您想为您的 WordPress 网站添加带有漂亮图标的功能框吗?
功能框突出您的产品和服务的重要卖点。它们是向新客户展示功能的高效方式。
在本文中,我们将向您展示如何轻松地将带有图标的功能框添加到您的 WordPress 网站。

什么是带有图标的功能框?
大多数人在访问网站时不会逐字阅读网站,尤其是当它们的文本非常繁重时。相反,您的访问者将扫描页面以查找他们正在寻找的信息。
这意味着,作为企业主,您需要以易于扫描且极具吸引力的格式呈现重要信息。
这就是为什么许多流行的商业网站通常在网页顶部有一个大图像或一个带有号召性用语按钮的滑块。
在此之下,您可以使用功能框来展示您的产品或服务的重要功能。
您甚至可以在功能框下方添加一个号召性用语按钮,将用户引导至您的产品或功能页面。
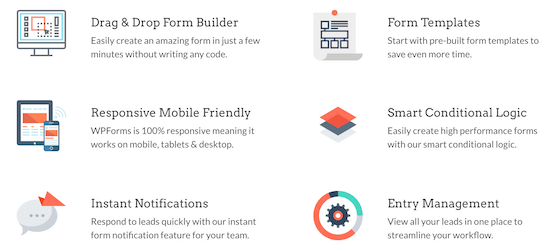
这是WPForms如何使用带有图标的功能框来突出产品功能的示例。

话虽如此,让我们向您展示如何使用两种不同的方法在 WordPress 中添加带有图标的功能框。只需使用下面的快速链接直接跳转到您要使用的方法。
使用 WordPress 块编辑器添加带有图标的功能框
使用 WordPress 页面构建器插件添加带有图标的功能框
方法 1. 使用 WordPress 块编辑器添加带有图标的功能框
您可以使用 WordPress 块编辑器向您的 WordPress 站点添加带有图标的功能框。如果您刚刚开始使用块编辑器,请参阅我们的指南,了解如何使用 WordPress 块编辑器。
首先,您需要打开要添加功能框的页面。
然后,单击“加号”添加块图标以调出块编辑器。

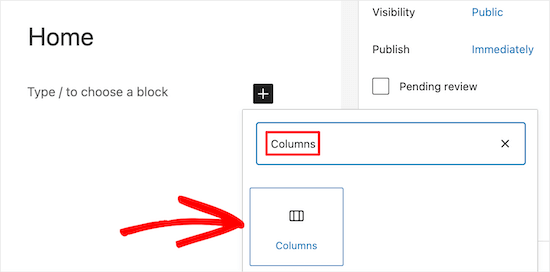
接下来,在搜索框中搜索“列”。
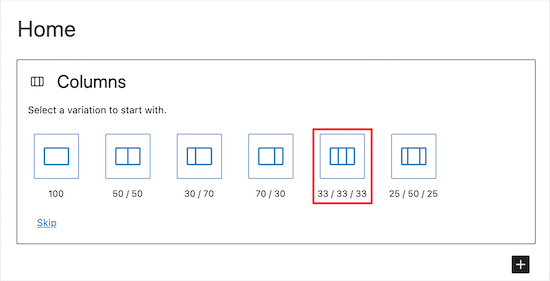
然后,选择“列”块。

这将显示可用列块的列表。
我们将选择“33/33/33”列块,因为这为我们提供了三个等宽的列来添加特征框。

之后,您需要在列中添加图标。
最简单的方法是使用图标字体。图标字体是可调整大小的符号,您可以在不减慢网站速度的情况下使用它们。我们建议使用Font Awesome,因为它们免费提供最好的图标字体集合之一。
有关更多详细信息,请参阅我们的分步指南,了解如何在 WordPress 主题中添加图标字体。
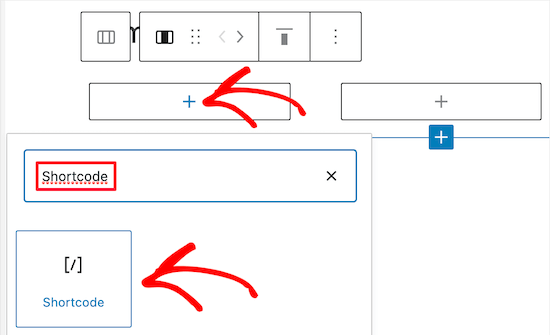
完成此操作后,您可以通过单击第一列中的“加号”添加块图标轻松地将图标字体添加到列中。
然后,搜索“短代码”块并选择它。

