您想为您的 WordPress 网站显示自定义标题吗?
许多 WordPress 主题都带有一个位于每个页面顶部的内置标题。您可能需要对其进行自定义以添加重要的链接、社交图标、站点搜索或其他元素,以留下良好的第一印象。
在本文中,我们将向您展示如何自定义 WordPress 标头,甚至为您的整个网站或特定页面创建完全自定义的标头。

WordPress中的标题是什么?
您的网站标题是 WordPress 网站上每个页面的顶部,可能是访问者首先看到的内容。
它通常会显示您的网站徽标和标题、导航菜单以及您希望用户首先看到的其他重要元素。
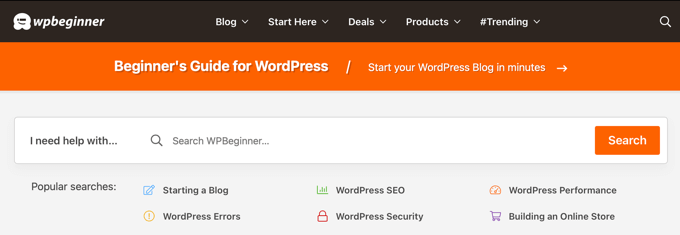
例如,这是我们在 WPBeginner 上的标题区域,每个月都有数百万读者看到。

通过自定义网站的标题,您可以为其赋予独特的设计,并使其对访问者更有用。您可以链接到最受欢迎的页面、显示社交图标或您的公司电话号码,并显示号召性用语按钮以获得更多转化。
话虽如此,让我们来看看如何轻松自定义您的 WordPress 标头。您可以使用以下链接跳转到您要阅读的部分。
使用 WordPress 主题定制器自定义标题
使用 WordPress 完整站点编辑器自定义标题
使用 SeedProd 创建自定义页眉和页面布局
为每个类别添加自定义标题
将小部件区域添加到您的 WordPress 标题
将随机标题图像添加到您的 WordPress 博客
将自定义代码添加到您网站的标题(高级)
使用 WordPress 主题定制器自定义标题
许多流行的 WordPress 主题允许您使用 WordPress 主题定制器来更改 WordPress 布局的标题区域。此功能有时称为自定义标题,但并非所有主题都支持它。
您应该首先导航到WordPress 管理区域中的外观 » 自定义。
注意:如果您在 WordPress 管理菜单中没有看到外观 » 自定义,但只看到外观 » 编辑器(测试版),那么这意味着您的主题已启用全站点编辑。在这种情况下,您应该跳到下一部分。
您的主题可能会在定制器中添加“标题”部分,或者在“颜色”部分下添加标题选项,但这因主题而异。这里有一些例子。
某些主题,例如二十一二十一,根本不提供标题自定义选项。在这种情况下,我们建议您使用拖放主题构建器插件,例如我们在下面介绍的 SeedProd。
二十六主题允许您在标题中添加背景图像,甚至可以添加随机标题图像。

一些免费和高级的 WordPress 主题提供了更多的主题自定义选项。例如,您可以更改标题的字体样式、布局、颜色等等。但是您仅限于主题开发人员允许您执行的操作。
例如,您可以使用带有Astra 主题的主题定制器创建自定义标题。
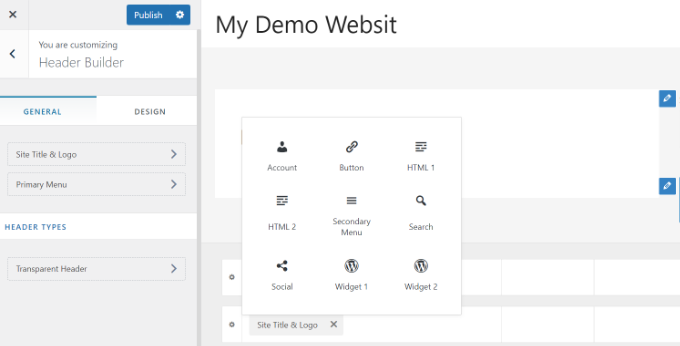
Astra 在您左侧的面板中有一个专用的“Header Builder”选项。在这里,您将找到不同的设置来编辑标题的外观和样式。您可以通过添加块来构建自定义标题,就像在WordPress 内容编辑器中编辑博客文章或页面时一样。
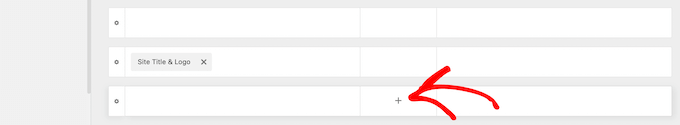
首先,只需将鼠标悬停在标题中的空白区域上,然后单击“+”图标即可添加标题块。

