您想使用您的 WordPress 网站增加您的 Snapchat 关注者吗?最近我们的一位读者询问是否可以在网站上添加 Snapchat 关注按钮。Snapchat 提供其他 Snapchat 用户可以扫描以关注您的快照代码。在本文中,我们将向您展示如何在 WordPress 中添加 Snapchat snapcode。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是访问Snapchat Snapcodes网站。您需要使用您的 Snapchat 用户名和密码登录。登录后,单击下载按钮下载您的 Snapcode。

Snapchat 将下载您需要解压缩的 zip 文件。在里面,你会发现两个图像文件 snapcode.png 和 snapcode.svg。
这些图像文件是用户可以在手机上使用 Snapchat 扫描的 QR 码。请参阅我们的指南,了解如何在 WordPress 中生成和添加 QR 码,以了解有关 QR 码的更多信息。
现在我们有了快照代码,下一步是将其上传到您的 WordPress 网站。我们将向您展示两种将快照代码添加到 WordPress 网站的方法。
手动上传和添加 Snapcode 到 WordPress
快照代码只是一个图像文件,您可以像添加任何其他图像文件一样将其添加到您的 WordPress 网站。
您可以通过访问媒体»添加新页面简单地上传它,然后在侧边栏小部件中添加图像。您也可以使用Image Widget插件来做到这一点。
有关详细说明,请参阅有关如何在 WordPress 侧边栏小部件中添加图像的教程。
您也可以在您的帖子或页面中添加此 snacode。
使用 Snapchat 快照代码小部件
如果第一种方法不适合您,那么您可以安装并激活Snapchat Snapcode Widget插件。
激活后,只需转到外观»小部件页面并在可用小部件列表下找到 Snapchat snapcode 小部件。
接下来,您需要将其拖到侧边栏或小部件就绪区域。

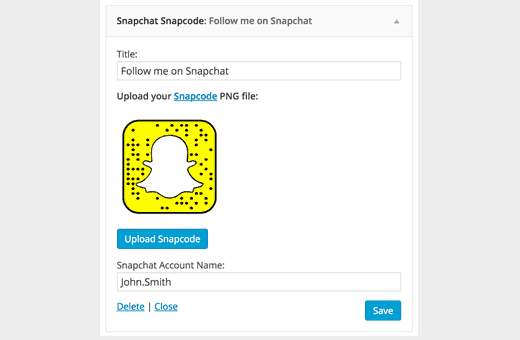
该小部件现在将出现在侧边栏列中,您应该能够看到它的设置。只需单击上传 snapcode 按钮即可上传您的 snapcode.png 文件。如果您愿意,您还可以提供您的 snapchat 用户名。单击保存按钮以存储您的小部件设置。
这就是您现在可以查看您的网站的全部内容,您将在 WordPress 侧边栏中看到快照代码。
我们希望本文能帮助您在 WordPress 博客中添加 Snapchat 快照代码。您可能还想查看我们为 WordPress 用户提供的最佳社交媒体监控工具列表。