您想在 WordPress 中为博客文章标题自动添加“赞助文章”前缀吗?
开始发布赞助帖子后,您需要披露哪些帖子是赞助的。您可以通过在帖子标题中添加“赞助”一词或在帖子正文中添加免责声明来做到这一点。
在本文中,我们将向您展示如何在 WordPress 中为您的帖子标题自动添加“赞助商帖子”前缀。

为什么要在您的帖子中添加赞助商帖子前缀?
一旦您的WordPress 博客开始吸引更多流量,您可能会开始考虑如何通过它获利。您可以使用 WordPress 和博客通过做自己喜欢的事情来在线赚钱。
一种方法是通过赞助。这是一家公司付钱让你代表他们的产品、谈论它并向你的读者推广它的地方。赞助可能是针对单个职位或持续的关系。
发布赞助帖子时,了解您所在地区有关披露的法律至关重要。
例如,在美国,发布赞助帖子的博主必须遵守 FTC 的背书指南。这包括在赞助帖子时披露。
一种方法是为每个赞助帖子的标题添加前缀。

我们将在本指南中向您展示如何做到这一点。它确实涉及使用代码片段和自定义字段,这对初学者来说可能看起来很吓人,但我们将引导您完成每一步。
在本文中,我们将使用自定义字段向帖子添加“赞助”自定义字段。这将为我们提供一种方法来识别哪些帖子是赞助的,哪些不是。
自定义字段可用于添加与帖子、页面或任何内容类型相关的任何信息。此元信息可以显示在您的主题中。
要将“赞助帖子”前缀添加到您的标题中,您需要编辑您的 WordPress 主题文件。我们将通过将自定义代码片段添加到主题的 functions.php 文件来做到这一点。
话虽如此,让我们看看如何在 WordPress 中为您的帖子标题添加“赞助帖子”前缀。
如何将赞助帖子自定义字段添加到您的帖子
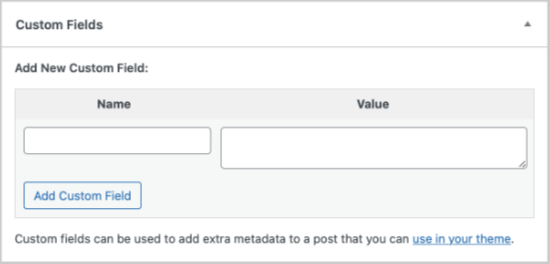
首先打开您现有的赞助帖子之一或创建一个新帖子。自定义字段面板通常位于内容编辑器下方。但是,如果您以前从未使用过自定义字段,那么它将被隐藏。
显示自定义字段元框的方式取决于您使用的是块编辑器还是经典编辑器。
如果您使用块编辑器,则需要单击屏幕右上角的三点菜单,然后从菜单中选择“首选项”。

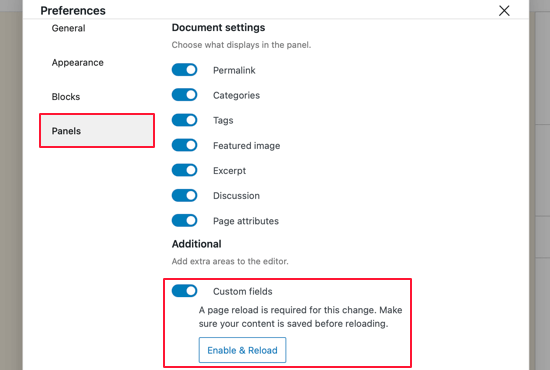
这将弹出一个首选项弹出窗口,您需要在其中转到面板部分,然后打开“自定义字段”开关。之后,单击“启用并重新加载”按钮以重新加载帖子编辑器。

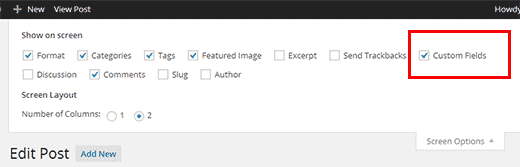
如果您仍在使用旧版WordPress 经典编辑器,则需要单击屏幕右上角的“屏幕选项”按钮。这将打开一个菜单,您需要在其中选中自定义字段选项旁边的框。

