您想在 WordPress 中添加链接吗?
有几种方法可以在 WordPress 中添加链接。您可以在帖子、页面、导航菜单、侧边栏小部件、页脚区域等中添加链接。
在这份全面的初学者指南中,我们将向您展示如何在 WordPress 中添加链接。

为什么链接很重要?
链接是互联网的血液。它们将网站和网页相互连接,形成信息万维网。
想象一下访问一个没有可供您点击的链接的网页。您别无选择,只能单击浏览器中的后退按钮。
超链接文本、按钮和其他元素将您从一个页面带到另一个页面或从一个网站到另一个网站。链接将告诉访问者访问您的WordPress 网站,他们可以在其中找到有关某个主题的更多信息。
当您有效地使用链接时,这些访问者将在您的网站上花费更多时间。他们会发现更多内容,在您的在线商店购买更多产品,并且更有可能订阅您的电子邮件通讯。
话虽如此,让我们来看看如何在 WordPress 网站的不同区域轻松添加链接。由于这是一个详细的教程,请使用下面的导航快速跳转到您需要的部分:
如何在 WordPress 帖子和页面中添加链接
如何在 WordPress 帖子和页面中自动添加链接
如何在 WordPress 小部件中添加链接
如何在 WordPress 导航菜单中添加链接
如何在 WordPress 中为链接添加标题和 NoFollow
如何在 WordPress 中添加指向按钮的链接
如何在 WordPress 中嵌入链接内容
如何在 WordPress 中添加附属链接
如何在 HTML 中手动添加链接
如何在 WordPress 中添加锚链接
如何在 WordPress 中添加社交分享链接
如何在 WordPress 帖子和页面中添加链接
WordPress 使用块编辑器可以轻松地在您的博客文章和页面中添加链接。
只需编辑您的帖子或页面,或创建一个新的。
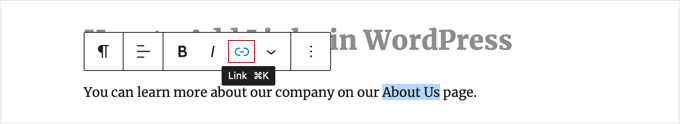
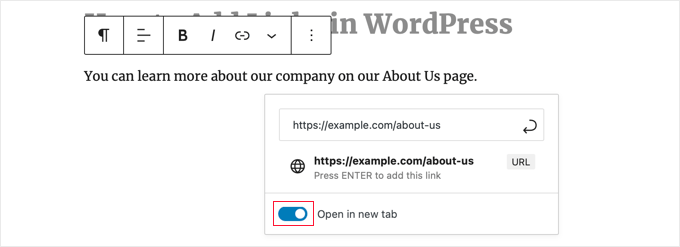
接下来,您需要突出显示要附加链接的文本。此选定文本称为链接的锚文本。现在您应该单击工具栏中的“链接”按钮。

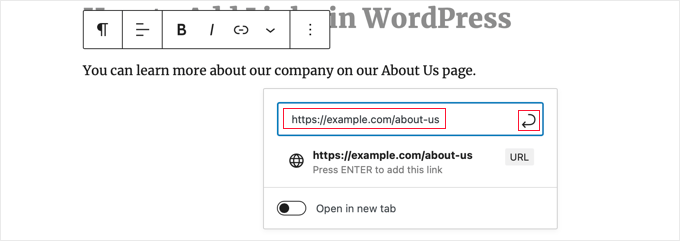
您会看到一个框,您可以在其中输入 URL。URL 是一个网址。例如,WPBeginner 关于如何启动 WordPress 博客的指南有以下 URL:
https://www.wpbeginner.com/start-a-wordpress-blog
您可以简单地复制并粘贴要链接到的帖子或页面的 URL,如下所示:

您需要单击“提交”按钮或按 Enter 键将链接插入到您的帖子中。
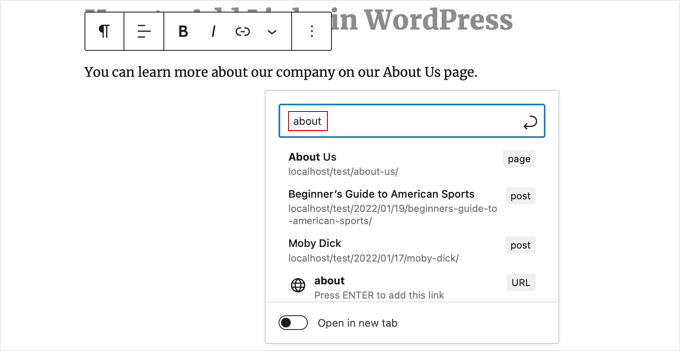
如果您要链接到自己网站上的内容,那么搜索帖子或页面可能会更快。从您的内容标题中输入一两个单词,WordPress 会找到它:

单击所需页面或帖子的标题后,链接将自动添加。
如果您希望链接在新选项卡中打开,则应单击“在新选项卡中打开”切换。

注意:我们建议您仅将此选项用于第三方网站的链接。这样,您的用户在访问时不会离开您的网站。
在经典 WordPress 编辑器中添加链接
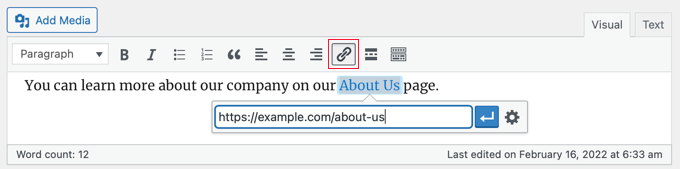
如果您使用的是旧版经典编辑器而不是块编辑器,那么添加链接的过程非常相似。
您需要打开要编辑的帖子或创建一个新帖子。接下来,您应该找到要用作链接锚点的文本并将其突出显示。然后,您需要单击工具栏上应显示的“链接”按钮。

然后,您可以粘贴要链接到的 URL,或搜索帖子或页面,就像使用块编辑器一样。
将您的 URL 直接粘贴到锚文本上
在块编辑器和经典编辑器中添加链接的更快方法是将 URL 简单地粘贴到锚文本上。
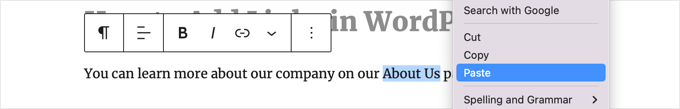
首先,复制您要链接到的 URL。然后,在帖子中突出显示您选择的锚文本。
接下来,您可以右键单击并选择“粘贴”,或者只需按 Ctrl+V (Windows) 或 Command+V (Mac) 即可粘贴 URL。

WordPress 会自动检测到您正在粘贴 URL,并将锚文本转换为链接。
提示:查看我们掌握 WordPress 内容编辑器的提示,以了解有关有效使用块编辑器的更多信息。
如何在 WordPress 帖子和页面中自动添加链接
上述步骤介绍了如何手动添加指向您自己网站内容的链接。但是,手动添加内部链接可能很耗时。
为了使内部链接更易于管理,我们使用AIOSEO插件。它是超过 300 万个网站使用的最佳 WordPress SEO 插件。
他们有一个链接助手功能,可以抓取您的整个网站并自动找到内部链接机会。
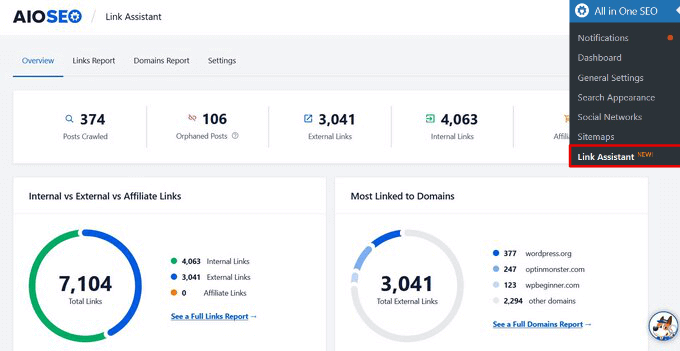
安装插件后,您可以转到WordPress 仪表板中的All in One SEO » Link Assistant。
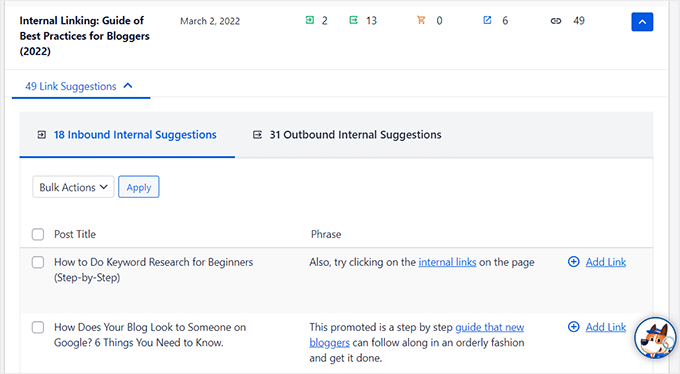
这将打开链接助手仪表板,您可以在其中查看站点上内部和外部链接的概述。

