您想在 WordPress 中添加空格或缩进段落吗?虽然您的大部分文本都左对齐,但在某些情况下,您可能希望缩进段落以改善排版和更好的阅读体验。在本文中,我们将向您展示如何在 WordPress 中轻松缩进段落。

方法 1:在可视化编辑器中使用缩进文本按钮
默认情况下,对于从右到左的语言,大多数WordPress 主题将显示向左或向右对齐的段落。
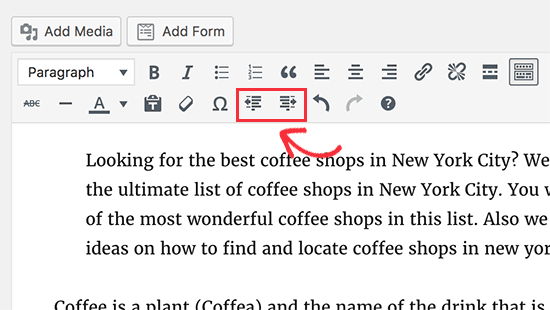
如果您想缩进一个段落,那么您可以通过单击可视化编辑器中的增加缩进按钮来手动执行此操作。这将在段落左侧添加间距。

如果要缩进多个段落,则需要选择这些段落,然后单击增加缩进按钮。
您可以多次单击添加缩进以增加间距。例如,如果您单击它两次,那么它会使缩进间距加倍。
您还可以通过单击减少缩进按钮来减少间距。
方法 2:使用文本编辑器手动缩进段落
在可视化编辑器中使用缩进文本按钮是在 WordPress 中缩进段落的最简单方法。但是,这不允许您控制要添加的间距量。
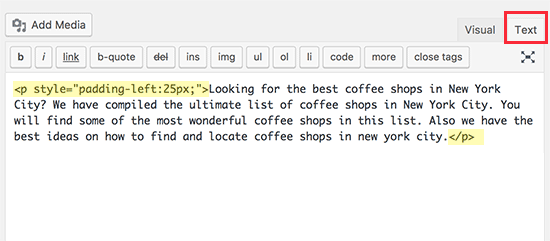
更高级的用户可以切换到文本编辑器并手动添加间距。您需要做的就是将文本包裹在段落标记
和
标记周围,然后将内联CSS添加到段落文本中,如下所示:
Your paragraph text goes here…

此方法允许您控制要用作缩进的间距。如果您不需要经常缩进段落,这种方法效果最好。但是,如果您经常缩进段落,那么这不是一个理想的解决方案。
方法 3:仅缩进段落的第一行
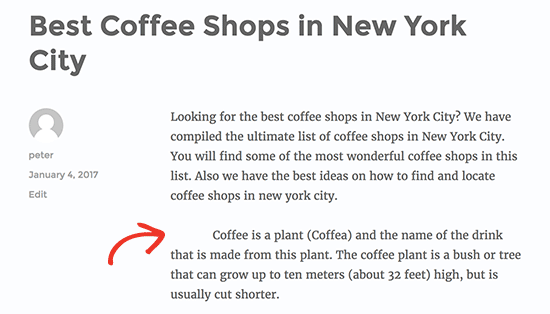
网页不使用文字处理器或排版使用的传统段落间距,它只缩进段落的第一行。
即使在 WordPress 中,当您缩进段落时,间距也会添加到整个段落中。

一些网站(如新闻、杂志网站或文学期刊)可能希望添加更传统的段落间距。在这种情况下,您需要将自定义 CSS添加到您的主题中。
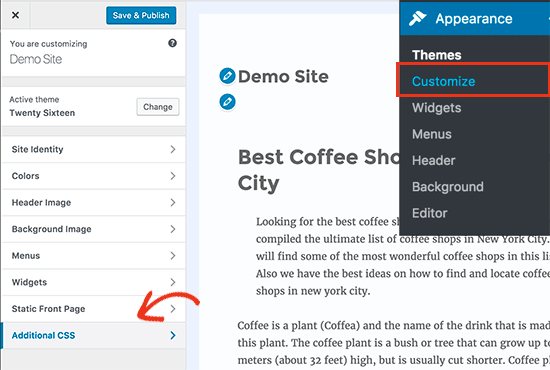
首先,您需要访问外观»自定义以启动 WordPress 主题定制器。现在单击“其他 CSS”选项卡。

这将在左侧窗格中显示一个文本框,您可以在其中添加自定义 CSS。您需要在框中添加此 CSS 代码。
p.custom-indent { text-indent:60px;}
这段 CSS 代码只是告诉浏览器,如果一个段落有 .custom-indent 类,则添加 60px 作为文本缩进。
您现在可以在 WordPress 中编辑帖子并切换到文本编辑器。接下来,将您的段落包装在
和
标记中,如下所示:
Your paragraph text goes here…
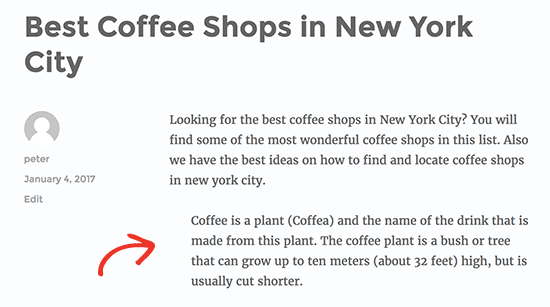
完成后,您可以预览您的帖子,您会看到只有段落的第一行前面有间距。

如果您只想缩进几个段落,这种方法会很好地工作。但是,如果您想将此样式添加到您网站上的所有段落,那么您只需像这样更改自定义 CSS:
article p { text-indent:60px;}
此 CSS 规则将自动缩进 WordPress帖子或页面中所有段落的第一行。
我们希望本文能帮助您了解如何在 WordPress 中缩进段落。您可能还想查看我们关于掌握 WordPress 可视化编辑器的技巧。