您想在 WordPress 小部件中显示空类别吗?
默认情况下,WordPress 中的类别小部件和块不显示没有分配任何帖子的类别。
在本文中,我们将向您展示如何在 WordPress 小部件或块中轻松显示空类别。

为什么在 WordPress 中显示空类别?
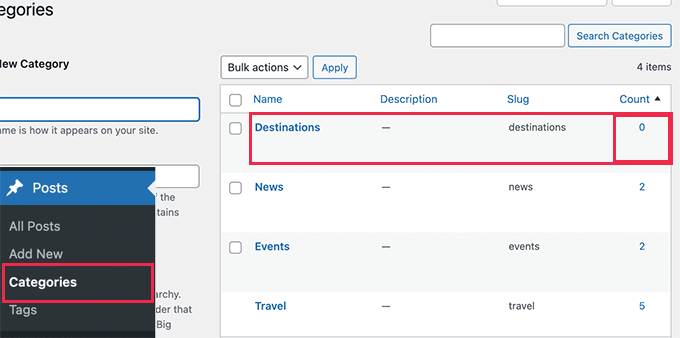
默认情况下,WordPress 类别小部件或块不显示空类别。
空类别是当前没有分配任何帖子的类别。

但是,如果您正在制作网站,那么您可能需要在侧边栏小部件或其他地方显示空类别。
话虽如此,让我们看看如何在 WordPress 侧边栏中轻松显示空类别或阻止小部件。
使用简码在 WordPress 小部件中显示空类别
这种方法很灵活,并且不会影响您的默认 WordPress 小部件或块。
它要求您将代码添加到您的 WordPress 网站。如果您以前没有这样做过,请查看我们的指南,了解如何 在 WordPress 中添加自定义代码片段。
首先,您需要将以下代码添加到主题的 functions.php 文件或 特定于站点的插件中。
function wpb_list_categories() { // define category list parameneters$args = array (‘echo’ => false,’title_li’ => ”,’hide_empty’ => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats; } // create shortcodeadd_shortcode(‘custom_categories_list’,’wpb_list_categories’);
此代码只是添加了一个新的短代码,它显示您的类别列表并包括空类别。
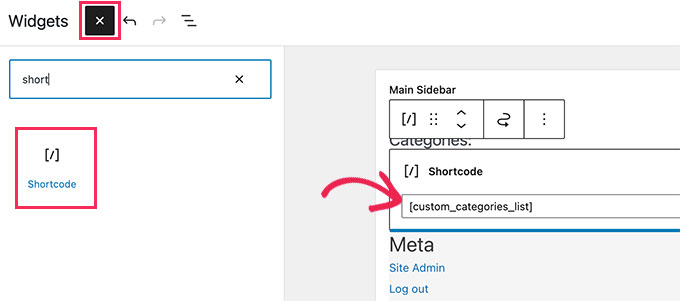
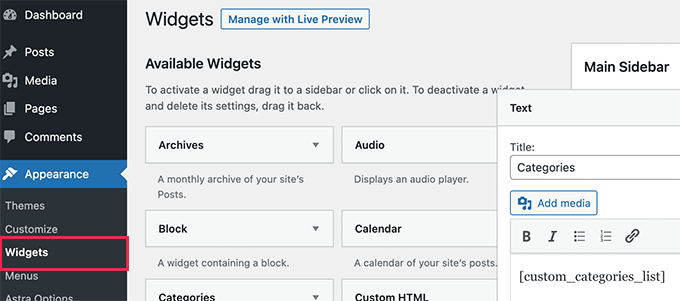
要使用它,您需要将短代码小部件或文本小部件添加到 WordPress 侧边栏。
在小部件设置中,只需添加[custom_categories_list]短代码并保存您的更改。

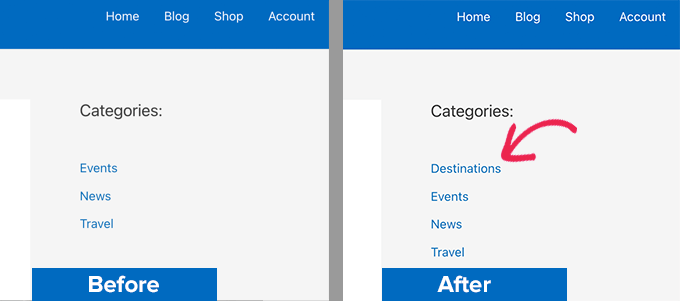
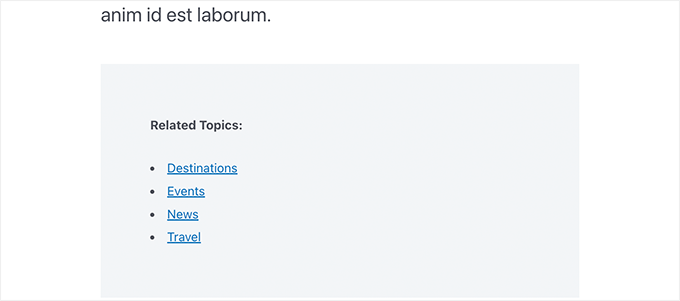
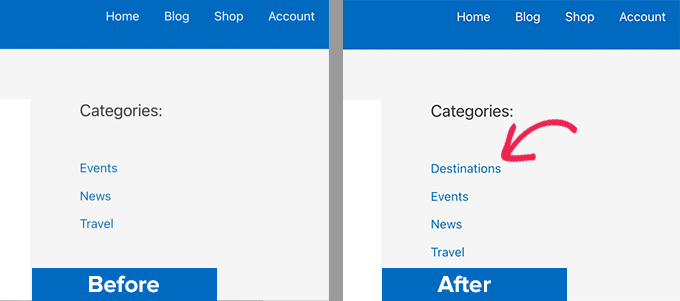
您现在可以访问您的网站以查看您的类别列表。
它将显示您的空类别以及带有帖子的类别。

您还可以在 WordPress 帖子和页面中使用此短代码。

如果您在网站上使用较旧的经典小部件,此方法也可以使用。
只需将短代码添加到文本小部件并保存您的更改。

方法 2. 在经典小部件中显示空类别
如果您禁用了块小部件并在 WordPress 网站上使用经典小部件,则可以使用此方法。
此方法的优点是您可以修改默认类别小部件的行为,而不是创建短代码。
只需将以下代码添加到主题的 functions.php 文件或 特定于站点的插件中。
add_filter( ‘widget_categories_args’, ‘wpb_force_empty_cats’ ); function wpb_force_empty_cats($cat_args) { $cat_args[‘hide_empty’] = 0; return $cat_args; }
之后,您只需将“类别”小部件添加到侧边栏并访问您的网站。
您现在将看到类别列表中显示空类别。

我们希望本文能帮助您了解如何在 WordPress 小部件中轻松显示空类别。您可能还想查看这些方便的WordPress 提示、技巧和黑客,或者查看我们的WordPress 主题开发备忘单以获取更多想法。