接下来,您可以选择要添加到自定义标题的任何块。例如,您可以添加小部件块、帐户块、搜索块等。
此外,标题生成器还允许您拖放块并将它们放置在标题上方或下方。

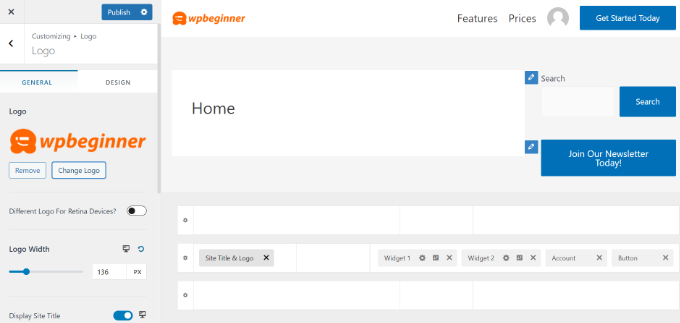
您可以进一步自定义添加到标题的每个块。
例如,选择网站标题和徽标块将为您提供上传网站标题和徽标、更改徽标宽度、显示网站标语等选项。

除此之外,您还可以更改标题的背景颜色或添加背景图像以显示在标题中。
完成自定义标题的编辑后,只需单击“发布”按钮。
有关更多详细信息,请参阅我们关于如何使用 WordPress 主题定制器的终极指南。
使用 WordPress 完整站点编辑器自定义标题
WordPress 在5.9 版本中为 WordPress 添加了全站编辑功能。如果您的主题支持新功能,那么它将替换主题定制器。但是,目前只有少数主题可以与完整的站点编辑器一起使用。
当您使用兼容的主题时,您可以通过导航到外观 » 编辑器来自定义标题。这将启动完整的站点编辑器,就像您用来编写 WordPress 帖子和页面的块编辑器一样。
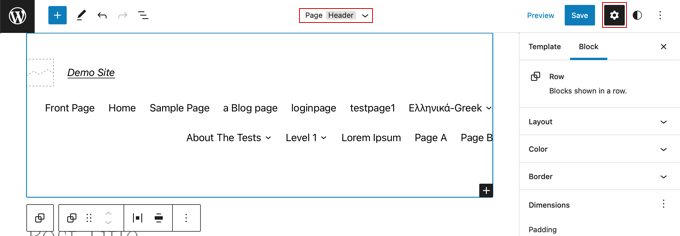
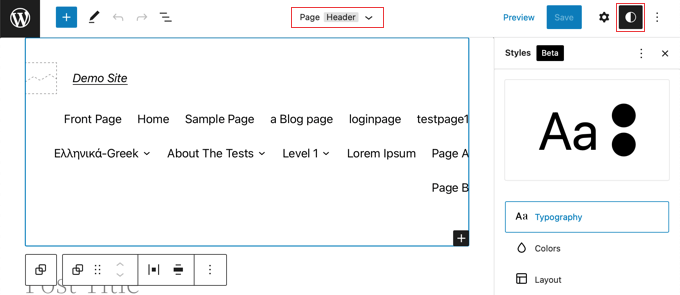
当您单击页眉时,您会注意到页面顶部的模板名称更改为“页眉”。

现在,当您单击工具栏上的“设置”图标时,您将看到自定义标题的布局、颜色、边框和尺寸的选项。
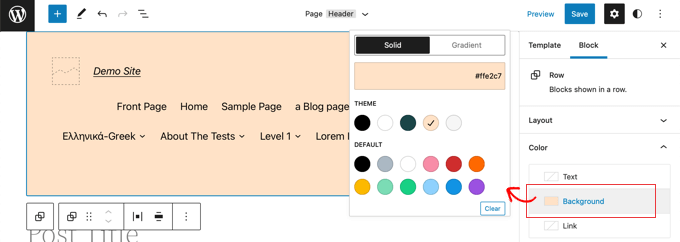
例如,我们将更改标题的背景颜色。首先,您需要单击“颜色”部分将其展开。之后,您应该单击“背景”选项。

