您是否想了解 WordPress 布局术语的含义?
许多初学者在他们的网站上工作时会遇到 WordPress 布局术语和词汇。这些是设计师和开发人员使用的词,普通用户可能会感到困惑。
在本指南中,我们将解释一些最常用的 WordPress 布局术语。这将帮助您了解用于 WordPress 网站布局的术语,并像专业人士一样在您的网站上工作。

为什么要学习 WordPress 布局术语?
WordPress 主题控制您网站的外观。您可以通过访问外观 » 定制器页面来定制它们。

所有顶级 WordPress 主题都带有使用定制器设置修改网站设计的选项,但您的选项会根据主题而受到限制。
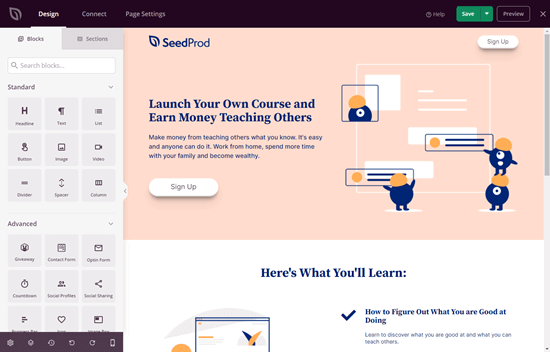
为了获得更大的灵活性,您可以使用诸如SeedProd 之类的WordPress 页面构建器插件。

SeedProd 允许您使用简单的拖放工具轻松创建自己的自定义布局,而无需编写任何代码。
它还附带了许多模板,您可以将其用作起点。此外,它还支持 WooCommerce,它还可以帮助您为在线商店创建布局。
但是,当您为您的网站创建布局时,您可能会遇到您可能不熟悉的网页设计术语。
学习这些网站布局术语将帮助您了解 WordPress 网站设计的构建块,因此您可以更轻松地创建您可以想象的任何设计。
话虽如此,让我们揭开这些常见的 WordPress 布局术语的神秘面纱,以了解它们的含义以及如何使用它们。
这是我们将在本文中解释的概念和术语的快速列表。
了解典型的 WordPress 布局
标题
自定义标题
自定义背景
内容区
侧边栏
页脚
WordPress 布局的其他常见组件
导航菜单
小部件
块
特色图片
封面图片
模式
纽扣
自定义 CSS
WordPress 页面构建器中的布局术语
模板
块和模块
部分
了解典型的 WordPress 布局
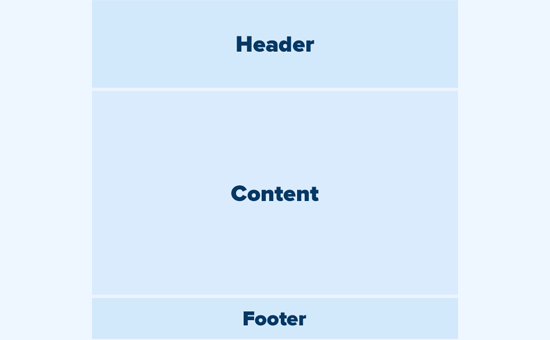
大多数网站使用非常熟悉的布局。它看起来像这样:

网站的顶部区域称为页眉,然后是内容区域,然后是页面底部的页脚。
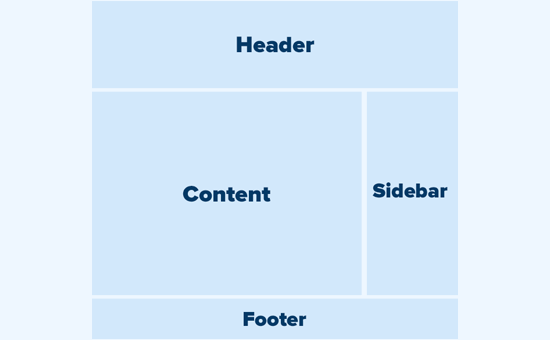
根据用户正在查看的页面,布局可能会有所不同。例如,在WordPress 博客页面上,它可能在内容区域旁边包含一个侧边栏。

