您是否想学习如何自定义您的 WordPress 主题设计?
许多 WordPress 主题都带有内置选项,可轻松自定义设计和布局。您还可以使用插件添加更多自定义选项。
在本文中,我们将向您展示如何轻松自定义 WordPress 主题并使其成为您自己的主题。

以下是我们将在本指南中介绍的主题列表:
为什么要自定义您的 WordPress 主题
使用默认主题定制器
使用完整的站点编辑器自定义 WordPress 主题
在 WordPress 中使用旧版主题定制器
通过完全控制自定义您的 WordPress 主题
使用 SeedProd 页面构建器自定义单个页面
创建自定义 WordPress 主题
准备好?让我们开始吧。
为什么要自定义您的 WordPress 主题
WordPress 主题专为通用网站领域而设计。例如,有针对不同类型的小型企业网站、摄影师、博主等的主题。
选择主题后,您需要根据自己的要求对其进行自定义。
例如,您可能想要使用自己的自定义徽标、品牌颜色、稍微调整布局、更改字体大小、使用自己的图像等等。
其中一些自定义项对于创建一个真正代表您的业务和品牌的网站是必要的,而不仅仅是看起来像其他人的网站。
根据您选择的 WordPress 主题,这些选项可能因一个主题而异。
例如,某些主题可能会为您提供从右向左移动侧边栏的选项,而其他主题甚至可能在其布局中没有侧边栏。
话虽如此,让我们看看如何在不编写任何代码的情况下轻松自定义您的 WordPress 主题,并在不破坏您的网站的情况下将其提升到一个新的水平。
使用默认主题定制器
WordPress 在WordPress 5.9中推出了全站点编辑体验。
目前市面上没有太多完全支持新的全站编辑功能的主题。
但是,我们将向您展示如何使用它来自定义您的 WordPress 主题。我们还将向您展示如何使用旧版主题定制器以及我们推荐给初学者的完整 WordPress 网站构建器工具。
使用 WordPress 中的完整站点编辑器自定义主题
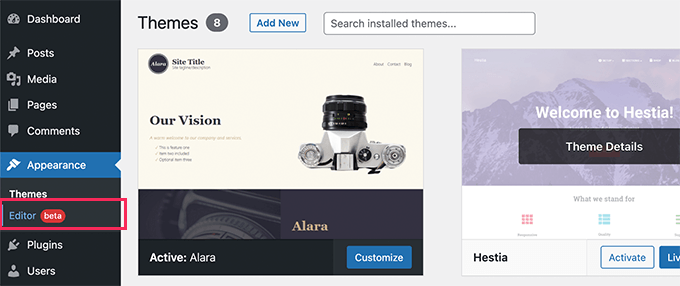
如果您的 WordPress 主题支持完整的站点编辑器,那么您将在 WordPress 管理侧边栏中的外观选项下看到编辑器菜单。

单击它将启动完整的站点编辑器。
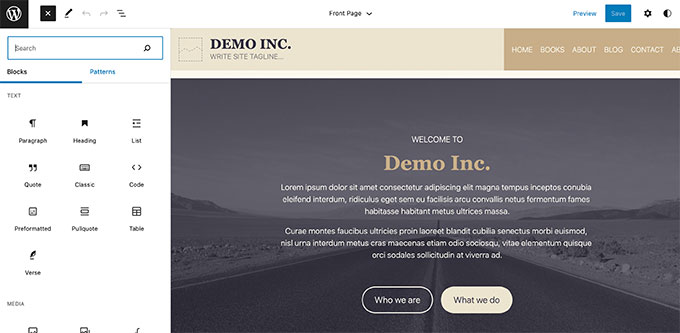
这个编辑器就像您用来编写 WordPress 帖子和页面的块编辑器。

