您想在 WordPress 中居中对齐视频吗?默认情况下,如果您的视频宽度小于您的文章区域,那么 WordPress 会自动将其向左对齐,在右侧留下额外的空白区域。在本文中,我们将向您展示如何在 WordPress 中轻松居中对齐视频。

为什么要在 WordPress 中将视频居中对齐?
默认情况下,当您在 WordPress 中嵌入视频时,它会自动向左对齐。这是因为视频是嵌入在内容中的外部内容,因此 WordPress 无法猜测您希望如何显示它。
作为最佳实践,它会自动将其对齐到左侧。如果需要,由您自行调整对齐方式。

我们不建议将视频直接上传到 WordPress,但如果上传的视频宽度小于您的内容区域,也会发生同样的情况。
话虽如此,让我们看看您如何轻松地在 WordPress 中将视频居中对齐或使其更宽,以便在您的内容中看起来不错。
如何在 WordPress 中居中对齐视频
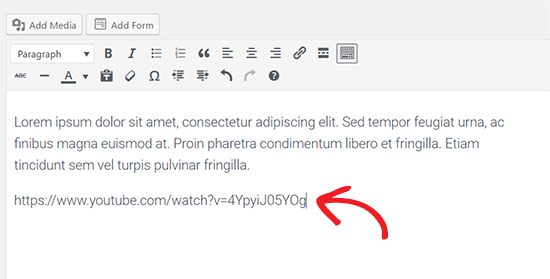
如果您希望视频填充内容区域的宽度,那么最好的方法是直接在帖子编辑器中添加 YouTube 或Vimeo视频 URL,而不是使用嵌入代码。
只需输入 URL,WordPress 就会自动尝试显示适合您的内容区域的视频。

但是有时出于某种原因,您可能需要使用嵌入代码。在这种情况下,您需要在视频的嵌入代码周围添加一些简单的 HTML。
首先,您需要在帖子编辑屏幕上切换到文本编辑器。之后,您需要在视频嵌入代码周围添加以下 HTML 代码:
您现在可以保存更改并预览帖子或页面。您的视频将整齐地排列在内容区域的中心。

另一种方法是手动增加视频的宽度以适应内容区域。为此,您只需在嵌入代码中添加或更改“宽度”参数。
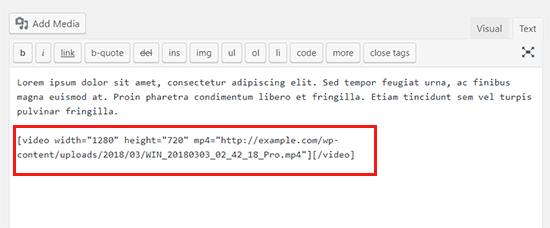
如果您直接在 WordPress 中上传视频,则可以使用视频短代码来增加宽度。
使用默认媒体上传器插入视频后,切换到“文本”编辑器并增加视频短代码中的宽度参数。
Video Playerhttp://example.com/wp-content/uploads/2018/03/your-vide.mp4Media error: Format(s) not supported or source(s) not foundDownload File: http://example.com/wp-content/uploads/2018/03/your-vide.mp4?_=100:0000:0000:00Use Up/Down Arrow keys to increase or decrease volume.

我们希望本文能帮助您了解如何在 WordPress 中居中对齐视频。您可能还想查看我们对YouTube 与 Vimeo的比较,看看哪个更适合您的网站。