您想在 WordPress 中创建自定义 Instagram 提要吗?
Instagram 提要可以让您的网站保持新鲜感和吸引力,同时还可以让您获得更多喜欢、分享和 Instagram 关注者。
在本文中,我们将向您展示如何为您的 WordPress 网站创建自定义 Instagram 提要。

为什么在您的 WordPress 网站上包含 Instagram 提要?
在您的 WordPress 网站上添加 Instagram 提要可让您向访问者展示新鲜内容,而无需进行大量额外工作。它还鼓励读者在 Instagram 上关注您。
无需在 WordPress 块编辑器中手动添加图像,您只需将它们上传到 Instagram,它们就会出现在您的网站上。您甚至可以通过创建主题标签供稿或显示其他人在您的帐户中添加标签的帖子,在您的网站上显示其他人的照片。
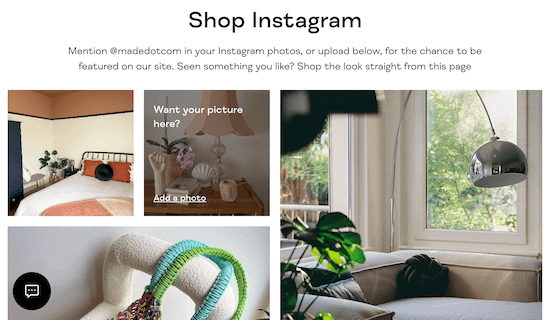
在下图中,您可以看到使用自定义 Instagram 提要显示用户生成内容的品牌示例。

通过这种方式,您可以使用自定义 Instagram 供稿来提供有价值的社交证明并在网上赚更多的钱。
话虽如此,让我们看看如何在 WordPress 中创建自定义 Instagram 照片供稿。
如何在 WordPress 中创建自定义 Instagram 照片提要
在您的网站上添加 Instagram 照片提要的最简单方法是使用Smash Balloon Instagram 提要插件。它是WordPress 的最佳 Instagram 插件,可让您立即将 Instagram 帐户中的内容显示到 WordPress 网站。
首先,您需要安装并激活 Smash Balloon Instagram Feed 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:在指南中,我们使用的是高级版 Smash Balloon,因为它具有强大的功能,可让您创建完全自定义的 Instagram 供稿。这包括在 WordPress 中创建主题标签供稿和添加可购买的图像。如果您刚刚开始或预算紧张,那么还有一个免费的Smash Balloon Social Photo Feed插件。
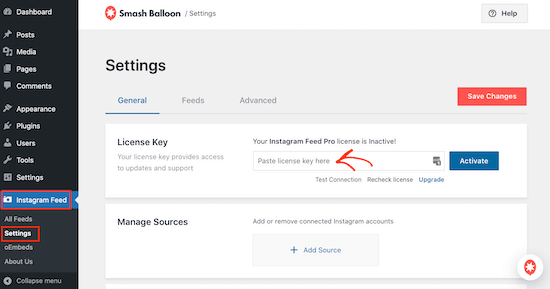
安装插件后,前往Instagram 动态 » 设置。
您现在可以在“许可证密钥”字段中输入您的 Smash Balloon 许可证密钥。

您可以在购买 Smash Balloon 时收到的确认电子邮件中找到此信息,也可以在您的Smash Balloon 帐户中找到此信息。
添加许可证密钥后,继续并单击“激活”按钮。
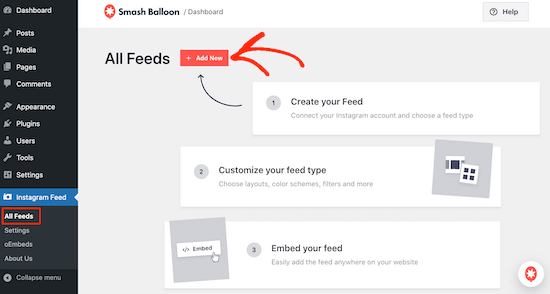
完成后,您就可以创建自定义 Instagram 供稿了。要开始,请在左侧菜单中选择“所有提要”,然后单击“添加新”按钮。