帖子编辑器将重新加载,当您在内容编辑器下方滚动时,您将能够看到自定义字段面板。

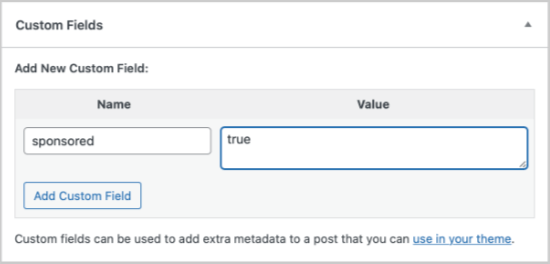
要添加新的自定义字段,只需在名称文本框中输入“赞助”,在值文本框中输入“真”。

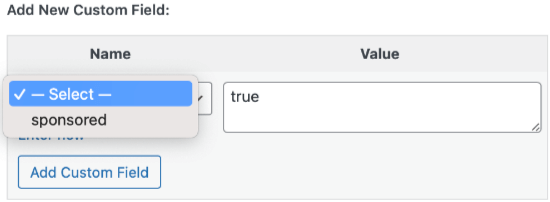
接下来,您需要保存帖子并向下滚动到自定义字段元框。您会注意到自定义字段元框现在显示一个下拉菜单。
下次您撰写赞助帖子时,您需要做的就是从下拉菜单中选择“赞助”,然后在“值”字段中输入“真”。

如何使用代码片段添加赞助帖子前缀
将赞助自定义字段添加到您的帖子后,您需要添加将显示赞助帖子标题前缀的代码。
为此,您需要将此代码片段复制并粘贴到主题的functions.php文件中。
add_filter( ‘the_title’, ‘wpb_sponsored’ );function wpb_sponsored( $title ) { global $post; $sponsored_text = ‘ Sponsored Post ‘; $sponsored = get_post_meta($post->ID, ‘sponsored’, true); if( $sponsored == ‘true’ && in_the_loop() ){ return $sponsored_text.$title; } return $title;}
我们不建议直接编辑您主题的 functions.php,因为最小的错误可能会破坏您的网站。另外,如果您更新 WordPress 主题,您的所有自定义设置都将被删除。
相反,我们建议使用代码片段插件。您可以在我们的教程中查看有关如何将代码片段添加到 WordPress的更多详细信息。
对于本教程,我们使用WPCode将代码添加到我们的站点。

WPCode 使您可以轻松地在 WordPress 中添加代码片段,而无需编辑主题的 functions.php 文件。
要开始使用,您需要安装并激活免费的 WPCode 插件。有关分步说明,请参阅我们关于如何安装 WordPress 插件的指南。
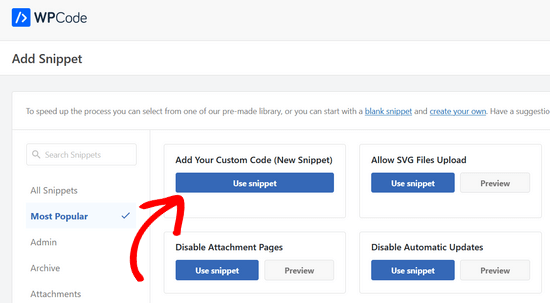
激活插件后,从您的 WordPress 管理仪表板前往代码片段» + 添加片段。然后,转到“添加您的自定义代码(新代码段)”选项并单击“使用代码段”按钮。