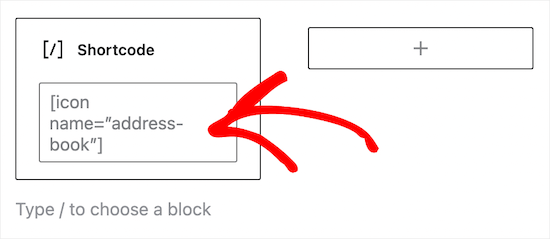
之后,您可以为 Font Awesome 图标输入以下短代码。
[icon name=”bus”]
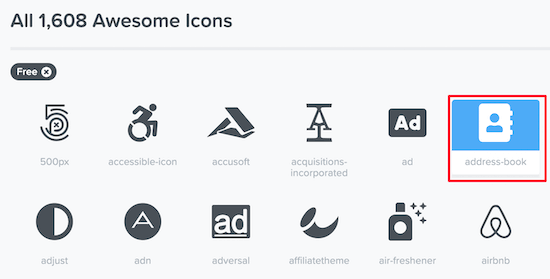
只需将 替换为”bus”您想要的图标名称即可。要查看可用图标的完整列表,您可以访问Font Awesome 图标库。

当您找到您喜欢的图标时,单击它并记下图标名称。
然后,您可以将名称添加到您的短代码块中,它将自动显示。

注意:如果您已经将图标保存为图像,则可以添加图像块而不是使用图标字体。
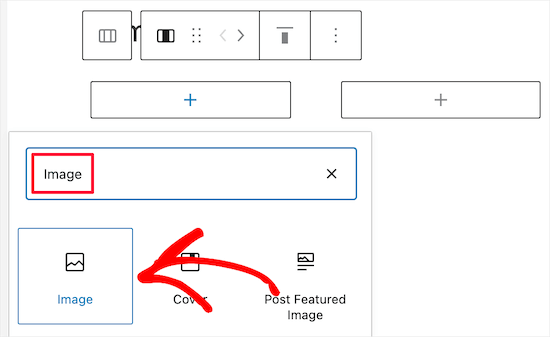
为此,只需选择“图像”块而不是短代码块。
然后,您可以上传您的图标或从媒体库中选择您的图标。

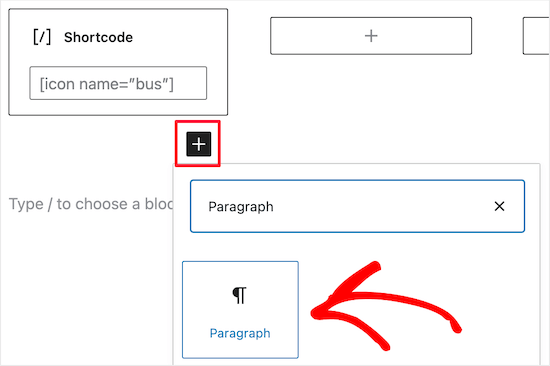
接下来,您可以通过单击“加号”添加块图标将文本添加到您的功能框。
然后,选择“段落”块。

之后,您可以单击文本进行更改。
然后,只需按照与上述相同的步骤自定义剩余的列。

您还可以在刚刚创建的行下方再创建一个三列行。
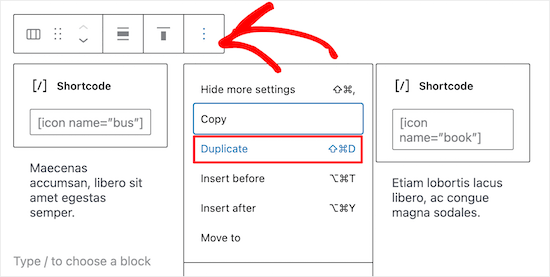
为此,请单击列块并选择三个点的“选项”菜单。

然后,从下拉列表中选择“复制”选项。
这将自动创建列的副本。

您需要做的就是按照与上述相同的步骤更改图标和文本。
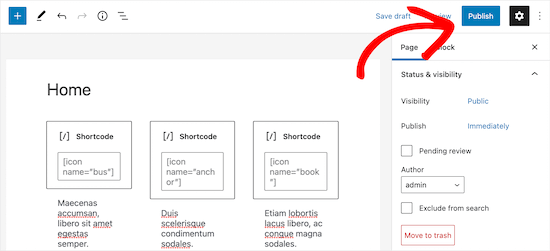
完成对功能框的更改后,您需要单击页面顶部的“更新”或“发布”按钮。

