网络上的很多内容都包含图像。但是,没有多少网站所有者会优化他们的图像以提高速度或更好的搜索排名。
尽管 WordPress 带有添加替代文本和图像标题的选项,但初学者通常不了解它们的区别以及如何使用它们。
在本文中,我们将分享 WordPress 中图像替代文本与图像标题之间的区别,以便您改进图像 SEO。

什么是替代文本和图像标题?
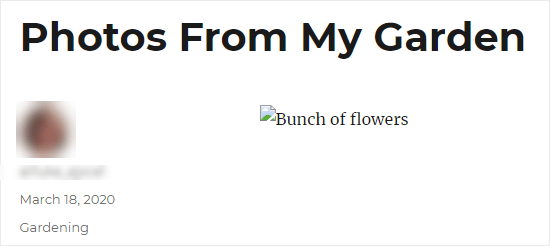
替代文本是替代文本的缩写。它是添加到 HTML 中的图像标签的属性。这有助于看不到图像的访问者和搜索引擎机器人了解图像的含义。
如果您的页面上的图像因任何原因无法找到或无法显示,也会显示替代文本。

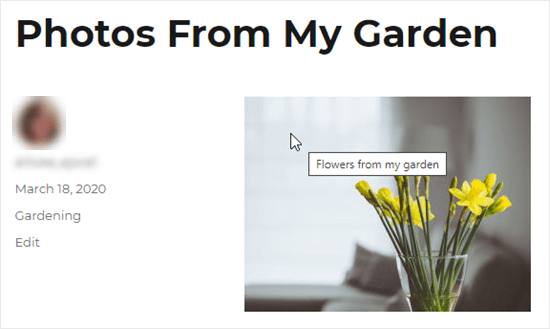
替代文本与图像的标题不同。标题是当您将鼠标光标移到图像上时显示在一个小弹出框中的文本。

Alt 标记和图像标题还用于提高视力不佳或屏幕阅读器设备的网站的可访问性。
屏幕阅读器将阅读您文章的文本,当涉及到图像时,它将阅读替代文本。根据用户的设置,它还可以读取标题文本。
对于可访问性和搜索引擎优化(SEO),替代文本比标题文本更重要。这就是为什么我们强烈建议您为所有图像添加替代文字。
专业提示:我们建议使用适用于 WordPress 的多合一 SEO 插件来添加适当的图像站点地图和其他 SEO 功能,以提高您的 SEO 排名。
如何在 WordPress 中为图像添加替代文本
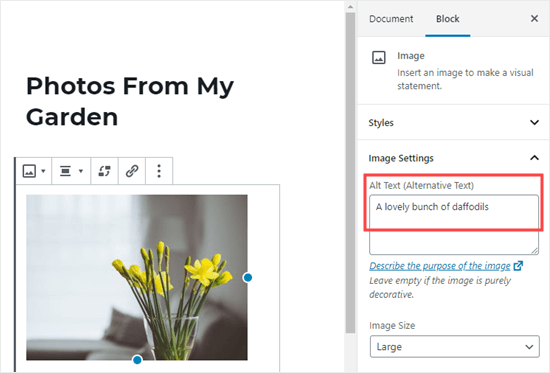
WordPress 允许您轻松地为您的图像添加替代文本。只需创建新帖子或页面,或编辑现有帖子或页面,然后添加图像块。
如果您不确定如何添加块,或者您需要块编辑器的一些额外帮助,请查看我们的关于如何使用 WordPress 块编辑器的教程。
首先,上传您的图像或将其拖放到图像块中。然后,您可以在页面右侧设置替代文本。

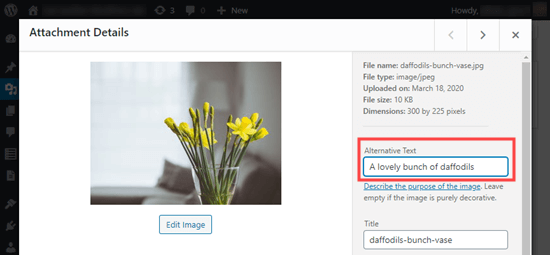
您还可以通过转到媒体»库并单击图像进行编辑来为图像添加替代文本。
请记住,这不会更改您已经插入到帖子或页面中的该图像的任何实例的替代文本。但是,如果您在此处添加替代文本后将图像添加到帖子或页面,则替代文本将包含在其中。

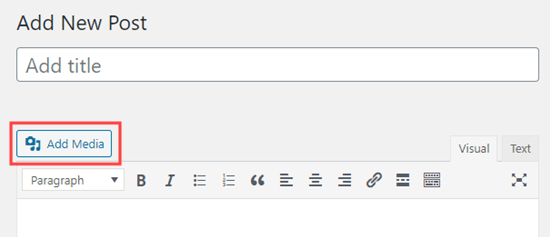
如果您仍在使用经典的 WordPress 编辑器,那么您可以在添加图像时添加图像替代文本。
首先,点击发帖框上方的“添加媒体”。