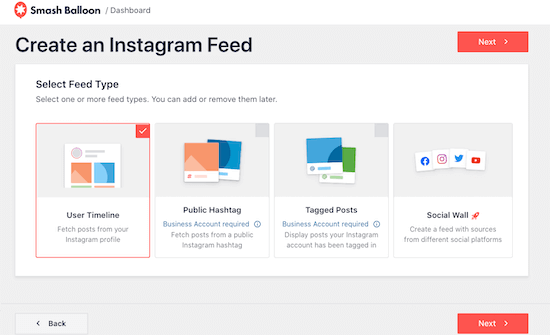
Smash Balloon 现在将显示您可以创建的所有不同类型的 Instagram 供稿。
如果您只是想显示您的 Instagram 照片,则可以使用个人 Instagram 帐户。但是,如果您想创建主题标签供稿或显示您的帐户被标记的帖子,您将需要一个商业 Instagram 帐户。

提示:没有企业帐户?要将您的个人 Instagram 帐户转换为企业帐户,只需按照Smash Balloon 的分步说明进行操作。
在此屏幕上,找到您要创建的提要类型并单击它。然后,您可以继续并单击“下一步”按钮。
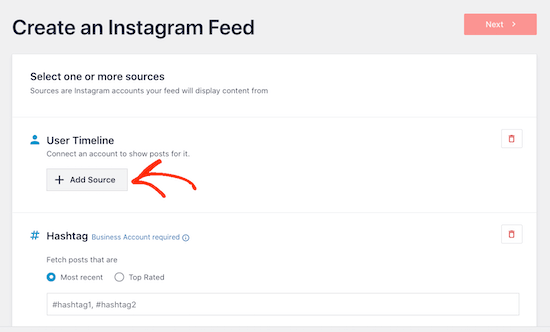
在下一个屏幕上,单击“添加源”按钮。

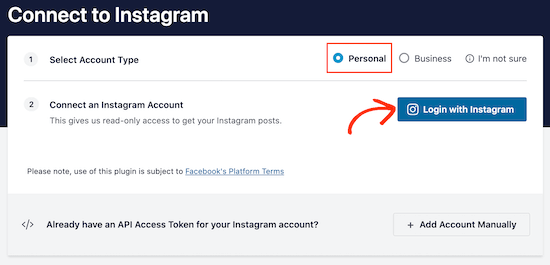
这将打开一个弹出窗口,您可以在其中选择是连接到个人 Instagram 帐户还是企业帐户。
要连接到个人 Instagram 帐户,请单击“个人”按钮。然后,您可以单击“使用 Instagram 登录”按钮并按照屏幕上的说明进行操作。

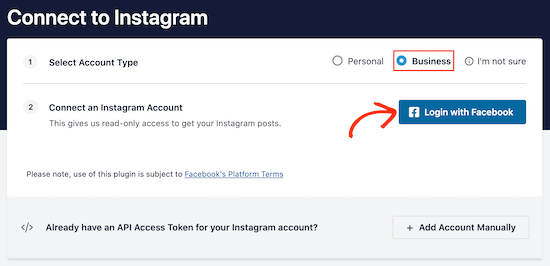
您想改用 Instagram Business 帐户吗?
然后只需单击“业务”单选按钮。然后,您可以选择“使用Facebook登录”并按照屏幕上的说明进行操作。

无论您是使用个人帐户还是 Instagram 企业帐户,在建立连接后,Smash Balloon 都会自动将您带回 WordPress 仪表板。
如果您使用 Instagram Business 帐户显示带有特定主题标签的照片,则需要将其输入到“主题标签”字段中。
如果您想在同一个提要中显示多个主题标签,请确保用逗号分隔每个主题标签。

