正在寻找一种简单的方法来构建和自定义您的 WordPress 网站?这就是拖放页面构建器插件派上用场的地方。
WordPress 页面构建器允许您创建、编辑和自定义您的网站布局,而无需编写任何代码。
在本文中,我们将比较一些适用于 WordPress 的最佳拖放页面构建器。

为什么要为 WordPress 使用拖放页面构建器?
开始写博客时,许多初学者发现很难自定义他们的 WordPress 页面布局。
虽然许多高级 WordPress 主题带有不同的页面布局,但对于不懂代码(HTML / CSS)的任何人来说,它们中的大多数都很难定制。
这就是为什么用户经常问我们这样的问题:“我们如何让 WordPress 拖放?” 或“是否有适用于 WordPress 的简单拖放页面构建器?”
当我们与从Weebly 切换到 WordPress或从Wix切换到 WordPress 的人交谈时,他们最常见的回答是:“我希望 WordPress 有一个拖放式网站构建器”。
好吧,WordPress 有几个很棒的拖放页面构建器插件。它们允许您在 WordPress 中创建完全自定义的网站设计,而无需编写任何代码。
由于市场上有这么多不同的 WordPress 页面构建器插件,我们决定对顶级 WordPress 页面构建器进行比较和排名,以便您可以根据需要选择正确的解决方案。
我们比较这些 WordPress 页面构建器的标准是易用性、灵活性和设计输出。
话虽如此,让我们来看看市场上最好的 WordPress 页面构建器。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
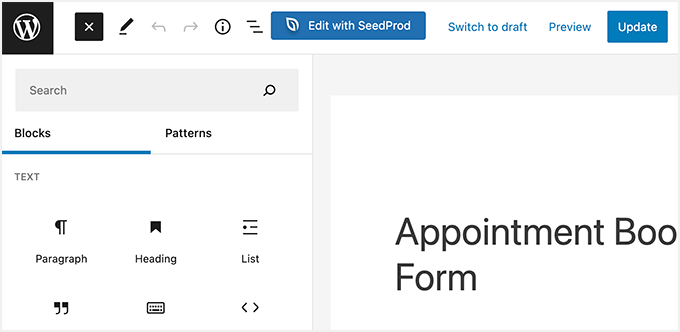
1. 种子产品

SeedProd是一个高级 WordPress 主题和页面构建器插件。与其他页面构建器不同,它允许您从头开始创建自定义 WordPress 主题,而无需编写任何代码。
您可以从数百种漂亮的预制布局中进行选择,或者使用易于使用的拖放可视化构建器创建完全自定义的网站模板。
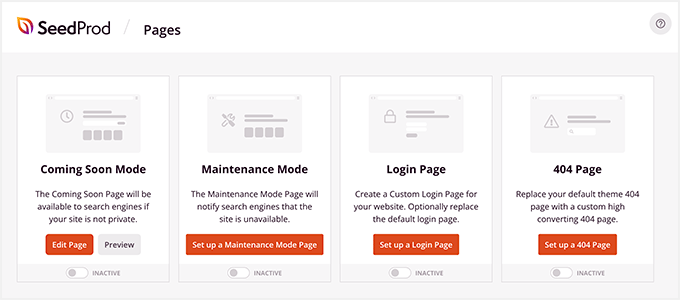
有现成的登录页面、销售页面、感谢页面、网络研讨会注册页面、即将推出的页面、维护模式页面、404 页面等模板。

SeedProd 的构建考虑了网站速度。它确保您的页面是最快的,因此您可以在 SEO 中排名更高。
它带有一个智能设计系统,因此您可以通过重复使用元素而不是重复工作来节省时间。您可以定义配色方案、保存字体组合、页面模板、自定义块、部分等。