在“链接报告”选项卡上,您可以查看可以链接到的相关帖子的建议,以及他们为获得最佳 SEO 排名而推荐的锚文本。
您可以通过单击“添加链接”按钮快速将这些链接添加到您的内容中。无需单独打开每个帖子。

如果您的网站上有很多内容,那么这个内部链接插件可以让您轻松地在新旧帖子之间建立上下文关系。
如何在 WordPress 小部件中添加链接
WordPress 允许您将小部件添加到站点的非内容区域,例如侧边栏和页脚。其中一些小部件是自动化的,没有太多选项。例如,最新帖子小部件将自动显示指向您最近帖子的链接。
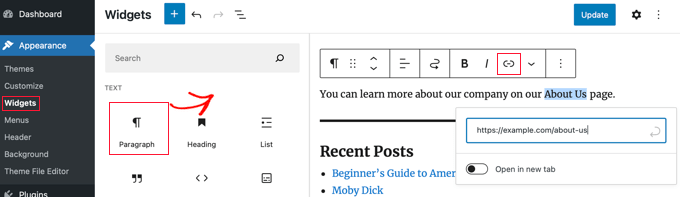
但是,如果您想在侧边栏中添加一些带有链接的自定义文本,则可以使用段落小部件。
您需要转到外观»小部件页面,然后单击左上角的蓝色“+块插入器”图标。之后,您应该将段落小部件拖到您的侧边栏或其他小部件区域。

然后,您可以输入文本并添加链接,就像在帖子或页面中添加链接一样。确保单击“更新”按钮以存储新的小部件设置。
如何在 WordPress 导航菜单中添加链接
您想添加指向您网站导航菜单的链接吗?WordPress 带有一个内置的拖放菜单编辑器,允许您在 WordPress 网站上创建和管理导航菜单。
前往外观»菜单页面。如果您还没有设置菜单,则可以通过输入菜单名称来创建一个。要了解更多信息,请查看我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
向导航菜单添加内部链接
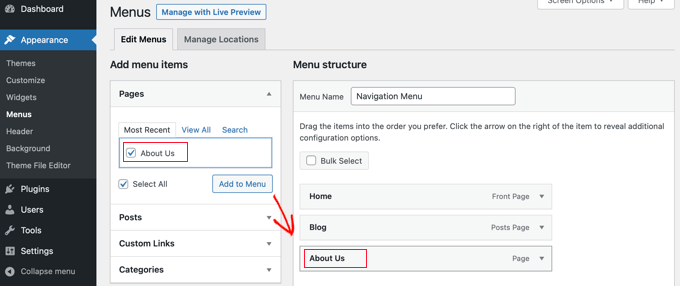
在您自己的网站上添加指向内容的链接很容易。
只需在左侧选择要添加到菜单的帖子或页面,然后单击“添加到菜单”按钮。