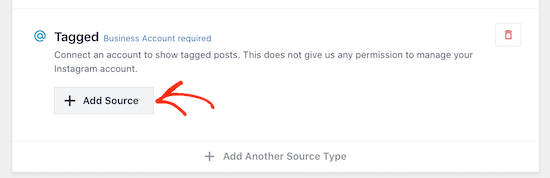
您想显示您的帐户被标记的帖子吗?
然后您需要找到“已标记”部分并单击其“添加源”按钮。

您现在可以按照屏幕上的说明选择您要使用的 Instagram 帐户。例如,如果您想显示标记了WPBeginner Instagram 帐户的所有帖子,那么您需要选择 WPBeginner 帐户。
完成此屏幕上的设置后,单击“下一步”按钮。这将打开一个编辑器,您可以在其中自定义 Instagram 提要。
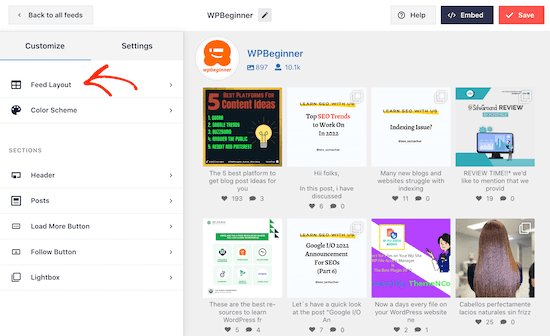
Smash Balloon 在右侧显示您的 Instagram 供稿的实时预览。左侧是一个菜单,其中显示了可用于自定义社交媒体源的不同设置。

在这里,您可以更改 Feed 的宽度和高度、切换布局、更改照片数、列数等。
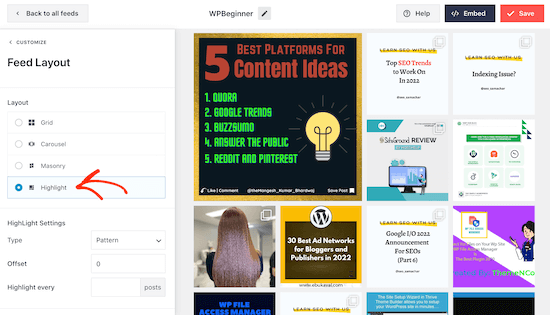
要更改布局,只需单击左侧菜单中的 Feed Layout。

您现在可以从Grid、 Carousel 或 Masonry 布局中进行选择。还有一个突出显示的布局,每三张照片都会突出显示,如下图所示。
当您单击不同的布局时,实时预览将自动更新以显示新布局。这样可以轻松尝试不同的布局并找到您喜欢的布局。

默认情况下,Smash Balloon 将在四列网格中显示您的 Instagram 照片。
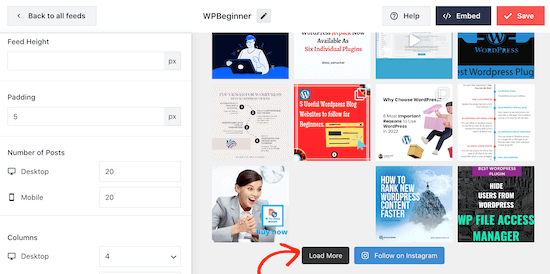
首先,用户将看到来自自定义 Instagram 提要的 20 张照片。他们可以通过单击“加载更多”查看更多照片。

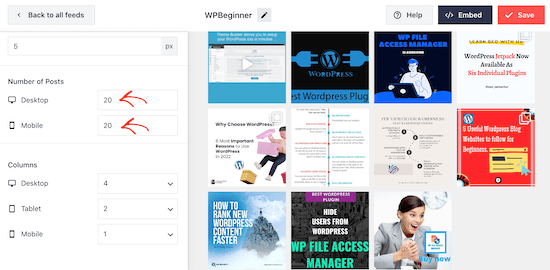
要更改 Smash Balloon 在桌面和移动设备上显示的照片数量,只需找到“帖子数量”部分。
然后,您可以在“桌面”和“移动”字段中输入新号码。

