想将 AWeber 与您的 WordPress 网站连接起来吗?AWeber 是网络上最受欢迎的电子邮件营销服务之一。在本终极指南中,我们将向您展示如何将 AWeber 连接到 WordPress。

为什么电子邮件列表很重要?
有没有想过为什么所有流行的网站,如 Facebook、Twitter、纽约时报,都需要你的电子邮件地址?
答案很简单。电子邮件是接触客户的最佳方式。
不是每个人都有 Facebook 或 Twitter 帐户,但每个人都有电子邮件地址。大多数人每天都会多次查看电子邮件。通过在手机上启用推送通知,人们可以 24/7 全天候连接到他们的电子邮件。
与当今可用的任何其他营销或通信工具相比,电子邮件使您可以更近距离地和个人地接触您的客户。
详细了解为什么您应该立即开始构建您的电子邮件列表。
话虽如此,让我们看看如何开始使用 AWeber 来构建您的电子邮件列表。
什么是 AWeber?
AWeber是一家电子邮件营销服务提供商。与您的个人电子邮件服务提供商(Gmail、您的 ISP、网络邮件服务)不同,AWeber 专注于发送大量电子邮件。
您可以使用 AWeber 定期向您的博客订阅者发送电子邮件更新。
这是一项付费服务,其价格从 500 名订阅者和无限电子邮件的每月 19 美元起。作为试用的一部分,您可以免费获得第一个月。
如何设置 AWeber
访问AWeber 网站并注册一个帐户。

您将被要求提供个人和信用卡信息。
请记住,AWeber 提供 30 天免费试用。如果您在试用期之前取消,则不会从您的信用卡中扣款。
注册后,您需要单击“让我们开始”按钮继续。

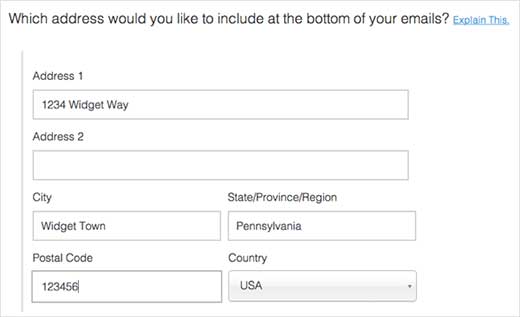
您将被要求提供您的公司名称、网站和地址。该地址将出现在您的电子邮件底部。
CAN-SPAM 法案要求提供有效的邮政地址。它提高了电子邮件的可传递性并保护您免受垃圾邮件过滤器的侵害。

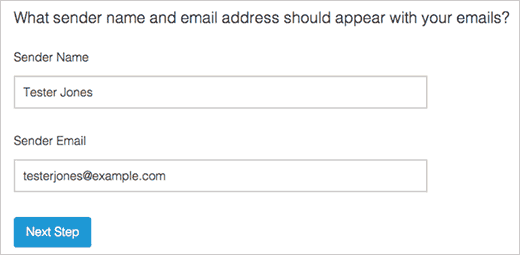
之后,您需要输入发件人的姓名和电子邮件地址。此姓名和电子邮件地址将用于您列表的外发电子邮件。

单击下一步按钮继续。
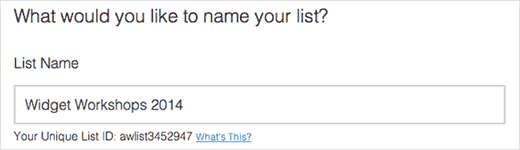
您将被要求为您的电子邮件列表提供名称和描述。此名称和描述将在内部使用,并将帮助您在 AWeber 仪表板中找到您的电子邮件列表。

单击下一步按钮继续。
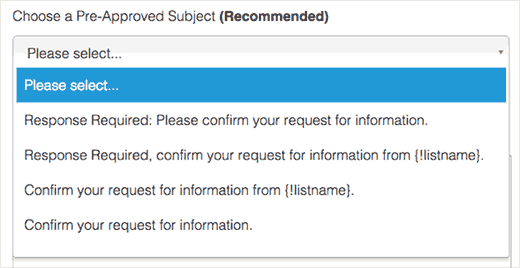
您需要为确认电子邮件选择一个主题行。当用户注册您的电子邮件列表时,此电子邮件将发送给用户以验证他们的电子邮件地址。
AWeber 将为您提供预先批准的主题行列表。您可以选择适合您需求的那一款。
您还可以创建自己的主题行。但是,AWeber 工作人员必须批准您的自定义主题行,以防止滥用和垃圾邮件。这可能需要至少 1 个工作日。