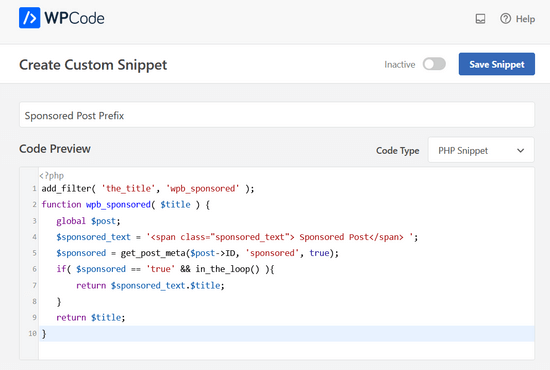
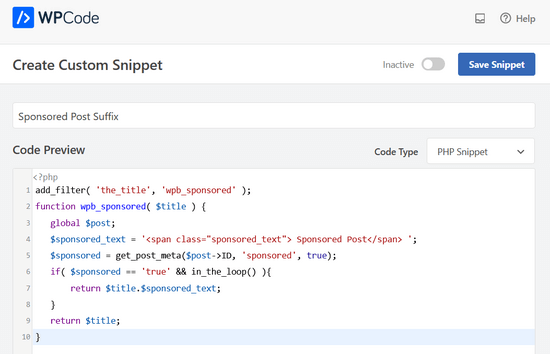
之后,只需将代码段复制并粘贴到代码框中。
不要忘记从屏幕右侧的代码类型下拉列表中选择“PHP Snippet”选项。

单击“非活动”切换以将其更改为“活动”,然后单击“保存代码段”按钮。
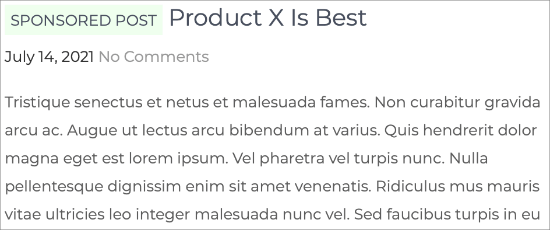
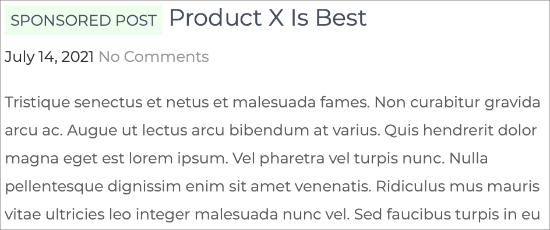
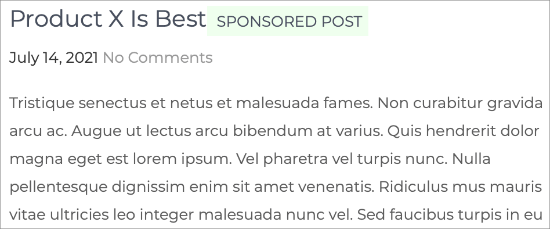
现在 WordPress 将开始显示前缀。尝试访问您之前编辑的帖子,您会看到帖子标题前带有“赞助帖子”。

我们正在取得很大进展,并且通过更多的工作,我们可以改善前缀的外观。
如果您研究代码片段,那么您会注意到我们将赞助帖子文本包装在我们命名为“赞助文本”的CSS类周围。您可以使用此 CSS 类突出显示帖子标题内的文本。
这是一个小 CSS,您可以将其添加到您的主题或子主题的样式表中。如果您是 CSS 新手,请务必查看我们的指南,了解如何轻松将自定义 CSS 添加到您的 WordPress 网站。
.sponsored_text {background: #eeffee;font-size:small;text-transform: uppercase;padding:5px;}

该代码使文本的背景变为绿色和大写,并使字体变小。它还在高光周围添加了一点填充。随意修改 CSS 以满足您的需求。
如何使用代码片段添加赞助帖子后缀
您可能希望将“赞助帖子”字样添加到帖子标题的末尾而不是开头。您可以改用此代码段来实现这一点。
add_filter( ‘the_title’, ‘wpb_sponsored’ );function wpb_sponsored( $title ) { global $post; $sponsored_text = ‘ Sponsored Post ‘; $sponsored = get_post_meta($post->ID, ‘sponsored’, true); if( $sponsored == ‘true’ && in_the_loop() ){ return $title.$sponsored_text; } return $title;}

当您研究代码时,您会注意到我们只进行了两项更改。
我们在赞助文本前添加了一个字母空格,然后我们将顺序切换为先显示$title。

我们希望本文能帮助您了解如何在 WordPress 中为帖子标题添加赞助帖子前缀。您可能还想了解创建电子邮件通讯的正确方法或查看我们对最佳电子邮件营销服务的比较。