不提交您的评论或填写一半的表格就意外关闭页面很烦人。最近,我们的一位用户问我们是否可以向他们的读者显示确认导航弹出窗口?这个小小的弹出窗口提醒用户并防止他们意外留下一半填写和未提交的表格。在本文中,我们将向您展示如何显示 WordPress 表单的确认导航弹出窗口。

什么是确认导航弹出窗口?
假设用户正在您的博客上写评论。他们已经写了好几行了,但是他们分心了,忘记了提交评论。现在,如果他们关闭浏览器,那么评论将会丢失。
确认导航弹出窗口让他们有机会完成他们的评论。
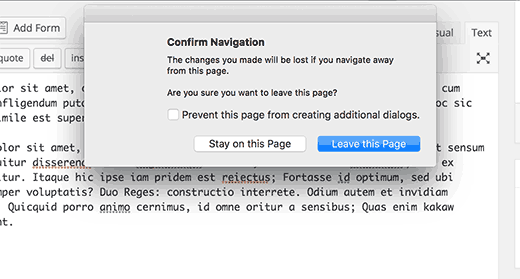
您可以在 WordPress 帖子编辑器屏幕中看到此功能的实际应用。如果您有未保存的更改,并且您尝试离开页面或关闭浏览器,那么您将看到一个警告弹出窗口。

让我们看看我们如何将此警告功能添加到您网站上的 WordPress 评论和其他表单中。
在 WordPress 中显示未提交表单的确认导航弹出窗口
对于本教程,我们将创建一个自定义插件,但不用担心,您也可以在本教程结束时下载该插件以安装在您的网站上。
但是,为了更好地理解代码,我们会要求您尝试创建自己的插件。您可以先在本地安装或临时站点上执行此操作。
让我们开始吧。
首先,您需要在计算机上创建一个新文件夹并为其命名confirm-leaving。在确认离开文件夹中,您需要创建另一个文件夹并将其命名为 js。
现在打开像记事本这样的纯文本编辑器并创建一个新文件。在里面,只需粘贴以下代码:
这个 php 函数只是将一个 JavaScript 文件添加到您网站的前端。
继续将此文件保存confirm-leaving.php在主确认离开文件夹中。
现在我们需要创建这个插件正在加载的 JavaScript 文件。
创建一个新文件并将此代码粘贴到其中:
jQuery(document).ready(function($) { $(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm;}); function askConfirm() { if (needToConfirm) { // Put your custom message here return “Your unsaved data will be lost.”; }} $(“#commentform”).change(function() { needToConfirm = true;}); })
此 JavaScript 代码检测用户是否在评论表单中有未保存的更改。如果用户试图离开页面或关闭窗口,它将显示一个警告弹出窗口。
您需要将此文件保存confirm-leaving.js在 js 文件夹中。
保存这两个文件后,您的文件夹结构应如下所示:

现在您需要使用FTP 客户端连接到您的 WordPress 站点。请参阅我们的指南,了解如何使用 FTP 上传 WordPress 文件。
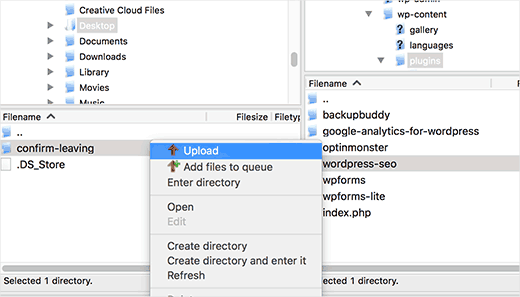
连接后,您需要将文件夹上传confirm-leaving到/wp-contents/plugins/您网站上的文件夹。

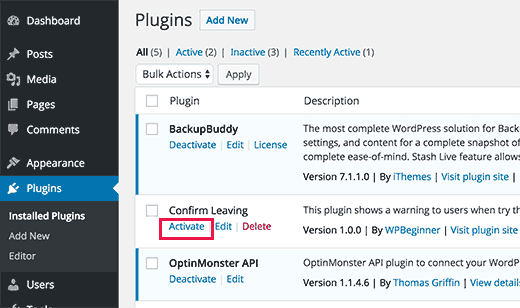
之后,您需要登录 WordPress管理区域并访问插件页面。在已安装插件列表中找到“确认离开”插件,然后单击其下方的“激活”链接。

就这样。您现在可以访问您网站上的任何帖子,在评论表单的任何字段中写一些文本,然后尝试离开页面而不提交。将出现一个弹出窗口,警告您即将离开未保存更改的页面。

在 WordPress 中向其他表单添加警告
您可以使用相同的代码库来定位 WordPress 网站上的任何表单。在这里,我们将向您展示一个使用它来定位联系表单的示例。
在此示例中,我们使用WPForms插件来创建联系表单。如果您在网站上使用不同的联系表单插件,说明将是相同的。
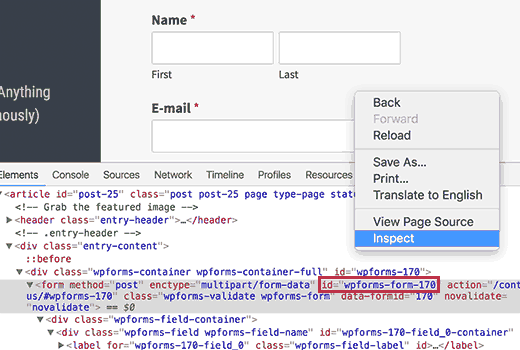
转到您添加联系表的页面。将鼠标移至联系表单中的第一个字段,单击鼠标右键,然后从浏览器菜单中选择“检查”。