单击创建列表按钮继续。
您已经成功创建了 AWeber 帐户并创建了您的第一个电子邮件列表。
现在我们将向您展示如何将 AWeber 电子邮件注册表单添加到您的 WordPress 网站。
添加 AWeber 注册表单
有多种方法可以将 AWeber 电子邮件注册表单添加到您的 WordPress 站点。您可以从 AWeber 帐户复制和粘贴默认的 AWeber 注册表单。
还有使用OptinMonster创建的高度优化的注册表单。这些注册表单将为您带来更多的注册。看看我们如何使用 OptinMonster 将我们的电子邮件订阅者增加了 600%。
您还可以使用WPForms创建自定义注册表单,这是 WordPress 对初学者最友好的联系表单插件。
我们将在本指南中向您展示所有这些方法。让我们开始吧。
默认 AWeber 注册表单
AWeber 带有简单的工具,可让您创建自己的注册表单并将其嵌入到您的 WordPress 网站中。
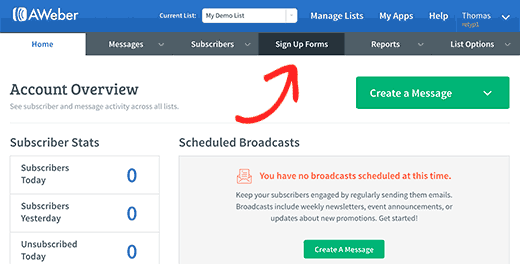
只需登录您的 AWeber 网站并单击注册表单。

在下一页上,单击创建新的注册表单按钮继续。
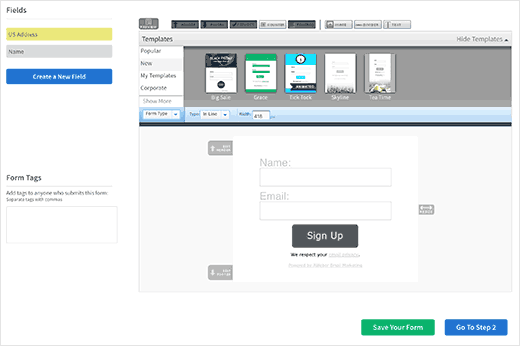
这将带您进入 AWeber 的表单构建器工具。它带有方便的模板,您可以选择这些模板作为起点。然后,您可以通过单击实时预览中的项目来编辑表单。

对表单设计感到满意后,您需要单击转到第 2 步按钮。
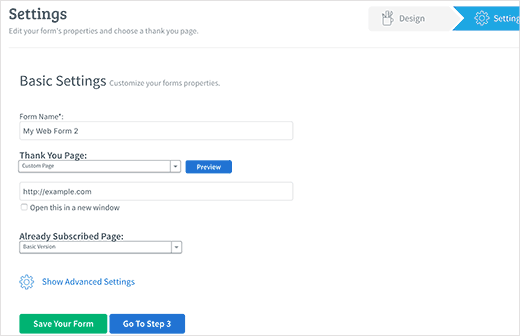
这将带您进入表单设置。您可以选择用户填写表单时发生的情况。最好的选择是将它们重定向到您自己的 WordPress 网站上的页面。

如果用户已经订阅,下一个选项是会发生什么。同样,您可以在 WordPress 网站上创建一个页面并在那里重定向用户。
单击转到第 3 步按钮。
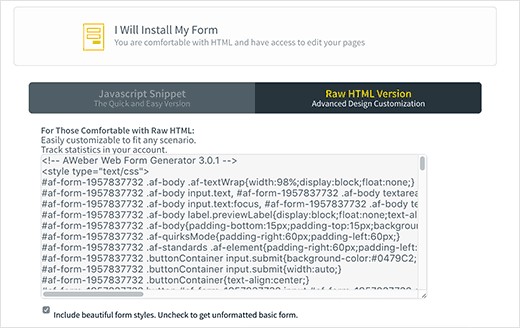
保存您的表单,然后单击“我将安装我自己的表单”。
AWeber 现在将向您展示两组代码,您可以将它们添加到您的 WordPress 网站以显示注册表单。
单击“原始 HTML 版本”并复制代码。

