您想学习如何在您的 WordPress 帖子中创建和添加 Cinemagraphs 吗?动态影像是一个部分或区域移动而其余图像保持静止的图像。这些图像极具吸引力,并为您的文章添加了讲故事的元素。在本文中,我们将向您展示如何在 WordPress 中轻松创建和添加cinemagraph。

什么是 Cinemagraph?
Cinemagraphs 通常是 GIF 图像,其中图像的一小部分在移动,而其余部分保持静止。它们看起来很有电影感,因此得名cinemagraphs。

他们为图像添加了讲故事的元素,使它们看起来更具吸引力。当伴随长篇内容、播客剧集或音频故事时,它们特别有用。
创建cinemagraphs与普通的GIF有点不同。但是,如果您拥有正确的工具,那么您只需稍加努力和一些练习,就可以从您自己的视频中创建令人惊叹的动态影像。
话虽如此,让我们来看看如何在 WordPress 中轻松创建和添加cinemagraphs。
从视频创建 Cinemagraph
要开始使用,您需要以下物品:
您想要转换成电影的小视频剪辑
Adobe Photoshop
你的时间、耐心和创造力
让我们开始吧。
首先,您需要准备好视频。您可以使用 iMovie 之类的视频编辑工具将视频修剪为 Cinemagraph 所需的最小剪辑。
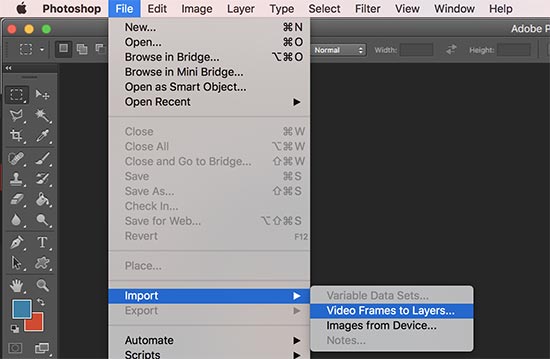
接下来,您需要打开 Photoshop 并通过单击文件 » 导入 » 视频帧到图层菜单将视频导入图层。

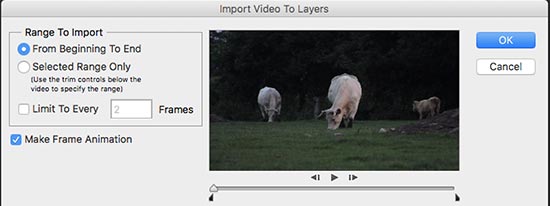
选择您的视频,然后单击“确定”按钮继续。根据您的视频大小,完全导入可能需要一些时间。

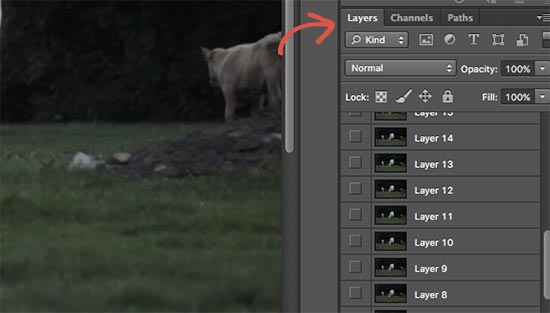
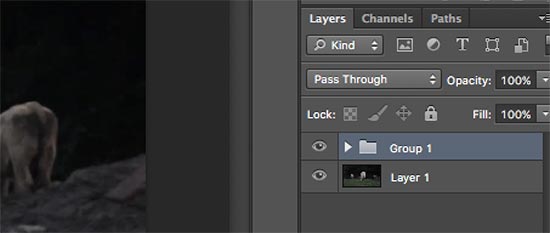
导入视频后,您将在图层面板下看到视频帧作为图层。

现在您需要选择除第一层(第 1 层)之外的所有层。
转到图层 » 新建 » 图层组菜单或按 Command + G(在 Windows 上为 CTRL+G)将图层添加到组中。

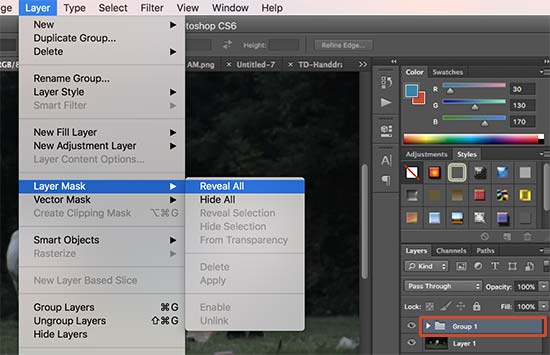
接下来,您需要选择组并转到图层 » 图层蒙版 » 全部显示以向该组添加蒙版。

添加蒙版后,按 Command + I(在 Windows 上为 Ctrl + I)键反转蒙版颜色。
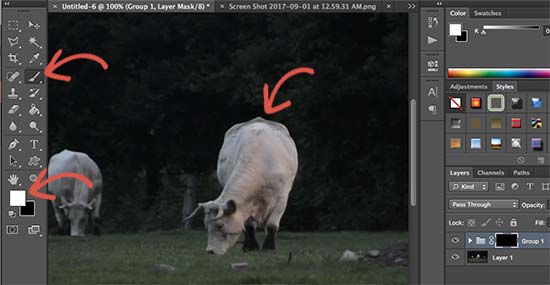
现在将前景色设置为白色,然后单击画笔工具。您需要使用画笔工具突出显示要在循环中显示的区域。