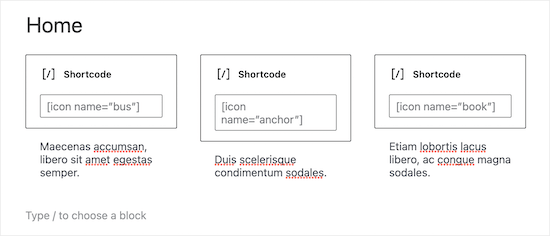
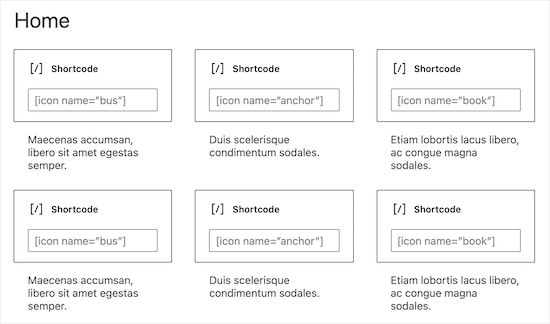
现在,带有图标的功能框将在您的网站上显示。
这是您的访问者将看到的示例。

方法 2. 使用 WordPress 页面构建器插件添加带有图标的功能框
将带有图标的功能框添加到 WordPress 的最简单和最适合初学者的方法之一是使用 SeedProd 页面构建器插件。
SeedProd 是市场上超过 100 万个网站使用的最佳拖放式 WordPress 页面构建器。它使您可以使用拖放构建器轻松创建自定义页面、登录页面、404 页面等。
它有 100 多个预制模板,您可以使用它来加快设计过程。此外,它还包含一个完整的图标库,您只需单击一下即可将其添加到您的WordPress 网站。
我们将使用该插件在 WordPress 中添加带有图标的功能框,类似于上面的块编辑器。但是,使用 SeedProd,您可以拥有更多自定义选项并控制最终设计。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
注意:有一个免费版本的 SeedProd可用,但我们将使用 Pro 版本,因为它具有我们需要的页面创建功能。
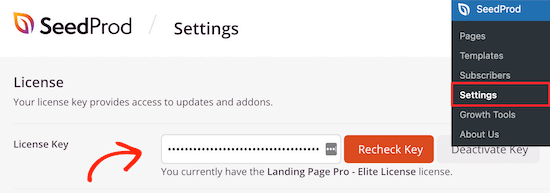
激活后,您需要访问SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。
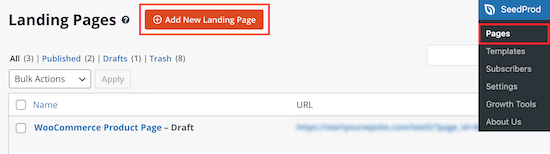
之后,您需要转到SeedProd » Pages,然后单击“添加新登录页面”按钮。

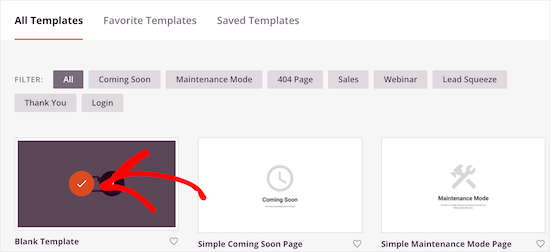
在下一个屏幕上,您将被要求选择一个模板。SeedProd 有数十种专业设计的模板可供选择。
每个模板都可以使用拖放构建器进行完全自定义,因此请选择符合您目标的模板设计。
在本教程中,我们将使用“空白”模板向您展示如何在 WordPress 中轻松添加带有图标的功能框。
要选择一个模板,只需将鼠标悬停在它上面并单击“复选标记”图标。

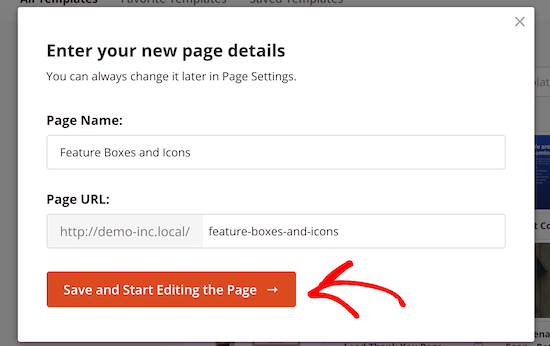
这会弹出一个弹出窗口,您需要在其中为页面命名。页面名称也将是页面的 URL。
然后,单击“保存并开始编辑页面”按钮。

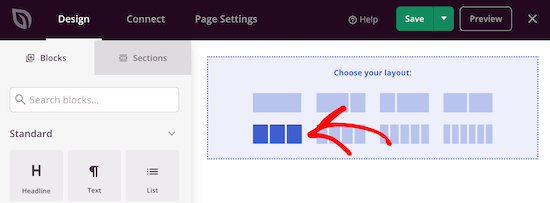
这会将您带到具有拖放构建器界面的屏幕。
由于我们使用的是空白模板,因此请在“选择您的布局:”部分中选择一种列布局。

