有没有想过流行的网站如何在他们的文章中添加商标 ™、版权 ©、注册 ® 或货币字符?
最近我们的一位用户问我们是否有一种简单的方法可以将特殊字符添加到 WordPress 帖子和页面中。这些字符在普通键盘上找不到,这使得初学者很难使用它们。
在本文中,我们将向您展示在 WordPress 帖子中轻松添加特殊字符的多种方法。您可以选择最适合您的工作流程的方法。

在 WordPress 块编辑器中添加特殊字符
WordPress 块编辑器的段落格式选项中没有特殊的块或菜单按钮。
但是,您可以使用两种方法在 WordPress 块编辑器中添加特殊字符。让我们来看看它们,这样你就可以决定哪一个对你来说更容易。
1.使用HTML实体代码添加特殊字符
当您撰写博客文章时,WordPress 会自动将其格式化为 HTML。它是几乎所有网站使用的标记语言。
HTML 带有一个 HTML 实体列表。这些是您可以在 HTML 中使用的特殊代码,用于显示字符、符号、箭头等。
这允许您在 HTML 中添加通常在键盘布局中找不到的特殊字符。
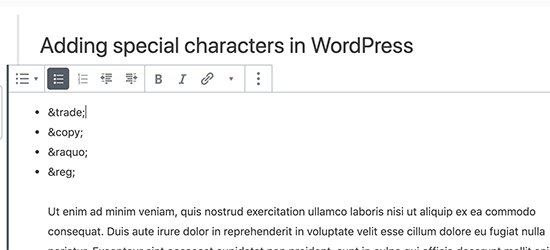
例如,如果您想添加一个商标™ 符号,那么您可以使用 HTML 实体代码™来显示它。
同样,如果您想添加版权 © 符号,则可以©在文章中使用代码。

请注意每个 HTML 实体代码如何以 & 符号开头并以分号结尾。
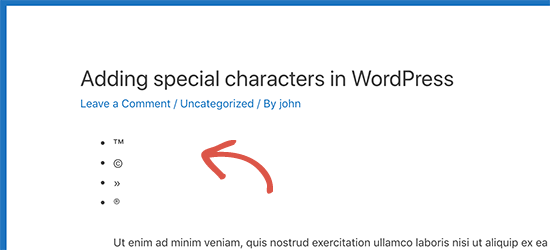
在帖子编辑器中添加 HTML 实体代码后,它不会立即转换为相应的字符。但是,当您发布或预览您的帖子时,您会看到它自动显示特殊字符而不是 HTML 实体代码。

有一系列可用作 HTML 实体的字符,包括特殊字符、拉丁字符、数学符号、货币、科学测量符号等。
如需完整参考,请查看 W3.org 的HTML 字符实体参考图表。
方法 2. 使用插件在 WordPress 中添加特殊字符
如果您需要定期添加特殊字符,那么您最好使用插件而不是每次检查 HTML 实体参考图表。
您需要做的第一件事是安装并激活插入特殊字符插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
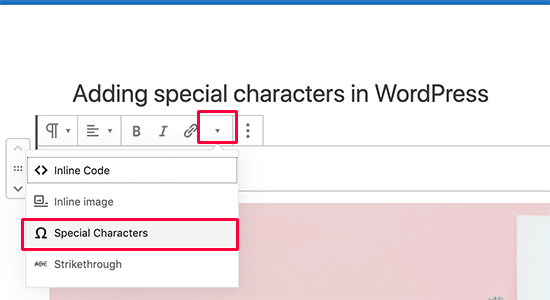
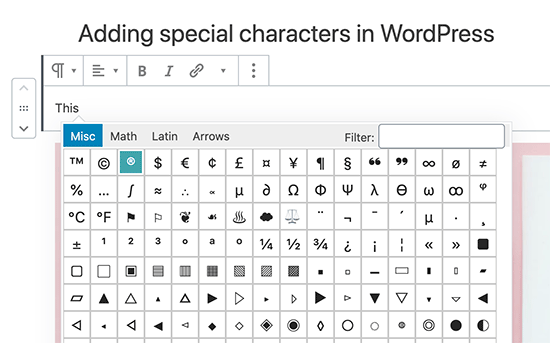
激活后,只需编辑要添加特殊字符的帖子或页面。在段落块内,单击块工具栏中的下拉箭头并选择“特殊字符”选项。

这将弹出一个显示特殊字符的弹出窗口。只需找到要添加的特殊字符,然后单击将其插入编辑器。

在旧版 WordPress 编辑器中添加特殊字符
如果您仍在 WordPress 中使用旧的经典编辑器,那么您可以在撰写博客文章时轻松添加特殊字符。
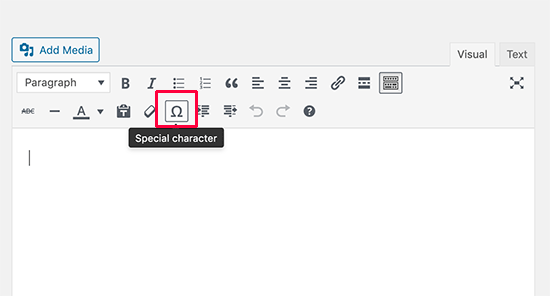
首先,您需要点击厨房水槽按钮。这将展开第二行格式选项,您应该在其中看到“特殊字符”按钮。

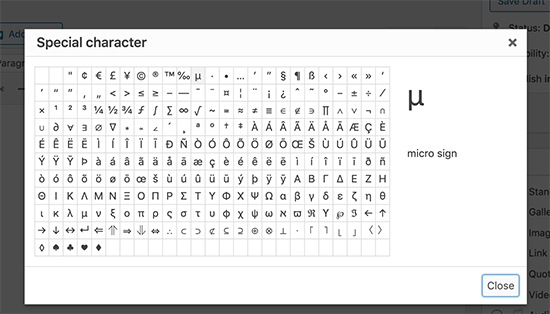
单击特殊字符按钮将弹出一个显示一些常用特殊字符的弹出窗口。它有货币符号、商标、版权、注册符号、数学符号和符号。

请记住,此方法仅在您使用所见即所得模式下的旧编辑器时才有效。
如果您在文本模式下使用它,那么您需要切换到可视化编辑器或使用上述 HTML 实体方法。
您只需单击要使用的符号或字符,它就会添加到您的帖子中。
我们希望本文能帮助您了解如何在 WordPress 帖子和页面中添加特殊字符。您可能还想查看我们关于掌握 WordPress 块编辑器的完整指南。