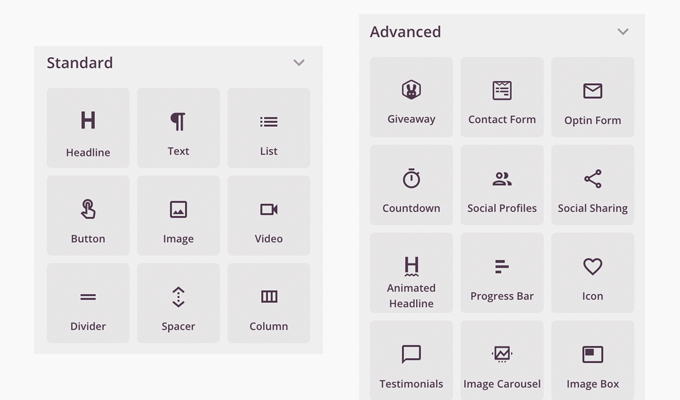
SeedProd 具有强大的页面构建器所期望的所有块和功能,例如 optin 表单、社交资料、倒数计时器、联系表单、按钮、各种内容块等。
最好的部分是其中一些块甚至具有预制模板,因此您可以通过调整自己喜欢的块模板(一键式)来加快设计过程。
您可以使用他们的自定义域映射功能在 WordPress 中创建微型站点。代理商使用此功能从单个 WordPress 安装管理多个客户的登录页面。
SeedProd 适用于所有流行的 WordPress 主题和插件。它还具有内置的订阅者管理功能,您可以轻松地将其与流行的电子邮件营销服务(如MailChimp、ActiveCampaign、ConvertKit等)连接起来。

超过 100 万用户正在使用 SeedProd 来制作更好的网站布局。
定价:单站点许可证 39.50 美元起。
我们的成绩: A+
评论: SeedProd是市场上最快的主题和页面构建器插件。它也是最实惠的。他们的大型预建模板库和专业块可以节省大量时间。自定义每个小细节的能力使其成为所有 WordPress 用户的完美解决方案。
2. 海狸生成器

Beaver Builder是最流行的 WordPress 拖放页面构建器插件。
您可以快速熟悉他们的界面并开始使用他们内置的入职导览。
Beaver Builder带有一个实时拖放界面。通过从右侧边栏中拖动元素并将它们放到页面上,您可以在添加它们时看到所有更改。您可以单击页面上的任何元素来编辑其属性。
有一些模块可以让你添加几乎所有你想要的东西,包括滑块、轮播、背景、内容块、按钮等等。
它还附带 30 多个精心设计的登陆页面模板,让您可以超级简单、超级快速地创建令人惊叹的网站布局。
我们发现 Beaver Builder 对初学者非常友好。查看我们的教程,了解如何使用 Beaver Builder 创建自定义 WordPress 布局。
想知道它是否与新的 WordPress 版本兼容?是的。
Beaver Builder 已更新,可与新的 WordPress Gutenberg 编辑器一起使用。
定价:无限站点 99 美元起。
我们的成绩: A+
评论: Beaver Builder是市场上流行的页面构建器选项。它带有预制模板,可帮助您入门。许多网络专业人士使用 Beaver Builder 来创建他们的客户网站和自定义主题。
3. 两个

Divi是一个专业的拖放主题和 WordPress 页面构建器插件。它非常易于使用,并带有数百个用于不同类型网站的布局包。
与 SeedProd 和 Beaver Builder 类似,Divi Builder 带有可视化拖放功能,一个真正的 WYSIWYG(所见即所得)可视化编辑器。
您可以直接单击您的页面并通过所有更改的实时预览开始实时编辑。因此,您无需保存并单击预览即可查看您的新设计。
Divi 带有数十个内容模块,您可以将它们拖放到布局中的任何位置。它使您可以将这些模块安排在多个部分类型和行类型中。您可以使用其高级设计设置自定义每个元素。
使用 Divi,您可以在几分钟内创建任何类型的自定义页面布局。然后,您可以保存这些 Divi 布局以供将来在您的站点上使用。您还可以将布局从一个 Divi 安装导出到另一个。
Divi Builder 插件是 Divi 主题的支柱,但它可以与任何其他流行的 WordPress 主题配合使用。
最重要的是,Divi 有非常有吸引力的定价选择。只需一个价格,您将获得 Divi 主题、Divi 页面构建器插件和所有其他优雅主题产品(Extra、Bloom等)。
这意味着您可以使用 Divi 主题或在任何其他主题上安装 Divi Builder 插件。
定价:每年 89 美元起(还提供终身访问计划)
我们的成绩: A
评论: Divi是一个很棒的 SeedProd 构建器替代品。它具有强大的页面构建器,具有无限的设计可能性。他们大量的内容模块允许您创建您真正想要的任何类型的网站。他们的终身计划也使其成为市场上最好的交易之一。
4.元素专业版