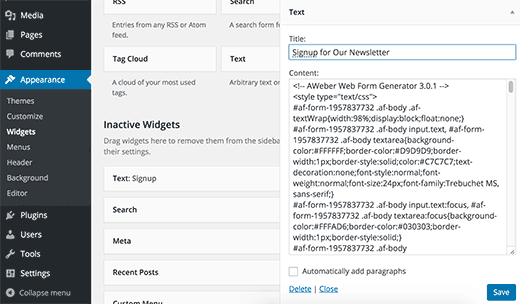
现在您需要访问您的 WordPress管理区域并单击外观 » 小部件。
从可用小部件列表中,将文本小部件拖放到要显示注册表单的侧边栏。

将您从AWeber复制的注册表单代码粘贴到小部件的文本区域中。单击保存按钮以存储您的小部件设置。
就是这样,您现在可以访问您的网站以查看正在运行的注册表单。
使用 OptinMonster 添加 AWeber 注册表单
如您所见,在 WordPress 中添加基本的 AWeber 注册表单非常容易。但是,基本形式并不适合高转化率。
您需要让人们注意到您的注册表单的表格。
这就是OptinMonster的用武之地。它是市场上最受欢迎的潜在客户生成工具。它使您可以创建漂亮的注册表单,这些注册表单很容易引人注目、引人入胜且功能强大。
OptinMonster 带有不同类型的注册表单,例如退出意图弹出窗口、浮动栏、帖子后表单、侧边栏表单、滑入式表单、全屏欢迎门等。
它具有强大的功能,例如 MonsterLinks(两步选择)、滚动检测、A/B 测试、页面级定位等。
OptinMonster 可与包括 AWeber 在内的所有流行的电子邮件营销服务合作。
使用 WPForms 添加 AWeber 注册表单
WPForms 是最适合初学者的 WordPress联系表单插件。它带有一个 AWeber 插件,允许您将 AWeber 添加到您的联系表单或在您的 WordPress 站点的任何位置创建自定义 AWeber 注册表单。
第 1 步:安装 AWeber 插件
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
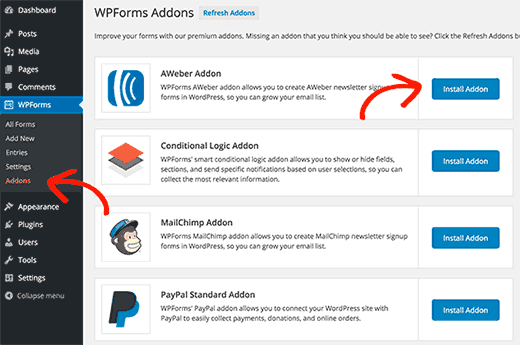
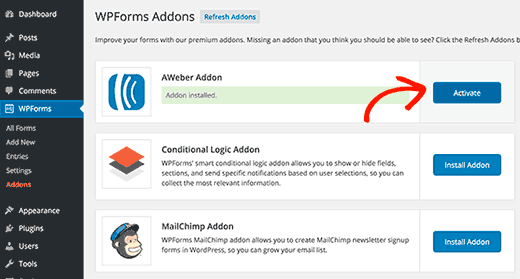
安装 WPForms 插件后,只需转到WPForms » 插件页面。单击 AWeber Addon 旁边的 Install Addon 按钮。

WPForms will now fetch and install the Addon and will show you a success message. After that you need to click on the Activate button to start using AWeber Addon with WPForms.

Step 2: Connect WPForms to Your AWeber Account
Now that you have successfully installed AWeber addon, the next step is to connect your WordPress site to your AWeber account.
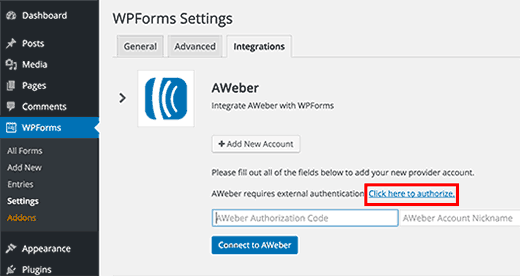
Visit WPForms » Settings page and then click on the Integrations tab.
There you will find AWeber integration option. Clicking on it will display ‘Add Account’ button, which will display two fields.

