您是否很难决定网站的配色方案?
选择正确的颜色组合可以提高您网站的吸引力,并留住访问者以提高您的销售额和转化率。
在本文中,我们将向您展示如何通过了解色彩心理学并使用 4 个令人惊叹的资源之一为您的 WordPress 网站选择完美的配色方案。

颜色心理学
这是一个经过充分研究的理论,颜色可以影响人类的反应。颜色对我们在日常生活中做出的决定和选择具有情感吸引力。
大公司花费数百万美元为其产品打造精心打造的品牌形象和身份。他们聘请专家为他们的品牌和产品挑选完美的颜色组合。
您在网站上使用的颜色是您品牌形象的一部分。您需要选择能够为您的品牌和产品创造良好情感反应的颜色。
那么您如何确定您正在寻找哪些颜色和什么样的响应?
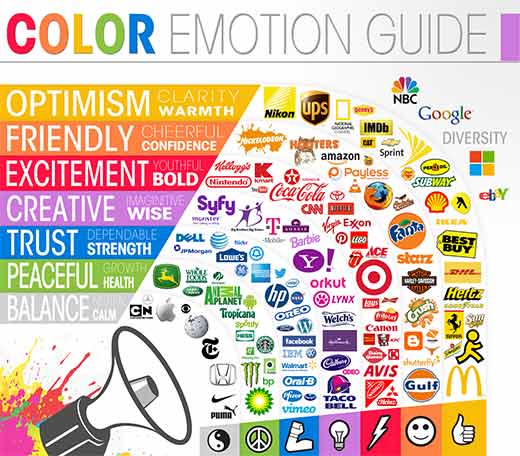
幸运的是,营销人员和心理学家已经进行了大量研究。看看这张信息图:

红色:是青春和欢乐的颜色。它反映了大胆和自信。
绿色:产生舒缓镇静的效果,唤起平和、进步和平静的情绪反应。
蓝色:代表信任、力量、可靠。
黑色:黑色会产生复杂、坚实、安全的情绪反应。
白色:清晰和简洁是白色的两大效果。
黄色:黄色是乐观、温暖、友善的颜色。
橙色:橙色营造出有趣、友好、自信和欢快的效果。
粉色:性感、女性气质、浪漫和爱情是与粉色相关的情感。
其他需要考虑的事情
不用说,颜色需要上下文才能按照您希望的方式工作。您的品牌或产品可能已经有某些关联,这些关联可能会或可能不会与您选择的颜色一起使用。
在为您的网站选择配色方案之前,您应该考虑以下几点:
首先,您需要考虑现有的品牌形象。如果您已经有徽标和其他营销材料,那么您可能想要使用现有的颜色。
您还需要考虑哪些颜色在网络上看起来不错。例如,一种看起来很棒的颜色可能不是屏幕上最好的背景颜色。
还要考虑您将添加到您的网站的其他媒体,如滑块、视频、图像、号召性用语按钮等。想想你最常使用什么颜色。
最后,您还应该牢记可访问性。一个好的配色方案将具有足够的对比度,因此即使您的访问者有视觉障碍,它也很容易阅读,世界各地的许多人都会这样做。查看我们关于改善 WordPress 网站可访问性的指南,以获取更多建议。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明或需要更多详细信息,请继续阅读。
创建配色方案
希望到现在为止,您已经在考虑颜色心理学的情况下为您的网站找到了合适的颜色。我们建议您选择至少两种能够清晰地代表您的品牌以及您希望从用户那里获得响应的颜色。
拥有这些颜色后,您可以使用多种在线工具来生成无限数量的调色板。
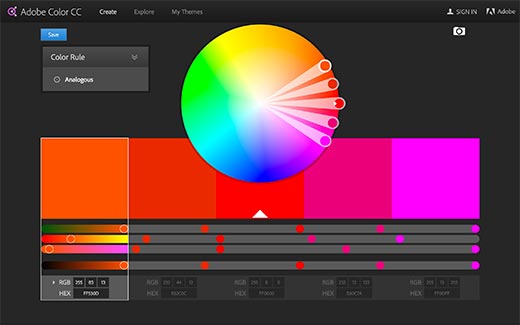
1. Adobe Color CC

Adobe Color CC 以前称为 Kuler,是生成调色板的绝佳工具。您可以选择颜色规则,然后转动滚轮。您可以手动调整调色板中的每种颜色,其余颜色将自动调整以匹配颜色规则。您还可以通过上传照片来生成调色板。
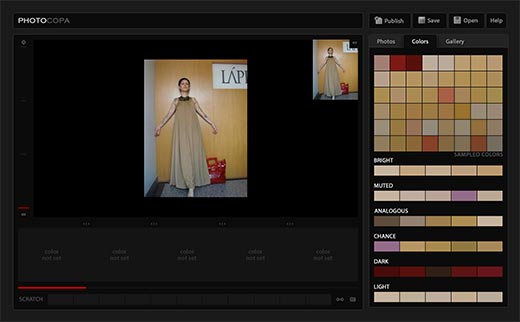
2. COLORLovers 的 Photocopa

Colorlovers 是色彩灵感和创意最受欢迎的目的地之一。他们有一些很棒的工具来生成配色方案。其中之一是 PhotoCopa,它允许您从照片中生成配色方案。您还可以使用他们的基本工具,只需选择一种颜色即可生成颜色组合。
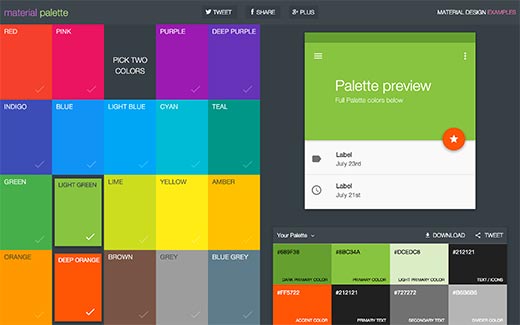
3. 材质调色板

受谷歌 Material Design 概念的启发,Material Palette 允许您使用设计规则生成配色方案。它旨在激发在移动应用程序中使用的配色方案,但这些配色方案也可以很容易地用于网站。
4. Coolors.co

Coolors 是一款出色的配色方案生成器。只需点击空格键即可生成配色方案。您可以手动修改方案中的颜色并将其锁定。您还可以下载配色方案以供以后在项目中使用。
我们希望这篇文章能帮助您为您的 WordPress 网站选择完美的配色方案。您可能想查看我们关于如何使用 CSS Hero 轻松自定义 WordPress的文章。
The Logo Company 的信息图