然后用其他元素填充这个基本布局,我们将在本文后面讨论。
让我们首先更详细地讨论这些主要部分。
WordPress 布局中的标题
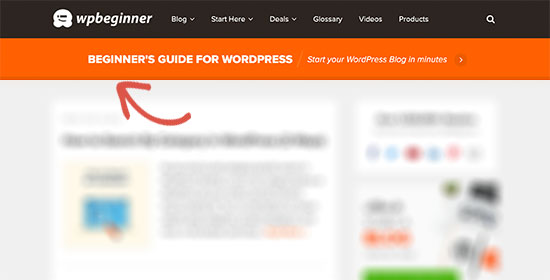
WordPress 布局中的标题是任何页面的顶部。它通常包含您的网站徽标、标题、导航菜单、搜索表单以及您希望用户首先看到的其他重要元素。
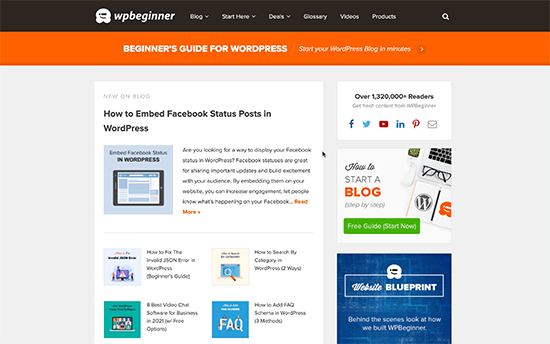
这是标题部分在 WPBeginner 上的外观。

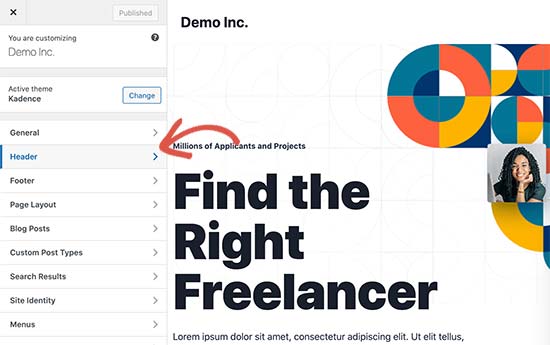
WordPress 主题定制器中的自定义标题
许多流行的 WordPress 主题都带有额外的功能来自定义 WordPress 布局的标题区域。此功能有时称为自定义标头。

根据您的 WordPress 主题,您可以使用标语或号召性用语按钮向标题添加全角图像。某些 WordPress 主题可能允许您更改徽标、导航菜单和标题图像的位置。
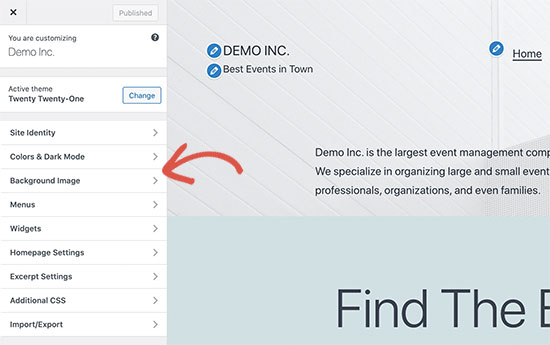
WordPress主题定制器中的自定义背景
与自定义标题功能类似,某些 WordPress 主题可能允许您在 WordPress 网站上设置自定义背景颜色或图像。

您通常可以在主题定制器下找到此选项。但是,它有时会隐藏在其他选项卡中。有关更多详细信息,请查看我们的指南,了解如何在 WordPress 中添加背景图片,或如何在 WordPress 中更改背景颜色。
WordPress中的内容区
内容区域紧跟在布局的标题部分之后。这是显示页面主要内容的地方。
对于自定义主页布局,内容部分可能包括号召性用语,然后是服务或产品、推荐和其他重要信息。

在线商店通常使用此区域来促进持续销售、特色产品、畅销商品等。
WordPress 博客可能使用内容密集的布局,其中包含最近文章的摘录和图像、时事通讯注册表单等。
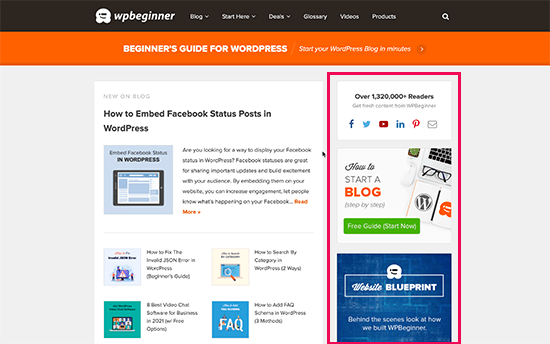
这是 WPBeginner 的主页布局的外观。这是一个内容丰富的网站,这就是为什么最近的文章占据了整个内容区域。