Elementor Pro是一款功能强大的拖放式 WordPress 页面构建器插件。
它是一个实时页面构建器插件,这意味着您可以在使用 Elementor 编辑更改时实时查看更改。
首先创建部分并选择每个部分的列数。然后,您可以将小部件从左侧面板拖放到您的部分。
Elementor 带有大量小部件,包括最常用的网站元素。从基本的图像和文本小部件到高级手风琴、滑块、推荐、图标、社交媒体、标签等。
每个小部件都是独立的,并带有自己的设置。Elementor 还将允许您添加由其他WordPress 插件创建的小部件。
不想构建自己的布局?
Elementor附带了许多现成的模板,您可以轻松地将它们插入到您的页面中。您可以简单地指向并单击以编辑页面上的任何项目,替换内容,您就完成了。
定价:单站点许可证 49 美元起。
我们的成绩: A
评论: Elementor是一个流行的 WordPress 页面构建器插件。它易于使用,拥有庞大的扩展生态系统,并附带大量可用于构建自定义网站的模块/模板。代码输出效率不高,用户经常报告页面速度较慢。
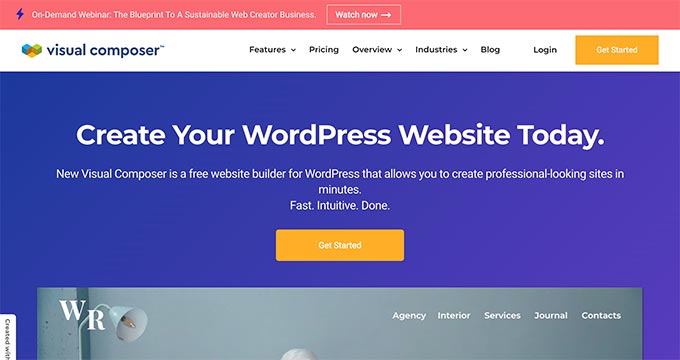
5. 视觉作曲家网站建设者

Visual Composer Website Builder是一款用户友好的 WordPress 网站编辑器,可帮助您快速创建自定义网站布局。
它带有一个简单的拖放构建器、开箱即用的内容元素、专业模板和许多强大的功能来制作网站。
与 SeedProd 和 Beaver Builder 类似,它还为设计网站提供了真正的前端编辑体验。但是你可以用这个插件做更多的事情。除了 SeedProd,Visual Composer 是唯一允许您编辑登录页面所有方面的插件,例如徽标、菜单、页眉、页脚、侧边栏等。
这就是为什么团队决定将其称为网站构建器,而不仅仅是页面构建器。
该插件具有强大的设计选项,可以自定义页面上任何元素的外观。您可以轻松地添加时尚背景,包括视差、渐变、幻灯片、轮播、放大/缩小、视频等。它还提供灵活的行和列,用于在您的网站上创建网格布局。
Visual Composer 适用于所有 WordPress 主题。这允许您切换主题而不会丢失使用 Visual Composer 创建的自定义布局。
它还包括对新的 Gutenberg 编辑器、Google 字体和 Yoast SEO 的支持。
Visual Composer 是为专业人士设计的,他们对细节的关注很明显,例如记住您的颜色选择,这使您可以轻松地使用相同的调色板来确保整个设计的一致性。
定价:一个站点许可证 59 美元
我们的成绩: A-
评论: Visual Composer是一个非常适合初学者创建网站的插件。它以简单的方式为网站制作提供了强大的功能。使用真正的前端拖放编辑器,网站编辑变得超级简单。该界面与典型的 WordPress 插件有点不同,因此对新用户来说可能会感到疏远。
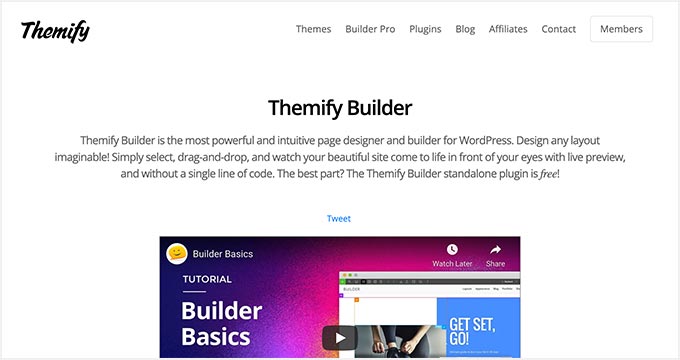
6. 主题生成器

