您想在 WordPress 中隐藏子类别,或者设置它们的样式以便您的类别列表更易于阅读吗?
在 WordPress 中,您的帖子可以组织成不同的类别和子类别。这有助于导航和 SEO,但一长串子类别在您的网站上并不总是看起来不错。
在本教程中,我们将向您展示如何使用代码片段隐藏子类别并更改其样式。

为什么在 WordPress 中使用子类别?
当您为 WordPress 网站撰写帖子时,您可以使用类别和标签来组织它们。当您正确分类内容时,您可以提升您的 SEO,这将为您的网站带来更多流量。
组织您的帖子还将改善您网站的导航,以便访问者可以更轻松地找到他们正在寻找的内容。当您的网站结构变得更加复杂时,您甚至可以创建子类别。
例如,一个旅游博客可以有一个美国观光目的地的类别。随着内容的增长,为芝加哥、洛杉矶和纽约市等城市创建子类别可能是有意义的。
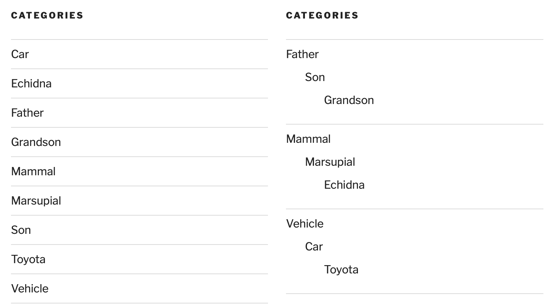
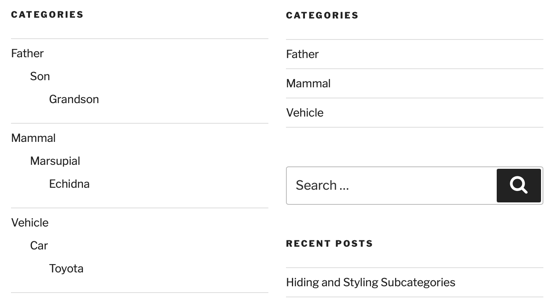
如果您在 WordPress 小部件中显示您的类别,那么您可以使用平面列表或层次结构。以下是每个选项在我们的演示站点上的外观。

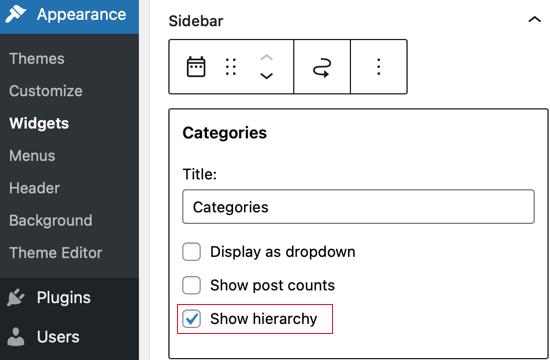
您可以通过访问WordPress 仪表板上的外观 » 小部件并选中类别小部件上的“显示层次结构”框来完成此操作。

但无论您选择哪个选项,该列表最终都会变得冗长且难以管理,并且在您的WordPress 网站上看起来不太好。
在本指南中,我们将向您展示如何隐藏子类别以使您的类别列表更易于浏览。我们还将向您展示如何设置子类别的样式以获得更简洁的外观。
如何使用 CSS 在 WordPress 中隐藏子类别
在本文中,我们将使用CSS代码片段来隐藏和设置子类别的样式。您可以将片段直接添加到主题的 style.css 文件中,或者使用WordPress 仪表板中的主题定制器添加它们。
对于初学者来说,添加 CSS 可能会很棘手,犯错可能会破坏您的 WordPress 网站。如果您不熟悉使用代码片段,那么您可能想查看我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
话虽如此,让我们看看如何在 WordPress 中隐藏子类别。
您需要复制以下代码并将其粘贴到主题的 style.css 文件或 WordPress 主题定制器中。
.children {display:none;}
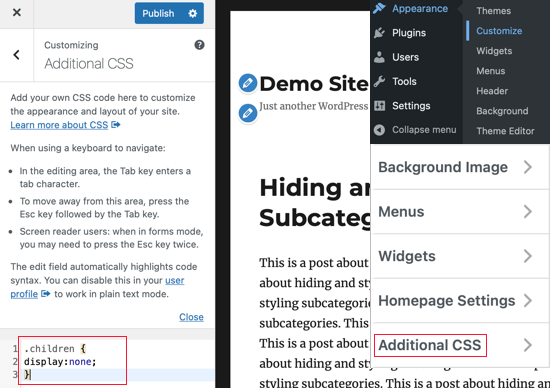
要使用主题定制器,您首先需要导航到外观»定制,然后单击列表底部的附加 CSS。之后,您只需粘贴代码,然后单击“发布”按钮。

您现在可以访问您的 WordPress 网站以确保隐藏子类别。以下是我们测试网站的前后截图。

这看起来更清晰,但现在您的访问者看不到子类别。您可能想查看我们的指南,了解如何在您的 WordPress 类别页面上显示子类别。
如果您这样做,那么当您的访问者单击美国类别时,他们将在该页面上看到指向子类别的链接,例如芝加哥、洛杉矶和纽约市。
如何使用 CSS 在 WordPress 中设置子类别的样式
您还可以使用 CSS 自定义类别和子类别的外观。这将取决于您自己对 CSS 的了解以及您希望更改它们在当前主题中的外观。
例如,如果您在层次结构中显示子类别,则添加垂直条可以让您快速查看哪些类别处于同一级别。让我们看看如何做到这一点。
更改子类别的样式与隐藏它们的过程相同。您需要复制下面的代码并将其粘贴到 style.css 或 Theme Customizer 中。
.children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;}
如果您使用主题定制器,请不要忘记单击发布按钮。
完成后,您可以访问您的 WordPress 网站以预览更改。以下是我们测试网站的前后截图。

随意调整代码以根据您的喜好自定义样式。
您还可以使用 CSS 来设置 WordPress 主题的其他元素的样式。例如,您可以使用 CSS 为各个类别设置不同的样式。
我们希望本教程能帮助您了解如何在 WordPress 中隐藏子类别以及更改其样式。您可能还想查看我们的必备插件列表来扩展您的网站。
如果您喜欢本指南,请考虑订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。