您想在 WordPress 中嵌入 Facebook 视频吗?
在早期,您可以使用一段简单的代码在您的网站上嵌入 Facebook 视频。但随着 Facebook 最近推出的更改,不再支持此方法。
现在,您需要满足某些条件并拥有访问令牌才能嵌入视频。
值得庆幸的是,有一种简单的方法可以跳过复杂性并只需点击几下即可嵌入 Facebook 视频。在本文中,我们将向您展示如何在 WordPress 中嵌入 Facebook 视频。

为什么在 WordPress 中添加 Facebook 视频?
您是否知道每天有超过 1 亿观众在 Facebook 上观看超过 40 亿个视频?
Facebook 视频无疑是企业与用户互动、营销产品或服务以及建立品牌的最强大工具之一。
话虽如此,统计数据显示网站上的视频往往会让访问者保持更长时间的参与。
因此,在您的 WordPress 网站上嵌入 Facebook 视频具有良好的商业意义。它可以帮助同时发展两个平台。
这些视频可以帮助增加您网站的流量和参与度。同时,您可以为您的 Facebook 页面获得更多的浏览量、喜欢和分享。
在 WordPress 中嵌入 Facebook 视频
在 WordPress 中嵌入 Facebook 视频的最简单方法是使用 Smash Balloon 的Custom Facebook Feed Pro插件。
Custom Facebook Feed Pro 是最好的社交媒体订阅插件,易于设置和使用。
首先,安装并激活Custom Facebook Feed Pro插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:还有一个免费版本可让您嵌入 Facebook 视频。我们展示的是专业版,因为它有更多的功能。
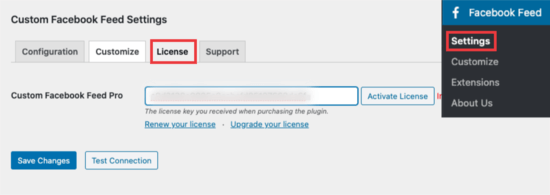
安装后,在您的 WordPress 仪表板上,您需要访问Facebook Feed » 设置页面。
在这里,打开“许可证”选项卡以输入您的许可证密钥。您可以在 Smash Balloon 的网站上找到您帐户下的许可证密钥信息。

激活许可证后,保存更改即可开始使用该插件。
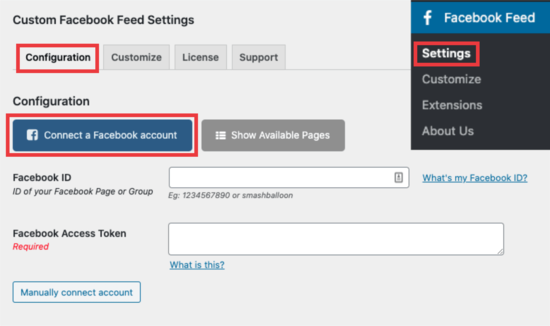
接下来,您需要连接到您希望在您的网站上嵌入视频的 Facebook 帐户。
为此,请切换到配置选项卡,在这里,您会看到一个蓝色的大按钮,上面写着“连接 Facebook 帐户”。

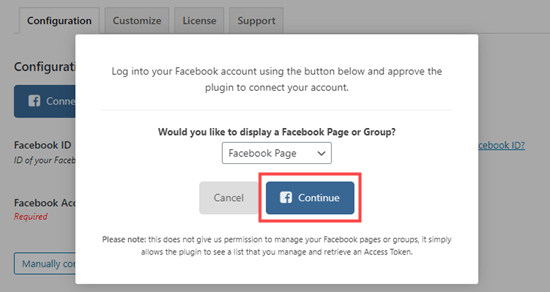
单击此按钮时,您将获得一个选择 Facebook 页面或组的选项。我们将向您展示如何连接这两个选项。

将您的 Facebook 页面连接到 WordPress
在上一步中选择“Facebook 页面”后,将打开一个登录页面。您需要输入您的凭据并登录您的 Facebook 帐户。
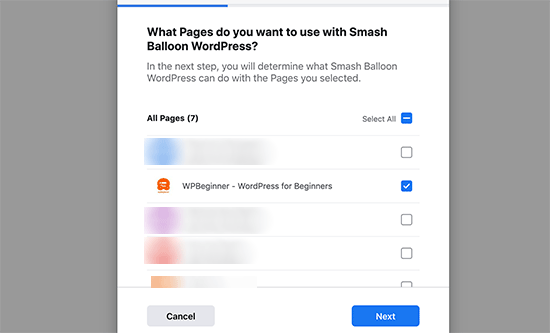
之后,将显示您所有 Facebook 页面的列表。只需选择您希望连接到您网站的页面。