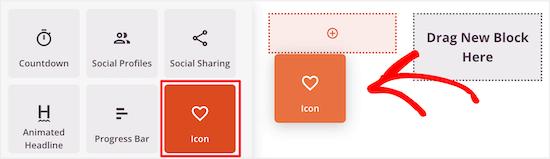
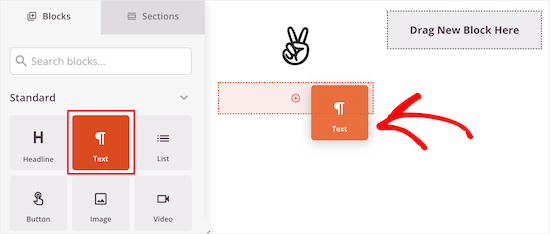
之后,单击“图标”块。
然后,将其拖到您的第一个空列。

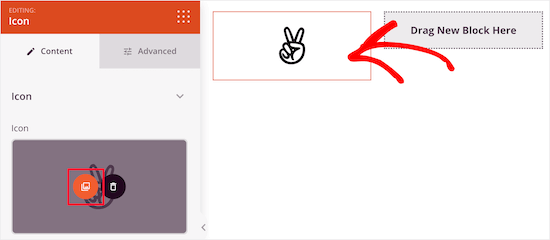
接下来,您可以更改默认图标。
只需单击图标,然后再次单击左侧设置栏中的图标。

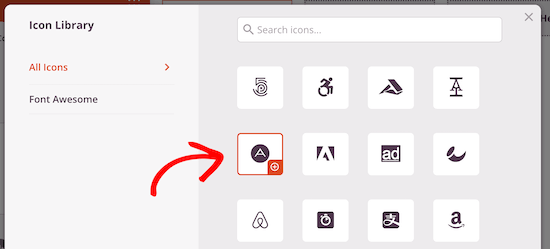
这带来了整个图标库,有数百个图标可供选择。您可以使用搜索栏搜索特定类型的图标或浏览整个列表。
找到您喜欢的图标后,只需将鼠标悬停在该图标上,然后单击“加号”按钮即可将其添加到您的页面。

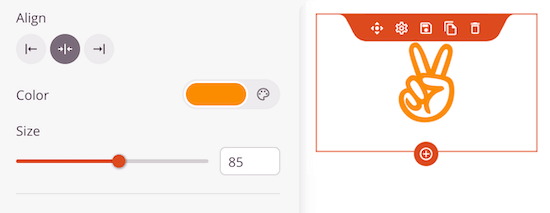
要自定义图标,请再次单击它以显示菜单选项。
然后,您可以更改对齐方式、大小、颜色等。

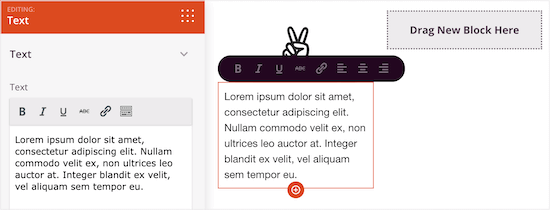
之后,您可以在图标下方添加文本。
只需单击“文本”块并将其拖到您的图标下方。

要更改文本,您可以单击该块。然后,您可以将自己的文本添加到文本块中。
您还可以使用左侧菜单更改大小、颜色、字体选择等。

要自定义其他列,只需按照与上述相同的步骤进行操作。
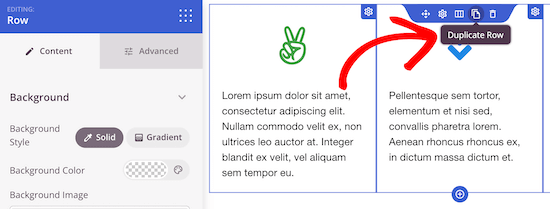
如果您想添加另一行带有图标的功能框,请将鼠标悬停在该部分上并单击“复制行”按钮。
您可以根据需要多次复制该部分。

然后,按照上述相同步骤添加新图标并自定义文本。
您可以通过添加其他块并在设置菜单中进行更改来继续自定义页面。

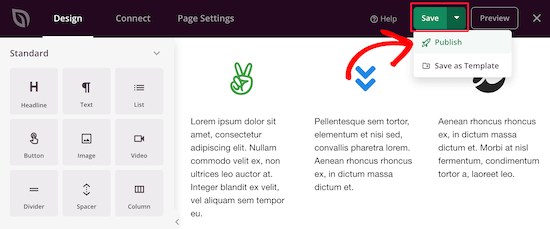
完成使用图标自定义功能框后,单击“保存”按钮,然后选择“发布”下拉菜单以使其生效。
这是您的访问者将看到的示例。

我们希望本文能帮助您了解如何在 WordPress 中添加带有图标的功能框。您可能还想查看我们关于如何注册域名的指南以及我们对最佳免费网站托管的专家比较。