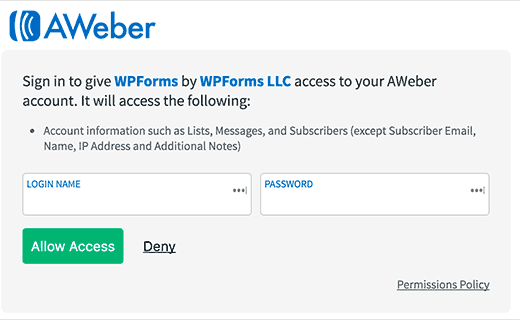
You will also see a link, labeled ‘Click here to authorize’. Clicking on the link will open a popup window where you will be asked to sign into your AWeber account.

输入您的 AWeber 帐户用户名和密码后,单击“允许访问”按钮。
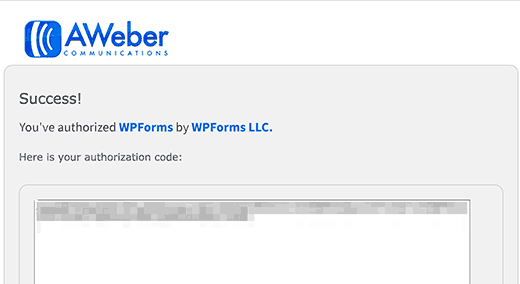
AWeber 现在将验证您的凭据,然后将向您显示授权代码。

只需复制代码并将其粘贴到 WPForms 设置页面。您可以在“帐户昵称”字段中使用任何内容。接下来,单击 Connect to AWeber 按钮继续。
WPForms 现在将连接到您的 AWeber 帐户。它将在您的 AWeber 集成旁边显示“已连接”状态。
第 3 步:使用 WPForms 创建 AWeber 注册表单
访问WPForms » Add New创建一个新表单。
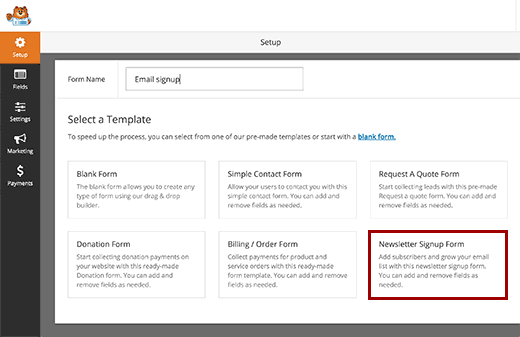
WPForms 带有方便的模板来创建最常见的表单。这些模板之一是时事通讯注册表单,它预先填充了电子邮件注册表单字段。

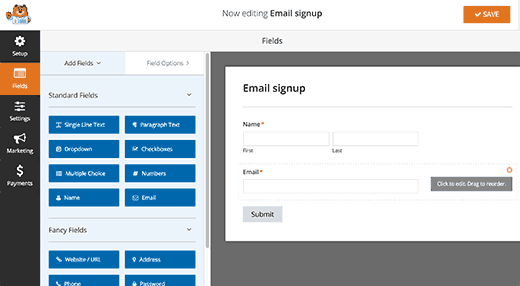
单击它将启动表单构建器,您可以在其中编辑表单。您可以在表单中添加或删除字段、重新排列它们、添加描述等。

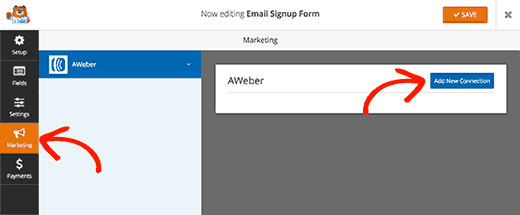
对表单感到满意后,单击“营销”选项卡,然后单击 AWeber。您将需要单击“添加新连接”按钮。

系统将要求您为此连接提供昵称。你可以使用任何你喜欢的昵称。
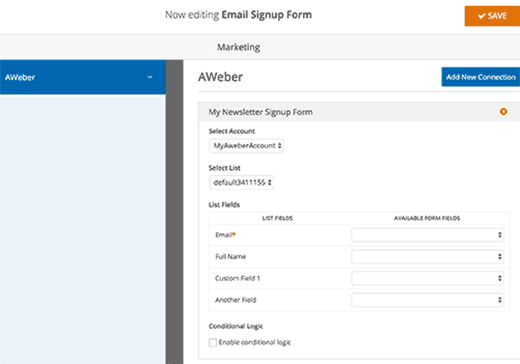
WPForms 现在将获取您的 AWeber 帐户信息。您需要选择要使用的 AWeber 帐户和电子邮件列表。
之后,您需要选择要添加到表单字段的列表字段。