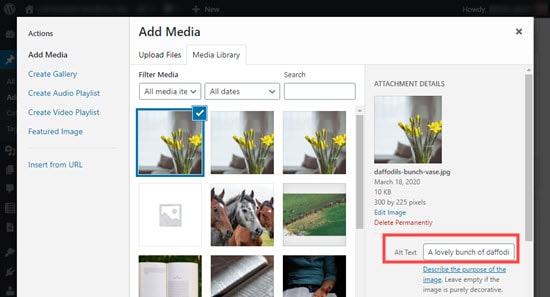
从您的计算机上传图像或单击“媒体库”选项卡以查看您已上传的图像。
接下来,单击您想要的图像以选择它,然后在图像的“附件详细信息”中键入您想要的替代文本:

如何在 WordPress 中添加图片标题
您可以将两种类型的标题属性添加到图像中。
默认的 WordPress 标题属性不会添加到图像的 HTML 代码中。WordPress 在内部使用它来识别媒体文件。
如果您想为图像添加标题,则需要使用媒体库来执行此操作。在可视化编辑器中编辑图像时,您当前无法为图像添加标题。
图片 SEO或具有屏幕阅读器的用户不需要标题。不过,它在某些情况下可能很有用,因为它允许您在用户将鼠标悬停在图像上时提供信息。
让 WordPress 用户(包括一些有经验的用户)经常感到困惑的一件事是,WordPress 允许您为图像命名。这与图像标题属性完全分开。
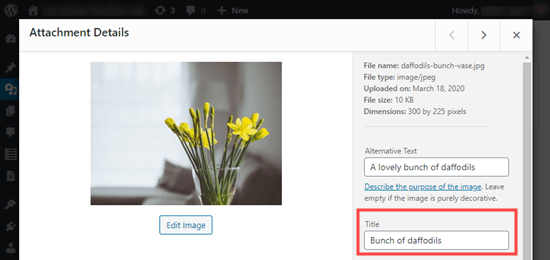
例如,当您在媒体库中编辑图像时,您会看到一个“标题”字段:

WordPress 使用此处的“标题”来识别图像。当您单击屏幕底部的“查看附件页面”链接时,您会看到标题被用作该页面上的标题:

虽然这在某些情况下可能会有所帮助,但它与图像的标题属性不同。那么你是如何创造它的呢?
在旧的经典编辑器中,您可以通过单击图像然后单击铅笔图标来添加标题属性:

然后,您将看到“图像详细信息”屏幕。要设置图像标题属性,请单击底部“高级选项”旁边的小向下箭头:

然后,您可以设置图像的标题属性。

不幸的是,在块编辑器中,编辑图像的标题属性并不是那么容易。不过,这仍然是可能的。您可以正常添加图像,然后将块编辑为 HTML 代码。
要切换到块的 HTML 视图,请单击“更多选项”(三个垂直点),然后单击“编辑为 HTML”。

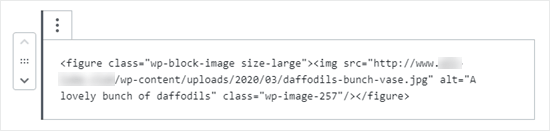
它可能看起来有点令人困惑,但您需要知道的是 标签是创建图像的原因。您将在此处看到图像的文件名。

要将标题属性添加到您的图像,您只需title=”Your image title here”像这样添加到图像标签:

将标题属性放在图像标签的哪个位置都没有关系。
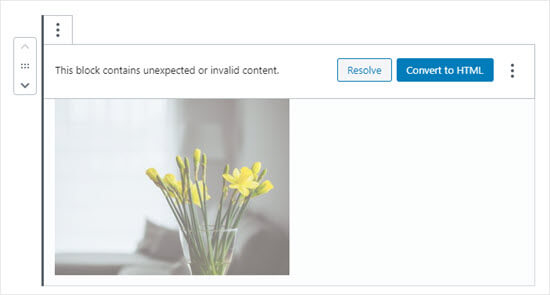
输入标题后,您会看到一条消息警告“此块包含意外或无效内容”。

只需单击“转换为 HTML”按钮,您的图像块就会被转换为 HTML 代码。它仍会像以前一样显示在您的网站上,但您将无法使用块编辑器编辑图像。
为什么以及如何使用替代文本和图像标题
我们强烈建议对所有图像使用替代文字。在 WPBeginner 上,我们还为所有图像添加了标题。但是,这不如替代文本重要。
替代文字很重要,因为谷歌将其作为图像的排名因素。屏幕阅读器还使用它来帮助视力受损的访问者充分参与您的内容。
重要的是不要将关键字填充到 alt 和标题标签中。使它们具有描述性和帮助性,以便它们对需要它们的访问者有用。您可以在相关的地方使用关键字,但不要过度使用。
例如,如果您正在撰写有关最佳 WordPress 托管的文章,那么您的目标关键字可能是“最佳 WordPress 托管”。
您的文章中可能会有一个屏幕截图,向用户展示如何使用Bluehost等流行的网络主机设置帐户。
以下是该图像的替代文本的一些可能选项:
“帐户设置” – 这不是很具有描述性,也不包含与您的关键字相关的任何内容
“最佳 WordPress 托管、WordPress 托管、WordPress 最佳网络托管”——这并没有描述图片,而是塞满了关键字
“设置 WordPress 托管帐户”——这要好得多,因为它具有描述性,并以自然和适当的方式使用部分关键字
我们希望本文能帮助您了解 WordPress 中图像替代文本和图像标题之间的区别。您可能还想查看我们的初学者友好指南,了解如何优化网络图像以加快您的网站速度,以及我们对最佳 WordPress SEO 插件和工具的比较,以提高您的排名。