接下来,Smash Balloon 将显示正常运行所需的权限列表。我们建议您保留这些权限。
授予所需权限后,您将被重定向回您的 WordPress 网站。
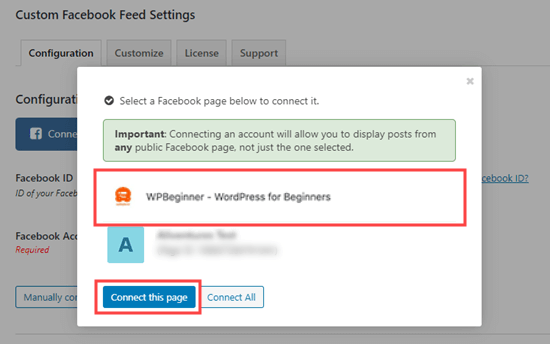
现在,将打开一个弹出窗口,其中包含您已授权的页面列表。在这里,您可以选择要连接的页面,然后单击“连接此页面”按钮。

完成此操作后,Smash Balloon 将自动为您获取您的 Facebook ID 和您的 Facebook 访问令牌。
现在,请确保您保存设置以便使用插件存储此信息。
将您的 Facebook 群组连接到 WordPress
如果您选择将“Facebook 群组”连接到您的WordPress 网站,首先,您需要通过输入您的凭据来登录您的 Facebook 帐户。
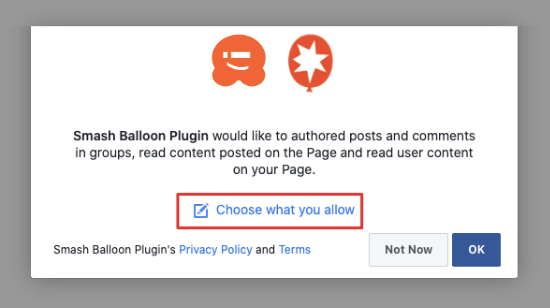
登录后,Smash Balloon 将请求读取您的页面或群组内容的权限。

通过单击“选择允许的内容”链接,您可以更改要授予每个组的权限。
在您授予 Smash Balloon 的权限后,该插件会将您带回您的 WordPress 网站。
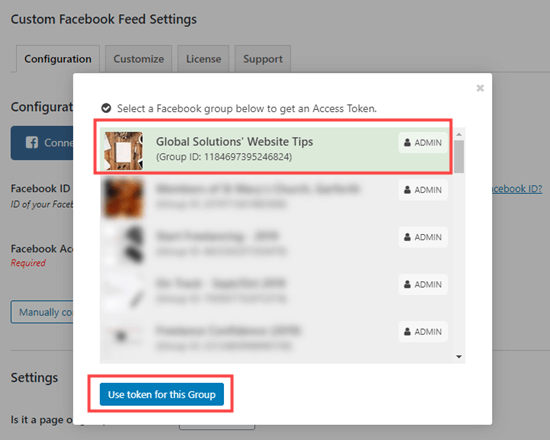
现在,将打开一个弹出窗口,其中包含您已授权的组列表。在这里,您可以选择要连接的组,然后单击“为此组使用令牌”按钮。

这样做后,Smash Balloon 将自动获取该组的 Facebook ID 和访问令牌。
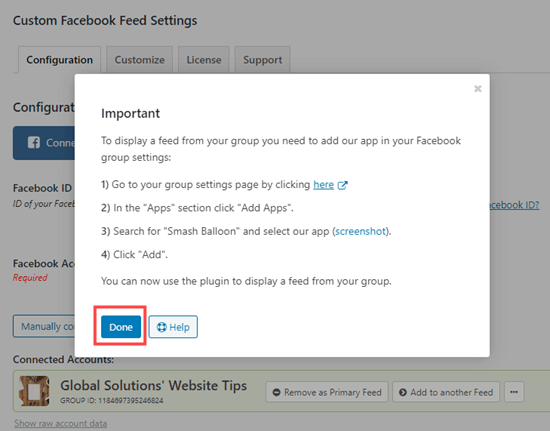
现在该插件将显示一条消息,说明您需要将 Smash Balloon 应用程序添加到您的 Facebook 群组设置中。只需单击弹出消息中的“此处”链接,然后转到该页面上的应用程序部分。