Themify是一个流行的 WordPress 主题商店,它提供了一个内置的Themify Builder以及他们所有的 WordPress 主题。对于其他非 Themify WordPress 主题,您可以获得 Themify Page Builder 插件。
这个简单且高度直观的页面构建器带有几个现成的模块,您可以将它们添加到您的页面或帖子中。其中许多模块通常需要您安装单独的 WordPress 插件。
该插件包括 40 多种预先设计的布局,适用于健身房、餐厅、投资组合、音乐、摄影以及在线商店等不同行业。
您可以一键导入布局,更改其内容,并在几分钟内构建一个很棒的登录页面。
Themify Builder 允许您从管理区域以及您的实时站点编辑您的页面。通过实时编辑,您可以准确地看到您的更改将如何显示在网站上。
除此之外,Themify Builder 还带有现成的布局,您可以快速将其应用到您的页面。
定价: Builder Addon Bundle 39 美元(核心插件是免费的)
我们的等级: B
评论: Themify Builder是一个可靠的 WordPress 页面构建器插件。虽然构建器具有有前途的功能,但学习曲线可能会让新用户感到沮丧。
最后的想法:最佳 WordPress 页面构建器插件
当我们比较不同的拖放式 WordPress 页面构建器时,有一件事变得非常清楚。SeedProd、Beaver Builder和Divi显然是前 3 个选择。
Visual Composer和Elementor Pro是提供完整的拖放式 WordPress 页面构建器的其他绝佳选择。
如果您不介意花一点钱来获得市场上最好的解决方案以及有保证的支持,那么请选择这些选项中的任何一个,您不会后悔的。
如果我使用新的 WordPress 块编辑器,我还需要页面构建器吗?
最近我们收到很多用户问我们这个问题。
WordPress 块编辑器也称为古腾堡,作为新的默认 WordPress 编辑器正式推出。新编辑器使用块,这些块是用于创建页面和帖子的内容元素。
从表面上看,块编辑器看起来类似于上面的一些 WordPress 页面构建器。

因此,WordPress 中关于 Gutenberg 和页面构建器的讨论非常激烈。
古腾堡是页面构建器吗?Gutenberg 块编辑器是否取代了 WordPress 页面构建器?而且,如果我使用新的 WordPress 块编辑器,我还需要页面构建器吗?
嗯,前两个问题的答案是“不,还没有”。
而且,是的,如果您想要一种简单的方法来创建完全自定义的 WordPress 设计,您将需要一个页面构建器。
当前形式的古腾堡无法与这些“真正的” WordPress 页面构建器插件提供的强大功能相匹敌。
话虽如此,您可以在 Gutenberg 中使用CSS Hero之类的插件,并且可能无需使用真正的页面构建器就可以逃脱,但这完全取决于您的需求。
我们的许多读者喜欢使用CSS Hero来快速轻松地进行网站定制。阅读我们完整的 CSS Hero 评论,看看它是否适合您的需求。
我们希望本文能帮助您找到适合您网站的最佳 WordPress 拖放页面构建器插件。
您可能还想查看我们的以下指南:
最佳 WordPress 联系表格插件
最佳 WordPress 会员插件
WordPress 的最佳社交媒体插件