默认情况下,WordPress 使用博客布局显示您最近的博客文章作为您网站的首页。但是,您可以更改它并将任何页面用作您的首页。
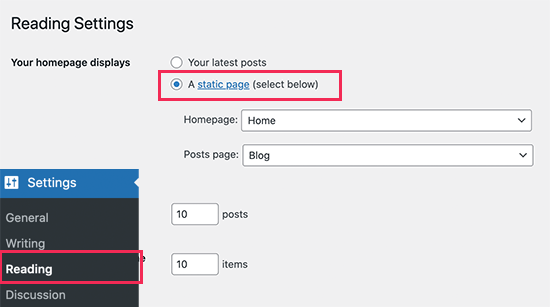
只需转到设置»阅读页面,然后在“您的主页显示”选项下选择“静态页面”。

之后,您可以选择要用作主页的页面和博客页面的另一个页面。有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中为您的博客文章创建单独的页面。
不要忘记单击“保存更改”按钮来存储您的设置。
现在您可以编辑您选择作为主页的页面并创建自定义主页布局。
WordPress 布局中的侧边栏
顾名思义,侧边栏通常出现在内容区域的右侧或左侧。

在 WordPress 中,侧边栏也是小部件就绪区域。这意味着您可以将小部件添加到该区域并显示档案、新闻通讯注册表单、类别、热门内容等元素。
WordPress 布局中的页脚区域
页脚区域出现在内容区域下方的页面布局底部。它通常包括一个页脚小部件区域,您可以在其中显示指向重要页面的链接,例如隐私政策、条款和条件、关于页面等。

想知道在您网站的页脚中放置什么?请参阅要添加到 WordPress 网站页脚的内容清单。
WordPress 布局的其他组件
接下来,我们将看看 WordPress 布局的一些组件,您可以将它们添加到页眉、内容、侧边栏或页脚部分。这些是帮助您进行功能布局的构建块。
WordPress 中的导航菜单
导航菜单或菜单是链接的水平或垂直列表。大多数网站的标题区域顶部至少显示一个主导航菜单。

但是,一些网站在标题区域使用多个导航菜单。
WordPress 还允许您将导航菜单显示为小部件。这些菜单显示为链接的垂直列表,您可以将它们放置在侧边栏或页脚小部件区域中。

有关更多详细信息,请参阅我们关于如何在 WordPress 中添加导航菜单的指南。
在 WordPress 布局中使用小部件
小部件是您可以添加到 WordPress 网站的小部件就绪区域或侧边栏的元素。大多数 WordPress 主题都带有多个小部件就绪区域,您可以在其中添加小部件。
WordPress 附带了几个您可以使用的内置小部件。许多流行的 WordPress 插件也带有自己的小部件。例如,您可以使用小部件添加热门帖子列表、联系表格、横幅广告、社交媒体订阅源等。
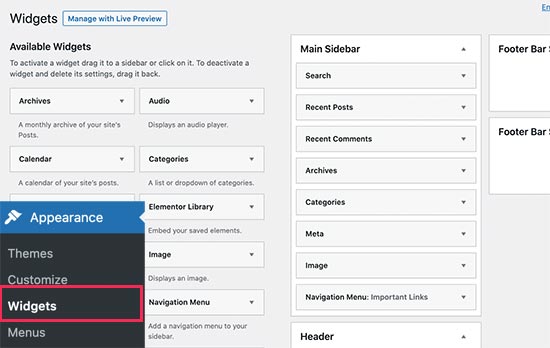
您可以通过访问WordPress 管理区域中的外观 » 小部件页面来查看所有这些小部件。

有关更多详细信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的指南。
在 WordPress 布局中使用块
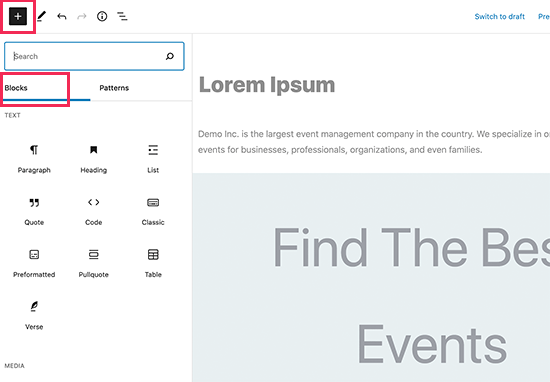
WordPress 带有一个强大的内容编辑器,称为块编辑器。此编辑器旨在帮助您使用块为您的 WordPress 帖子和页面创建漂亮的布局。

