插入页眉和页脚的“正文中的脚本”框中的外观:

当然,您可以将警报文本更改为您喜欢的任何其他内容。完成后不要忘记点击页面底部的“保存”按钮。
现在,您可以访问您的站点以查看警报栏。它应该出现在每个页面的顶部,如下所示:

提示:在一些WordPress 主题中,您的警报栏可能会与您的菜单重叠。您可以将栏的高度更改为 40px 或 30px 以避免这种情况。您还需要相应地减小行高,以便您的文本在栏中保持垂直居中。
我们希望本文能帮助您了解如何在 WordPress 中创建警报栏。您可能还喜欢我们对最佳 WordPress 拖放页面构建器的比较,以帮助您在不编写任何代码的情况下进一步自定义您的网站,以及我们的最佳 WooCommerce 插件列表以增加您的商店销售额。