您可以通过添加块将新元素添加到模板中。除了常规块之外,您还可以使用站点范围的块,如导航、徽标、查询后循环等。
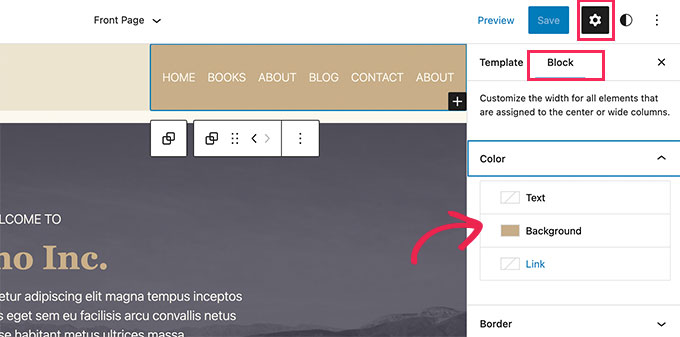
每个块都有自己的设置,您可以在其中设置不同的样式并更改颜色、排版和其他选项。

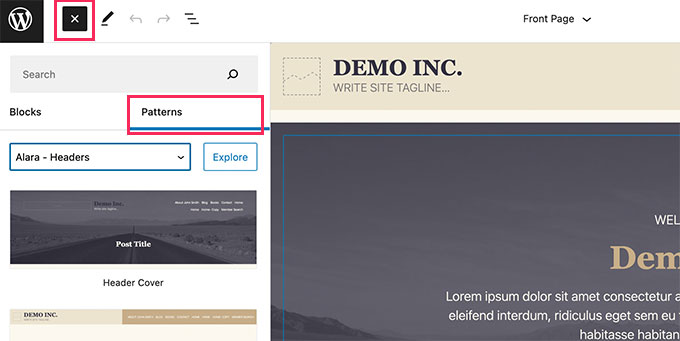
您的 WordPress 主题还可能提供其他模式,您可以使用这些模式快速创建不同的部分。
您可以在“模式”选项卡下找到这些。

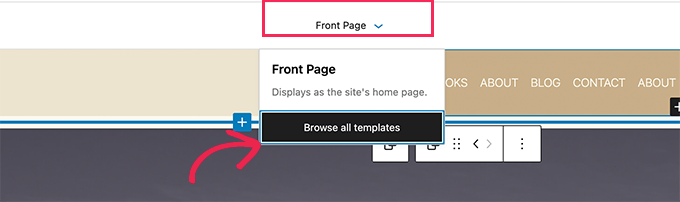
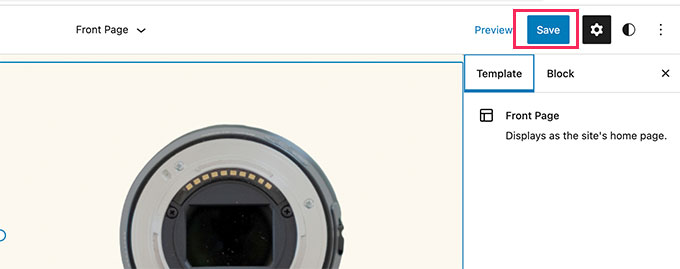
您可以通过单击顶部的模板名称并选择要编辑的不同模板来编辑网站的不同区域。
要查看更多模板,您可以单击底部的“浏览所有模板”。

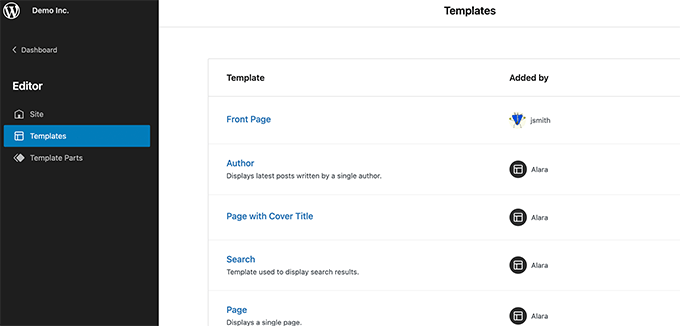
这将显示您可以编辑的主题中可用的模板列表。
只需单击模板名称即可在编辑器中打开它。

