您想在 WordPress 中的图像周围添加边框吗?最近,我们的一位用户要求我们提供一种在 WordPress 中为图像添加边框的简单方法。虽然您可以使用 CSS,但它对于初学者来说是令人困惑的。在本文中,我们将向您展示一种无需编辑任何 HTML 或 CSS 代码即可在 WordPress 中添加图像边框的简单方法。

视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法一:使用插件在WordPress中添加图片边框
此方法适用于不想编辑任何 HTML 或 CSS 的初学者。您需要做的第一件事是安装并激活WP Image Borders插件。激活后,您需要访问设置»WP 图像边框来配置插件设置。

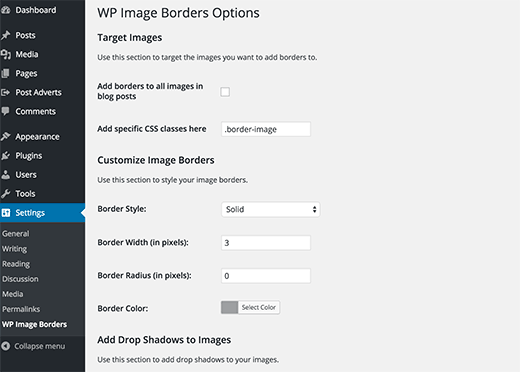
插件设置的第一部分允许您定位图像。您可以通过选中“为博客文章中的所有图片添加边框”选项旁边的框来为 WordPress 文章中的所有图片添加边框。
或者,您可以针对特定的 CSS 类来设置边框。我们将在本文后面向您展示如何将 CSS 类添加到特定图像。现在您可以将任何内容放入 CSS 类中,例如.border-image.
插件设置中的第二部分允许您自定义边框设置。您可以选择边框样式、宽度、半径和颜色。
设置页面的最后一部分允许您为图像添加阴影。您可以输入水平和垂直距离、模糊和扩散半径以及框阴影颜色。如果您不想为图像添加阴影,则只需将这些字段留空即可。
不要忘记单击“保存更改”按钮来存储您的插件设置。
如果您选择了第一个选项“为博客文章中的所有图像添加边框”,则无需执行任何其他操作。
您应该在所有博客文章图片上看到图片边框。
但是,如果您选择了第二个选项以仅显示特定图像的边框,那么您需要执行下一步。
在 WordPress 中为图像添加 CSS 类
如果您只想在所选图像周围添加边框,那么您需要告诉 WordPress 哪些图像应该有边框。您可以通过向需要边框的图像添加 CSS 类来做到这一点。
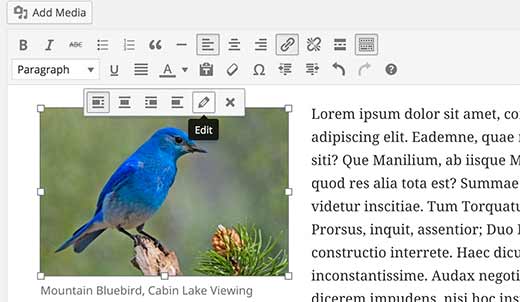
只需上传您的图片并将其添加到您的帖子中。添加图像后,在可视化编辑器中单击它,然后单击工具栏中的编辑按钮。

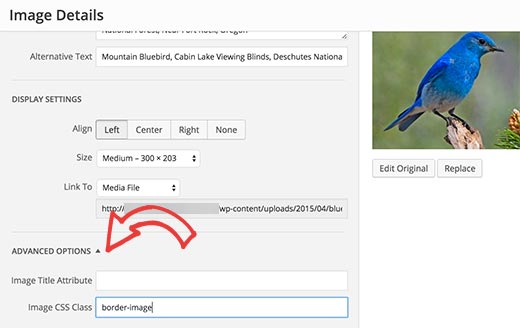
这将弹出图像编辑弹出窗口,显示您的图像详细信息。您需要单击高级选项将其展开,然后输入图像的 css 类。
提示:这是.border-image因为我们在插件设置中选择了它。

接下来,单击更新按钮以保存和更新图像设置。就是这样,您的图像现在将有一个额外的类。由于您使用的是 WP Image Borders 插件,因此该图像上会显示一个边框。
方法二:使用 HTML & CSS 在 WordPress 中添加图片边框
使用 CSS/HTML 添加图像边框是在 WordPress 中为图像添加边框的一种更快、更快捷的方法。有很多方法可以做到这一点,我们将向您展示所有这些方法。您可以选择最适合您的方式。
在 WordPress 中使用内联样式添加边框
上传图片并将其插入 WordPress 帖子后,切换到文本编辑器。您将看到图像的 HTML 代码。它看起来像这样:

您可以像这样在 HTML 代码中轻松添加 CSS 样式:

您可以根据自己的需要随意更改边框宽度、颜色、填充和边距。
在您的 WordPress 主题或子主题中添加图像边框
如果您想为 WordPress 博客文章和页面中的所有图像永久添加边框,则可以直接在 WordPress 主题或子主题中添加 CSS 。
大多数 WordPress 主题已经在主题的样式表中定义了这些样式规则,该样式表通常是 style.css 文件。您可以修改现有的 CSS,也可以在子主题中添加自己的 CSS。
WordPress 将默认图像类添加到所有图像。为了确保您的帖子/页面中的图像具有图像边框,您需要定位所有这些类。这是一个简单的 CSS 片段,可帮助您入门:
img.alignright {float:right; margin:0 0 1em 1em;border:3px solid #EEEEEE;}img.alignleft {float:left; margin:0 1em 1em 0;border:3px solid #EEEEEE;}img.aligncenter {display: block; margin-left: auto; margin-right: auto;border:3px solid #EEEEEE;}img.alignnone { border:3px solid #EEE; }
如果您只想在需要时使用图像边框,则可以将 CSS 类添加到图像中(见上文)。在您的主题或子主题中添加此 CSS 类的样式规则。
img.border-image { border: 3px solid #eee;padding:3px; margin:3px;}
我们希望这篇文章能帮助您在 WordPress 博客图片周围添加图片边框。您可能还想查看我们的指南,了解如何保存针对网络优化的图像以加速您的 WordPress 网站。