默认情况下,Smash Ballon 会将您的照片在桌面设备上拆分为 4 列,在平板设备上拆分为 2 列,在移动设备上拆分为单列。
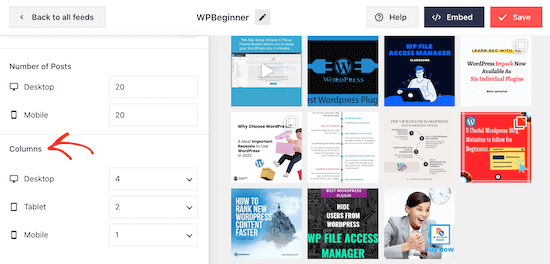
您想使用不同数量的列吗?然后只需滚动到左侧菜单中的“列”部分。
然后,您可以在桌面、平板电脑或移动字段中输入新号码。

为确保您的 Instagram 供稿在移动设备上看起来不错,查看 WordPress 网站的移动版本是明智之举。
您可以使用更多设置来设置自定义 Instagram 提要的样式。这些设置中的大多数都是不言自明的,因此您可能需要花一些时间来探索此页面上的不同设置。
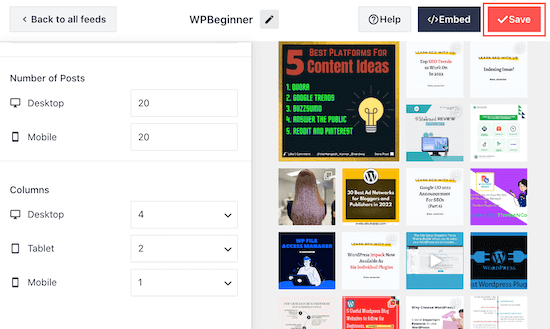
当您对自定义 Instagram 提要的外观感到满意时,您可以点击“保存”。

在 WordPress 中显示您的 Instagram 照片的提要
配置 Instagram 提要后,通过打开要显示提要的页面或帖子,即可轻松将其添加到WordPress 博客。
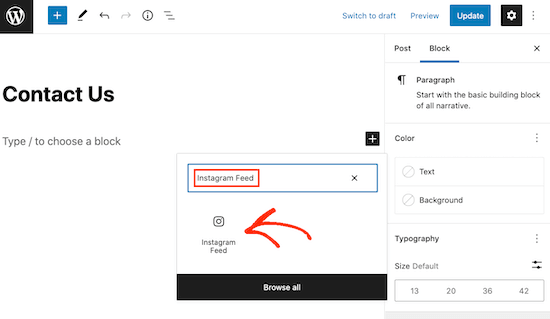
在这里,单击 + 符号以添加新块。然后,您可以输入“Instagram Feed”并单击以将正确的块添加到页面。

Instagram 提要会立即添加到页面或帖子中。
在提要的底部,您会看到访问者可以加载更多照片或在 Instagram 上关注您的按钮。

如果您对它的外观感到满意,那么您可以继续发布或更新页面。
另一种选择是将 Instagram Feed 小部件添加到您的网站。这是在您网站的每个页面上显示 Instagram 提要的好方法。例如,您可以将 Instagram 小部件添加到WordPress 主题的侧边栏或页脚。
要将 Instagram Feed 小部件添加到您的网站,请转到外观 » 小部件。然后,您可以单击屏幕顶部的蓝色“+”图标。

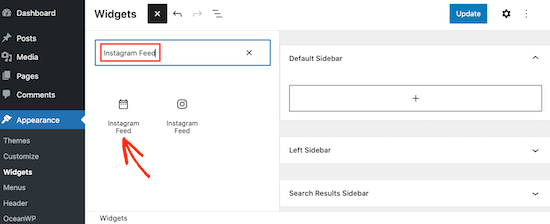
在出现的面板中,输入“Instagram Feed”以找到正确的小部件。
正如您在下图中看到的那样,有两个 Instagram Feed 小部件,因此请确保使用正确的小部件。
我们使用的小部件可让您选择在您的网站上显示的 Instagram 提要,如果您使用 Smash Balloon 创建多个不同的提要,这是完美的选择。