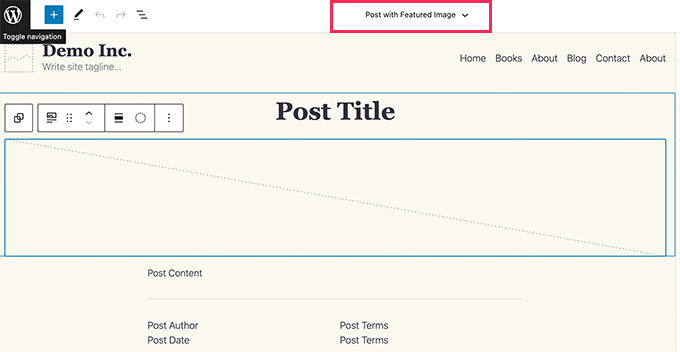
模板将在同一个块编辑器中打开。
从这里,您可以随意编辑它。

对主题所做的更改感到满意后,只需单击顶部的保存按钮即可应用更改。

完整的站点编辑器是一种强大而灵活的方式来自定义您的 WordPress 主题。
但是,它是一个全新的功能,目前许多 WordPress 主题都不支持它。
在 WordPress 中使用旧版主题定制器
如果您的 WordPress 主题还不支持完整的站点编辑器,那么它将使用 WordPress 中的旧版主题定制器功能。
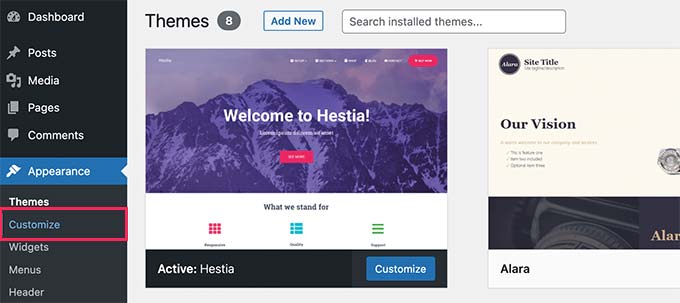
在这种情况下,您可以通过转到外观»自定义页面来自定义您的主题。

单击它将启动主题定制器。
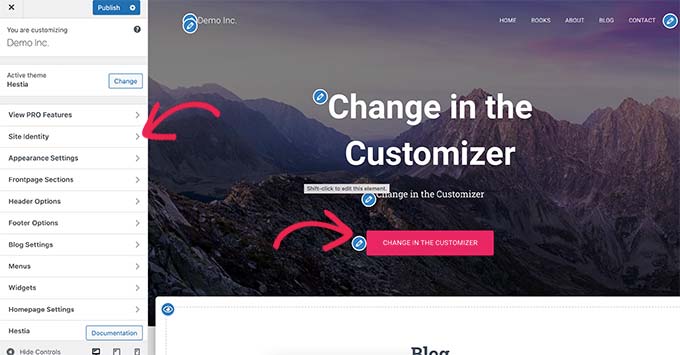
您将在屏幕左侧看到自定义设置,在右侧看到您网站的实时预览。

您网站的可编辑区域将在实时预览中以铅笔图标突出显示。
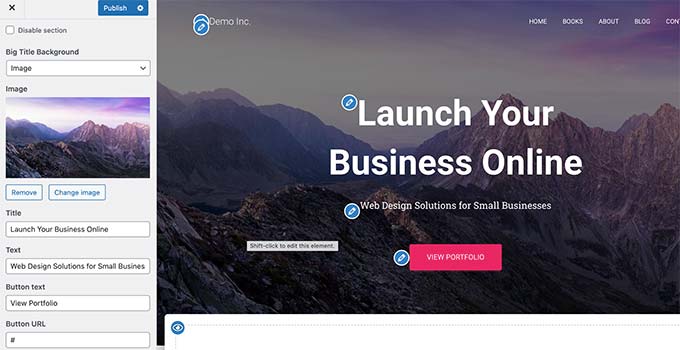
您还可以展开左侧面板上的每个选项以更改其设置。

