特色图片也称为帖子缩略图,是大多数主题都支持的著名 WordPress 功能。
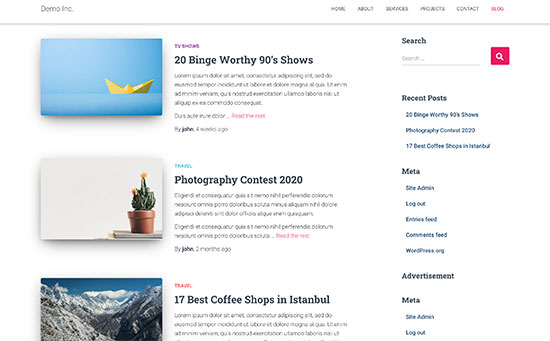
它们是您博客文章的主要图片,并且它们经常出现在您的主页和社交媒体的标题旁边。所有流行的 WordPress 主题都内置了对特色图像的支持。
在本文中,我们将向您展示如何在 WordPress 中轻松添加特色图片或发布缩略图。

WordPress 特色图片初学者指南
特色图片是 WordPress 主题功能。几乎所有 WordPress 主题都内置了对特色图像的支持,并在WordPress 网站的不同区域中精美地显示它们。

作为人类,我们发现视觉元素比纯文本更具吸引力。特色图片可帮助您使您的博客页面看起来更有吸引力。
它们还可以帮助您建立用户参与度并增加页面浏览量。搜索引擎和社交媒体网站也可能使用这些图像并将它们显示在搜索结果和社交媒体新闻提要中。
大多数特色图片用于博客文章,但您也可以为页面和自定义文章类型设置特色图片。
注意:精选图片与封面图片不同。查看WordPress 中封面图片与特色图片之间的区别。
话虽如此,让我们来看看如何在 WordPress 中轻松添加特色图片。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
在 WordPress 中添加帖子缩略图或特色图片
要在 WordPress 文章中添加特色图片,只需编辑或创建新的博客文章。
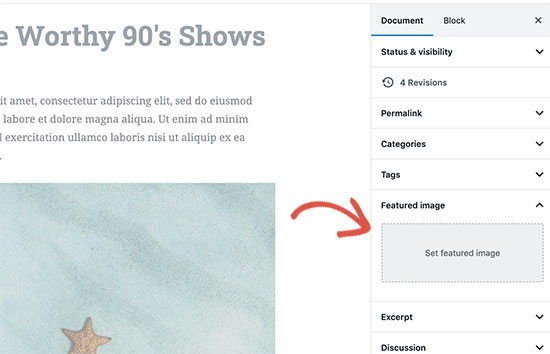
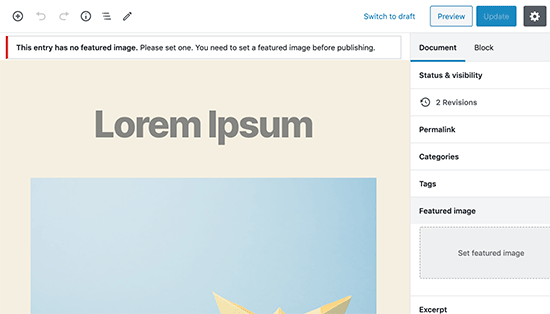
在内容编辑器中,您会在右侧栏中找到特色图片选项卡。

您需要单击“设置特色图片”区域,这将弹出 WordPress 媒体上传器弹出窗口。
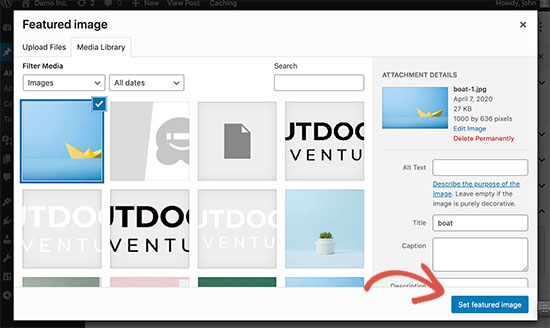
从这里,您可以从计算机上传图像或使用媒体库中的现有图像。选择图像后,只需单击“设置特色图像”按钮。

WordPress 现在将在右栏中显示特色图像的预览。但是,实际的特色图片会根据您的 WordPress 主题而有所不同。
您现在可以保存或发布您的帖子并预览它,以查看特色图片将如何显示在您的实时网站上。
根据主题开发人员定义的设置,您的特色图片将自动出现在您的帖子中。
如何找到并有效使用特色图片?
现在,大多数初学者遇到的下一个大问题是在哪里可以找到用作特色图像的图像?
您不能只使用 Google 图片搜索并使用来自互联网的任何图片。这些图像受版权法保护,未经适当许可使用它们可能会导致法律问题。
幸运的是,您可以使用多种资源为您的博客文章查找免费图片。
我们最喜欢的是:
Shutterstock – 他们有一些免费图片,但真正的价值来自他们的付费计划,让您可以访问大量高质量的照片、插图、图画、视频等。这就是我们用于 WPBeginner 网站的内容。
Unsplash – 一种流行的在线资源,发布可用于您的网站和其他项目的高分辨率图像。
负空间- 组织良好的无版权图像集合。
新旧股票——公共档案馆中的老式照片集。

