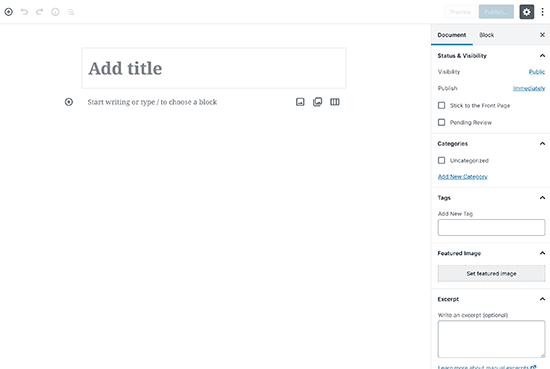
您对使用新的 WordPress Gutenberg 编辑器感到兴奋吗?Gutenberg与 WordPress 5.0 一起正式推出,是 WordPress 的新默认内容编辑器,可让您使用块创建视觉上令人惊叹的内容。
挑战在于某些主题和插件可能无法正确支持 Gutenberg,因此更新您的网站可能会导致意外问题。
在本文中,我们将向您展示如何测试您的 WordPress 站点以更新到 Gutenberg 和 WordPress 5.0。

为什么在更新到古腾堡之前测试您的 WordPress 网站?
WordPress 5.0 通过名为 The Block Editor 或 Gutenberg 的全新编辑器带来了一种全新的内容创建方式。它使用块,这些块是您可以在编辑器中移动的内容元素。

带有 Gutenberg 编辑器的 WordPress 5.0确实是对 WordPress 平台的革命性改进。
然而,由于这种巨大的变化,一些用户不愿意立即更新他们的网站,担心某些东西不起作用,或者可能会破坏他们的网站。
Gutenberg 是经过很长时间开发的,有足够的时间让主题和插件开发人员使他们的产品与 Gutenberg 兼容。所有顶级 WordPress 插件都已经与 Gutenberg 完全兼容,并且大多数主题都可以正常工作。
但是,为避免任何冲突,您可能需要使用 Gutenberg 和 WordPress 5.0 测试您的网站。这将允许您查找是否有任何插件或主题不兼容。您还可以在更新实时站点之前捕获意外错误并修复它们。
话虽如此,现在让我们继续检查如何测试您的网站以逐步更新到 Gutenberg 或 WordPress 5.0。
第 1 步:创建网站的完整备份
在进行任何重大更新之前,您必须始终创建 WordPress 网站的完整后台。备份可保护您免受更新过程中可能发生的任何不幸损坏。
即使您没有更新您的网站,保持定期网站备份也很重要,因为它们可以在恶意软件攻击、黑客攻击等灾难性情况下为您保驾护航。
有很多WordPress 备份插件可供您选择。我们建议使用UpdraftPlus,因为它允许您设置自动备份并将它们存储在远程位置。
第 2 步:在本地服务器或临时站点上测试您的站点
创建网站的完整备份后,您现在可以使用 WordPress 5.0 和新的 Gutenberg 编辑器测试您的网站。
有两种常用方法可以在不实际影响您的实时站点的情况下测试新更新。
在您计算机上安装的本地服务器上测试您的网站
在登台服务器上测试您的网站
这两个选项都允许您使用新的 Gutenberg 编辑器和您现有的内容、插件和主题来测试 WordPress 5.0。
1. 在本地服务器上测试您的网站
使用本地服务器仅意味着使用WAMP或MAMP(适用于 Mac)等软件在您的个人计算机上安装您的 WordPress 站点。
在这种方法中,您将首先使用Duplicator之类的迁移插件将实时 WordPress 站点的副本移动到本地服务器。