找到正确的小部件后,您只需将小部件拖放到您想要在您的网站上显示 Instagram 提要的区域。
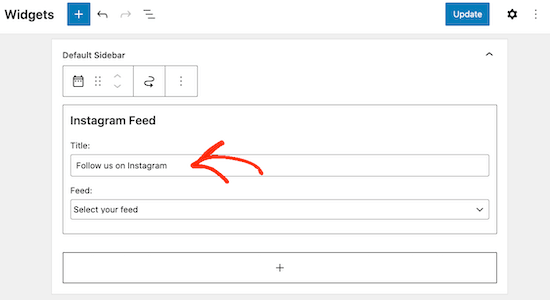
这将在小部件编辑器中添加一个新的 Instagram 提要部分。

接下来,您可以输入小部件的可选标题。这将出现在您网站上的 Instagram 提要上方,以便访问者能够看到它。
要添加标题,只需在“标题”字段中输入。

接下来,打开“Feed”下拉菜单。
您现在可以继续并单击要在小部件中显示的 Instagram 提要。

注意:如果您创建了多个 Instagram 订阅源,那么您可能不确定要选择哪个订阅源。您可以通过转到WordPress 仪表板中的Instagram 动态 » 所有动态来查看所有 Instagram 动态及其名称的列表。
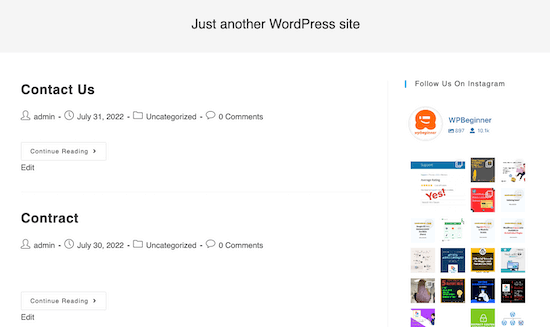
当您对小部件的配置方式感到满意时,可以单击“更新”按钮。现在,如果您访问您网站上的任何页面,您将实时看到新的 Instagram 动态小部件。

在 WordPress 中创建多个 Instagram 提要
如果您想在您的WordPress 网站上显示不同的 Instagram 提要怎么办?
例如,在联系我们页面上,您可能会显示您的帐户被标记的所有不同帖子,然后在您网站的自定义主页上显示您的官方 Instagram 提要。
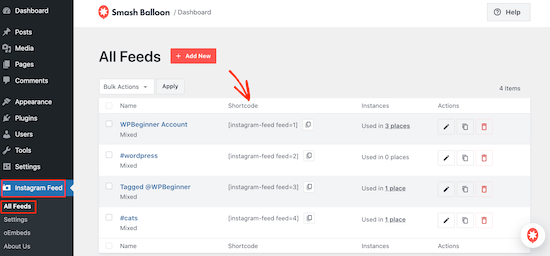
您可以通过重复上述相同过程来创建多个 Instagram 提要。然后,Smash Balloon 将自动为每个 Instagram 提要创建不同的短代码。
要查看简码,只需前往Instagram 动态» 所有动态并查看“简码”列。

您可以通过将其简码粘贴到新的简码块或小部件区域来将任何自定义 Instagram 提要添加到您的网站。有关分步说明,请参阅我们的初学者指南,了解如何在 WordPress 中添加短代码。
另一种选择是将短代码粘贴到特殊的 Instagram 提要块中,这样可以更轻松地自定义提要。
为此,只需将新的 Instagram 动态块添加到页面、帖子或小部件就绪区域即可。
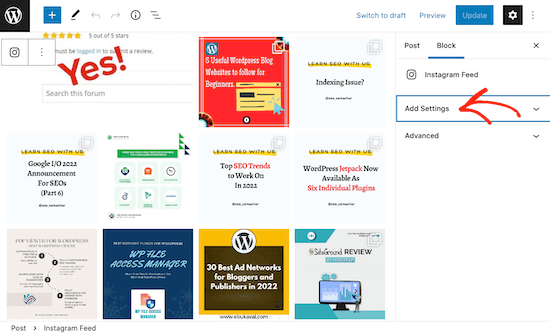
默认情况下,Instagram Feed 插件将显示您使用 Smash Balloon 创建的第一个自定义 Feed。要显示不同的提要,只需单击以选择尚未选择的 Instagram 提要块。
然后,在右侧菜单中单击以展开“添加设置”部分。