左侧面板中的选项数量会因一个主题而异。
但是,大多数主题将支持您网站的标语、小部件、主页设置、菜单和其他 CSS 设置等基础知识。
有关更多详细信息,请查看我们的指南,了解如何使用 WordPress 主题定制器来编辑您的主题。
通过完全控制自定义您的 WordPress 主题
默认的 WordPress 主题自定义选项取决于您使用的 WordPress 主题。
如果您的主题支持某个功能,您可以使用定制器或完整站点编辑器对其进行自定义。这限制了您自定义 WordPress 主题的能力。
如果您想进一步自定义甚至为您的网站创建自定义 WordPress 主题怎么办?
这就是SeedProd的用武之地。
它是市场上最好的 WordPress 网站建设者。您可以使用它来创建漂亮的网站布局,甚至无需编写任何代码即可创建自定义主题。
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要输入您的许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

之后,您需要选择是要创建自定义 WordPress 主题还是为您的网站创建单独的页面。
SeedProd 两者都可以,我们将向您展示这两种方法。
使用 SeedProd 自定义单个 WordPress 页面
这种方法非常灵活,允许您轻松创建按需页面布局。
例如,您可以为产品或营销活动设计自定义登录页面,或创建感谢页面以在访问者注册您的电子邮件列表后发送给他们。
只需前往SeedProd » Landing Pages页面,然后单击 Add New Landing Page 按钮。

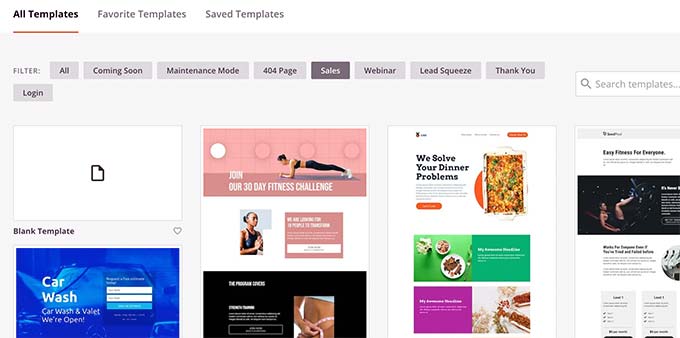
接下来,您需要为您的页面选择模板。
此模板用作起点,因此您可以稍后更改其中的所有内容。或者,您可以从空白画布开始。

只需单击模板即可继续。
SeedProd 然后会要求您为页面提供标题并选择一个 URL。

输入所需信息后,。单击保存并开始编辑页面按钮。
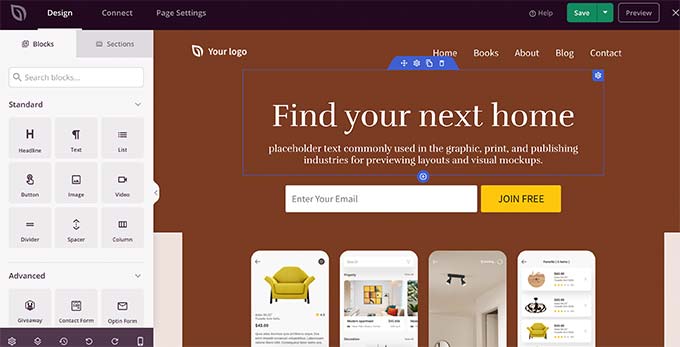
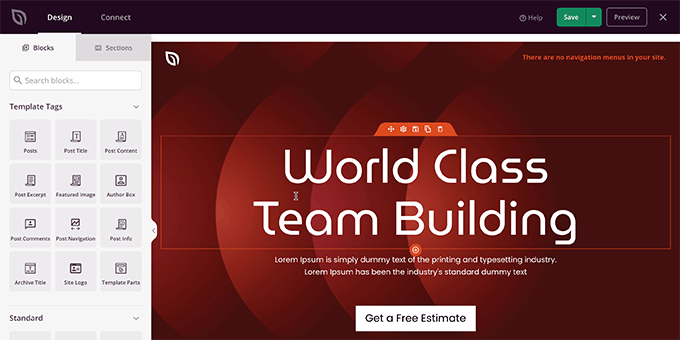
这将启动 SeedProd 页面构建器界面。这是一个拖放设计工具。