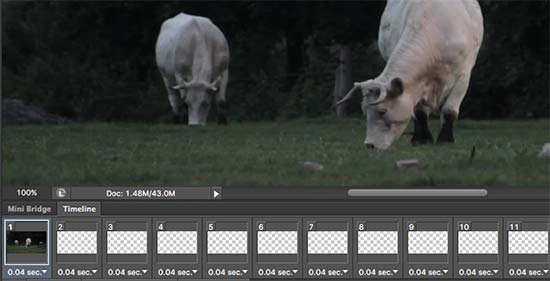
之后,转到窗口»时间轴以动画格式打开所有图层。
您会注意到除了第一帧之外,所有帧在时间轴中都是透明的。

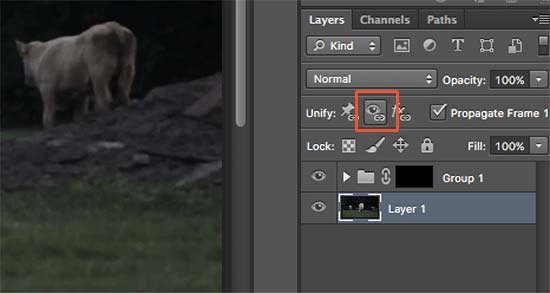
要更改它,请在图层面板中选择第一层(图层 1),然后单击 Unfiy Layer Visibility 图标,然后按 Match 按钮。

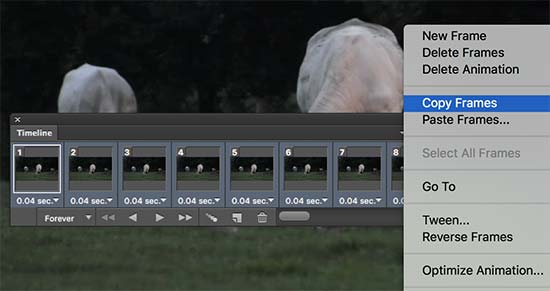
接下来,单击时间轴的切换图标并选择所有帧。之后再次单击切换按钮以选择复制帧。

复制框架后,单击切换按钮并选择“粘贴框架”选项。
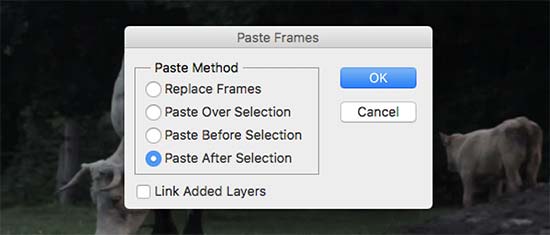
您将被要求选择一种粘贴方法。选择“选择后粘贴”,然后按 OK 按钮。

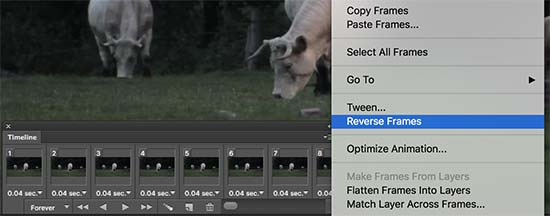
接下来,您需要再次单击时间轴切换图标并选择“反向帧”选项。

您的cinemagraph 动画几乎准备就绪。
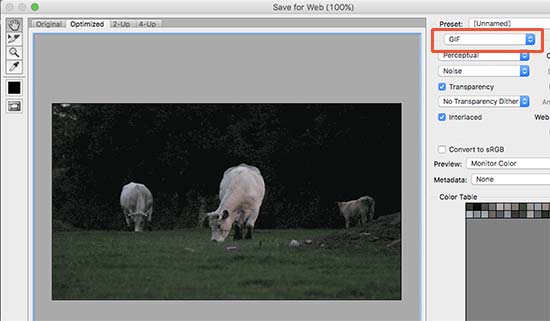
要将其保存在您的计算机上,请转到文件»保存为 Web选项。这将弹出一个弹出窗口,您需要在其中选择 GIF 格式并单击保存按钮。

这就是您的 Cinematograph 的全部准备工作。
您可以将其添加到您的网站,就像在 WordPress 中添加任何其他 GIF一样。只需编辑要添加cinemagraph的帖子或页面,然后单击添加媒体按钮。

这将弹出媒体上传器弹出窗口,单击选择文件按钮从您的计算机上传 GIF 文件。
上传后,单击“插入帖子”按钮继续。
您现在将在 WordPress 帖子编辑器中看到该图像。
不要忘记保存或更新帖子。您现在可以单击预览按钮来查看正在运行的 Cinemagraph。这是我们在本教程中创建的cinemagraph。

我们希望这篇文章能帮助您了解如何在 WordPress 中创建和添加cinemagraphs。您可能还想查看我们为 WordPress 用户提供免版税图片的网站列表。