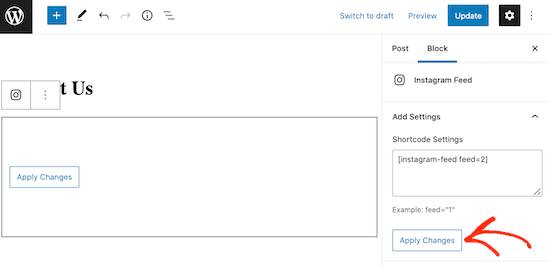
在此部分中,您可以输入或粘贴要显示的 Instagram 提要的简码。
然后,只需单击“应用更改”按钮。

Instagram Feed 块现在将更新以显示来自新 Feed 的内容。
当您对提要的外观感到满意时,您可以简单地更新或发布页面。
WordPress 中其他流行的 Instagram 提要设置
您可能对自定义 Instagram 提要的外观非常满意,因为 Smash Balloon 插件在没有任何自定义的情况下做得很好。
但是,根据您想要显示 Instagram 照片的方式,您可能需要进行一些常见的调整。
例如,您可能希望显示没有标题的照片。如果您在小空间中显示提要,这将特别有用。
要隐藏标题,只需在帖子编辑器中单击以选择 Instagram Feed 块。
然后,在“添加设置”部分中输入以下短代码:
显示标题=“假”
当它出现时,单击“应用更改”按钮以从 Instagram 提要中删除标题。

另一个流行的选项是更改加载更多按钮的文本。为此,只需转到Instagram 动态 » 所有动态。
然后,您可以找到要自定义的提要并单击“编辑”按钮,该按钮在“操作”列下看起来像一个铅笔符号。

这将打开 Instagram 供稿进行编辑。
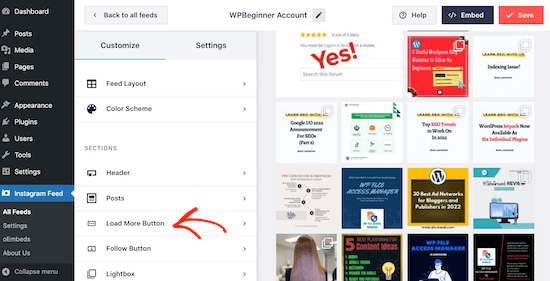
在右侧菜单中,单击加载更多按钮。

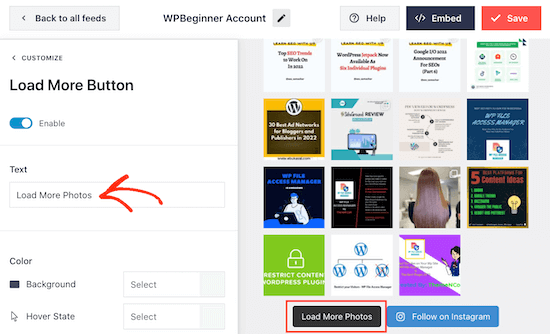
在“文本”字段中,只需输入要在按钮上显示的文本。
在您输入时,Instagram 提要预览将自动更新以显示新文本。

当您对按钮的外观感到满意时,只需单击右上角的“保存”按钮。
此屏幕有许多其他设置,您可以使用它们来更改 Instagram 提要在您的网站上的外观。
当您单击不同的设置时,右侧的预览将自动更新。这样可以轻松查看更改在您的网站上的外观。
我们希望本文能帮助您了解如何在 WordPress 中创建自定义 Instagram 提要。您可能还想查看我们对最佳 WordPress 赠品插件的比较,以增加您的社交追随者,以及最佳电子邮件营销服务以增加您的网站流量。