注意:所有这些来源都提供高分辨率图像,这意味着它们的文件大小和尺寸都很大。在将它们用作特色图像之前,您需要针对网络优化图像。
特色图片由您的 WordPress 主题处理。为了更改主题显示特色图像的方式,您需要一些基本的 CSS 或 WordPress 编码技能。
如果您对编码感到满意,请继续阅读以获取更多提示。
WordPress 中特色图像和帖子缩略图的主题开发人员指南
特色图片是几乎所有 WordPress 主题都支持的流行功能。在极少数情况下,您可能会遇到不支持特色图片的主题,或者您可能不喜欢他们处理特色图片的方式。
在这种情况下,您可以为主题添加特色图像支持或更改其显示方式。
如果您喜欢编辑 WordPress 主题文件并熟悉一些自定义 CSS,那么您可以自己完成。
如果您的主题不支持特色图片,那么您将看不到在内容编辑器中添加特色图片的选项。
要在 WordPress 主题中添加特色图片支持,您需要在主题的functions.php文件中添加这行代码:
add_theme_support( ‘post-thumbnails’ );
此代码将为帖子和页面启用特色图像支持。您现在可以转到帖子或页面块编辑器,您将看到特色图片选项已启用。
但是,当您设置特色图片时,它不会自动显示在您的 WordPress 主题中。要在主题中显示特色图片,您需要编辑模板并在要显示特色图片的位置添加以下代码:
您添加上述代码的文件将根据您的主题而有所不同。您需要在 post 循环中添加代码。
相关:请参阅WordPress 主题层次结构备忘单,以更好地了解主题的工作原理。
上面的代码是您在主题中添加特色图像支持和显示特色图像所需的基本功能。要为您上传的特色图片设置图片大小,您需要将此行代码添加到您的functions.php文件中。
set_post_thumbnail_size( 50, 50);
set_post_thumbnail_size 的参数依次为:宽度、高度。
您还可以设置其他图像大小以与 the_post_thumbnail() 函数一起使用。例如:
// Image size for single postsadd_image_size( ‘single-post-thumbnail’, 590, 180 );
在此示例中,我们添加了一个名为single-post-thumbnail的新图像尺寸,其尺寸为590 像素,高度为 180 像素。
要在我们的主题中使用这个图像大小,我们仍然需要将它添加到适当的主题文件中。
查看我们关于在 WordPress 中添加其他图像大小的指南以获取更多详细信息。
如果您之前上传了精选图片,但它们仍以其他尺寸显示,那么您需要为旧帖子重新生成缩略图和图片尺寸。
以下是具有特定图像尺寸的特色图像功能的示例。
这是完整功能的分解版本。您还可以对特色图片进行许多其他操作。
关于 WordPress 中的特色图像的常见问题解答
作为初学者,您在博客上使用特色图片时可能会遇到问题或问题。以下只是有关特色图片的一些最常见问题。
1. 为什么精选图片在我的帖子中出现两次?
有时初学者会添加特色图片,然后在帖子编辑器的内容部分中添加相同的图片。
您所要做的就是从内容区域中删除图像,并且只使用特色图像元框来添加特色图像。有关此主题的更多信息,请参阅我们关于如何修复在 WordPress 中出现两次的特色图像的文章。
2. 封面图和特色图有什么区别?
封面图片用于帖子或页面的内容区域。它们通常用于分隔冗长页面或帖子的不同部分。
特色图片是文章的代表图片。它确实出现在内容之前或旁边,但不在实际文章中。
有关此主题的更多信息,请参阅我们关于WordPress 中封面图片和特色图片之间区别的指南。
3. 如何在最近的博文旁边显示特色图片?
WordPress 块编辑器带有一个“最新帖子”块,它允许您显示带有帖子缩略图的最近帖子。
您还可以使用最近的帖子小部件扩展插件在侧边栏小部件中显示带有缩略图的最近帖子。有关更多详细信息,请参阅我们关于如何在 WordPress 中显示最近帖子的文章。
4. 如何提醒作者在WordPress中添加特色图片?
特色图片突出显示在您的主页、博客页面和其他存档页面上。
如果您或您博客上的其他作者忘记设置并发布了帖子,那么它将显示为没有特色图片。这看起来很糟糕且不一致,这对用户体验不利。
您可以安装并激活需要特色图片插件,当有人尝试发布没有特色图片的帖子时,该插件会显示通知。

有关更多详细信息,请参阅我们关于如何在 WordPress 中要求精选图片的文章。
我们希望本文能帮助您了解如何在 WordPress 中添加特色图片或发布缩略图。您可能还想查看我们的图像 SEO 初学者指南,其中展示了如何针对搜索引擎优化您的 WordPress 图像。