将出现一个弹出窗口,允许您选择纯色或渐变。您还可以选择多种颜色。当您单击一种颜色时,标题的背景将立即更改。
您可以通过单击页面右上角的“样式”图标找到更多自定义选项。这将允许您更改标题的字体、颜色和布局。

要了解有关完整站点编辑器如何工作的更多信息,请参阅我们的初学者指南,了解如何自定义您的 WordPress 主题。
使用 SeedProd 创建自定义页眉和页面布局
如果您想完全控制页眉、页脚和侧边栏以使您的网站具有独特的设计,那么我们建议使用SeedProd。
SeedProd 是最好的 WordPress 主题构建器插件,可让您轻松创建自定义 WordPress 主题而无需编写任何代码。这包括创建页眉、页脚以及吸引人的 WordPress 主题所需的所有其他内容。
您甚至可以为网站的不同页面和部分创建多种自定义标题样式。

注意:您可以使用SeedProd 的免费版本来创建包含自定义标题的自定义登录页面,但您需要 Pro 版本来创建包含站点范围标题布局的完全自定义主题。
首先,我们建议您遵循我们的指南,了解如何在没有任何代码的情况下轻松创建自定义 WordPress 主题。完成此操作后,SeedProd 可以轻松自定义标题。
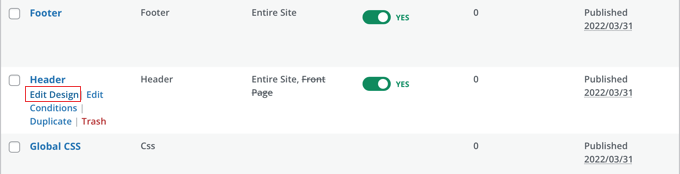
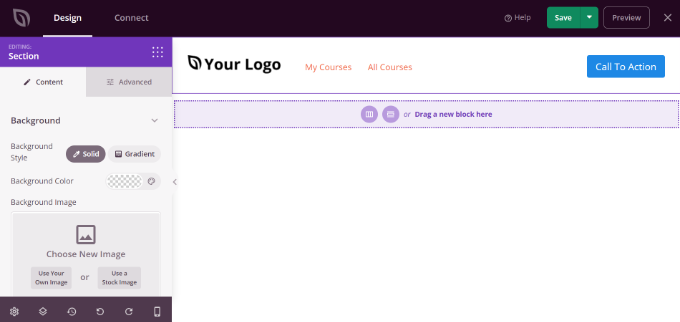
您需要做的就是单击标题下的“编辑设计”链接。

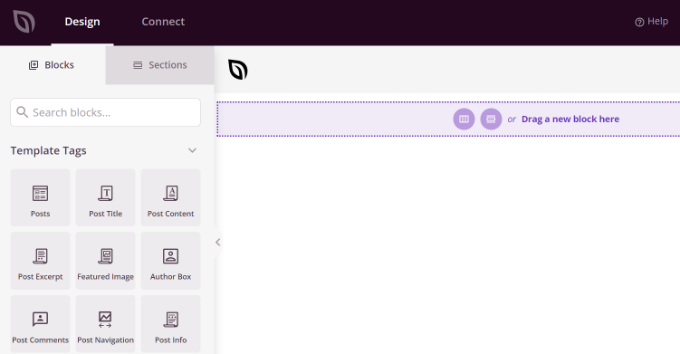
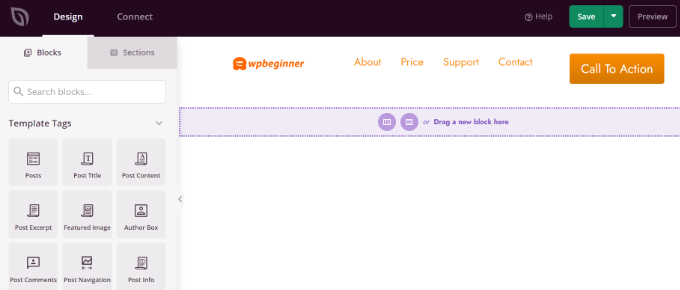
这将在 SeedProd 的拖放编辑器中打开标题。
从这里,您可以通过添加新块轻松自定义标题。

