您的 WooCommerce 商店是否提供免费送货服务?
提供免费送货是一种行之有效的减少购物车放弃和提高整体销售转化率的方法。挑战在于大多数店主没有明确强调免费送货优惠。
在本文中,我们将教您如何在 WooCommerce 中添加免费送货栏以促进销售。

在 WooCommerce 中添加免费送货栏
运输成本是放弃购物车销售的主要原因之一。许多在线商店通过提供免费送货来解决这个问题。
让客户了解您的免费送货优惠是提高在线商店销售额的好方法。
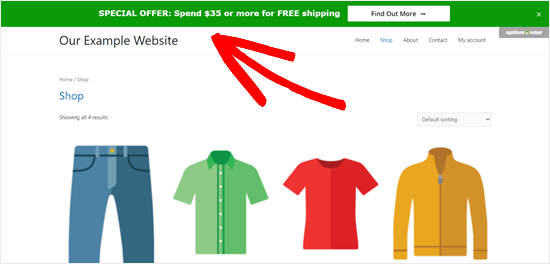
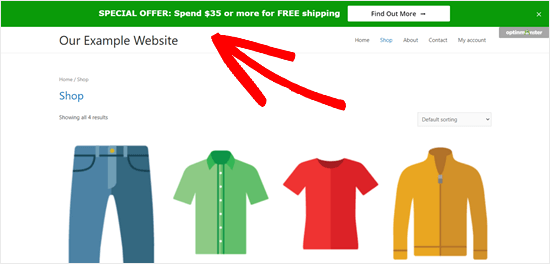
这是免费送货栏的示例。这是一个突出的网站元素,当用户向下滚动时,它会停留在屏幕顶部:

如您所见,上面的示例商店正在鼓励用户花费一定的金额来获得免费送货。这对于提高购物车订单价值和销售量非常有用。
您可以使用WooCommerce 的Advanced Coupon 插件启用激励性免费送货。
无论您如何启用免费送货,在您的网站上正确突出显示它都是关键,这就是免费送货栏的用武之地。
要创建运输栏,我们将使用 OptinMonster。它是创建所有类型的WordPress 弹出窗口的强大工具。
创建 OptinMonster 帐户并连接 WordPress
首先,您需要访问OptinMonster网站并注册一个帐户。
注意: OptinMonster 由 WPBeginner 的创始人 Syed Balkhi 共同创建。这是我们在 WPBeginner 上使用的一个非常流行的 optin 工具,我们强烈推荐它。
注册 OptinMonster 后,下一步是安装并激活适用于 WordPress 的免费 OptinMonster 插件。如果您不确定如何安装,请查看我们关于如何安装 WordPress 插件的分步指南。
此插件将 OptinMonster 应用程序连接到您的 WordPress 网站。激活后,单击 WordPress 仪表板中的 OptinMonster 菜单。然后,单击“连接您的帐户”按钮并将 WordPress 连接到您的 OptinMonster 帐户。

为 WooCommerce 创建免费送货栏
现在,您可以创建免费送货栏。首先,转到 WordPress 仪表板中的 OptinMonster 页面,然后单击右上角的“创建新广告系列”按钮。

这将带您进入 OptinMonster 活动构建器,您需要在其中选择“浮动条”作为活动类型。

接下来,向下滚动并选择您的广告系列模板。OptinMonster 有大量专业模板可供选择。我们将为我们的 WooCommerce 免费送货栏使用警报模板。
将鼠标光标放在模板上,然后单击“使用模板”按钮:

OptinMonster 现在将提示您命名您的广告系列。您可以在此处使用任何您喜欢的名称。

您还可以选择要在哪个网站上运行广告系列。OptinMonster 应该已经在这里为您添加了您的网站。
准备好后,单击“开始构建”按钮。
然后您将看到 OptinMonster 构建器界面。它看起来像这样:

默认情况下,浮动条将粘在屏幕底部。如果您希望它位于屏幕顶部,则很容易更改。
只需单击左侧菜单中的浮动设置。然后,打开“在页面顶部加载浮动栏?” 选项。

要更改栏中的文本,只需单击它。文本编辑器将在屏幕左侧打开。

您可以根据需要自定义文本。您还可以更改字体样式、颜色、字体大小等。您的广告系列预览会自动更新,以显示它的实际效果。
在这里,我们更改了文本和字体。我们还略微增加了字体大小:

您也可以更改免费送货栏上的按钮。只需单击按钮,设置将在左侧面板中打开。您可以在那里更改按钮的文本。

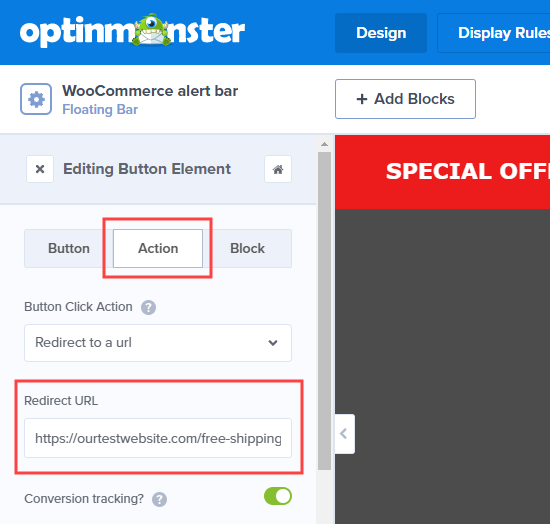
要将客户引导至您网站上有关免费送货的页面,请单击“操作”选项卡。然后,输入正确的重定向 URL:

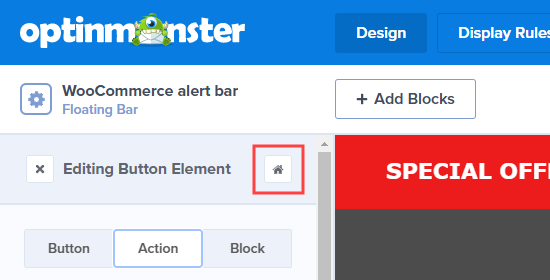
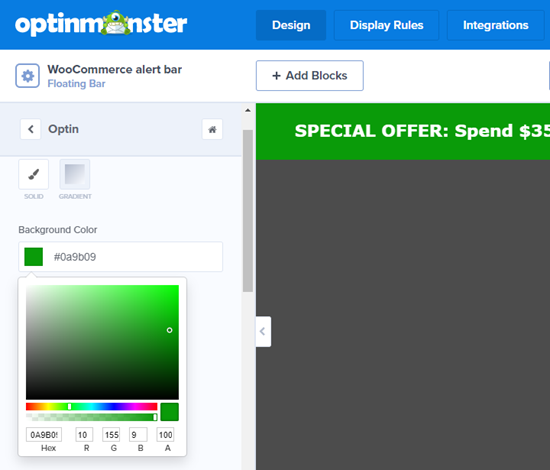
如果您想为免费送货条使用不同的颜色,那也很容易。首先,点击主页按钮返回主要设计设置:

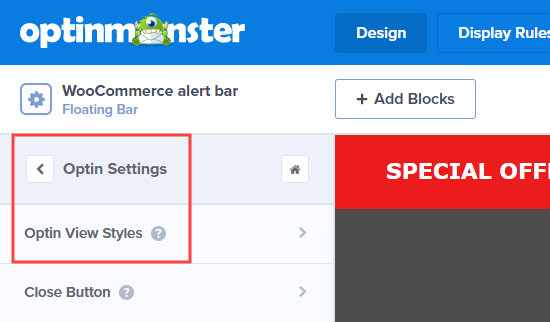
然后,您可以转到Optin Settings » Optin View Styles更改您的 optin 的颜色。

单击背景颜色框后,您可以选择一种新颜色。您可以输入十六进制代码或使用颜色选择器。我们为我们选择了绿色:

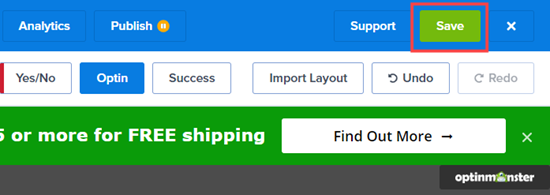
一旦您对免费送货栏感到满意,请单击右上角的保存按钮。

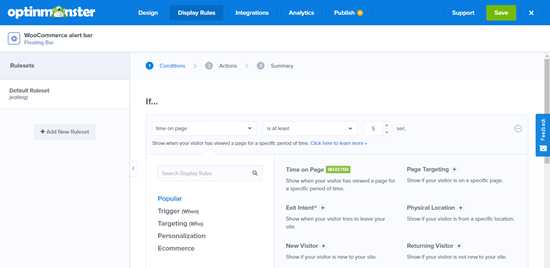
接下来,您需要选择控制谁应该在您的网站上看到免费送货栏的显示规则。只需单击屏幕顶部的“显示规则”选项卡。

默认情况下,OptinMonster 会在用户在您网站的任何页面上停留 5 秒后显示您的浮动栏。
您可能希望立即加载免费送货栏。为此,只需删除此规则。单击右侧的减号图标以执行此操作:

现在,您应该留下规则“当前 URL 路径是任何页面”。
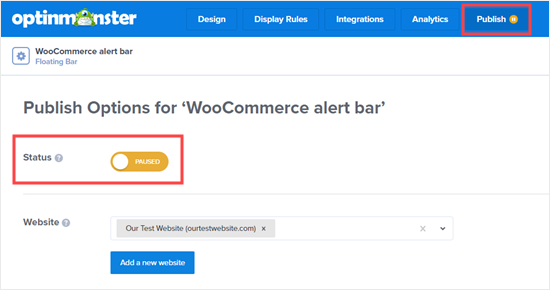
最后一步是将您的广告系列放在您的网站上。单击屏幕顶部的发布选项卡。在您制作广告系列时,它默认处于暂停状态。你可以在这里打开它。

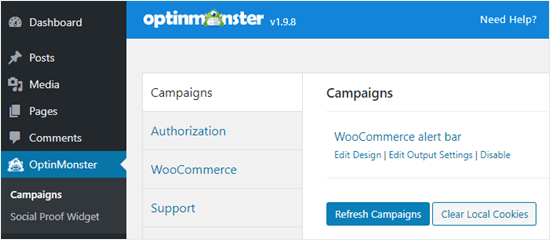
要将您的免费送货栏放在您的 WordPress 网站上,请转到WordPress 仪表板中的OptinMonster » 活动。单击刷新广告系列按钮以查看此处列出的免费送货栏广告系列。

现在,您可以访问您的网站并实时查看免费送货栏:

我们希望本文能帮助您了解如何在 WooCommerce 中添加免费送货栏。您可能还想查看我们为您的在线商店列出的最佳 WooCommerce 插件列表,以及我们对最佳商务电话服务与智能呼叫路由功能的比较。