您想在 WordPress 中从他们的电子邮件中显示网站访问者的 Gravatar 吗?
Gravatar是一种网络服务,可将用户的电子邮件地址与其在线头像/图片连接起来。WordPress 会自动在评论中显示 Gravatar,但您可能也希望将它们添加到网站的其他区域。
在本文中,我们将向您展示如何在 WordPress 中显示用户电子邮件中的 Gravatar。

Gravatar 是什么以及为什么要显示它?
Gravatar 代表 Globally Recognized Avatar,它是由 WordPress.com 背后的公司 Automattic 运行的网络服务。
它可以让您创建一个简单的用户配置文件,并使用用户的电子邮件地址自动显示经过验证的头像图像。
每个WordPress 网站都内置了对 Gravatars 的支持,并且会在每条评论旁边自动显示用户的 Gravatar,有时还会在作者简介旁边显示。
如果用户没有 Gravatar 帐户,则会显示默认的 Gravatar 图片。

但是,您可能希望更好地控制用户 Gravatar 的显示位置。例如,您可以将其添加到您的帖子内容上方、您的关于页面、侧边栏等等。
话虽如此,让我们看看如何在 WordPress 中显示用户电子邮件中的 Gravatar。
通过向 WordPress 添加代码来显示用户电子邮件中的 Gravatar
首先,我们将向您展示如何通过添加一个简单的函数在您的 WordPress 模板中显示用户 Gravatar。
这需要将代码添加到您的 WordPress 文件中。如果您以前没有这样做过,那么我们建议您备份您的 WordPress 网站并查看我们的初学者指南,将网页中的片段粘贴到 WordPress中。
您可以将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或使用代码片段插件。
function wpbeginner_display_gravatar() { global $current_user; get_currentuserinfo(); // Get User Email Address $getuseremail = $current_user->user_email; // Convert email into md5 hash and set image size to 32 px $usergravatar = ‘http://www.gravatar.com/avatar/’ . md5($getuseremail) . ‘?s=32’; echo ‘‘;}
此代码片段创建了一个简单的函数,可让您将 Gravatar 添加到现有 WordPress 主题模板文件的任何位置。
接下来,您需要找到正确的模板文件来添加代码。要了解更多信息,请参阅我们的WordPress 模板层次结构备忘单,以帮助找到适合您需要的主题模板文件。
然后,您可以添加以下代码段:
此代码片段只是将显示 Gravatar 功能添加到您的帖子、页面或您想要的任何位置。
这是添加到博客文章元部分的代码片段后的样子。

通过创建 WordPress 简码从用户电子邮件中显示 Gravatar
显示用户 Gravatar 的另一种方法是创建自己的短代码。
如果您有用户的电子邮件地址并希望在您的网站上显示他们的头像,但他们不是注册用户,这将非常有用。
它还可用于在您网站的帖子、页面和小部件区域中显示选定的 Gravatar。
您需要将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或使用代码片段插件。
function wpb_display_gravatar($atts) { extract( shortcode_atts( array( ‘wpb_user_email’ => ”, ), $atts ) );if ($wpb_user_email == ”) { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email;} else { $getuseremail = $wpb_user_email;} $usergravatar = ‘http://www.gravatar.com/avatar/’ . md5($getuseremail) . ‘?s=32’; echo ‘‘;} add_shortcode(‘wpb_gravatar’, ‘wpb_display_gravatar’);
此代码片段修改了第一个代码片段并创建了一个短代码,您可以轻松地将其添加到任何页面、帖子或小部件区域。
它还允许您指定单个用户的电子邮件地址。这使您可以将用户的电子邮件添加到简码并显示该电子邮件地址的 Gravatar,而不是当前用户。
只需添加以下短代码即可为当前用户显示 Gravatar。
[wpb_gravatar]
如果要显示特定用户的 Gravatar,请使用以下简码。
[wpb_gravatar wpb_user_email=”[email protected]”]
您需要将短代码中的电子邮件地址替换为您要显示的用户电子邮件。
接下来,您可以将自定义 CSS 添加到您的WordPress 博客以更改 Gravatar 的显示方式。
您可以将以下 CSS 代码片段添加到您的WordPress 主题样式表中。
.wpb_gravatar {padding: 3px;margin: 3px;background:#FFFFFF;border:2px solid #eee;}
有关将 CSS 添加到 WordPress 的更多详细信息,请参阅我们的指南,了解如何轻松将自定义 CSS 添加到您的 WordPress 网站。
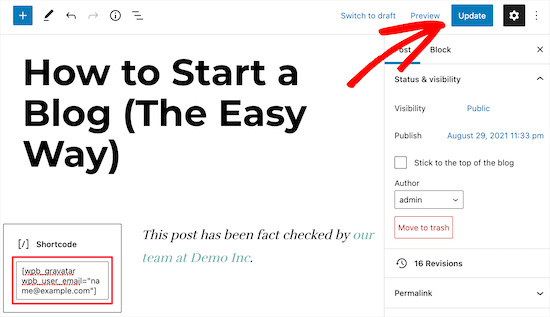
要将短代码添加到您的站点,只需打开您希望它显示的页面、帖子或小部件区域,然后单击“加号”添加块图标。

然后,搜索“简码”并单击简码块。
之后,将短代码粘贴到块中,然后单击“更新”或“发布”按钮以保存您的更改。

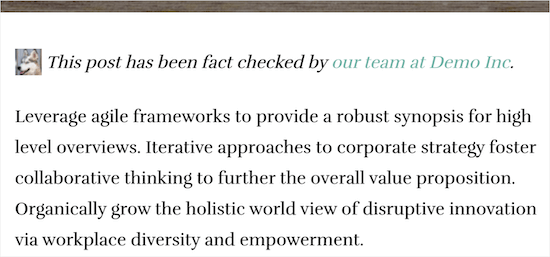
这是将其添加到特色图片下方的博客文章顶部时的外观。

有关在您的网站上自定义 Gravatar 的更多提示,请参阅我们的指南,了解如何在 WordPress 中更改 Gravatar 图像大小。
我们希望本文能帮助您了解如何在您的 WordPress 网站上显示用户电子邮件中的 Gravatar。您可能还想查看我们为小型企业挑选的最佳商务电话服务,以及我们关于如何为您的 WordPress 网站获取免费 SSL 证书的指南。