有模板标签块,如网站徽标、任何 WordPress 小部件,以及高级块,如倒数计时器、导航菜单或社交共享按钮。
最好的部分是您可以使用主题构建器进一步自定义每个块。例如,您可以更改徽标的大小和对齐方式,或者选择要在导航菜单中显示的页面。它甚至允许您 在标题中添加图像。
使用 SeedProd,您还可以将完整的部分添加到主题的标题模板中。
部分是一组块,您可以将它们用于您网站上的不同区域。这包括页眉、页脚、功能、 推荐、号召性用语等。
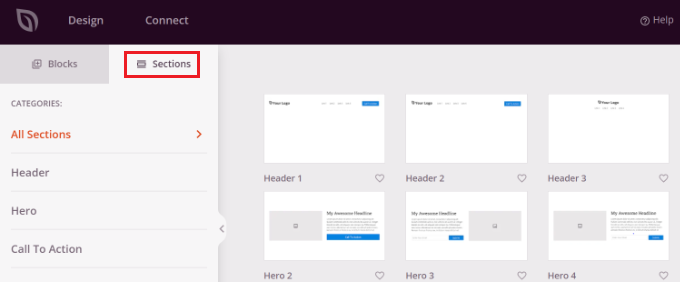
要使用标题部分,首先切换到“设计”面板中的“部分”选项卡。

之后,选择您要用于您的网站的标题部分。SeedProd 提供了多个可供您使用的部分模板。
接下来,继续自定义标题部分。

一旦您对自定义标题感到满意,请确保单击“保存”按钮来存储您的更改。
现在,您已准备好发布自定义标头。
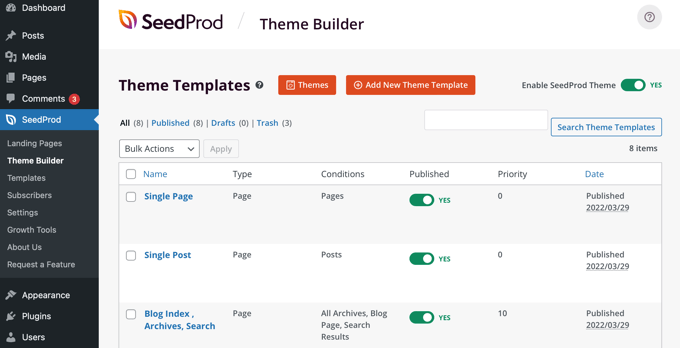
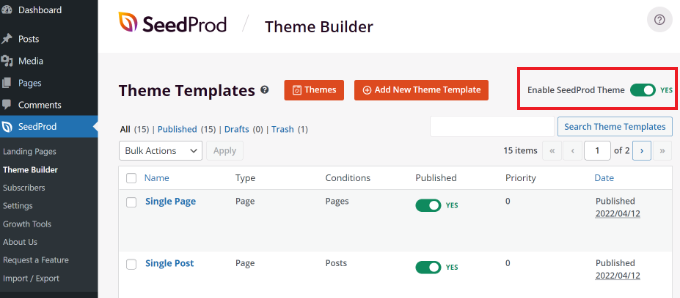
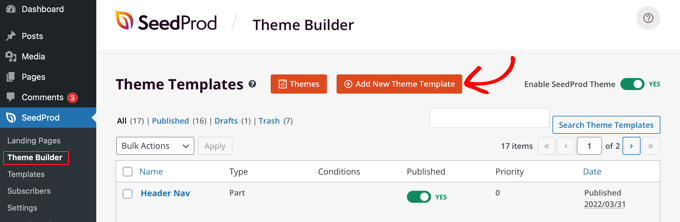
只需从 WordPress 仪表板转到 SeedProd » Theme Builder页面,然后单击“启用 SeedProd 主题”选项旁边的切换为是。

启用该选项后,SeedProd 将用新的自定义主题和标题替换您的默认 WordPress 主题。
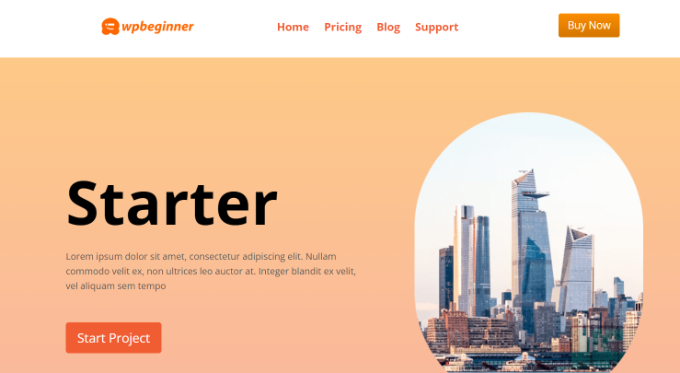
您现在可以访问您的网站以查看新的自定义标题。

