我们的一位读者问是否可以在 WordPress 中的每条评论旁边突出显示用户角色?显示用户角色标签会重视注册用户在您的网站上发表的评论,特别是作者、编辑和管理员。在本文中,我们将向您展示如何在 WordPress 中的评论旁边轻松添加用户角色标签。

为什么在 WordPress 中的评论作者姓名旁边显示用户角色标签?
如果您允许在您的网站上注册用户或运行多作者 WordPress 网站,则用户标签可以根据用户角色将用户相互介绍。
例如,具有编辑用户角色的用户将在评论中在其姓名旁边显示一个徽章,让其他用户知道该评论是由编辑发表的。
它可以建立用户信任并提高用户对您网站评论的参与度。
许多 WordPress 主题仅突出作者发表的评论。即使注册用户或站点管理员发表了其他评论,它们也不会显示任何其他用户角色的标签。
话虽如此,让我们看看如何在 WordPress 中的评论旁边轻松添加用户角色标签。
在 WordPress 中的评论作者姓名旁边添加用户角色标签
本教程要求您向 WordPress 主题文件添加代码。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中轻松复制和粘贴代码。
您需要做的第一件事是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
if ( ! class_exists( ‘WPB_Comment_Author_Role_Label’ ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( ‘get_comment_author’, array( $this, ‘wpb_get_comment_author_role’ ), 10, 3 );add_filter( ‘get_comment_author_link’, array( $this, ‘wpb_comment_author_role’ ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( ’email’, $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ‘ ‘;} else { $this->comment_user_role = ”;} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif;
上面的这个函数代码挂钩到 WordPress 过滤器,用于显示评论作者姓名以包含用户角色标签。
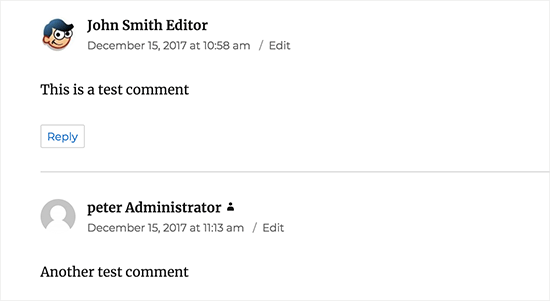
您现在可以访问任何带有评论的帖子以查看它的实际效果。注册用户发表的评论将在评论作者姓名旁边显示他们的用户角色。非注册用户发表的任何评论只会显示评论作者姓名。

现在我们已经添加了用户角色,是时候给它设置样式并让它看起来干净了。
在我们的代码中,我们为每个用户角色添加了一个 CSS 类,因此我们可以使用这些 CSS 类对每个用户徽章进行不同的自定义(即使用不同的颜色等)
您可以使用以下示例 CSS 作为起点:
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;}
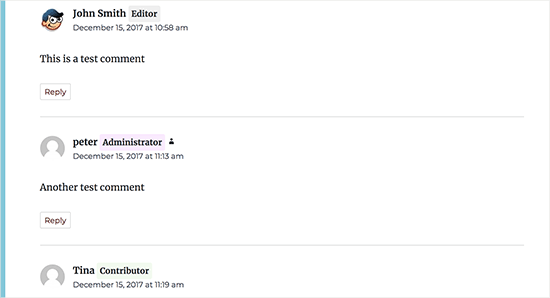
随意根据自己的喜好调整 CSS。这是它在我们的演示网站上的样子:

我们希望本文能帮助您了解如何在 WordPress 中的评论旁边添加用户角色标签。您可能还想查看我们关于如何在 WordPress 评论中延迟加载 gravatars的指南。