在这里,您可以搜索“Smash Balloon”,您会看到该应用程序出现。您只需单击该应用程序即可将其添加到您的 Facebook 群组设置中。

最后,不要忘记保存您的设置以存储这些更改。
现在,您的网站已成功连接到您的 Facebook 页面或群组。
在 WordPress 中自定义嵌入的 Facebook 视频
Smash Balloon 可让您自定义视频显示以适合您的偏好和网站主题。
默认情况下,Smash Balloon 会显示您 Facebook 页面或群组中的所有内容,例如状态、事件、照片、视频等。
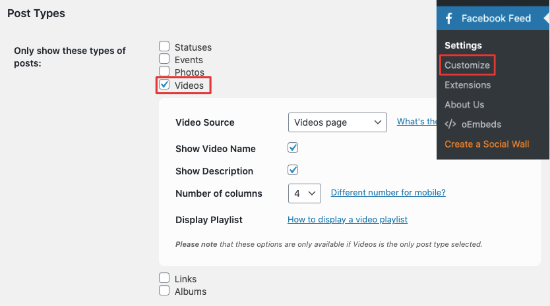
如果您只想显示您的 Facebook 页面或群组中的视频,请访问Facebook Feed » 自定义页面。
在此页面上,向下滚动到帖子类型并取消选中除视频框之外的所有框。

现在,默认设置允许视频在灯箱弹出窗口中播放。这意味着当用户点击视频时,会出现一个弹出式视频播放器,而您网站的其余内容会变暗。
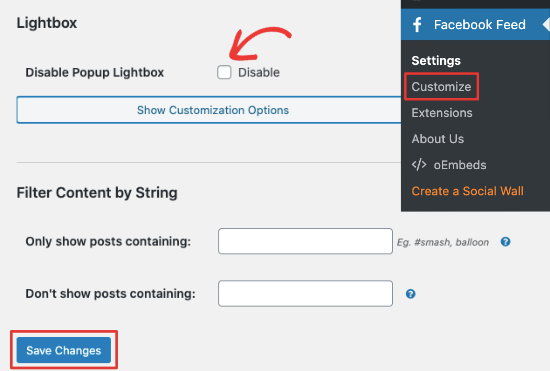
这使用户能够只关注他们正在观看的视频。但是,如果您希望禁用此功能,则可以在同一页面上向下滚动到“灯箱”选项。

现在,选中此处的“禁用”框以关闭灯箱弹出模式。对此处的自定义设置感到满意后,您可以将更改保存在页面底部。
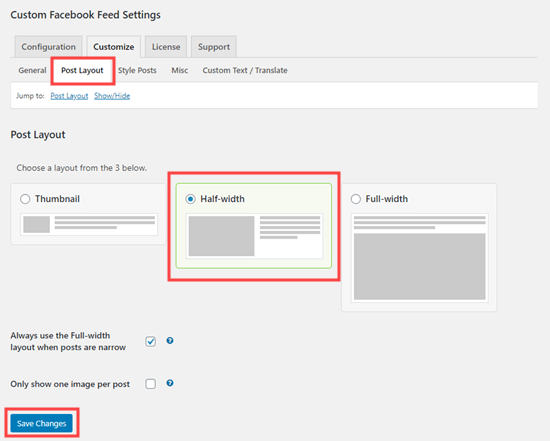
在此之后,Smash Balloon 允许您选择以三种不同的布局显示您的视频。
要选择布局,请转到“发布布局”选项卡,您将看到在您的网站上将 Facebook 视频显示为缩略图、半角或全角视频的选项。

您可以选择最适合您的网站的一种。
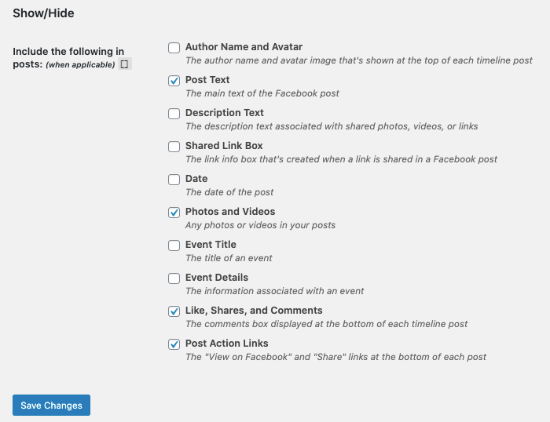
接下来,您可以决定要与视频一起显示的详细信息,例如描述、日期、喜欢、分享和评论。
只需在同一页面上向下滚动,您将看到“显示/隐藏”设置。您可以通过选中旁边的框来选择要显示的详细信息。