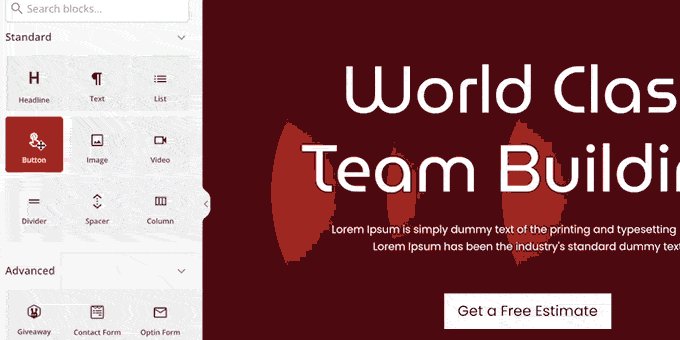
在您的左侧,您会看到可以添加到页面布局中的块和部分,并在右侧页面的实时可编辑预览。
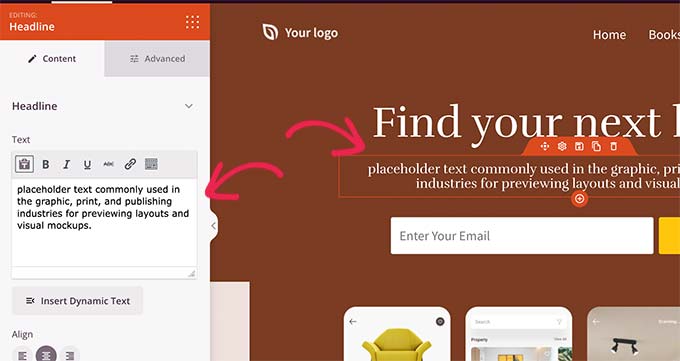
您只需指向并单击页面的任何元素即可对其进行编辑。

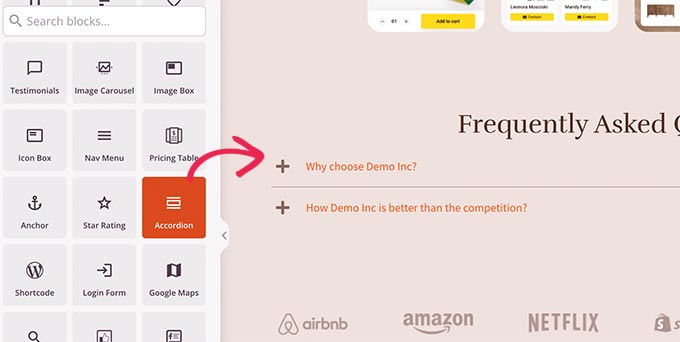
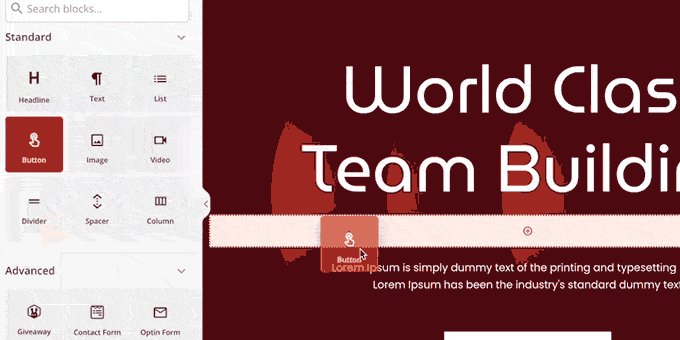
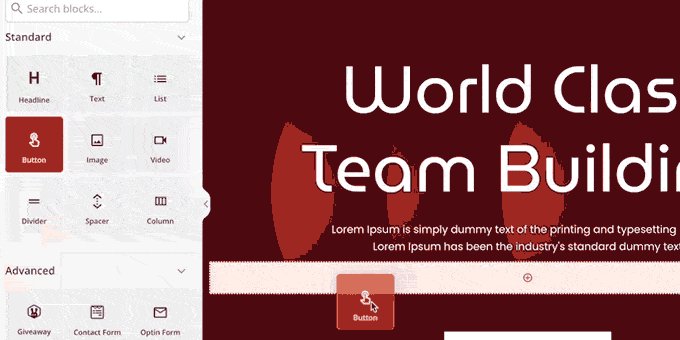
您还可以从左栏中将新块甚至完整部分添加到布局中。

