您是否在 WordPress 网站的 Google 网站管理员工具帐户中看到“Googlebot 无法访问 CSS 和 JS 文件”警告?该消息包含有关如何解决此问题的说明的链接,但这些说明并不容易遵循。在本文中,我们将向您展示如何修复 WordPress 网站上的“Googlebot 无法访问 CSS 和 JS 文件”错误。

为什么 Google 需要访问 CSS 和 JS 文件?
谷歌专注于为用户友好的网站提供更好的排名——网站速度快、用户体验好等。为了确定网站的用户体验,谷歌需要访问该网站的CSS和JavaScript文件的权限。
默认情况下,WordPress不会阻止搜索机器人访问任何 CSS 或 JS 文件。然而,一些网站所有者可能会在尝试添加额外的安全措施或使用 WordPress 安全插件时意外阻止它们。
这会限制 Googlebot 索引 CSS 和 JS 文件,这可能会影响您网站的 SEO 性能。
话虽如此,让我们看看如何找到这些文件并取消阻止它们。
如何让 Google 访问您的 CSS 和 JS 文件
首先,您需要知道 Google 无法访问您网站上的哪些文件。
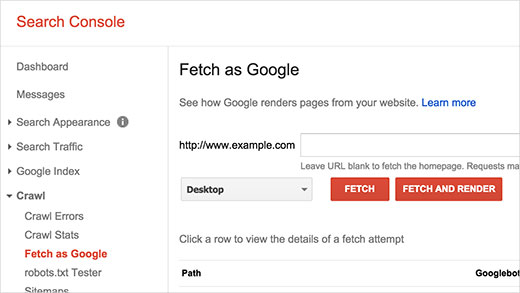
您可以通过在 Google Search Console(以前的网站管理员工具)中单击抓取 » 以 Google方式获取来查看 Googlebot 如何查看您的网站。接下来,单击获取和渲染按钮(您希望对桌面和移动设备都执行此操作)。

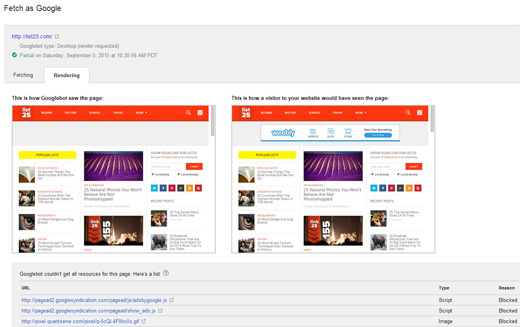
获取后,结果将显示在下面的一行中。点击它会显示用户看到的内容以及 Googlebot 在加载您的网站时看到的内容。

如果您发现两个屏幕截图之间有任何差异,则这意味着 Googlebot 无法访问 CSS/JS 文件。它还将向您显示它无法访问的 CSS 和 JS 文件的链接。
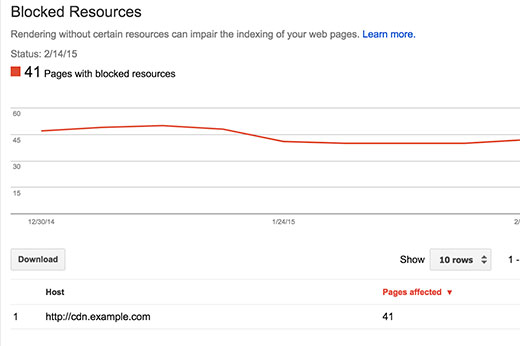
您还可以在Google Index » Blocked Resources下找到这些被阻止资源的列表。

单击每个资源将显示指向 Googlebot 无法访问的实际资源的链接。
大多数时候,这些是您的 WordPress 插件或主题添加的 CSS 样式和 JS 文件。
现在您需要编辑您网站的robots.txt文件,该文件控制 Google bot 看到的内容。
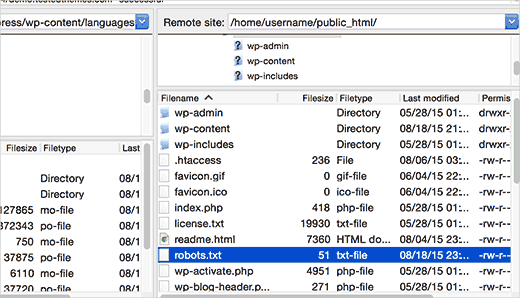
您可以通过使用FTP 客户端连接到您的站点来编辑它。robots.txt 文件将位于您网站的根目录中。

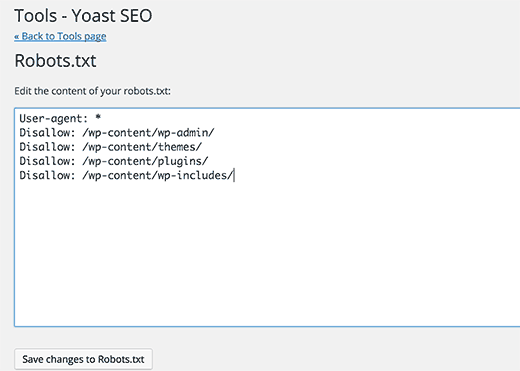
如果您使用的是Yoast SEO插件,那么您可以在 WordPress 管理区域内编辑 robots.txt 文件。只需转到SEO » 工具页面,然后单击文件编辑器。

您很可能会看到您的网站禁止访问某些 WordPress 目录,如下所示:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
现在您需要删除阻止 Google 访问您网站前端的 CSS 或 JS 文件的行。通常,这些文件位于插件或主题文件夹中。您可能还需要删除 wp-includes,许多 WordPress 主题和插件可能会调用位于 wp-includes 文件夹中的脚本,例如 jQuery。
一些用户可能会注意到他们的 robots.txt 文件要么是空的,要么根本不存在。如果 Googlebot 未找到 robots.txt 文件,则会自动抓取所有文件并将其编入索引。
那你为什么会看到这个警告?
在极少数情况下,一些WordPress 托管服务提供商可能会主动阻止机器人访问默认 WordPress 文件夹。您可以通过允许访问被阻止的文件夹来覆盖 robots.txt。
User-agent: *
Allow: /wp-includes/js/
完成后,保存您的 robots.txt 文件。访问 fetch as Google 工具,然后单击 fetch and render 按钮。现在比较您的 fetch 结果,您会看到大多数被阻止的资源问题现在应该消失了。
我们希望本文能帮助您解决 WordPress 网站上的“Googlebot 无法访问 CSS 和 JS 文件”文件错误。您可能还想查看我们的指南