WordPress 将自动链接到您选择的帖子和页面。您可以使用拖放重新排列条目。
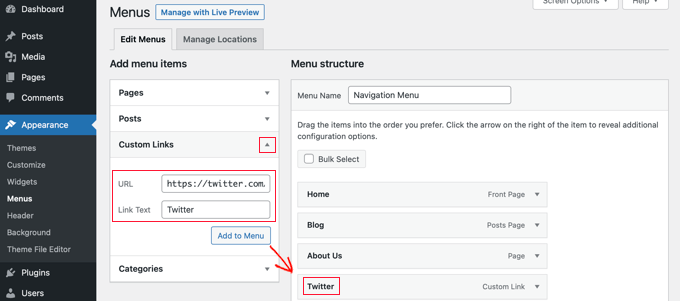
向导航菜单添加外部链接
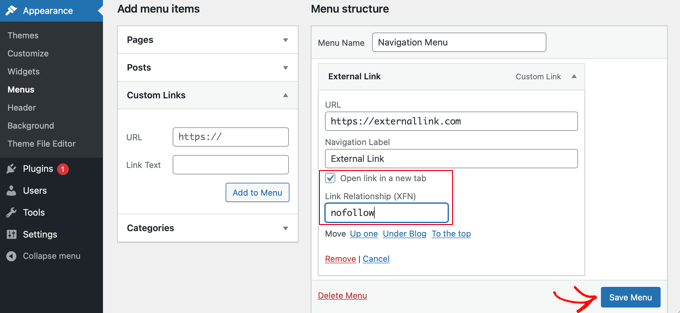
您还可以添加自定义链接,例如指向另一个网站的链接。例如,您可以将 Twitter 个人资料的 URL 添加到导航菜单中。
只需单击左侧“自定义链接”部分旁边的箭头即可。然后,您可以输入 URL 和要用于链接的文本,然后单击“添加到菜单”按钮。

完成向菜单添加链接后,不要忘记单击屏幕底部的“保存菜单”按钮。
如何在 WordPress 中为链接添加标题和 Nofollow
给链接命名通常很有用。这是当有人将鼠标光标移到链接上时出现的文本,如下所示:

添加标题通常可以明确链接指向的位置。它可以为您的读者提供帮助,甚至可以让您放心。
您可能还想将nofollow标记添加到外部链接。这告诉搜索引擎不要将您网站的 SEO 分数传递给该链接,因为您不拥有或控制该网站的内容。
但是,WordPress 不允许您使用默认编辑器向链接添加标题或 nofollow 标签。您可以通过以下两种方式添加它们。
使用 AIOSEO 插件添加标题和 Nofollow(简单)
WordPress的免费All in One SEO (AIOSEO)插件可让您向链接添加标题、nofollow、赞助和 UGC 属性。
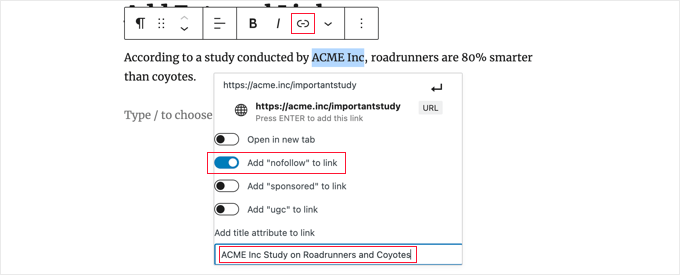
在块编辑器中,插件为 nofollow 和其他属性添加了切换开关。它还为标题添加了一个字段。

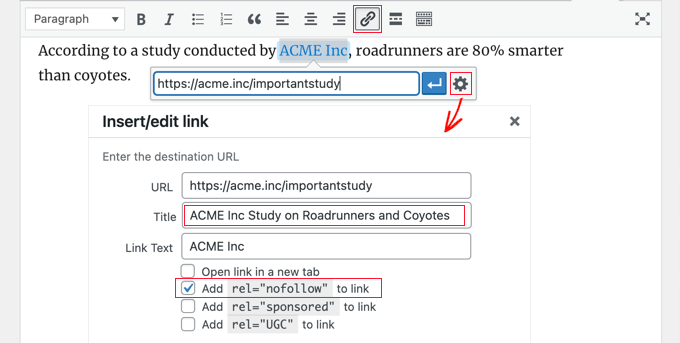
在经典编辑器中,您可以通过单击“链接选项”齿轮图标来访问其他 AIOSEO 设置。这将显示一个“插入/编辑链接”弹出窗口,您可以在其中输入标题,然后单击 nofollow 和其他链接属性的复选框。