任何内容的最常见元素都有不同类型的块。例如,您可以添加段落、标题、图像、画廊、视频嵌入、列、表格等。
这允许您为 WordPress 网站上的每个帖子或页面创建不同的布局,而无需安装插件或更改主题。
WordPress 布局中的特色图片
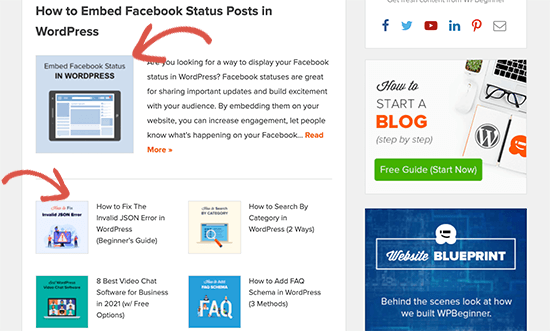
如果您访问 WPBeginner 的主页,您会注意到每篇文章标题旁边的缩略图。这些被称为特色图像。

WordPress 允许您为帖子和页面设置特色图片。然后,您的 WordPress 主题在您网站的不同区域使用这些图像。要了解更多信息,请参阅我们的指南,了解如何在 WordPress 中添加特色图片。
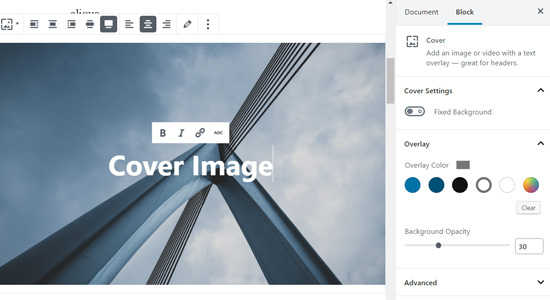
WordPress中的封面图片
封面图像通常是用作博客文章或页面中新部分的封面照片的宽幅图像。
您可以使用“封面”块将其添加到您的帖子或页面中。封面块还允许您使用背景颜色而不是图像。

要了解更多信息,请参阅我们关于封面图片与特色图片之间区别的详细指南。
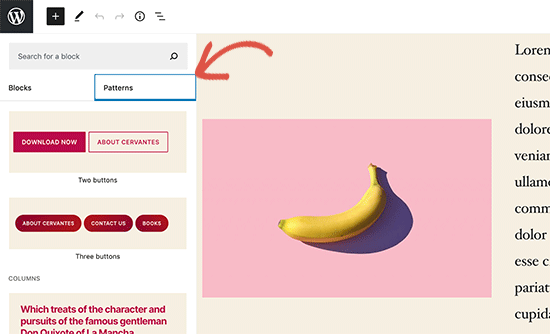
在 WordPress 编辑器中使用模式
模式在WordPress 5.5中被引入 WordPress 块编辑器。每个模式都是按特定顺序排列的常用布局的块集合。

您可以从按钮、标题样式、画廊、列等中进行选择。这使初学者可以轻松地使用常见模式快速构建布局。
这是一个相对较新的功能,因此可用的模式有限。但是,随着更多 WordPress 主题和插件将自己的模式添加到块编辑器中,将会有更多模式可用。
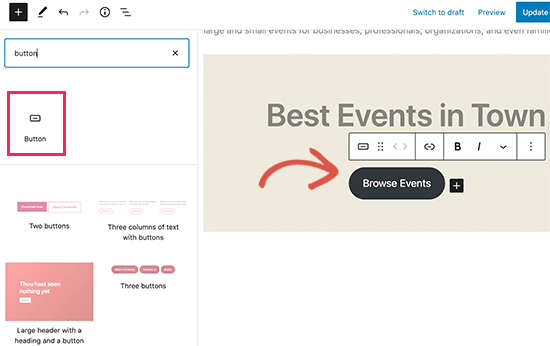
在 WordPress 布局中添加按钮
按钮在现代网站设计和布局中起着重要作用。它们为用户提供明确的号召性用语,帮助您发展业务和转化。
默认块编辑器带有自己的按钮,您可以在任何 WordPress 帖子或页面中使用这些按钮。