为每个页面创建不同的自定义标题
您是否知道使用 SeedProd,您可以为不同的页面创建自定义标题?
主题生成器允许您为WordPress 网站上的每个页面添加自定义标题。这样,您可以为不同的类别、标签、帖子类型、页面类型等显示自定义标题。
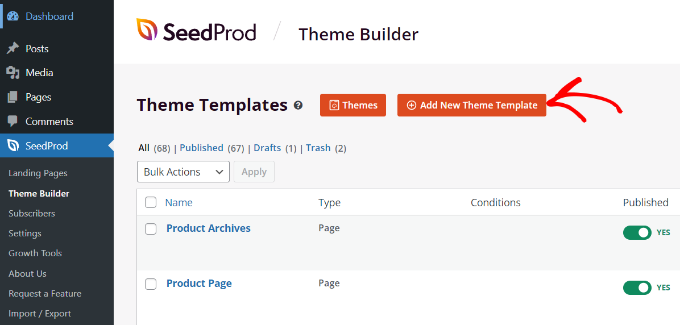
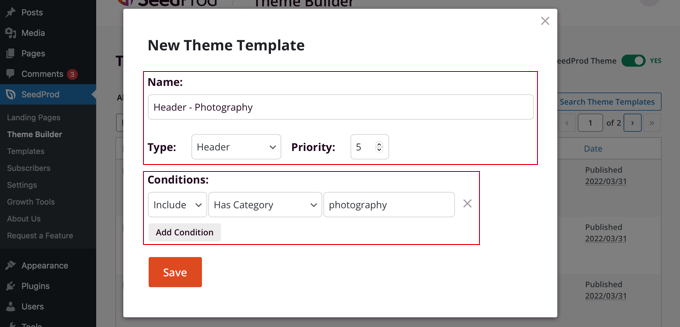
首先,您需要从 WordPress 仪表板转到SeedProd » Theme Builder,然后单击“添加新主题模板”按钮。

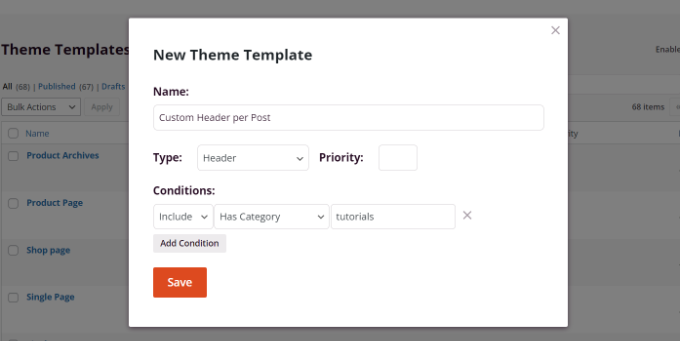
将出现一个新的弹出窗口,您需要在其中输入主题模板详细信息。
继续并为您的主题模板输入名称。之后,从下拉菜单中选择“标题”作为模板类型。您可以将“优先级”字段留空。
接下来,您需要输入自定义标题的显示条件。例如,我们使用了将在教程类别中的所有帖子和页面上显示的条件。

完成后不要忘记单击“保存”按钮。
之后,您可以继续使用 SeedProd 拖放主题构建器编辑自定义标题。

完成自定义标题的编辑后,只需单击顶部的“保存”按钮。
您可以在我们的初学者指南中看到有关如何使用 SeedProd 自定义标题的更多想法,了解如何使用 SeedProd 主题构建器轻松创建自定义 WordPress 主题。
为每个类别添加自定义标题
大多数网站在所有帖子、页面、类别和存档页面上都显示相同的标题。但是,您可以为每个 WordPress类别显示不同的标题。
这可以通过将代码添加到您的主题文件来完成,但您将通过使用主题构建器获得更多控制权。
我们之前向您展示了如何使用SeedProd主题构建器插件自定义标题。SeedProd 还允许您创建多个自定义标题并使用条件逻辑为不同类别显示它们。
要创建新标题,您需要导航到SeedProd » Theme Builder,然后单击橙色的“添加新主题模板”按钮。或者,您可以复制当前标题并将其用作起点。