如果您的计划是仅显示没有任何详细信息的视频,只需取消选中此处的所有框,详细信息将被隐藏。
完成自定义 Facebook 视频提要后,单击“保存更改”按钮以存储您的自定义。
既然 Facebook 视频提要已定制并准备就绪,我们将向您展示如何将其嵌入您的网站。
在 WordPress 中显示 Facebook 视频
Smash Balloon 的自定义 Facebook 提要插件让您可以在您的网站上显示 Facebook 视频提要。
这意味着它将创建一个视频库,以精美的布局显示您的所有 Facebook 视频。该插件还将自动从您的 Facebook 页面或群组中获取新内容并将其添加到图库中。
这可以节省时间,并且可以更轻松地在您的网站上展示您的 Facebook 视频。
话虽如此,该插件还允许您使用扩展程序显示单个 Facebook 视频以及 Facebook Live 流。
首先,我们将向您展示所有三个选项的步骤。
显示 Facebook 视频源
显示单个 Facebook 视频
显示 Facebook 实时视频
如何在 WordPress 中显示 Facebook 视频源
Smash Balloon 的 Custom Facebook Feed 是市场上最好的视频库插件。
使用该插件,我们将在几分钟内向您展示如何在 WordPress 页面、帖子和侧边栏中显示 Facebook 视频库。
在 WordPress 页面和帖子中显示 Facebook 视频源
在页面或帖子中显示 Facebook 视频源需要相同的步骤。对于我们的示例,我们将向您展示如何在 WordPress 页面上显示它。
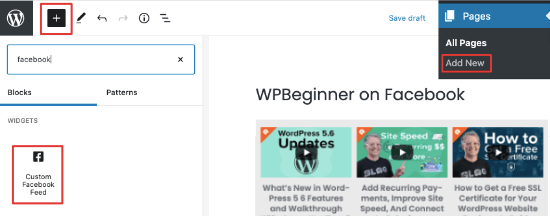
在您的 WordPress 仪表板上,访问Pages » Add New以创建一个新页面。接下来,您可以通过单击 (+) 图标添加新块。

接下来,搜索“Facebook”,您会在结果中看到 Custom Facebook Feed 图标。只需将其添加为一个块,您就会在右侧的编辑面板中看到视频源的预览。
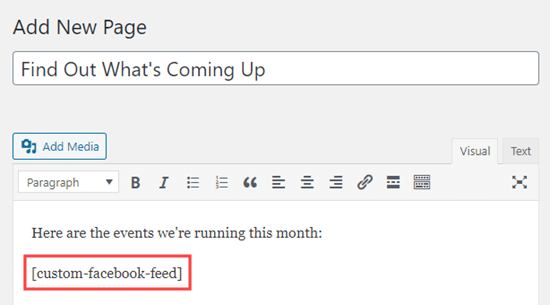
如果您使用的是经典编辑器,您需要将短代码 [custom-facebook-feed] 粘贴到您的页面或帖子中。

现在,剩下要做的就是保存或发布您的页面并预览它以查看您的 Facebook 视频源显示在您的网站上。
在 WordPress 侧边栏中显示 Facebook 视频源
Smash Balloon 让在侧边栏中显示 Facebook 视频提要变得非常容易。
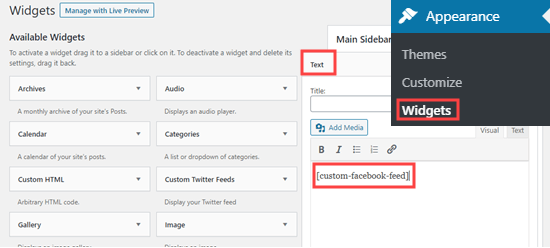
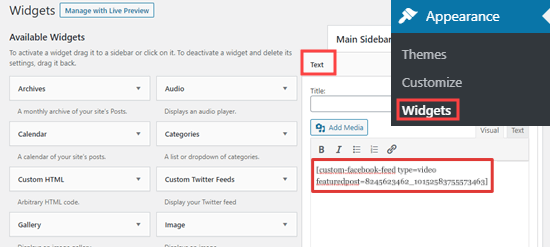
首先,您需要打开外观 » 小部件页面。在这里,在可用小部件下,找到文本小部件,然后将其拖放到侧边栏中。