SeedProd 附带了您制作网站所需的所有流行网页设计元素。它包括联系表格、选择表格、登录表格、推荐、进度条、手风琴、导航菜单、图标框等等。
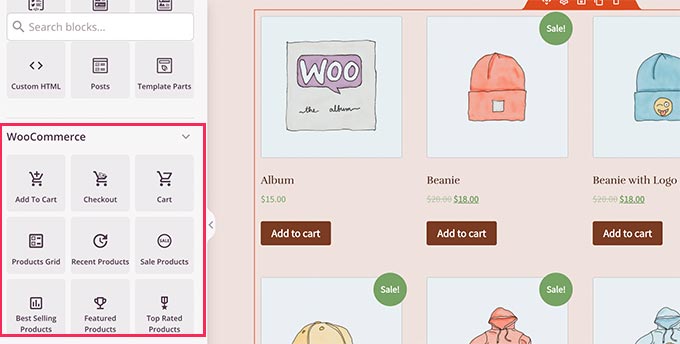
它还包括对 WooCommerce 的完整支持。您可以使用WooCommerce块在您网站的任何位置显示产品、创建自定义结帐页面或为您的在线商店设计购物车页面。

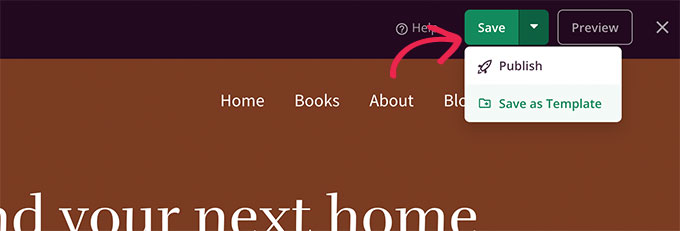
对页面设计和布局感到满意后,您可以单击右上角的保存按钮。
从这里,您还可以选择发布页面或将其保存为模板。

而已!您可以重复此过程以在您的网站上创建更多自定义页面。
使用 SeedProd 在 WordPress 中创建自定义主题
如果您想为您的博客、商业网站或电子商务商店创建真正独特的设计,强烈建议您使用这种方法。
使用这种方法,您将使用相同的拖放页面构建器从头开始设计自己的自定义 WordPress 主题。
最好的部分是,无论您在站点上安装了什么主题,您的 SeedProd 自定义主题都可以使用。这意味着您无需担心自定义标准 WordPress 主题,而是可以完全自由地创建您的设计。
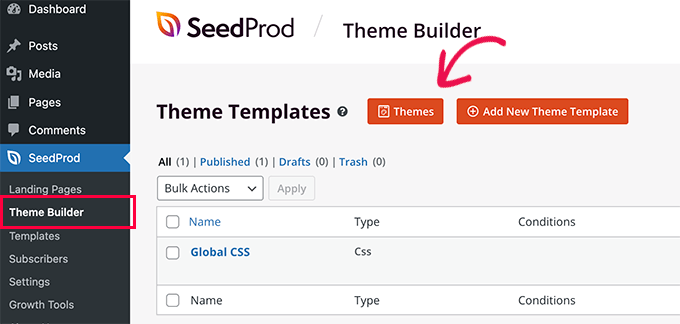
要开始,只需前往 SeedProd » Theme Bulder页面,然后单击 Themes 按钮。