使用 HTML 代码添加标题和 Nofollow
如果您不想使用 AIOSEO,则需要使用 HTML 代码手动将 title 和 nofollow 属性添加到您的链接。
首先,以通常的方式添加您的链接,然后将编辑器更改为 HTML 模式。
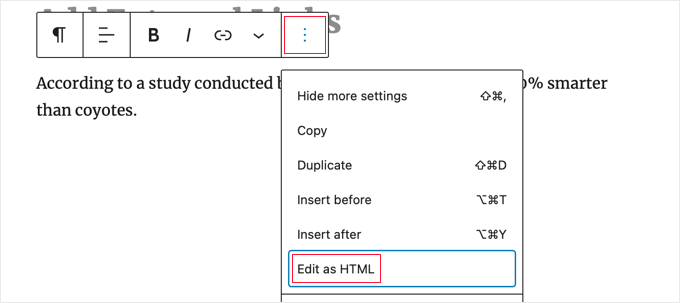
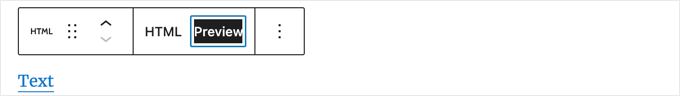
如果您使用的是块编辑器,则需要单击工具栏末尾的三个垂直点并选择“编辑为 HTML”以查看块的 HTML 代码。

如果您使用的是经典编辑器,则必须单击“文本”选项卡才能将整个帖子显示为 HTML。

您现在将看到链接的 HTML 代码。基本链接如下所示:
您需要添加 title 和 nofollow 属性,使其看起来像这样:
这是它在我们的演示网站上的样子(见上面的截图):
According to a study conducted by ACME Inc, roadrunners are 80% smarter than coyotes.
您可以将标题更改为您想要的任何内容。nofollow 属性应始终为rel=”nofollow”. 不要忘记标题和 nofollow 周围的双引号,因为没有它们,您的链接将无法正常工作。
有关更多信息,请参阅我们的初学者指南,了解如何在 WordPress 中添加 nofollow 链接。
将标题和 Nofollow 添加到 WordPress 导航菜单
制作导航链接 nofollow 的过程有点不同。
在链接的导航标签下方,您需要在链接关系 (XFN) 字段中输入“nofollow”。

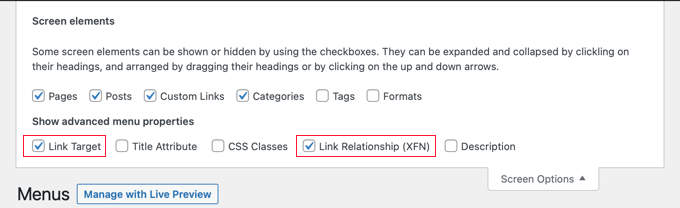
如果您没有看到该字段,则需要在页面右上角的“屏幕选项”选项卡下添加它。

有关完整的分步说明,请参阅我们的指南,了解如何将 nofollow 链接添加到 WordPress 中的导航菜单。
如何在 WordPress 中添加指向按钮的链接
您想为您的 WordPress 帖子或页面添加一个按钮吗?最简单的方法是使用 WordPress 的内置按钮块。
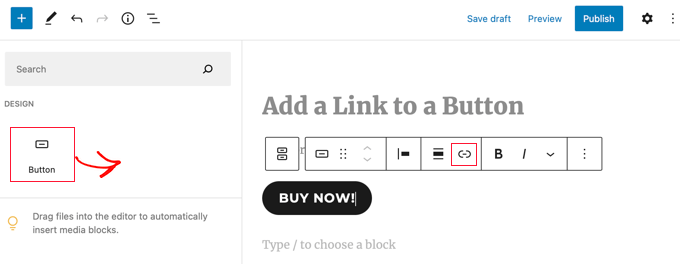
创建新帖子或编辑现有帖子后,您应单击 (+) 图标以创建新块。之后,您应该将“按钮”块拖到帖子上,然后键入按钮的文本。

之后,您可以使用工具栏中的“链接”按钮添加链接。这与使用 WordPress 块编辑器添加任何其他链接时相同。
要了解更多为您的帖子添加按钮的方法,请参阅我们的指南,了解如何在 WordPress 中添加号召性用语按钮。
如何在 WordPress 中嵌入链接内容
您只需在帖子中插入其 URL,即可轻松地将某些类型的内容嵌入 WordPress。这有时被称为在您的帖子中创建“内容卡”。
只需将整个 URL 粘贴到它自己的段落块中。
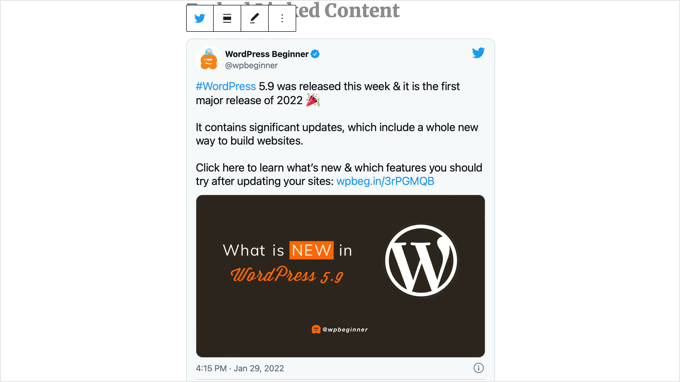
例如,如果您粘贴 Twitter URL,则整个推文(包括图像、点赞、时间戳等)将像这样嵌入:

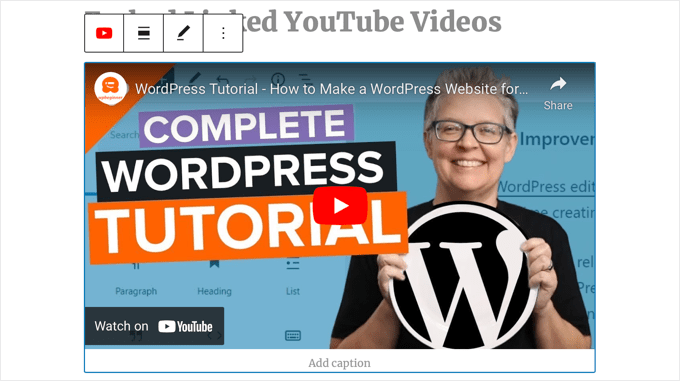
YouTube 视频的过程相同。只需在 YouTube 上找到您要使用的视频,然后从浏览器窗口顶部复制 URL。
![]()
接下来,将链接粘贴到您的帖子或页面中。视频将自动嵌入。

这种方法不仅适用于 Twitter 帖子和 YouTube 视频,还适用于许多其他类型的内容。您可以从WordPress 关于“嵌入”的支持文章中了解更多信息。
如何在 WordPress 中添加附属链接
您想通过使用会员链接来增加您网站的收入吗?联盟营销为许多博客和网站提供了稳定的收入。
您需要做的就是为您推荐的产品和服务添加特殊的推荐链接。当您的访问者在点击您的链接后购买这些产品时,您将获得佣金。
大多数初学者面临的问题是他们要推荐的每个产品或网站都有不同的 URL。跟踪这些很棘手,尤其是在您推荐大量产品的情况下。
添加和管理会员链接的最佳方法是使用会员管理插件。我们建议使用Pretty Links或Thirsty Affiliates。
这两个插件都通过创建将人们发送到您的特殊会员链接的重定向链接来工作。它们看起来像这样:
www.yoursite.com/refer/partnersitename
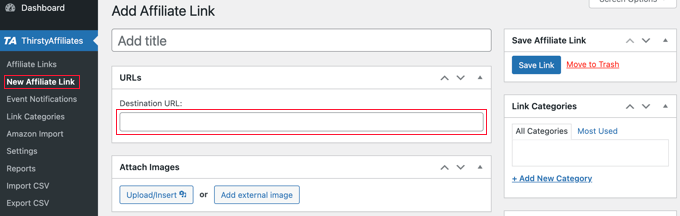
这些插件将为您的 WordPress 菜单添加一个新选项,您可以在其中添加您的会员链接。这是 ThirstyAffiliates 的样子。您只需将您的特殊会员链接复制并粘贴到“目标 URL”框中。

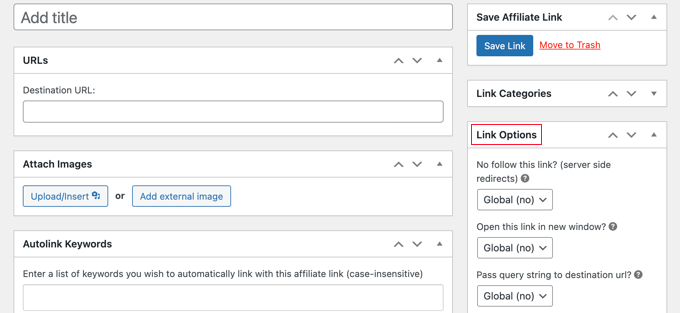
您可以在右侧为链接设置特定选项,例如决定是否不关注它、在新窗口或标签中打开它等等。