将显示一个弹出窗口,您可以在其中为主题模板命名并从“类型”下拉菜单中选择“标题”。
您还需要输入优先级。如果有多个header满足某个页面的条件,则使用此选项,将显示优先级最高的header。默认标题的优先级为 0,因此请确保输入 1 或更高。

之后,您需要设置一个或多个条件。这让 SeedProd 知道何时显示某个标题。您只需从下拉菜单中选择条件。
在前两个菜单中,您需要选择“包含”,然后选择“有类别”。在最后一个字段中,您应该键入要显示标题的类别的名称。
通过单击“添加条件”按钮并包括另一个类别,您可以轻松地为多个类别显示相同的标题。完成后,请确保单击“保存”按钮以保存新标题。
现在,您可以使用我们之前向您展示的 SeedProd 的拖放编辑器自定义每个新标题的设计。
要了解更多信息,包括如何使用代码执行此操作,请参阅我们的指南,了解如何为每个类别添加自定义页眉、页脚或侧边栏。
将小部件区域添加到您的 WordPress 标题
如果您正在使用代码从头开始构建自定义主题,那么您可能希望将 WordPress 小部件添加到您的标题中以吸引访问者的注意力。小部件允许您轻松地将内容块添加到主题的特定部分,但并非每个主题都包含标题小部件区域。
我们之前提到使用SeedProd 主题构建器将小部件添加到您的标题是多么简单。但是,如果您希望将小部件添加到普通 WordPress 主题的标题中怎么办?
一些主题,如Astra主题,允许您使用 WordPress 主题定制器来完成此操作。例如,Astra 添加了一个名为“Header Builder”的选项,可让您完全自定义标题,包括添加小部件。
如果您的 WordPress 主题当前在标题中没有 WordPress 小部件区域,那么您需要通过将以下代码添加到您的functions.php文件、站点特定插件或使用代码手动添加它片段插件。
这是一个更高级的选项,因为您需要知道代码的放置位置以及如何使用 CSS 设置样式。
function wpb_widgets_init() { register_sidebar( array( ‘name’ => ‘Custom Header Widget Area’, ‘id’ => ‘custom-header-widget’, ‘before_widget’ => ‘
‘, ‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘, ) ); }add_action( ‘widgets_init’, ‘wpb_widgets_init’ );
此代码为您的主题注册一个新的侧边栏或小部件就绪区域。
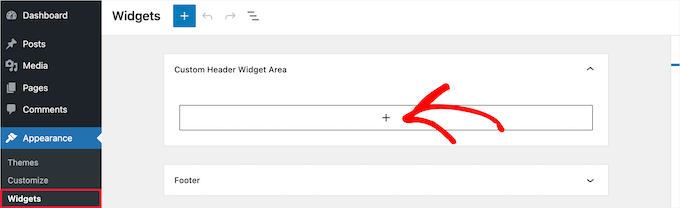
如果你去Appearance » Widgets,那么你会看到一个标有“Custom Header Widget Area”的新小部件区域。现在,您可以将小部件添加到这个新区域。

最后,您需要向位于主题的 header.php 文件中的主题的标题模板添加一些代码。这会将您之前创建的小部件区域添加到您的标题中,以便小部件将显示在您的网站上。
您需要复制此代码段并将其粘贴到您希望小部件显示的位置。
根据您的主题,您可能还需要将 CSS 添加到 WordPress以控制小部件区域的显示方式。
有关更多详细信息,请参阅我们的指南,了解如何将 WordPress 小部件添加到您的网站标题。
将随机标题图像添加到您的 WordPress 博客
使 WordPress 标题更具吸引力的另一种方法是在标题部分添加随机图像。
显示随机变化的图像有助于吸引访问者的注意力并使您的内容更具吸引力。
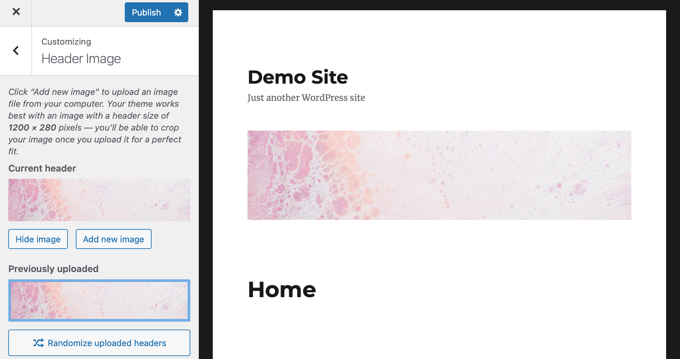
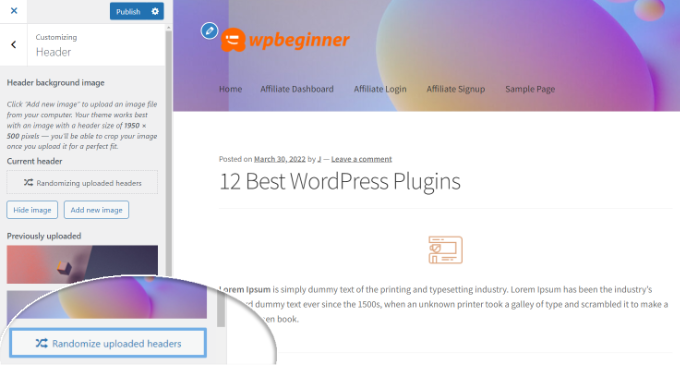
要将随机标题图片添加到您的WordPress 博客,您可以使用主题定制器并将图片上传到标题部分。此选项可能因您使用的 WordPress 主题而异。
接下来,继续并选择“随机上传的标题”选项。