现在,打开 Text 小部件并将短代码 [custom-facebook-feed] 粘贴到编辑器中。
在此之后,访问启用了侧边栏的任何页面或帖子,您将看到 Facebook 视频源已被嵌入。
如何在 WordPress 中显示单个 Facebook 视频
有时您可能希望在页面或帖子上显示与您的内容相关的视频,甚至可能是侧边栏。
为此,您需要安装并激活 Smash Balloon Featured Post扩展。安装扩展就像安装插件一样。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,扩展程序会创建以下短代码,您可以使用它来嵌入视频。
[自定义-facebook-feed 类型=视频特色帖子=8245623462_10152583755573463]
要使用简码,首先,您需要将此处的数字替换为您的页面 ID 和视频帖子 ID。
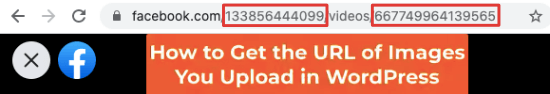
如果您不知道页面 ID 或视频 ID,可以在 Facebook 上的视频帖子 URL 中找到它们。第一个数字字符串是您的页面 ID,第二个数字字符串是您的视频帖子 ID。

替换数字后,复制短代码,并准备好粘贴。
现在,您可以前往您的 WordPress 网站,使用此短代码嵌入 Facebook 视频。
在帖子和页面中显示 Facebook 视频
在页面或帖子中显示 Facebook 视频的步骤很简单。对于我们的示例,我们将向您展示如何将其嵌入到页面中。
首先,转到Pages » Add New创建一个新页面。现在,在页面编辑器中,您需要通过单击 (+) 符号添加一个新块。
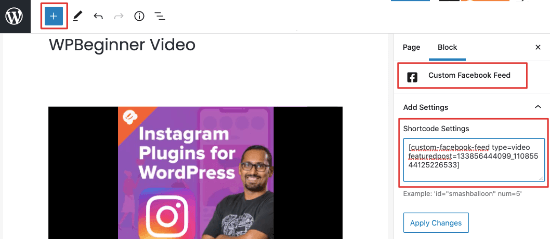
接下来,只需搜索“自定义 Facebook 提要”小部件并将其添加为页面上的块。

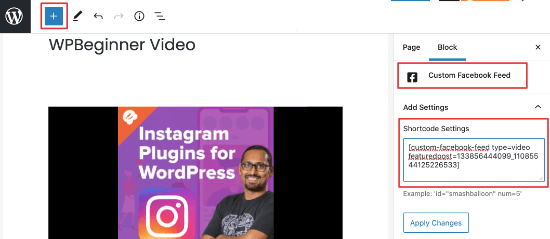
完成后,选择块,您会看到块设置在右侧打开。
现在您可以将之前复制的简码粘贴到“简码设置”字段中。
在此之后,您可以保存或发布页面或帖子,然后预览它以在您的网站上实时查看您的 Facebook 视频。
在侧边栏中显示 Facebook 视频
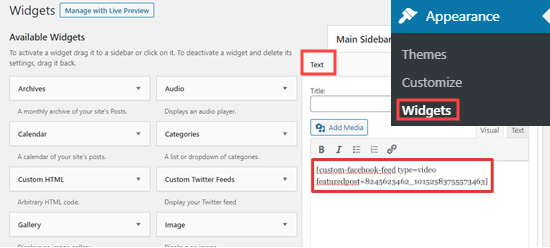
如果您想在侧边栏中显示 Facebook 视频,首先,您需要打开外观 » 小部件页面。
在这里,在“可用小部件”下,向下滚动以找到“文本”小部件并将其添加到您的侧边栏。

之后,在右侧栏中的侧栏中,打开文本小部件并将您之前复制的短代码粘贴到编辑器中。
接下来,访问您网站上任何带有侧边栏的页面,以查看 Facebook 视频的实时效果。
如何在 WordPress 中显示 Facebook 实时视频
通过在您的 WordPress 网站上显示 Facebook Live 视频,您可以提高参与度并获得更多观看次数和关注者。
在显示实时视频之前,您需要做两件事,
Facebook 直播网址
Smash Balloon 的特色帖子扩展
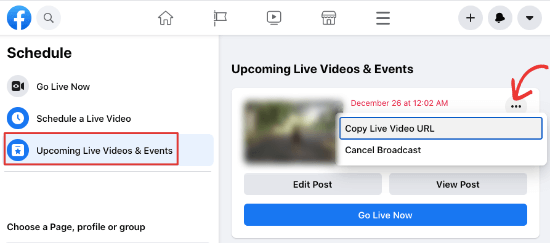
首先,要获得 Facebook Live URL,您需要安排直播视频。为此,请转到您的 Facebook 帐户并在“您的想法是什么?”中选择实时视频。状态栏。