不要忘记点击保存按钮。您现在可以退出表单生成器。
第 4 步:在 WordPress 中嵌入表单
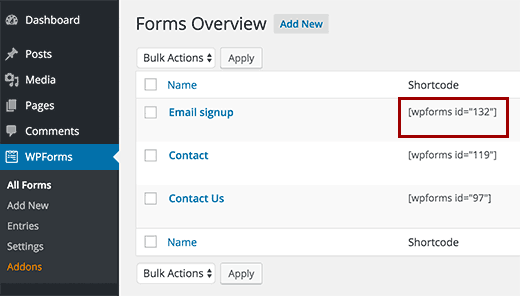
您可以通过多种方式添加 AWeber 注册表单。WPForms 允许您使用简码将表单添加到任何 WordPress 帖子、页面或小部件。
您可以通过访问WPForms » 所有表单页面找到简码。

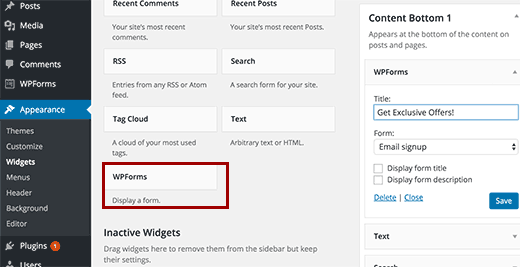
您还可以使用 WPForms 小部件在侧边栏中嵌入表单。访问外观»小部件页面。
在可用小部件列表下,您将找到 WPForms 小部件。将此小部件添加到要显示注册表单的侧边栏中。

将 WordPress 帖子发送到 AWeber 电子邮件列表
AWeber 让向您的电子邮件订阅者发送新的 WordPress 帖子变得非常简单。这是将WordPress RSS设置为 AWeber 时事通讯的方法。
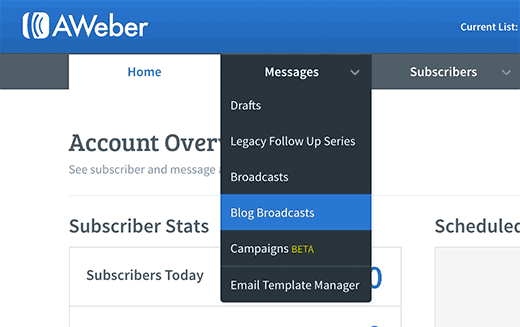
只需登录您的 AWeber 仪表板,然后单击消息 » 博客广播。

在下一个屏幕上,单击创建广播按钮继续。
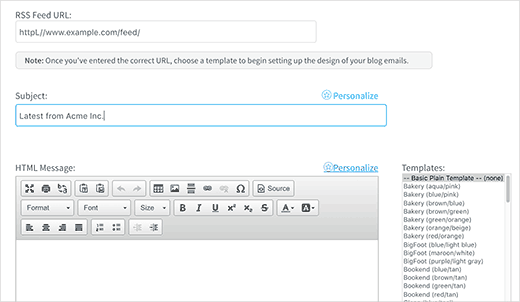
现在将要求您提供 WordPress 站点的 RSS 源 URL 并选择主题行。

之后,您可以从左侧选择一个模板,然后单击加载模板按钮。您会注意到 HTML 区域将自动填充模板。
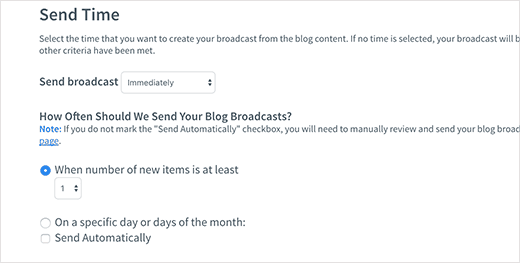
您可以继续编辑此模板或向下滚动到底部并开始设置如何向您的用户发送新的提要项目。

完成后,只需单击底部的保存广播按钮。
就是这样,AWeber 现在会自动向您的电子邮件列表用户发送新的博客文章。
我们希望这份关于如何将 WordPress 连接到 AWeber 的终极指南能够帮助您建立和扩展您的电子邮件列表。您可能还想看看我们专家挑选的40 种有用的工具来管理和发展您的 WordPress 博客