您的 WordPress 主题还可能带有主题定制器下的号召性用语按钮设置。最流行的 WordPress 页面构建器插件还带有您可以使用的各种样式的按钮。
您甚至可以使用插件在 WordPress 中添加点击通话按钮。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中添加号召性用语按钮。
在 WordPress 布局中使用自定义 CSS
CSS 是用于创建网站的样式语言。您的 WordPress 主题和插件带有自己的 CSS 规则,但有时您可能想要更改文本颜色、字体大小或背景颜色等小事。
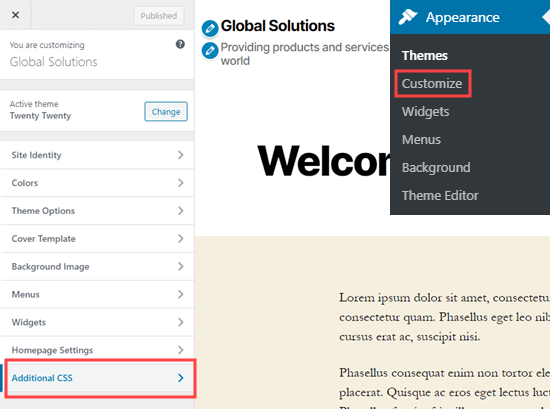
这就是自定义 CSS 的用武之地。WordPress 让您可以更轻松地保存自己的自定义 CSS 规则。只需转到外观 » 自定义页面,然后单击附加 CSS 选项卡。

从这里,您可以添加自定义 CSS 规则,并且可以在实时预览中看到它们的应用。有关此主题的更多信息,请参阅我们关于如何在 WordPress 中添加自定义 CSS的完整指南。
WordPress 页面构建器中的布局术语
为您的登录页面构建自定义 WordPress 布局的最简单方法是使用 WordPress 页面构建器。
我们建议使用SeedProd。它是市场上对初学者最友好的 WordPress 页面构建器插件。
其他页面构建器对常用工具和功能使用类似的术语。
在 WordPress 页面构建器中使用模板
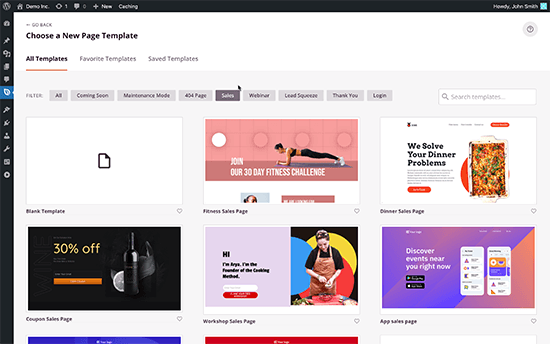
模板是创建网页布局的最快方式。所有流行的页面构建器插件都带有一堆现成的模板,您可以将其用作起点。

例如,SeedProd 为您可能需要的不同类型页面提供模板,包括登录页面、销售页面、404 页面、即将推出的页面等。
WordPress 页面构建器中的模块和块
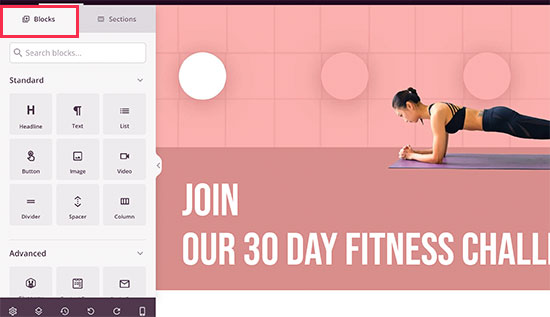
就像默认 WordPress 编辑器中的块一样,页面构建器插件也使用块。一些页面构建器可能将它们称为模块或元素,但它们本质上是相同的。
但是,页面构建器插件带有比默认编辑器更多的块。例如,SeedProd 包括推荐块、WooCommerce块、谷歌地图、联系表格、Facebook 嵌入等等。

您可以使用块来创建自己的布局,移动它们,并尝试找出最适合您的业务的布局。
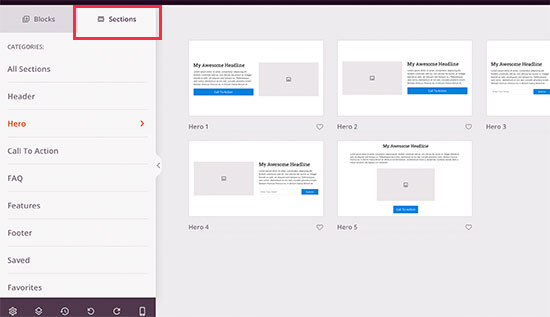
在 WordPress 布局中使用部分
与默认编辑器中的“模式”功能类似,部分是一组组合在一起的块,可立即创建网站的公共区域。例如,标题部分、英雄形象、定价表等。

不同的 WordPress 页面构建器插件可能使用不同的术语。例如,在 SeedProd 中,它们被称为部分,而Beaver Builder将它们称为保存的行和列。
我们希望本文能帮助您了解 WordPress 布局中使用的术语。您可能还想查看我们关于如何在一周内免费学习 WordPress的指南,或者我们对最佳 WordPress 托管公司的比较。