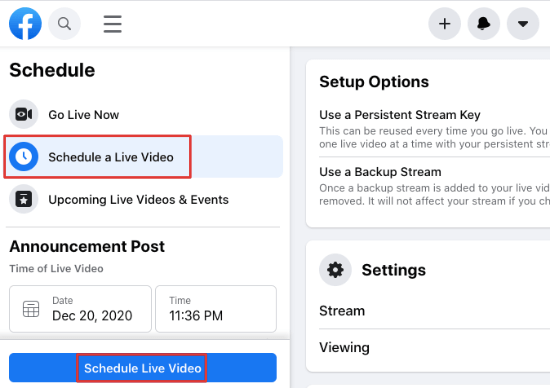
现在,访问“安排直播视频”选项卡,为您的直播会话选择日期和时间。完成后,安排实时视频以创建帖子。

接下来,切换到“即将到来的直播视频和活动”标签,您将看到直播帖子的预览。在这里,您需要单击三个点以获得复制 Facebook Live 视频 URL 的选项。

获得 URL 后,将其粘贴到计算机上的任何纯文本编辑器中。您会在 URL 的末尾看到一串数字,这是您的视频帖子 ID。复制此帖子 ID,因为您将在下一步中需要它。
接下来,您需要安装并激活 Smash Balloon Featured Post扩展。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
Featured Post 扩展为您提供了这个短代码,您可以使用它在您的网站上嵌入实时流,
[自定义-facebook-feed 类型=视频特色帖子=8245623462_10152583755573463]
在此简码中,有两组数字是您的“页面 ID_视频帖子 ID”。
只需将这些数字替换为您自己的 Facebook 页面 ID 和您之前复制的 Facebook Live URL 中的帖子 ID。
准备好短代码后,前往 WordPress 管理面板嵌入实时流。
我们将向您展示如何在页面、帖子和侧边栏中显示 Facebook Live 视频以获得最佳曝光率。
在帖子和页面中显示 Facebook 实时视频
显示实时流的好地方是您的主页。您还可以选择在特定页面和帖子中显示它。
您需要采取的第一步是编辑您希望嵌入实时视频的页面或帖子。
现在,在帖子编辑页面中,只需单击 (+) 号添加一个新块,然后将自定义 Facebook 源块添加到您的页面。

在此之后,当您选择块时,您会看到块设置出现在右侧。
现在您可以在“短代码设置”字段中粘贴短代码 [custom-facebook-feed type=video featurespost=8245623462_10152583755573463]。
不要忘记将数字替换为您的 pageID_livevideopostID。
完成后,您可以保存或发布页面或帖子,然后预览以查看嵌入您网站的 Facebook 视频。
在边栏中显示 Facebook 实时视频
使用 Custom Facebook Feeds Pro 插件,在侧边栏中显示实时视频比以往任何时候都容易。
首先,您需要访问外观 » 小部件页面。您将在页面左侧看到“可用小部件”。在这里,您可以选择文本小部件并将其添加到您的侧边栏。

之后,在侧边栏菜单中,您需要单击 Text 小部件以打开编辑器。现在,将您之前创建的简码 [custom-facebook-feed type=video featurespost=8245623462_10152583755573463] 粘贴到此编辑器中。
确保将数字替换为您自己的 Facebook pageID_livevideopostID。
完成后,您可以访问网站上任何带有侧边栏的页面,以查看 Facebook Live 视频帖子已嵌入。
现在,一旦您在 Facebook 上直播,访问者就可以观看视频。
像这样,Smash Balloon 插件的短代码带有一系列参数,您可以使用这些参数来自定义您的视频源。有关更多详细信息,请参阅其网站上的完整参数列表。
结合提要创建社交墙
您想在 WordPress 上使用您的社交媒体内容做更多事情吗?
然后试试 Smash Balloon 的社交墙,它可以让您组合来自不同平台的社交媒体帖子并在您的网站上展示它们。

您的网站访问者将能够与您在Instagram、Facebook、Twitter和YouTube 上的存在互动。
这有助于最大限度地提高曝光率、提高参与度并在所有社交平台上获得更多关注者。
我们希望这篇文章向您展示了如何在 WordPress 中嵌入 Facebook 视频。
您可能想查看我们精选的最佳电子邮件营销服务和最佳关键字研究工具,以增加您的网站流量。