如果您希望在标题部分显示随机图像时获得更多控制和灵活性,那么您也可以使用WordPress 插件。
有关更多详细信息,请参阅我们的指南,了解如何将随机标题图像添加到您的 WordPress 博客。
将代码添加到您网站的标题(高级)
最后,如果您想将自定义代码添加到网站的标题部分,您可以从 WordPress 仪表板轻松完成。这种方法推荐给高级用户,不适合初学者,因为它包括编辑代码并且需要技术知识。
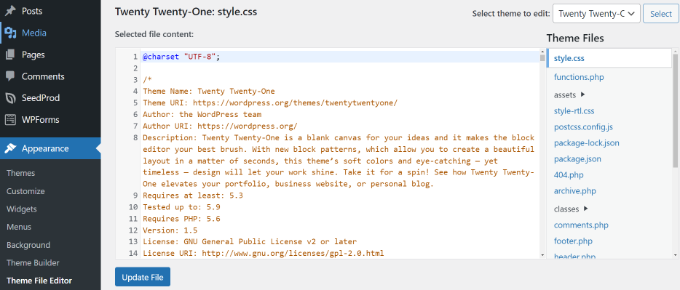
您可以通过从 WordPress 管理面板转到外观 » 主题文件编辑器来找到主题的头文件。在“style.css”主题文件中,您可以向下滚动到站点标题部分并添加或删除代码。

注意:我们不建议您直接编辑主题文件,因为最轻微的错误可能会破坏您的网站并弄乱设计。
添加自定义代码以编辑站点标题的更简单方法是使用WPCode。
首先,安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
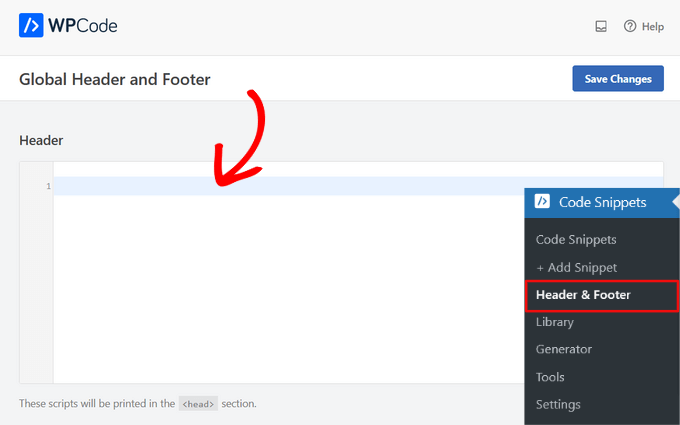
激活后,您可以从 WordPress 仪表板转到代码片段»页眉和页脚。接下来,在“标题”部分输入自定义代码。

输入代码后,单击“保存更改”按钮。
有关更多详细信息,您可以查看我们关于如何在 WordPress 中添加页眉和页脚代码的指南。
我们希望本教程能帮助您学习如何自定义您的 WordPress 标头。您可能还想了解如何选择最好的网页设计软件,或者查看我们的插件列表来扩展您的网站。