完成后,请确保单击“保存链接”按钮。
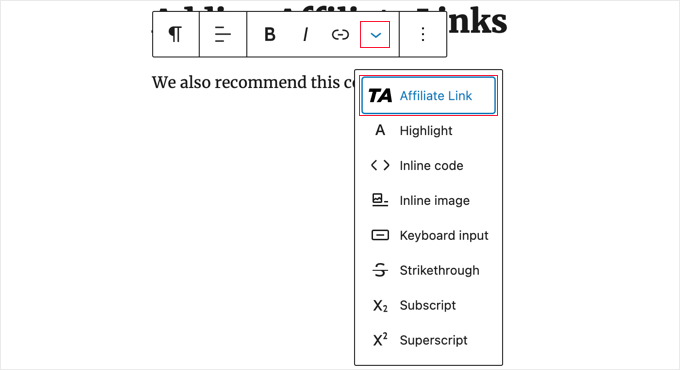
设置会员链接后,您可以轻松地将它们添加到您的帖子和页面中。在段落块中,单击向下箭头,然后选择“附属链接”选项:

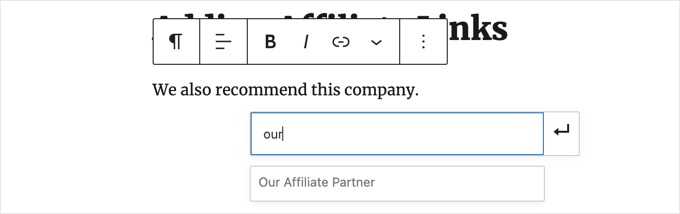
接下来,输入您命名该附属链接的任何内容的开头。在我们的示例中,这就是“我们的附属合作伙伴”。

然后,您可以单击名称并单击“应用”以将附属链接添加到您的帖子中。
更改会员链接很容易,例如当您链接的公司转移到不同的会员计划时。
您只需在仪表板的ThirstyAffiliates或 Pretty Links 页面中更改一次链接。您帖子中的链接将保持与以前相同,但现在将重定向到使用它的新会员链接。
如需更方便的会员插件,请查看我们关于WordPress 最佳会员营销工具和插件的帖子。
如何在 HTML 中手动添加链接
有时,您可能希望使用 HTML 代码添加指向您网站的链接。如果您需要使用自定义 HTML 块或小部件,则可能会发生这种情况。
您可能还需要直接编辑主题文件中的链接。只要确保您始终使用子主题,这样您在更新父主题时就不会丢失您的更改。
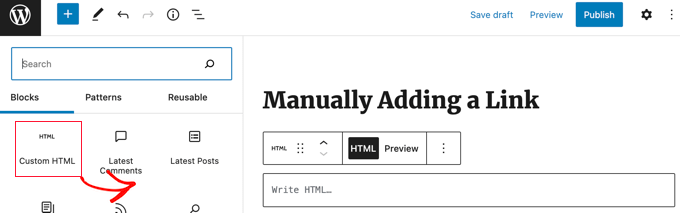
在 HTML 中创建链接很容易。要尝试它,请将自定义 HTML 块添加到帖子或页面。您可以在“小部件”下找到此块,也可以使用搜索栏搜索它。

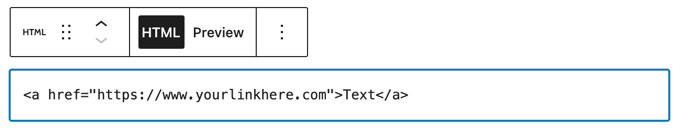
接下来,您将看到一个可以编写 HTML 的框。将此代码复制到框中:
它应该如下所示:

您可以单击“预览”选项卡以查看您的代码在帖子或页面中的外观:

现在单击返回到“HTML”标签,以便您可以将 URL 更改为正确的网页。您还可以将“文本”一词更改为要用于链接的任何一个或多个词。
您可能想像我们之前所做的那样为链接添加标题。您需要包含这样的代码,并且您可以将“这是标题”更改为您想要的任何内容。
如果您希望链接在新选项卡中打开,则只需添加target=”_blank”到 HTML 代码中,如下所示:
如果您希望您的链接不被关注,请添加rel=”nofollow”,如下所示:
您可以一次包含所有这些。下面是一个带有标题的链接示例,该标题在新选项卡中打开并且没有被关注:
如果需要,这就是您在 HTML 中创建链接的方式。
如何在 WordPress 中添加锚链接
锚链接是页面上的一种链接,可将您带到同一页面上的特定位置。它允许用户跳转到他们最感兴趣的部分。
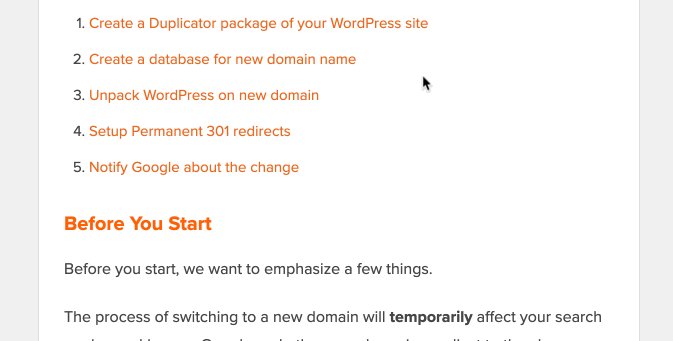
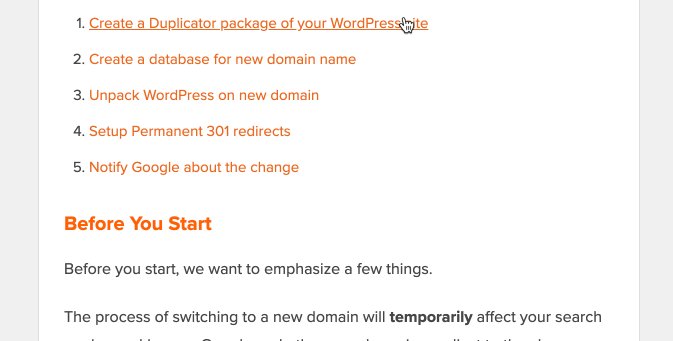
看看下面的动画截图:

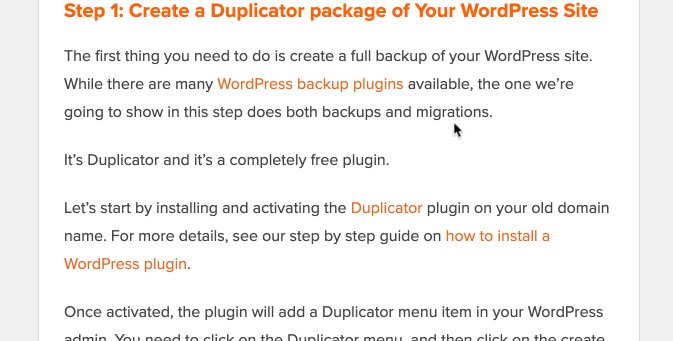
这些类型的链接在编写较长的教程或内容时非常有用,因此您的用户可以轻松跳转到他们最感兴趣的部分。
我们创建了有关如何在 WordPress 中轻松添加锚链接的详细指南。
如何在 WordPress 中添加社交分享链接
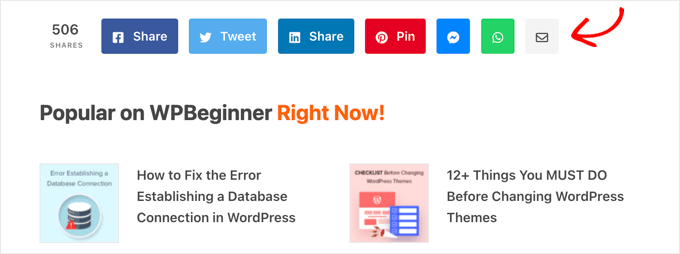
想要在您的网站上添加社交分享链接或按钮?
这些链接使您的用户可以轻松地在他们最喜欢的社交网络上分享您的内容。有时社交分享链接或按钮也伴随着总分享数。

我们不建议用户手动添加这些链接。相反,您应该始终使用社交分享插件。我们有关于如何在 WordPress 中添加社交分享按钮的分步指南。
我们希望本文能帮助您了解如何在 WordPress 中添加链接。您可能还想查看我们的初学者指南,了解如何创建专业的企业电子邮件地址,以及如何启动电子邮件通讯以扩大您的受众。