然后在本地站点上,您可以更新到 WordPress 5.0 并测试所有插件/主题与新编辑器的兼容性。
您还可以在本地站点上进行更改,并在完成后将其上传到您的实时站点。
如果您不需要对本地站点进行任何更改,并且一切正常,那么您可以继续将您的实时站点更新到 WordPress 5.0。
2. 在暂存环境中测试您的网站
临时站点是您网站的单独开发版本,您可以在其中尝试新功能。
它通常是您网站的一个子域,限制公共访问。在这里您可以测试新的更新、主题、插件,或将其用于您的所有开发。一旦您测试了所有必要的东西,您就可以将其上传到您的实时站点。
大多数顶级 WordPress 托管公司提供从您的托管帐户一键式登台站点安装。
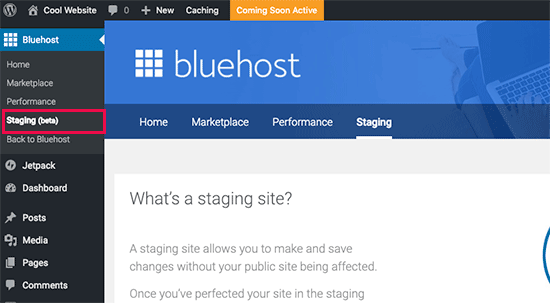
如果您的站点是使用Bluehost托管的,那么您会在 WordPress 管理仪表板的Bluehost菜单下找到一个创建登台站点的选项。

您还可以在WPEngine和SiteGround上创建一键式登台站点。如果您没有使用这些托管公司中的任何一家,那么您应该询问您的主机,因为他们可能会提供此功能。
如果您的托管服务没有临时站点安装功能,那么您仍然可以自己手动完成。这是我们关于如何在 WordPress 中创建登台环境的分步教程。
第 3 步:安装经典编辑器插件
WordPress 5.0 中最显着的变化是新的 Gutenberg 编辑器。
这意味着如果您遇到任何问题,那么很可能是由于插件或主题与新编辑器不兼容造成的。
您也可能不喜欢新的编辑器。
幸运的是,您可以更新到 WordPress 5.0 并仍然保留经典的 WordPress 编辑器。
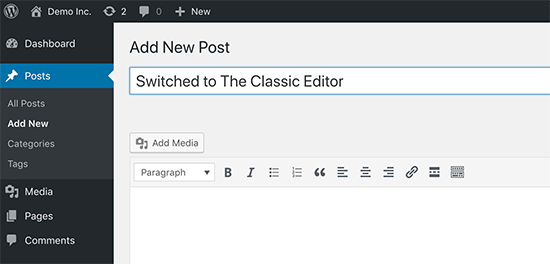
您可以通过在 WordPress 网站上安装经典编辑器插件来简单地禁用古腾堡。这样做可以让您安全地更新到 WordPress 5.0,同时仍然保留您熟悉的经典编辑器。

经典编辑器是 WordPress 核心贡献者提供的官方 WordPress 插件,可让您切换回经典编辑器。使用此插件,您可以像以前一样隐藏古腾堡编辑器并创建内容。
如果您必须安装经典编辑器,因为更新到 WordPress 5.0 后主题或插件无法正常工作,那么您仍有工作要做。
您需要联系主题或插件开发人员并要求他们使其与最新的 WordPress 版本兼容。
如果您没有得到积极的回应,那么您需要找到替代主题或插件来替换不兼容的主题或插件。
步骤 4. 在 WordPress 5.0+ 中更新到 Gutenberg 后要做的事情
如果您刚刚开始您的第一个 WordPress 博客,那么您很幸运。您将很快习惯令人敬畏的全新块编辑器,它更快、更现代且功能强大。
另一方面,如果您已经使用 WordPress 一段时间,那么新的编辑器对您来说是一种令人兴奋的新体验。
我们大多数人都习惯于使用旧编辑器,并围绕它设置了我们的工作流程。
好消息是你仍然可以做你在古腾堡的旧编辑器中所做的所有事情,然后更多。
为了帮助您学习新功能,我们创建了一个完整的 Gutenberg 教程,它展示了如何使用新的块编辑器并为您的网站创建视觉上令人惊叹的内容。
我们希望本文能帮助您了解如何测试您的 WordPress 站点以更新到 Gutenberg 或 WordPress 5.0。要解决您可能遇到的常见错误,请查看我们关于最常见 WordPress 错误以及如何修复它们的指南。