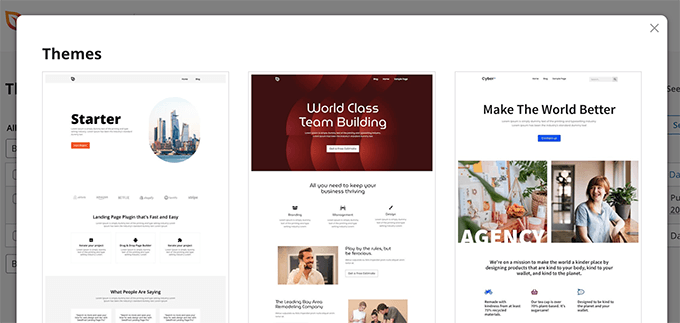
SeedProd 现在将向您展示一系列可供选择的入门主题。
您可以完全修改这些主题的各个方面。

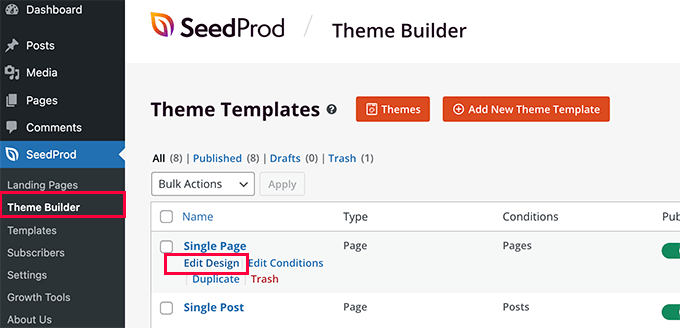
选择主题后,SeedProd 将生成所有主题模板。

只需单击模板文件下方的编辑设计链接即可对其进行编辑。
您将在右栏中看到模板的实时预览,左栏中有一个编辑面板。

只需指向并单击以编辑任何项目或从左列删除元素。

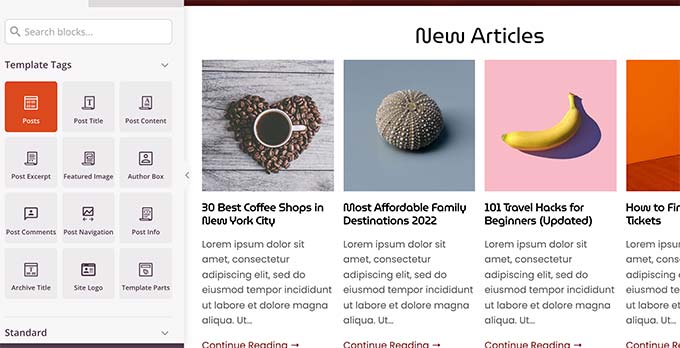
SeedProd 还带有特定于站点范围编辑的块。
这些是可用于显示内容循环(用于博客文章)、文章标题、特色图片等的动态块。

完成对主题的更改后,不要忘记保存更改。
重复该过程以根据自己的喜好编辑其他模板。
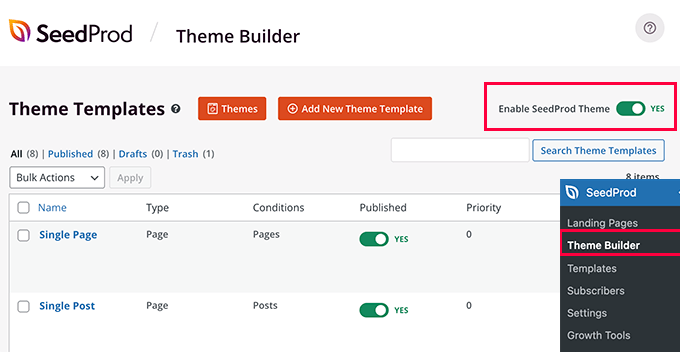
完成后,转到 SeedProd » Theme Builder 页面并将“启用 SeedProd 主题”选项旁边的开关切换为“是”。

SeedProd 现在将用您刚刚创建的自定义主题替换您的 WordPress 主题。
要了解有关 SeedProd WordPress 主题构建器的更多信息,请参阅我们的教程,了解如何在不编写代码的情况下创建自定义 WordPress 主题。
我们希望本文能帮助您了解如何根据自己的喜好自定义 WordPress 主题。
您可能还想查看我们关于如何创建电子邮件通讯的指南,或查看我们的WordPress SEO 指南以优化您的网站以获得更多搜索流量。